Atenção: esse artigo tem uma palestra complementar. Clique e assista!
Apresentamos um tutorial de desenvolvimento de uma aplicação completa em JavaFX, com GUI baseada em formulários, relatórios e persistência.
Para que serve:
JavaFX é uma nova plataforma da Sun, que estende tanto a JavaSE quanto a JavaME com poderosas capacidades de construção de aplicações RIA. Muitos artigos e tutoriais sobre a JavaFX, inclusive artigos anteriores desta coluna, focam nas suas facilidades de mídia e animação. Mas a JavaFX não é só isso, pois a partir da versão 1.2 foi atualizada com APIs para controles, gráficos comerciais, persistência e outras necessidades de aplicações mais “convencionais”. Este artigo convida o leitor a descobrir este outro lado da JavaFX, vendo-a como uma plataforma para desenvolvimento de GUIs alternativa mais moderna e produtiva à Swing e outros toolkits para desktop.
Em que situação o tema é útil:
Desenvolvedores que trabalham ou pretendem trabalhar com aplicações GUI, para desktop ou móveis, estão sempre à cata de ferramentas mais poderosas e produtivas. No ecossistema Java, a nova plataforma JavaFX implementa o modelo RIA (Rich Internet Applications), competindo com outras tecnologias desta categoria como Flex e Silverlight. Em comparação com APIs de GUI mais tradicionais do Java, traz inovações com uma nova linguagem de alta produtividade para GUIs, um novo toolkit de componentes e gráficos com o paradigma de scene graph, suporte a mídia, entre outros.
Dito isto, a JavaFX ainda está longe de ser uma unanimidade ou mesmo uma solução tão madura quanto a Swing, SWT, plataformas RCP e outras opções já bem estabelecidas; mas sem dúvida é uma alternativa muito promissora, na qual a Sun (e agora a Oracle) está investindo pesado e apostando tudo. Neste novo artigo da nossa cobertura da JavaFX, já específico para a versão 1.2, expomos mais alguns bons motivos para aprender esta plataforma, mesmo que o leitor não trabalhe com GUIs “moderninhas”, focadas em mídia e animações.
Neste artigo, damos continuidade à cobertura da nova plataforma RIA da Sun, a JavaFX. Após vários artigos focados nos seus conceitos, primeiros passos de programação, e na linguagem JavaFX Script, vamos finalmente botar as mãos na massa e aprender a construir uma aplicação.
Já mostramos alguns programas JavaFX nos artigos anteriores. Mas agora vamos dar um foco alternativo, criando uma aplicação “comum”: nada de benchmarks, animações, mídia e outras coisas muito específicas ao ‘R’ da sigla RIA. Ao invés disso, vamos nos focar no ‘A’ – Aplicações – funcionalidades mais próximas da atividade da maioria dos desenvolvedores: uma GUI convencional com um formulário composto por controles; um modelo de dados, persistência, regras de negócio. Especificamente, vamos fazer um sistema de cadastro de Produtos, que poderia ser parte de uma loja virtual ou sistema de estoques. O programa terá uma GUI criada em JavaFX com o clássico conjunto de operações CRUD; as entidades cadastradas serão persistentes. Para caprichar, teremos um mini-relatório com um gráfico de barras, também feito apenas com recursos da JavaFX. Finalmente, o programa será 100% portável, rodando no desktop como applet ou aplicação, ou dispositivos móveis, sem mudar uma só linha de código.
Esperamos, com isso, convencer os leitores que ainda vejam a JavaFX como um “brinquedinho” que só serve para extravagâncias de mídia, games e animação. Se o leitor pensa assim, não o culpo, pois as primeiras versões da JavaFX (1.0 e 1.1) realmente tinham limitações que dificultavam seu uso fora deste nicho. Com a JavaFX 1.2, veremos que já é possível construir aplicações “sérias”.
