Conceitos de Web Standard;
Como criar Web Sites usáveis e acessíveis;
Como aplicar estilos facilmente as páginas e aos controles do ASP.NET;
Como criar uma Master Page customizável.
Para que serve
Apresentar os padrões Web que todo site deve seguir, além de demonstrar como utilizar recursos do Visual Studio e ASP.NET para promover acessibilidade, padronização e estilização de páginas, como MasterPages, Skins e CSS.
Em que situação o tema é útil
No desenvolvimento de Web Sites padronizados. Este artigo se aplica a todos que desejarem criar Web Sites acessíveis. No final deste artigo, você estará conhecendo alguns conceitos sobre Web Standards, customização de controles e sites acessíveis e usáveis.
Resumo do DevMan
É fundamental que todo Web Site siga os padrões sugeridos pela W3C, os WebStandards. Basicamente é um conjunto de regras e boas práticas para serem utilizadas no desenvolvimento do seu WebSite. O Visual Studio e ASP.NET oferecem todos os recursos para tornar seu Web Site acessível e padronizado, como mostra este artigo.
Atualmente nos deparamos com um imenso emaranhado de Web Sites, entretanto, precisamos tomar um grande cuidado ao desenvolvê-los. Muitos dos sites desenvolvidos não seguem padrão algum, ou pior, muitos desenvolvedores ainda não sabem que existe uma série de normas a serem aplicadas na criação de um Web Site, principalmente em termos de usabilidade e acessibilidade.
O que trataremos neste artigo são os padrões sugeridos pela W3C (World Wide Web Consortium) para a criação de um Web Site padronizado, acessível e usável.
Alguns conceitos:
Web Standards – Conjunto de normas impostas pela W3C para padronização de Web Sites;
Tableless – Como o próprio nome já diz (Table-less = Sem tabela), é um padrão adotado que prega a NÃO utilização de tabelas (HTML) para alinhamentos e outros afins, a não ser dados tabulares. Ou seja, cada notação deve ser utilizada somente para o fim da qual foi designada, como no caso de tabelas para dados tabulares. Para alinhamentos existem as DIVs, que substituem muito bem as tabelas;
CSS – Cascade Style Sheeting é o mecanismo utilizado para se adicionar estilos aos objetos criados no HTML;
Skin – Skin é um método de definição para estilos que permite a definição de um controle customizado como base para outros controles.
WYSIWYG – (What You See Is What You Get – O que você vê é o que você tem) - São editores de HTML como Visual Studio, Visual Web Developer, Microsoft Expression, Dreamweaver, Front Page entre outros;
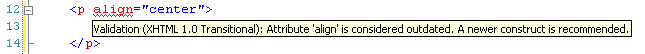
A partir da versão 2005 do Visual Studio (incluindo as versões Express), contamos não só com um editor WYSIWYG, como também com um validador de HTML (Figura 1). A medida que o código HTML é digitado, o validador entra em execução e valida as TAG’s (Figura 2).
 Figura 1. Validador do Visual Studio 2005
Figura 1. Validador do Visual Studio 2005

