Atenção: esse artigo tem um vídeo complementar. Clique e assista!
Neste artigo veremos como criar controles personalizados para o ASP.NET. Criaremos um “ASP.NET Server control”, também conhecido como Web Custom Control. Veremos como adicionar propriedades, funcionalidades no servidor e funcionalidades no cliente com JavaScript.
Para que serve
Neste artigo veremos como criar controles totalmente personalizados, de acordo com suas necessidades de forma inteligente e reaproveitável. Ao criar controles, estamos reutilizando código, utilizando boas práticas de programação orientada a objetos (POO), visto que nossa classe (o controle) poderá ser utilizada em vários projetos, sem replicação de código.
Em que situação o tema é útil
Além de reaproveitar código de forma eficiente, controles personalizados podem facilitar a manutenção, e até ser uma fonte de renda adicional. Os conhecimentos aqui adquiridos são úteis para serem aplicados em qualquer projeto Web, visto que a criação de um controle independe de outros pontos do projeto, além de ser uma forma de modularização.
Resumo do DevMan
Frequentemente necessitamos de controles que tenham um comportamento personalizado, especial para determinado tipo de aplicação ou ainda um controle que reproduza um comportamento padronizado em todos os projetos da empresa. Nesse caso o melhor a fazer é criar controles customizados. Com eles você pode manter a Orientação a Objetos e utilizá-la para deixar o código mais funcional, mais fácil de ler, de estender e porque não, mais elegante. As características parametrizáveis do controle ficam armazenadas em propriedades, da mesma forma utilizada com os controles padrão do ASP.NET e também possuirá métodos e eventos, com toda a lógica encapsulada e separada do código da página Web, tornado-a mais limpa.
Criar aplicações inteligentes para web deixou de ser há um bom tempo apenas formulários HTML com acesso à base de dados. O nível de interação com o usuário deve ser grande, para que ele tenha uma boa experiência de uso e consiga realizar as operações sem pensar e sem treinamento. Além de propiciar um retorno sobre o investimento, as aplicações quando desenvolvidas devem criar códigos que possam ser facilmente incorporados em projetos futuros. Isto permite que a cada aplicação criada, recursos possam ser reaproveitados, e assim, o custo do projeto tende a diminuir, deixando-o mais rentável e competitivo.
Quando disse que o usuário deve ser capaz de realizar operações sem pensar, isto não é apenas uma exigência da interface, mas é também uma exigência do seu usuário interno, e da sua equipe de desenvolvimento. Devemos pensar ao escrever código que outras pessoas possam ler e dar manutenção. Ao criar componentes e controles personalizados o mesmo cuidado deve ser tomado.
Um conceito muito importante para os controles é saber como eles são renderizados. Sabemos que o padrão de desenvolvimento de software para a internet é o HTML, mas cada plataforma possui seus controles personalizados, como por exemplo, calendários. Sabemos também que em HTML não existe um elemento “calendário”, mas certamente já vimos um calendário na web. O ASP.NET possui um controle padrão de calendário, que se você arrastar para o modo de design, e rodar a página, um calendário será exibido no navegador. O que na verdade acontece é que o controle é renderizado em HTML como tabelas, ou seja, o calendário do ASP.NET possui um processo de transformação para tabela. Isto acontece com todos os controles. A textbox do asp.net vira um “<input type=”text”>” do HTML, e assim por diante.
Parte prática
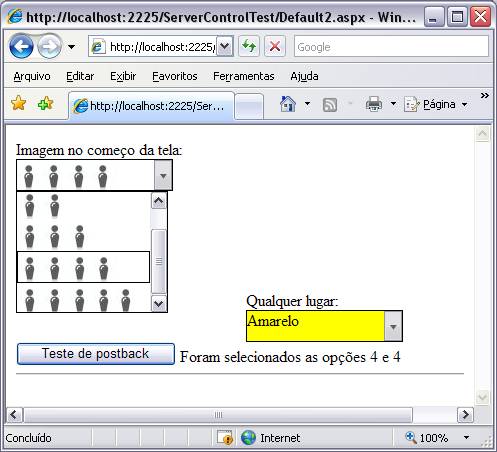
Nesta parte prática, vou mostrar como criar um controle personalizado, similar a um DropDownList (combo box). A grande diferença é que este controle pode receber imagens como item, inclusive cores de fundo. Em projetos com um design mais sofisticado, este controle pode ser de grande utilidade. A Figura 1 mostra o resultado que obteremos ao final do artigo.

