Atenção: esse artigo tem uma palestra complementar. Clique e assista!
Neste artigo veremos um dos grandes diferencias da nova plataforma de desenvolvimento Android: a construção da UI. A UI Android apresenta uma nova forma de construir interfaces gráficas utilizando XML. Dentro dessa abordagem iremos inicialmente mostrar os principais modelos dos chamados layouts-xml para a criação de telas e seus componentes, finalmente consolidaremos esse aprendizado construindo uma aplicação exemplo.
Para que serve:
Conhecer bem o novo paradigma Android para UI permite a construção de interfaces gráficas mais ricas e elaboradas, tornando nossa aplicação mais robusta e amigável para o usuário.
Em que situação o tema é útil:
Com o crescimento da plataforma Android no mercado, é de fundamental importância estar familiarizado com as novas formas de elaborar interfaces gráficas.
Autores: Felipe Farias Maciel, Felipe Silva Ferraz e Jorge Cavalcanti Barbosa Fonsêca
Um dos grandes diferenciais do Android é a forma como construímos a interface de usuário. No Android ela é montada usando dois tipos de objetos: View e ViewGroup.
A classe View representa os componentes básicos para a criação da UI. View é a classe base para os widgets, que são objetos usados na criação de componentes interativos com o usuário, como botões, caixa de texto, etc. A classe ViewGroup é um tipo especial de view que pode conter outras views (filhos). ViewGroup é a classe base para os layouts, que possibilitam uma série de arquiteturas para a UI, como tabular, linear, etc.
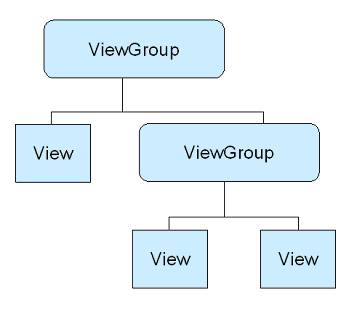
A UI será definida, então, por uma hierarquia de Views e ViewGroups, semelhante a uma árvore (Figura 1).

Figura 1. Hierarquia de Views e ViewGroups
Então, ao definirmos a UI, podemos usar os widgets e layouts disponibilizados pela própria plataforma Android, que resolvem uma série de situações comuns em layouts, como a criação de tabelas, botões, caixas de texto, etc. Porém, nem sempre os widgets e layouts Android são suficientes para a criação de uma UI. Para esses casos, podemos criar views customizadas para atender uma situação específica, como a criação de uma barra de volume na tela.
É importante salientar que cada hierarquia em árvore representa uma tela da aplicação. A forma que definimos essa tela na aplicação é através do método setContentView(), que recebe o nó raiz da árvore. Como cada tela possui apenas uma árvore, não é permitido ter dois elementos raízes na mesma tela.
A maneira mais comum de definir uma UI em Android é através de arquivos XML, entretanto, também é possível definir uma UI diretamente no código Java.
A próxima seção explicará com mais detalhes a criação de uma UI em Android, mostrar como devem ser feitos os arquivos XML e como estes devem ser referenciados no código.
Layout
No Android, o layout é uma extensão da classe ViewGroup, ele irá definir a estrutura da tela e controlar os elementos que estarão visíveis para o usuário. O layout serve como estrutura de uma determinada atividade, ou seja, define a organização e as propriedades da tela, e o modo como os elementos irão se relacionar. Existem duas maneiras para declarar seu layout em Android:
• Declarar os elementos da UI em XML;
• Instanciar os elementos da UI em runtime.
O Android fornece um vocabulário em XML correspondente às classes Views e suas subclasses, ou seja, existe uma estrutura de nomes de classes e métodos que irão fazer a correspondência do código XML com suas respectivas classes e métodos.
Os objetos do tipo View e Viewgroup também podem ser criados pela aplicação em tempo runtime, essa opção é normalmente usada quando queremos modificar dinamicamente o conteúdo de nosso layout. Quando desenvolvemos em Android podemos escolher uma entre essas duas maneiras ou ambas para criarmos a UI da aplicação.