Figura 2. Validador do Visual Studio 2005 em execução
O objetivo inicial é que seja criada uma Master Page utilizando Web Standards e Tableless, tudo isso vinculado a um CSS, que será adicionado dentro da pasta App_Theme do nosso Web Site. Após a criação do CSS e da Master Page padronizada, serão criados outros estilos, onde o usuário poderá selecionar o estilo que mais lhe agrada. Por fim, serão estilizados alguns controles como GridView, TextBox e etc.
Padronizando seu Website
O passo inicial é a padronização do seu Web Site. Existe um checklist que pode ser verificado para confirmar se a página segue os padrões impostos pela W3C. Esta lista está disponível no formato PDF no seguinte endereço: http://www.maxdesign.com.au/presentation/checklist/checklist.pdf. Seguiremos descrevendo alguns dos itens contidos nesta lista.
Qualidade do Código
O site usa Doctype correto? – Doctype ou Document Type Declaration (Declaração do Tipo de Documento) informa ao validador, qual versão de HTML/XHTML está sendo utilizada. Mais informações em http://www.w3.org/QA/2002/04/valid-dtd-list.html
O site usa um - Character set de codificação de caracteres correto? - Charset é o conjunto de caracteres que estão sendo utilizados na página, ou seja, no Brasil, temos alguns caracteres diferentes dos EUA, portanto utilizamos o charset UTF-8. Mais informações em http://www.w3.org/International/O-charset.en.php
O site usa (X)HTML válido? - Um código válido carrega mais rapidamente e não corre erros de haver má renderização ao inicializar. É válido lembrar que estamos falando de HTML, portanto, os controles e tags do ASP.NET não serão validados. Existem vários validadores online, dentre estes, um da própria W3C, que pode ser encontrado neste endereço: http://www.w3.org/International/O-charset.en.php
A CSS usada pelo site é válida? - Do mesmo modo que se pode validar uma página HTML/XHTML, pode-se também validar um CSS, e este, do mesmo modo passa a se tornar mais rápido e com menos erros se validado corretamente. Mais informações em: http://jigsaw.w3.org/css-validator/
A CSS usa algum tipo de "hack"? – Hacks são utilizados para adaptar o CSS a um certo Browser. Nota-se que certos estilos funcionam de maneiras diferentes em Browser distintos. Mais informações em: http://meyerweb.com/eric/articles/webrev/200006a.html e http://css-discuss.incutio.com/?page=CssHack
Há declaração de classes ou ID's desnecessárias? - Muitas vezes os desenvolvedores quase não olham para o Source em HTML, vão clicando e arrastando, e formatando os textos como se estivessem no Microsoft Word. Isso gera várias tags desnecessárias, tornando assim o código mais lento para ser renderizado. Mais informações em: http://css-discuss.incutio.com/?page=CssHack
O código é bem estruturado? – Deve-se prestar muita atenção a estruturação e semântica dos códigos HTML, do mesmo jeito que fica difícil interpretar um código mal escrito, o Browser também sofrerá este impacto ao ler um código HTML mal estruturado. Mais informações em: http://www.maxdesign.com.au/presentation/benefits/index04.htm
Há links quebrados? - Além de causarem uma má impressão, os links quebrados também prejudicam seu site em mecanismos de busca e até mesmo na própria estruturação do site. Deve-se tomar cuidado também com a criação de Hyper Links dinâmicos. Mais informações em: http://validator.w3.org/checklink
Qual é a performance velocidade de carregamento/tamanho da página - speed/page size? - Talvez até exista alguém que goste de esperar no mundo, mas ainda não conheci esta pessoa. Os usuários ODEIAM esperar, otimize sempre a performance (não só do HTML) de suas aplicações Web. Mais informações em: http://www.websiteoptimization.com/speed/
Há erros de JavaScript? – O Internet Explorer possui um debbuger de Java Script, sendo assim, perderá tempo em scripts com erros.
Grau de separação entre conteúdo e apresentação
O site usa CSS para todos os aspectos da apresentação (fontes, cores, espaçamentos, bordas etc)? - Utilizar sempre folhas de estilos para controlar a apresentação. O .NET também facilita bastante, por ter o código separado da interface. Mais informações em: http://www.w3.org/TR/WCAG10/wai-pageauth.html#tech-style-sheets
As imagens estão todas incluídas nas CSS, ou elas são inseridas via (X)HTML? – As imagens devem ser inseridas na própria folha de estilo (Há algumas exceções). Mais informações em: http://www.maxdesign.com.au/presentation/benefits/index07.htm
Acessibilidade para usuários
O atributo "alt" é usado para todas as imagens? - Todo conteúdo não-textual deve conter este elemento, pois ele fornecerá um texto que ajudará a identificá-lo.
O site usa unidades de medida relativas em lugar de absolutas para tamanhos? - Utilize medidas relativas e não absolutas nos atributos da linguagem de marcação e propriedades das folhas de estilos.
Há quebra do layout quando o usuário aumenta o tamanho da fonte? – Ao aumentar o tamanho da fonte, o layout do site deve permanecer o mesmo, sem quebra de DIVs.
O site usa "skip" para menus? – Deve ser previsto um método que permita que o usuário passe pelos links repetidos. Agrupe links relacionados, e identifique-os em grupos. Forneça uma maneira de se “pular” este grupo. “... os visitantes cegos não são únicos prejudicados por uma quantidade excessiva de links em uma área de navegação. Lembre-se que uma pessoa com restrições motora e um equipamento com tecnologia adaptável pobre, terá dificuldades sérias em tabular através dos itens de navegação.”
Os formulários são acessíveis? – Os formulários não são fáceis de serem manipulados por pessoas com restrições físicas. Navegar por textos em uma página é uma coisa, navegar por campos de formulário e preenchê-los é outra bem mais difícil.
As tabelas são acessíveis? - Identifique as linhas e colunas de títulos das tabelas de dados. Tabelas contendo dois ou mais níveis lógicos de linhas e colunas, devem ter suas células de dados bem identificadas no código de marcação.
O site faz uso de cores contrastantes? - Assegure-se de que as cores de fundo oferecem constraste suficiente para perfeita legibilidade do documento para usuários com restrições visuais.
O site faz uso da cor para transmitir informação? - Assegure-se de que toda informação transmitida por cor está também disponível sem a cor, como por exemplo, com uso de texto alternativo, contexto, ou definida no código de marcação.
Menus do tipo dropdown foram projetados com "delay" compatível com usuários portadores de reduzida habilidade motora? - Usuários com restrições motoras encontrarão dificuldades em manipular menus do tipo dropdown se forem projetados com tempo de resposta muito rápido.
Os links são todos descritivos (para usuários com restrições visuais)? - Links de texto devem ser projetados de modo que o texto transmita de maneira inequívoca o destino do link tanto quando isolados como quando parte de uma sequência de links. Os textos dos links devem ser concisos.
Acessibilidade para dispositivos
O site é bem visualizado tanto em browsers antigos como recentes? - Antes de construir um layout CSS, você deve definir quais os browsers e em que nível será a visualização.
O conteúdo é acessível com as CSS desabilitadas ou não suportadas pelo agente de usuário? - Alguns usuários visitarão seu site com browsers sem suporte para CSS ou mesmo com esta facilidade desabilitada. Um conteúdo bem estruturado não impedirá estes usuários de visualizar seu site.
O conteúdo é acessível com as imagens desabilitadas ou não suportadas pelo agente de usuário? - Alguns usuários visitarão seu site com browsers ajustados para não carregar imagens - em especial aqueles com conexões lentas. O conteúdo deve estar acessível também para estes usuários.
O site é consistente em browsers de texto tais como o Lynx? - Isto é como uma combinação de imagens e CSS desabilitadas. Um conteúdo bem estruturado terá sentido em um browser de texto.
O site é legível quando impresso? - Você pode estilizar qualquer documento (X)HTML para ser impresso, sem tocar no código de marcação.
O site é bem visualizado em dispositivos portáteis? - Esta é uma tarefa difícil de ser cumprida até que os dispositivos portáteis consistentemente sejam capazes de uma correta interpretação da marcação. Contudo, alguns layouts já são bem visualizados nos dispositivos portáteis atuais. A importância de ser suportado por dispositivos portáteis vai depender do público alvo do site.
O site utiliza corretamente as metadatas? - Metadata é uma informação estruturada que foi criada para descrever recursos.
O site é bem visualizado em diferentes resoluções do browser? - É senso comum entre desenvolvedores que os tamanhos de tela estão crescendo. Alguns desenvolvedores assumem que o tamanho da tela é de 1024px de largura. Mas, e os usuários com telas menores e aqueles com dispositivos portáteis? Eles são parte da sua audiência e estão prejudicados?
Usabilidade básica
A hierarquia visual do site é clara e bem definida? - Organize e priorize o conteúdo de uma página fazendo uso de tamanhos, considerando a relevância e o relacionamento entre os conteúdos.
Os níveis dos títulos são bem definidos e consistentes? - Use cabeçalhos para transmitir a estrutura do documento e use-os de acordo com as especificações.