Um protótipo de GUI
Confesso ao leitor – e meu histórico de artigos na Java Magazine não deixa mentir – que GUI não é minha especialidade. No entanto, trabalho junto com desenvolvedores experientes com GUIs, inclusive designers profissionais, e acho que aprendi alguma coisa. Um bom projeto de GUI começa com um protótipo de telas esquemático – que alguns chamam de wireframes – muitas vezes “rascunhado” com ferramentas de ilustração. Então, realizei esta etapa do projeto lançando mão de um editor gráfico e do meu talento de designer.
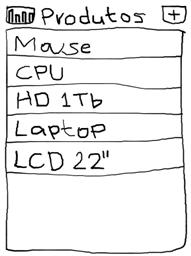
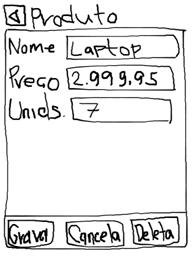
O leitor pode conferir o resultado na Figura 1. A aplicação terá os seguintes elementos, já com seus requisitos funcionais:
1. Tela Principal. Exibe uma listagem de todos os Produtos cadastrados. Um botão no canto superior esquerdo chama o Relatório, e um botão no canto superior direito cria um novo Produto. Na listagem, basta clicar em qualquer item para exibi-lo na tela de Edição de Produto. Se houver mais produtos do que cabe na tela, uma scrollbar será apresentada;
2. Tela de Edição. Exibe um formulário que permite editar todos os campos desta entidade, que são: Nome (string), Preço (decimal), e Unidades em estoque (inteiro). Na parte inferior da tela, teremos botões para Criar/Atualizar, Cancelar as alterações, e Remover. No canto superior esquerdo, um botão de navegação retorna à tela principal;
3. Tela de Relatório. Exibe um gráfico de barras, plotando a quantidade de Unidades em estoque de cada Produto. No canto superior esquerdo, um botão de navegação retorna à tela principal. (Note o capricho do designer do wireframe, mostrando que o gráfico é colorido.)
As proporções das telas são de 3/4 (horizontal/vertical), o que corresponde ao formato da tela da maioria dos dispositivos Java ME.



Começando a Implementação
Agora que o pessoal de vendas, análise e gerência de projetos já fizeram a parte fácil do trabalho, culminando no wireframe e na especificação de requisitos, cabe aos verdadeiros artistas, ou seja, nós programadores, fazer o que realmente importa: o código da aplicação. ;-) Começaremos pela camada de Visão, seguindo o design pattern MVC.
Antes de mais nada, precisamos de um projeto. No NetBeans (com os plugins para JavaFX já instalados), acione Arquivo>Novo projeto>JavaFX>JavaFX Script application. Escolha um nome e diretório, mantendo os defaults para as demais opções. Você terá um projeto vazio, com um script Main.fx que se executado, exibe uma pequena janela com uma mensagem.
Tela Principal
Vamos começar do jeito mais fácil, reusando esta Main.fx e transformando-a na Tela Principal, usando dados fixos no lugar das informações de Produto que serão implementadas mais tarde. Assumiremos a resolução fixa de 240x320.
Os controles exigidos pela tela, como botões, labels e listagem, são facilmente encontrados no package javafx.scene.control; então nosso maior problema inicial é o layout. Podemos dividir esta tela em duas regiões: um “cabeçalho” superior com altura fixa, e a região de “conteúdo” inferior que ocupa todo o resto do espaço vertical. Esse tipo de divisão parece perfeito para o gerenciador VBox. Já dentro do cabeçalho, temos três controles, sendo que os botões da esquerda e direita devem ter tamanho fixo e o label central ocupará o restante do espaço horizontal. Isso pode ser feito pelo layout HBox.
Estou assumindo que o leitor já passou pelos meus artigos anteriores, que explicavam o básico de um programa JavaFX; ou então, dos inúmeros tutoriais iniciais disponíveis em javafx.com e em muitos outros lugares. Resumidamente, o objeto Stage representa uma tela, sendo a raiz de uma hierarquia de componentes que podem ser declarados numa estrutura aninhada muito similar à de JSON, porém com tipagem estática, que exige o nome da classe de cada objeto.
...