A vantagem de declarar a UI em XML é a possibilidade de poder separar a descrição da interface do código da aplicação, ou seja, podemos realizar modificações na UI sem nos preocuparmos com alterações no código fonte e com recompilação. A separação da UI em XML também permite uma melhor visualização da estrutura de layout, tornando mais fácil localizar e resolver possíveis problemas.
Criando um arquivo de layout em XML
Cada arquivo de layout deve conter apenas um elemento raiz, e a partir dele a hierarquia em árvore é montada com a adição de widgets e objetos de layouts. Após ser criado, o arquivo de layout deve ser salvo com a extensão .xml na pasta res/layout que está presente em todos os projetos em Android. Apenas nessa pasta é que o compilador irá reconhecer os arquivos XML como sendo arquivos de layout, e assim tratá-los da forma adequada.
Após a compilação, os arquivos de layout devem ser carregados na aplicação, ou seja, a interface de usuário deve ser associada à atividade. Isso é feito através do método setContentView(), passando a referência do seu arquivo XML no formato R.layout.nome_do_arquivo.
Objetos de Layout comuns
Como dito anteriormente, as UIs em Android são compostas por diversos layouts. Essa seção irá descrever as características de alguns dos principais layouts existentes, e mostrar pequenas aplicações que irão ajudar a entender melhor o funcionamento desses layouts.
A criação dos arquivos XML é muito simples. Os objetos adicionados na tela são representados por <tags> que podem conter objetos do tipo View e ViewGroup. Essas tags ao serem aninhadas formam a hierarquia do nosso layout.
Todas as tags que serão usadas nos exemplos são apresentadas na Tabela 1.
|
Objeto |
Tags |
Descrição |
|
FrameLayout |
<FrameLayout> |
Cria um layout do tipo FrameLayout. |
|
LinearLayout |
<LinearLayout> |
Cria um layout do tipo LinearLayout. |
|
TableLayout |
<TableLayout> |
Cria um layout do tipo TableLayout. |
|
AbsoluteLayout |
<AbsoluteLayout> |
Cria um layout do tipo AbsoluteLayout. |
|
RelativeLayout |
<RelativeLayout> |
Cria um layout do tipo RelativeLayout. |
|
EditText |
<EditText> |
Exibe uma caixa para entrada de texto. |
|
Button |
<Button> |
Exibe um botão na tela. |
|
TableRow |
<TableRow> |
Cria uma linha no TableLayout. |
|
View |
<View> |
Exibe uma view na tela. |
|
TextView |
<TextView> |
Exibe um texto na tela. |
|
ImageView |
<ImageView> |
Exibe uma imagem na tela. |
Tabela 1. Views e ViewGroups usados no arquivos XML.
FrameLayout
É a forma mais simples de layout, usada para exibir um único objeto, como uma figura, por exemplo. As views que vierem a ser inseridas em um FrameLayout (filhos) não podem especificar suas posições. À medida que são inseridas, cada view irá sobrepor o filho anterior de forma parcial ou total. Os filhos são inseridos a partir do canto superior esquerdo da tela.
A Listagem 1 mostra um exemplo simples de um FrameLayout.
Listagem 1. framelayout.xml
1. <FrameLayout
2. android:id="@+id/FrameLayout01"
3. android:layout_width="wrap_content"
4. android:layout_height="wrap_content"
5. xmlns:android="http://schemas.android.com/apk/res/android">
6. <ImageView
7. android:id="@+id/ImageView01"
8. android:layout_width="wrap_content"
9. android:layout_height="wrap_content"
10. android:src="@drawable/big_image">
11. </ImageView>
12. <ImageView
13. android:id="@+id/ImageView02"
14. android:layout_width="wrap_content"
15. android:layout_height="wrap_content"
16. android:src="@drawable/small_image">
17. </ImageView>
18. </FrameLayout> ... 