A navegação no site é fácil de entender? - O sistema de navegação deve informar claramente ao visitante onde ele está e para onde pode ir.
O sistema de navegação é consistente? - Se cada página do seu site tem um estilo de apresentação consistente, os visitantes terão facilidade de navegar e de encontrar a informação que procuram.
Há links sublinhados? - Para maximizar a capacidade de percepção de um texto clicável, há o recurso da cor e sublinhado nos links de texto. Os usuários não devem ter que supor ou rastrear a página para descobrir onde eles podem clicar.
A linguagem adotada no site é consistente e apropriada? - O uso de linguagem clara e simples facilita a comunicação. A leitura de um texto pode tornar-se difícil se ele for mal escrito, especialmente para o visitante cuja língua nativa não é aquela em que o texto foi escrito.
Há um Mapa do Site e uma página para contato? São fáceis de serem localizados? - Muitos mapa de site são falhos ao informar os níveis e estrutura do site. Testes de usabilidade comprovam que usuários frequentemente desprezam ou não conseguem encontrar os mapas de site. A complexidade é outro problema: um mapa de site deve ser um mapa e não um desafio de navegação.
Para sites grandes, há um campo de busca? - Embora campos de busca não sejam necessários em sites pequenos e alguns usuários sequer os usam, as ferramentas de busca no site se constituem em uma opção de navegação.
Há um link para a home page em cada uma das páginas do site? - Alguns usuários têm o hábito de retornar para a home page do site após navegar em uma página. A home page se constitui em uma base para estes usuários, oferecendo uma espécie de campo de reagrupamento para nova exploração do conteúdo do site.
Os links visitados são claramente definidos com uso de uma cor única? - Mais importante, sabendo quais as páginas já visitadas, evita que os usuários voltem sem querer a uma página já visualizada anteriormente.
Administração do site
O site tem uma página de erro 404 que funciona em todos os níveis? - Você requisitou uma página - tanto por digitação do endereço na barra de endereços do browser como por ter clicado em um link quebrado para a página, e de repente você se vê no meio do cyber-espaço. Um site amigável fornecerá uma ajuda através de uma página de erro explicando o problema enquanto outro (não tão amigável) deixará por conta do browser tratar do erro.
O site utiliza URL's amigáveis - friendly URLs? - Muitos mecanismos de busca (com poucas exceções) não indexam páginas que contenham pontos de interrogação ou outro caracter (como um & ou =) na sua URL. Para a interface do usuário, a URL é um dos piores elementos web. Contudo se elas são curtas, lógicas e autocorrigíveis se tornarão também aceitáveis e usáveis.
As URLs funcionam sem o "www"? - Embora isto não seja crítico e em alguns casos até mesmo impossível, é sempre uma boa escolha poder oferecer ambas as opções aos usuários. Se o seu visitante digitar a URL sem o www e o site não carregar, isto será desvantajoso tanto para você quanto para o usuário.
O site utiliza "favicon" ? - Um Favicon é uma imagem multidefinição, incluída em quase todos os sites profissionalmente desenvolvidos. O Favicon permite que o webmaster promova seu site e crie uma aparência personalizada no browser do visitante. Favicons não são indispensáveis. Entretanto, se não estiverem atualizados, podem causar erro 404 em seus registros (estatísticas do site). Os browsers como o IE os requisitarão do servidor quando o endereço estiver em favoritos no usuário. Se um favicon não estiver disponível, um erro 404 pode ser gerado. Consequentemente, ter um favicon pode gerar erro 404 específico ao favicon.
Master Pages
Master Page é uma página que pode ser criada como página base para outras, assim como o Slide Mestre do PowerPoint, por exemplo. As Master Pages foram incorporadas na versão 2.0 do ASP.NET e nos trazem grandes benefícios como a reutilização do design para todas as páginas. Uma Master Page bem configurada, acessível e usável, pode servir como base por um bom tempo para suas aplicações.
Skin Files
Como o próprio nome já diz, Skin é uma pele, no nosso caso, uma capa ou um estilo que podemos reutilizar em outros componentes. Por exemplo, quando criamos um TextBox personalizado, com bordas diferenciadas, podemos salvá-lo como modelo e reaproveitar este estilo em outro textbox, através da tag SkinID. Além disso, este modelo padrão que adicionamos ao Skin File suporta todas as configurações que um controle adicionado em uma página ASP suporta, inclusive o atributo CSSClass, que define o estilo do controle.
Themes
Os temas trazem a oportunidade de personalizar sua aplicação de várias formas, como por exemplo, podemos ter um tema na cor verde e outro na cor azul, e deixar esta opção a escolha do usuário.
CSS
A utilização das folhas de estilos, além de tornar o código HTML muito mais limpo, ajuda no tempo de renderização da página. Sempre que possível, é bom utilizar os arquivos .css, que acima de tudo nos trazem maior reutilização de código.
DTDs, DOCTYPES
O fato é que, em muitos dos casos, quando se desenvolvem sites, esquecem, ou nem mesmo sabem que existe um padrão por trás disso tudo. De fato, isso não é obrigatório, mas ajuda na depuração de erros de design no seu site. Ter um site “validado” não é difícil, existem apenas algumas regras a serem seguidas.
DTD – Document Type Definition
Por padrão, o Visual Studio, Microsoft Expression Web e outros editores WYSIWYG já trazem no topo da página seu DTD. Nota-se que não há somente um tipo de HTML, existem vários, tais como HTML 4.01 Strict e Transitional, XHTML 1.0 Transitional entre outros. Estes tipos de HTML seguem um padrão da W3C (World Wide Web Consortium). Uma maior descrição dos tipos de DTD pode ser encontrada em www.alistapart.com/stories/doctype. As ferramentas que processam HTML (Browsers), precisão saber qual tipo de definição ele está usando. Então é por isso que um HTML precisa especificar um DTD em seu topo. Especificar um DOCTYPE também implica em informar ao Browser ou outras ferramentas de renderização de arquivos HTML, qual a versão do HTML está sendo utilizada, e esta é uma parte muito importante do documento. Seguindo a risca os critérios acima, teríamos como início, o seguinte modelo, que já é fornecido pelo Visual Studio quando criamos uma página:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Pagetitle>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>Nota-se que já na primeira linha do documento, definimos nosso DOCTYPE. Na segunda linha (<html xmlns=”http://www.w3.org/1999/xhtml”>), informamos o XMLNS. O XMLNS é um Namespace da própria W3C Schools, e deve sempre conter este valor. (http://www.w3.org/TR/REC-xml-names). Em seguida temos o restante do documento.
META-TAGs
Outra coisa pouco usada são as META-TAGs, que servem como base para busca, identificação da página e do autor, entre outros. Veja a seguir as respectivas descrições:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Andre Baltieri - andre.baltieri@insidedotnet.com.br" />
<meta name="description" content="Descrição do Documento" />
<meta name="keywords" content="Palavra Chave 1, Palavra Chave 2" />Na linha 1 informamos que o conteúdo descrito em nosso documento é do tipo texto/HTML, e que o tipo de caractere utilizado em nosso documento é UTF-8 (Conjunto de caracteres referente a nossa região (Brasil)). Na linha 2 definimos o atributo “Author”, que nada mais é do que o autor do documento, coisa muito importante e pouco utilizada. Na linha 3 definimos uma breve descrição do documento, e na linha 4, adicionamos “Palavras-Chaves” ao nosso documento, item de suma importância para futuras buscas em seu web site. Sendo assim, seu documento já foi um pouco modificado e agora ele já segue alguns padrões.
Favicon
Para complementar, só por curiosidade, podemos adicionar um ícone ao nosso documento, é o chamado “favicon”, ou “favorite icon”. Este ícone irá representar o documento, sendo exibido na barra de endereços do Browser, antes do endereço, ou nas abas dos navegadores, antes do título do documento:
<link rel=”shortcut icon” href=”Imagens/favicon.ico” mce_href=”Imagens/favicon.ico” type=”image/x-icon” />Rapare que usamos a tag LINK, e na propriedade REL, dizemos que ele é do tipo “SHORTCUT ICON”, algo referente aos favoritos em português. Em seguida, o atributo HREF se encarrega de informar onde o ícone se encontra, e por fim, informamos o TYPE(Tipo) do arquivo, que é uma imagem, por isso usa-se “image/x-icon”.
Validando seu HTML
Uma aplicação interessante é o validador de HTML da W3C. Ele valida todo o HTM, e aponta se existem TAGs erradas ou que não seguem os padrões. Alguns editores WYSIWYG já possuem um validador, que em tempo de execução apontam falhas em seu código HTML. Por via de dúvidas, aqui fica o LINK:
http://validator.w3.org/checkSó é preciso enviar o HTML, ou informar a URL do mesmo para que seja validado.
Criando uma Master Page personalizada
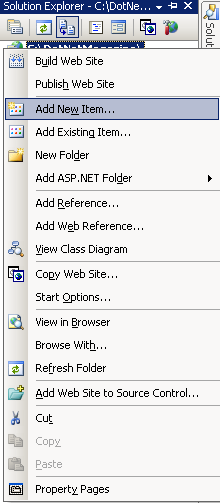
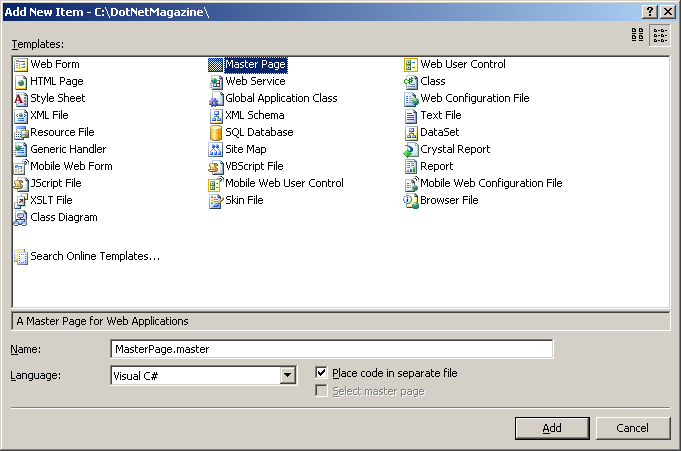
Partindo dos princípios básicos para a criação de uma Master Page, iremos configurar uma página modelo e adicionar outras páginas a mesma. Para isto, na sua solução adicione uma nova Master Page, como nas Figuras 3 e 4.