Figura 1. Controle personalizado
Cada vez mais o programador precisa pensar na usabilidade e experiência do usuário. Este tipo de controle, se bem aplicado, pode deixar a experiência do usuário mais rica e intuitiva, diminuindo custo de treinamento e suporte. É possível inclusive exibir gif animados e outros tipos de mídia em cada item, deixando a interatividade ainda maior, sem contar o fato de ser compatível com os principais navegadores.
O foco deste projeto será não somente como fazê-lo, mas será levado em conta aspectos de criação do controle para que ele seja efetivamente “plug and play”, ou seja, tudo que for necessário estar encapsulado em uma .dll, e não com inúmeros arquivos soltos. Veremos também como criar javascript de forma mais isolada, com menos risco de conflitar com outros javascripts existentes em outros controles.
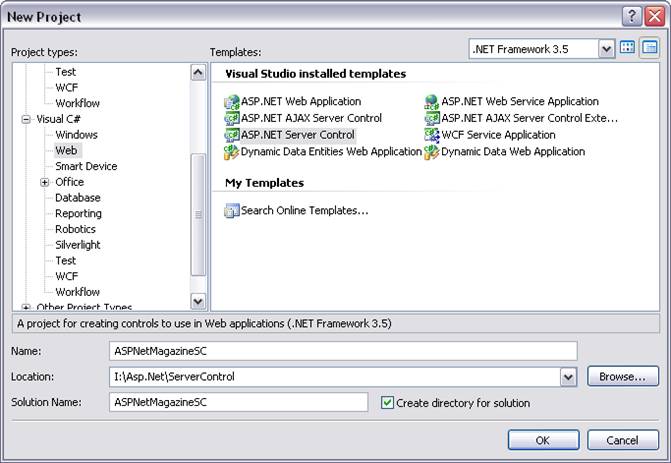
Abra o Visual Studio e crie um Asp.Net Server Control, conforme Figura 2. Para este exemplo utilizaremos o framework 3.5 e o Visual Studio 2008 com C# para o controle e Vb.Net para o projeto web.

Figura 2. Crie um projeto do tipo ASP.NET Server Control
Crie um arquivo de classe chamado “Item.cs”, conforme Listagem 1. Após referenciar as bibliotecas e definir o namespace para “ASPNetMagazineSC”, vamos criar uma classe item. Esta classe é bem simples, e terá apenas propriedades, descritas na Tabela 1. Foram criados dois construtores, um sem parâmetro e outro com todos os parâmetros.
Note na linha 10 da Listagem 1 que há o atributo “[Serializable]”, que permite a classe ser serializada. Isto será utilizado na Listagem 2, quando os itens serão atribuídos ao ViewState.
View State é um recurso do ASP.NET que permite que controles servidores possam manter seu próprio estado durante uma sessão do usuário. Isto é, o controle é capaz de “lembrar” suas configurações enquanto o usuário navega no site. Essas informações ficam armazenadas no browser e trafegam a cada requisição.
Atributo de serialização - [Serializable]
Informar que uma classe pode ser serializada significa que ela pode ter uma representação em outro formato, como texto, por exemplo. Um exemplo muito utilizado é em serviços web, quando uma classe é serializada em XML, ou seja, sua estrutura passa a ter uma representação XML. Quando atribuímos a lista ao viewstate, o .net serializa o objeto, ou seja, precisa converter em um formato texto para enviar junto com a resposta HTML. Quando o formulário é submetido pelo usuário, ou seja, quando ocorre o postback, o objeto é desserializado, recuperando seu estado original.
