Figura 3. Adicionando uma Master Page à solução

Figura 4. Nomeando e selecionando a linguagem da Master Page
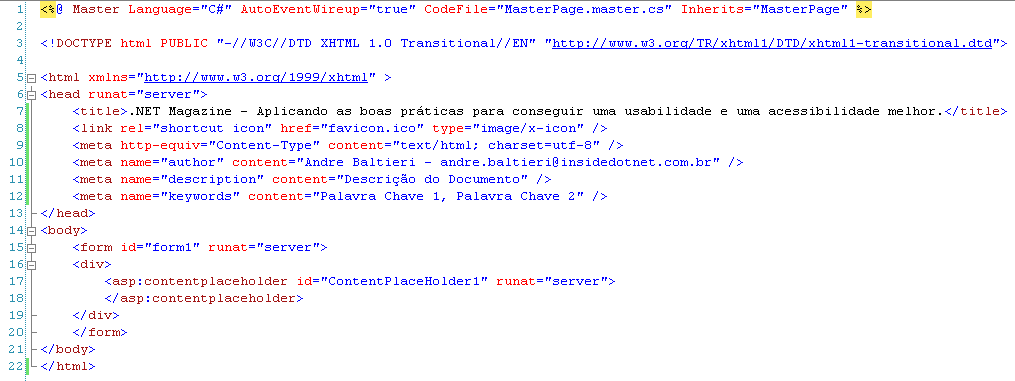
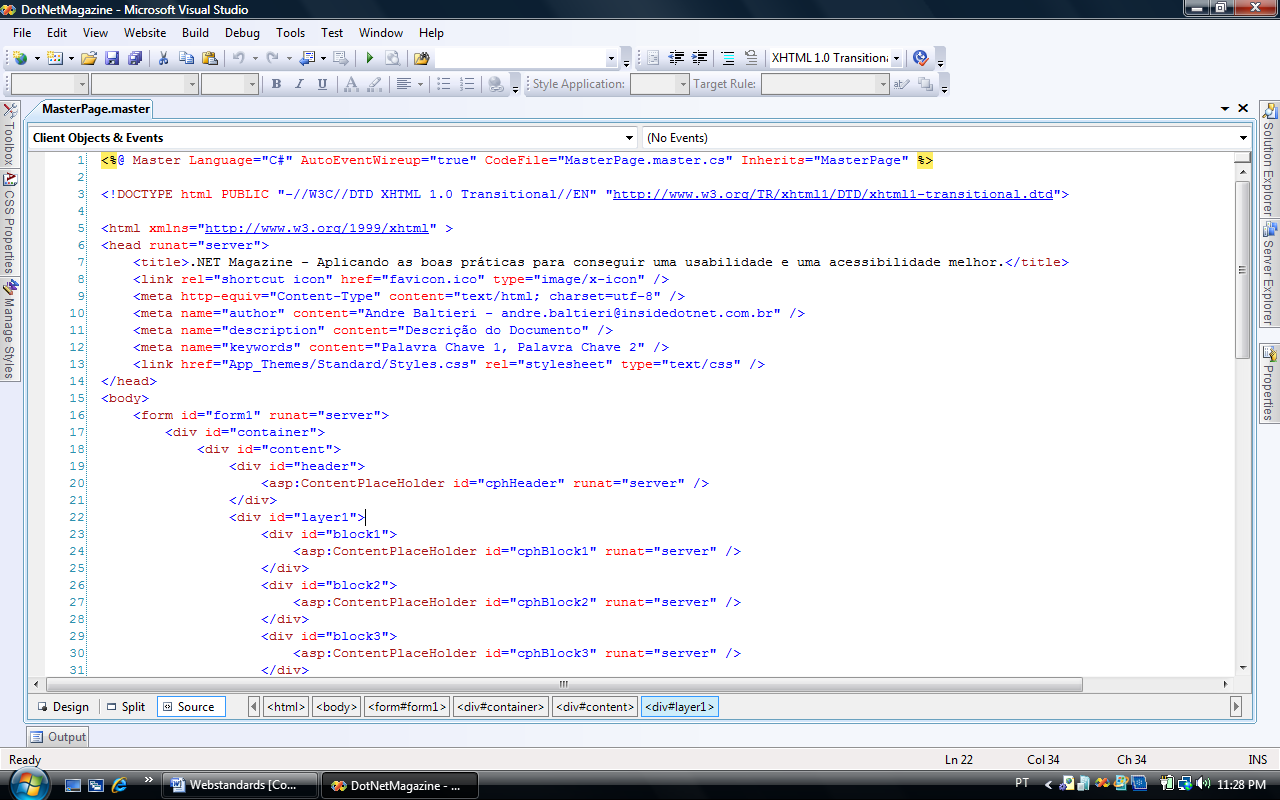
Após adicionada, aplicaremos as configurações sobre os Meta-Tags, favicon e DTD se necessário. Configure a Master Page como na Figura 5.

Figura 5. Master Page configurada
Na linha 1 temos a definição de alguns parâmetros essenciais para o funcionamento da Master Page. Na linha 3 temos o nosso DTD. Da linha 7 a linha 12 temos as configurações dos Meta-Tags, título e favicon, referentes a página. Na linha 17 e 18 temos o ContentPlaceHolder, que será responsável por “renderizar” as páginas que terão esta Master Page como modelo.
Content PlaceHolder
Content PlaceHolder são como os obsoletos Frames. Basicamente, quando o browser renderiza uma página .ASPX e detecta que esta faz parte de uma Master Page, ele procura então pelo Content PlaceHolder referente à esta página e “acopla” esta página dentro do mesmo. Podemos ter vários Content PlaceHolders em uma mesma Master Page, como por exemplo um para o menu, um para o rodapé, um para o cabeçalho e um para o conteúdo.
Aplicando o conceito de Tableless
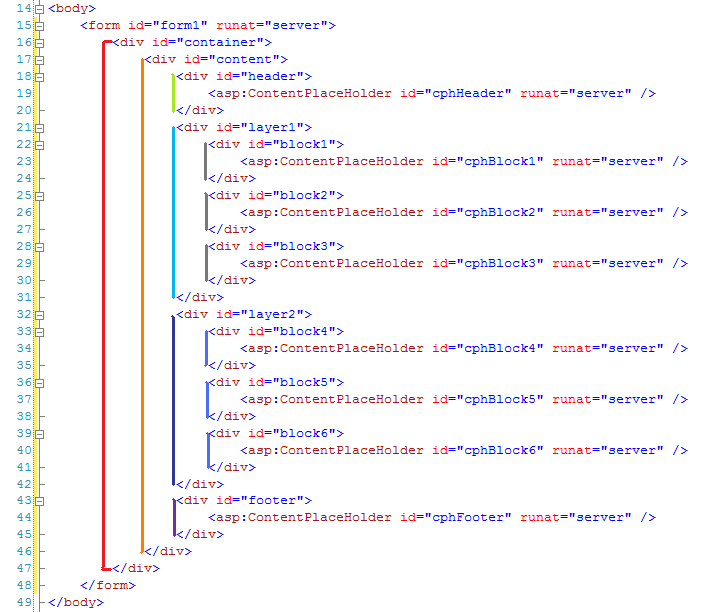
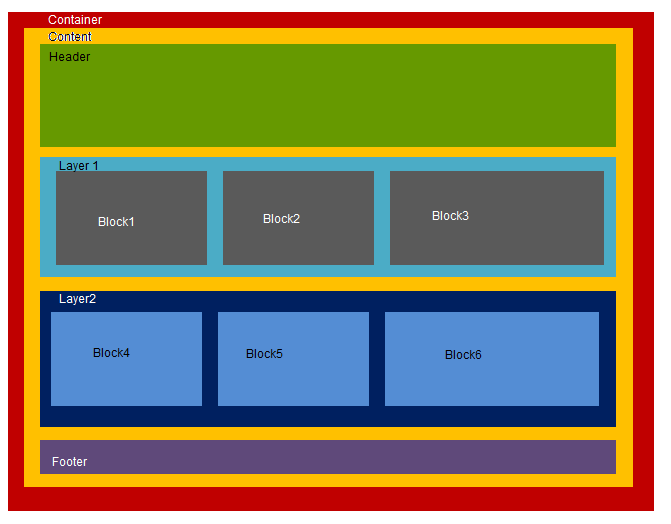
Como comentado previamente, utilizaremos o conceito de Tableless, que prega a criação e configuração da página sem o uso de tabelas HTML, a não ser para tabulação de dados. Vamos então criar o esqueleto da página. Para facilitar, separei a visualização em duas imagens (Figura 6 e Figura 7) e coloquei marcações coloridas para melhor visualização.

Figura 6. Visualização do Código HTML

Figura 7. Ilustração do modelo que será desenvolvido
Podemos ver no modelo ilustrado, que teremos 12 DIVs, sendo elas:
Container – Contém todo o site.
Content – Conteúdo do site.
Header – Cabeçalho do site.
Layer1 – Primeira camada da diagramação do site.
Block 1, 2 e 3 – Blocos de conteúdo.
Layer2 – Segunda camada da diagramação do site.
Block 4, 5 e 6 – Blocos de conteúdo.
Footer – Rodapé do site.
Na Figura 6 podemos notar que não utilizamos em momento algum a tag <table>que se refere a criação de tabelas, porém, se fosse necessária a tabulação de dados, como uma lista de notícias ou usuários, poderíamos utilizar as tabelas.
Adicionando Temas
Após desenhar o “esqueleto” da página, precisamos criar a folha de estilhos, que irá personalizar as DIVs criadas. Para melhor organização, criaremos temas e adicionaremos uma pasta especial para organizá-los. Para adicionar esta pasta, clique com o botão direito sobre a solução, acesse a opção Add ASP.NET Folder e em seguida, selecione a opção Theme, como mostrado na Figura 8.

Figura 8. Adicionando a pasta Theme
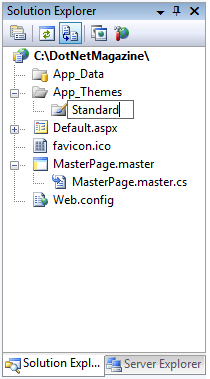
Feito isso, nomeie a pasta que acabou de inserir para Standard, como na Figura 9. Vale lembrar que este nome pode ser um nome qualquer, mas que particularmente sempre opto por colocar o nome do tema.

Figura 9. Nomeando a pasta do Tema
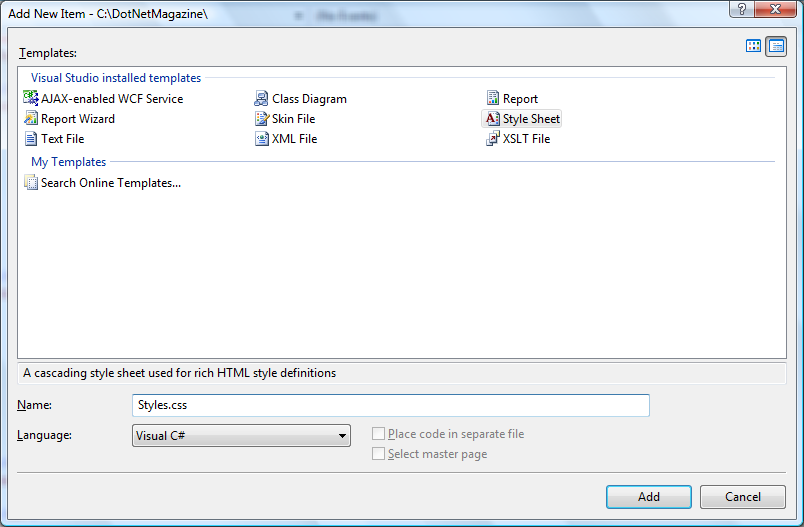
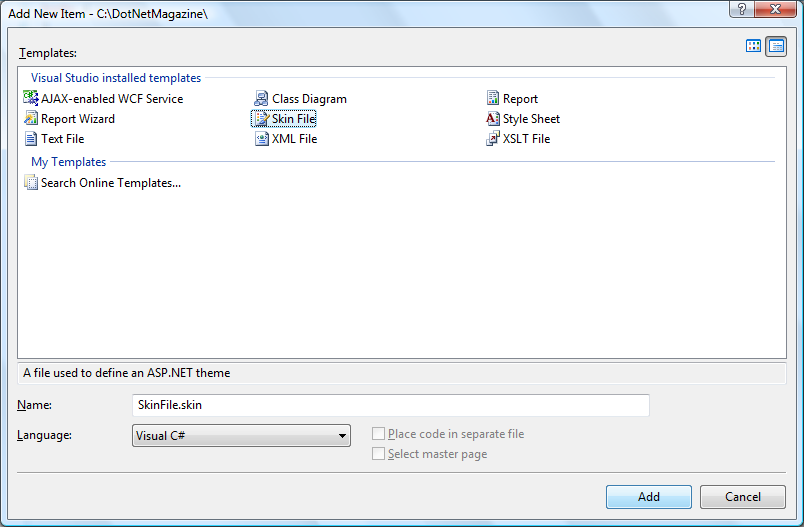
Com a organização criada, vamos precisar criar mais dois arquivos dentro da mesma, um para estilizar os componentes e outro para padronizar estilos dos componentes. Para criação dos estilos, utilizaremos um arquivo do tipo Style Sheet, mostrado na Figura 10, e para padronização dos estilos dos controles, utilizaremos um arquivo do tipo Skin File, mostrado na Figura 11. Clique então sobre a pasta recém criada (Standard) e em seguida clique em Add new Item. Selecione o arquivo StyleSheet, nomeie-o para Styles.css e clique em Add. Para adicionar o SkineFile, clique com o botão direito sobre a recém criada pasta (Standard) e em seguida selecione a opção Add new Item. Selecione o arquivo SkinFile e se não desejar alterar seu nome, clique sobre Add.

Figura 10. Adicionando uma folha de estilos

Figura 11. Adicionando um Skin File
Principais formatações do CSS
Com os arquivos adicionados, vamos criar seus estilos e aplicá-los as suas respectivas DIVs, contidas na MasterPage. As principais formatações encontradas em uma folha de estilo são:
color – Define a cor da fonte.
font-family – Define o tipo da fonte.
font-size – Define o tamanho da fonte.
text-align – Define o alinhamento do texto.
margin – Define as margens do elemento em relação ao elemento pai.
background-color – Define a cor de fundo do elemento.
width – Define a largura do elemento.
height – Define a altura do elemento.
Padding – Define a distância entre a borda do elemento e os objetos contidos no mesmo.
min-height – Define uma altura mínima para o elemento.
min-width – Define uma largura mínima para o elemento.
Border – Define a cor, espessura e tipo da borda do elemento.
float – Define o posicionamento (flutuação) do elemento em relação ao elemento pai.
Configurando os elementos no CSS
O primeiro elemento a ser configurado será o Body, que está representado na Listagem 1. Atribuimos neste elemento, a fonte, o tamanho da fonte, as margens e a cor de fundo.
Listagem 1. Configurações do elemento body
body
{
font-family: Arial;
font-size: 10px;
margin: 15px 0 0 0;
background-color: #433534;
}O próximo elemento é o container, que tem a função de manter todo o site. Suas configurações são mostradas na Listagem 2. Em seguida vem o elemento content, mostrado na Listagem 3. As configuraçõs do elemento header (Cabeçalho) são mostradas na Listagem 4.
Listagem 2. Configurações do elemento container
#container
{
width: 780px;
background-color: #000000;
margin: 0 auto 0 auto;
padding: 0 2px 0 2px;
min-height: 300px;
}Listagem 3. Configurações do elemento content
#content
{
width: 780px;
background-color: #e7e0ce;
padding: 0;
min-height: 300px;
}Listagem 4. Configurações do elemento header
#header
{
width: 780px;
background-color: #af2b14;
min-height: 283px;
}Vamos então criar as configurações para a camada Layer1 e seus respectivos blocos de diagramação. Estas configurações são mostradas na Listagem 5.
Listagem 5. Configurações do elemento layer1 e seus respectivos blocos de diagramação
#layer1
{
width: 780px;
min-height: 150px;
border-bottom: 2px solid #d1cec7;
}
#block1
{
width: 346px;
background-color: #f1ede4;
min-height: 130px;
float: left;
border-right: 2px solid #d1cec7;
padding: 20px;
}
#block2
{
width: 175px;
min-height: 140px;
float: left;
background-color: #f9f8f4;
border-right: 2px solid #d1cec7;
padding: 10px;
padding-top: 20px;
}
#block3
{
float: right;
width: 175px;
background-color: #f1ede4;
min-height: 140px;
float: right;
padding: 10px;
padding-top: 20px;
}Vamos criar agora as configurações para a camada Layer2 e seus respectivos blocos de diagramação. Estas configurações são mostradas na Listagem 6.
Listagem 6. Configurações do elemento layer2 e seus respectivos blocos de diagramação
#layer2
{
width: 780px;
min-height: 150px;
}
#block4
{
width: 346px;
background-color: #e7e0ce;
min-height: 130px;
float: left;
border-right: 2px solid #d1cec7;
padding: 20px;
}
#block5
{
width: 175px;
background-color: #f1ede1;
min-height: 140px;
float: left;
border-right: 2px solid #d1cec7;
padding: 10px;
padding-top: 20px;
}
#block6
{
width: 175px;
background-color: #ece5d5;
min-height: 140px;
float: right;
padding: 10px;
padding-top: 20px;
}Por fim, temos a configuração do elemento footer (Rodapé), mostrado na Listagem 7.
Listagem 7. Configurações do elemento footer (Rodapé)
#footer
{
width: 780px;
background-color: #5e4f4c;
min-height: 40px;
text-align: center;
color: #FFFFFF;
}Aplicando os estilos a MasterPage
Com o CSS criado, é hora de atribuir os estilos à MasterPage, para isso, teremos que utilizar a tag <link href="FolhaEstilos.css" rel="stylesheet" type="text/css" /> entre as tags <header> e </header>,como mostrado na Figura 12.

Figura 12. Adicionando estilos à MasterPage
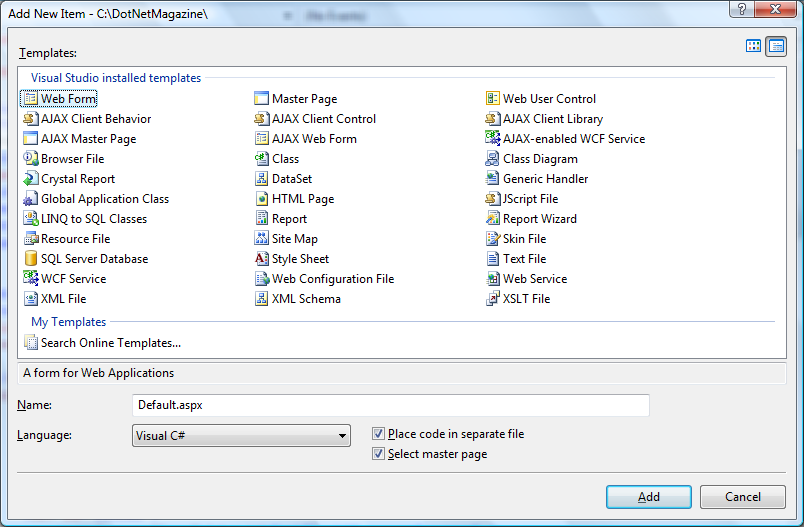
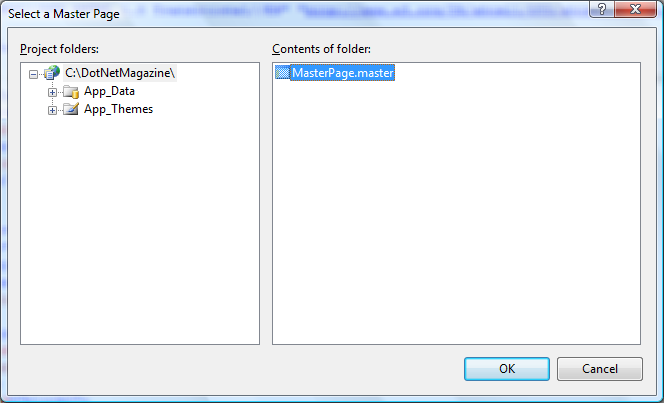
Para visualizar o design criado, basta adicionar um nova página herdando a MasterPage. Para isso, clique com o botão direito do mouse sobre seu projeto e selecione a opção Add New Item, em seguida, selecione WebForm, deixe marcado a opção Select MasterPage e clique em Add (Figura 13). Uma nova janela se abrirá, selecione a MasterPage que acabamos de criar (Figura 14).

Figura 13. Adicionando um WebForm herdando os estilos da MasterPage

Figura 14. Selecionando a MasterPage
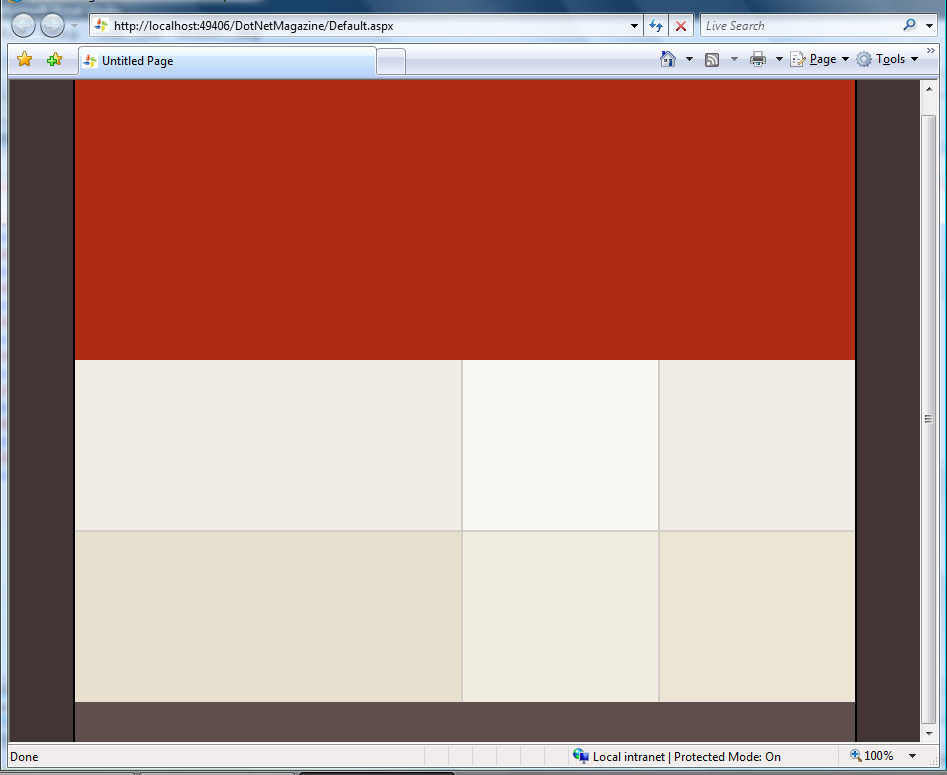
Neste momento, se rodar a aplicação (F5), já poderemos ver como está o Layout da MasterPage, conforme visto na Figura 15.

Figura 15. Layout da MasterPage finalizado
Páginas Herdando os estilos da MasterPage
Com a MasterPage criada e estilizada, podemos agora criar páginas que herdam seus estilos. Para isso, ao adicionar um novo Web Form à sua aplicação, deixe a opção Select MasterPage selecionada, como mostrado na Figura 13. Podemos notar que os 8 Content Placeholders que criamos na MasterPage também aparecem nesta página, como mostrado na Listagem 8.
Listagem 8. Content PlaceHolders herdados da MasterPage
<asp:Content ID="Content1" ContentPlaceHolderID="cphHeader" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="cphBlock1" Runat="Server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="cphBlock2" Runat="Server">
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="cphBlock3" Runat="Server">
</asp:Content>
<asp:Content ID="Content5" ContentPlaceHolderID="cphBlock4" Runat="Server">
</asp:Content>
<asp:Content ID="Content6" ContentPlaceHolderID="cphBlock5" Runat="Server">
</asp:Content>
<asp:Content ID="Content7" ContentPlaceHolderID="cphBlock6" Runat="Server">
</asp:Content>
<asp:Content ID="Content8" ContentPlaceHolderID="cphFooter" Runat="Server">
</asp:Content>Estilizando Controles
O ASP.NET tem um recurso interessante para estilização de seus controles chamado Skin. Com este recurso, podemos após criar um estilo para um controle, salvá-lo em um arquivo .skin e reutilizá-lo em outros controles do mesmo tipo. A vantagem além da reutilização dos estilos é a concentração dos estilos em um só lugar e a facilidade da aplicação do mesmo. Crie então, os seguintes controles em seus respectivos Content PlaceHolders, como mostrado na Listagem 9. Note que não teremos configuração nenhuma nos controles na página, apenas especificaremos um SkindID para ele e depois criaremos este Skin no arquivo SkinFile.Skin.
Listagem 9. Adicionando controles à página e atribuindo Skins aos mesmos
<asp:Content ID="Content1" ContentPlaceHolderID="cphHeader" Runat="Server">
<asp:Label
ID="lblCabecalho"
runat="server"
SkinID="cabecalho"
Text=".NET Magazine" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="cphBlock1" Runat="Server">
<asp:TextBox
ID="txtTeste"
runat="server"
SkinID="textbox" />
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="cphBlock2" Runat="Server">
<asp:Button
ID="btnTeste"
runat="server"
Text="Exemplo de Botão"
SkinID="botao" />
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="cphBlock3" Runat="Server">
<asp:Calendar
ID="calendario"
runat="server"
SkinID="calendario" />
</asp:Content>
<asp:Content ID="Content5" ContentPlaceHolderID="cphBlock4" Runat="Server">
<asp:GridView
ID="grdTeste"
runat="server"
SkinID="gridview" />
</asp:Content>
<asp:Content ID="Content6" ContentPlaceHolderID="cphBlock5" Runat="Server">
</asp:Content>
<asp:Content ID="Content7" ContentPlaceHolderID="cphBlock6" Runat="Server">
</asp:Content>
<asp:Content ID="Content8" ContentPlaceHolderID="cphFooter" Runat="Server">
<asp:Label
ID="lblRodape"
runat="server"
Text="Rodapé da página"
SkinID="label" />
</asp:Content>Com os controles criados e seus Skin atribuidos, abra o arquivo SkinFile.Skin e aplique as configurações para cada Skin, como mostrado na Listagem 10.
Listagem 10. Configurando os Skins
<asp:Label
runat="server"
SkinId="cabecalho"
ForeColor="#FFFFFF"
Font-Size="Large" />
<asp:TextBox
runat="server"
SkinID="textbox"
BorderColor="Gray"
Border
BorderWidth="1" />
<asp:Button
runat="server"
SkinID="botao"
BackColor="BlueViolet"
BorderWidth="0"
ForeColor="White" />
<asp:Calendar
runat="server"
SkinID="calendario"
BackColor="White"
BorderColor="DarkGray"
BorderWidth="2"
CellPadding="2"
CellSpacing="0"
DayHeaderStyle-BackColor="#af2b14"
DayHeaderStyle-ForeColor="White"
DayNameFormat="FirstLetter"
DayStyle-HorizontalAlign="Center"
NextPrevFormat="ShortMonth"
SelectedDayStyle-BackColor="Red"
SelectedDayStyle-Font-Bold="true"
SelectedDayStyle-ForeColor="White"
Width="100%" />
<asp:GridView
runat="server"
SkinID="gridview"
AlternatingRowStyle-BackColor="White"
AutoGenerateColumns="true"
BackColor="Gray"
BorderWidth="0"
CellPadding="2"
HeaderStyle-BackColor="Black"
HeaderStyle-Font-Bold="true"
HeaderStyle-Font-Size="Large"
HeaderStyle-ForeColor="White"
Width="100%" />
<asp:Label
runat="server"
Text="Rodapé da página"
SkinID="label"
ForeColor="White" />Para finalizar, criaremos uma rotina simples, apenas para preencher a GridView com dados, para que possamos verificar os estilos dela na tela. No evento Page_Load adicione o código da Listagem 11.
Listagem 11. Preenchendo a GridView com valores randômicos
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("id"));
dt.Columns.Add(new DataColumn("guid"));
for (int i = 0; i < 5; i++)
{
DataRow dr = dt.NewRow();
dr["id"] = i;
dr["guid"] = Guid.NewGuid().ToString();
dt.Rows.Add(dr);
dr = null;
}
grdTeste.DataSource = dt;
grdTeste.DataBind();
dt = null;
}Pronto, agora é só referenciar este tema na página Default.aspx que sua página terá os controles estilizados. Para isso, na primeira linha de código do arquivo Default.aspx, adicione o atributo Theme=”Nome da Pasta do Tema” na diretiva da página, conforme a Listagem 12.
Listagem 12. Adicionando o tema a página
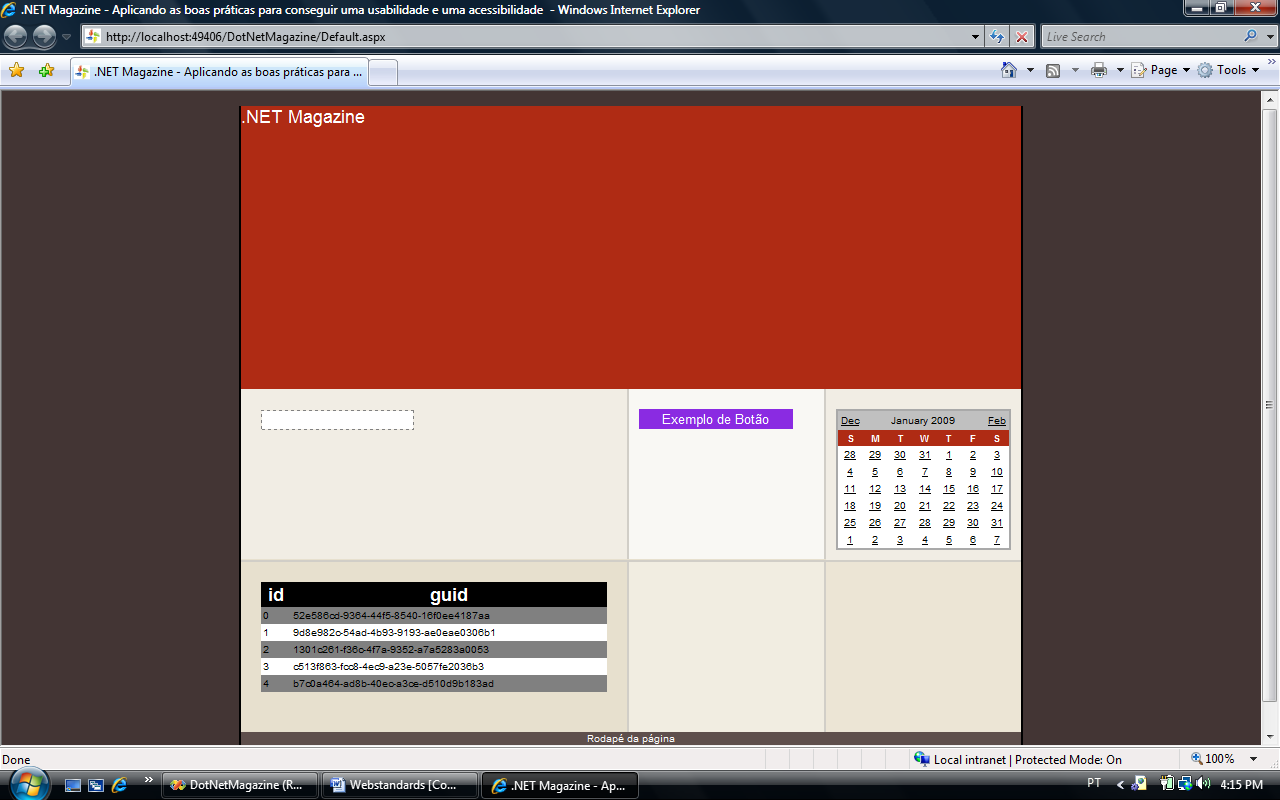
<%@ Page Language="C#" MasterPageFile="~/Mast… Theme="Standard" %>Se tudo ocorreu certo, você neste momento terá uma página parecida com a da Figura 16.

Figura 16. Página finalizada
Conclusão
Neste artigo pudemos ver que há uma necessidade de se tratar também o layout de sua aplicação, e o ASP.NET e Visual Studio nos ajudam bastante na organização e criação destes. Um visual atraente, usável e acessível pode fazer a diferença, já que este é uma parte fundamental do software e merece tanta atenção quanto a parte de codificação do mesmo.
http://www.maujor.com/tutorial/wschecklist.php
















