
O Eclipse Web Tools Platform (WTF) é um conjunto de extensões do Eclipse para o desenvolvimento de aplicações web e java EE. Neste tutorial, vamos demonstrar como usar as principais funcionalidades do WTP para o desenvolvimento web, criando uma aplicação simples mas completa.
Instalação do WTP
No site do projeto eclipse.org/webtools, há distribuições do WTP para Linux e Windows. Para o exemplo deste artigo foi usado o pacote wtp-all-in-one-<versão>-win32.zip. (O WTP estava no release 0.7.1 no fechamento desta edição). O pacote all-in-one pesa cerca de 175 Mb e contém todas as dependências do WTP, inclusive o próprio Eclipse 3.1 SDK.
Se você já tem instalado o Eclipse SDK mais recente, pode economizar mais 100 Mb de downloads, baixando apenas os arquivos wtp-sdk-<versão>.zip e emf-sdo-xsd-SDK-<versão>.zip. Será também necessário ter um container web instalado. Para este artigo usamos o Tomcat 5.5.
Configurando o servidor
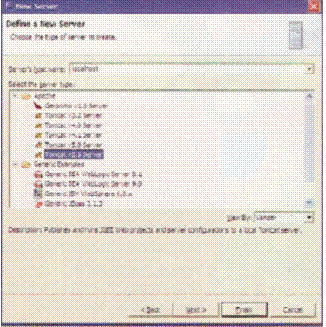
Tendo instalado o Eclipse WTP, precisamos configurar o servidor/container web. Para isso, no Eclipse selecione File \ New > Other e na pasta Server escolha a opção Server. Em Server Type, (veja a Figura 1) selecione a opção correspondente ao fabricante e à versão do servidor – Tomcat 5.5Server no nosso caso. Clique em Finish para concluir a configuração do servidor.
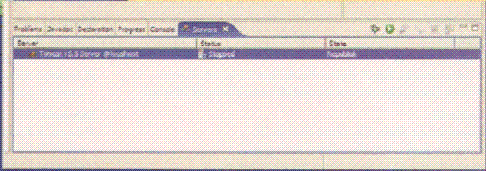
O servidor deve aparecer na área de projetos e na view Servers. Para exibir esta view, clique em Windows|Show view>Other e selecione Server > Servers; a view apresenta uma lista com os servidores instalados, conforme a Figura 2.


Criando o projeto
Vamos implementar uma aplicação de questionário para exemplificar a utilização do WTP. A aplicação apresenta um seqüência de perguntas cada uma com quatro alternativas de respostas, sendo apenas uma correta.
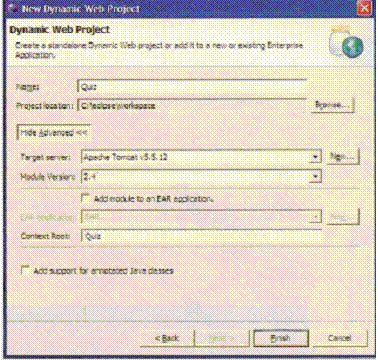
Primeiro criamos um novo projeto no WTP. Selecione File | New > Project; na tela exibida expanda a pasta Web e selecione a opção Dynamic Web Project. Clique em Next e forneça "Quiz" como o nome do projeto; depois clique em Show Advanced (caso este botão não esteja pressionado). Os dados devem ser preenchidos conforme a Figura 3.
Note que o campo Context Root, que representa o contexto a ser criado no servidor, será automaticamente preenchido com o nome do projeto. Em "Target Server" escolha o servidor configurado anteriormente, se já não estiver escolhido. Clique em Finish para criar o novo projeto.
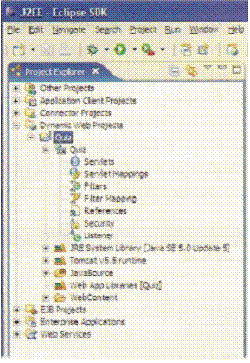
O Eclipse deve alternar automaticamente para a perspectiva J2EE.(Se isso não acontecer, selecione o comando Window | Open perspective > Other e escolha J2EE na lista.) O novo projeto estará dentro da pasta Dynamic Web Projects, na view Project Explorer, como mostra a Figura 4.
Por fim, clique na pasta do projeto com o botão direito, e selecione Properties. Em Server, defina o servidor criado anteriormente como padrão (Default Server).


Classes principais
Com o projeto criado e configurado, podemos iniciar a implementação, criando um pacote para conter as classes da aplicação. Clique com o botão direito na pasta do projeto Quiz, no Project Explorer e crie um pacote com nome "jm.quiz".
Em seguida, clique com o botão direito no novo pacote - que estará dentro da pasta JavaSource no Project Explorer – e crie uma nova classe com nome "Quiz". O código da classe é mostrado na Listagem 1. Crie também uma classe chamada "BancoQuiz" (Listagem 2), que será responsável por gerenciar um conjunto de perguntas (objetos Quiz), e sortear a próxima pergunta a ser exibida.
Será usado um arquivo de propriedades para armazenar as perguntas. Para criar este arquivo, clique com 0 botão direito na pasta do projeto e escolha a opção New>File. Na tela mostrada selecione a pasta quiz/WebContent/WEB-INF e forneça o nome "Perguntas.properties".
Por convenção, cada linha do nosso arquivo de perguntas deve começar com uma chave única, e incluir a pergunta seguida por quatro alternativas de respostas, separadas por ponto-e-vírgula:
p1=Pergunta;Resposta1;Resposta2;Resposta3;Resposta4A Listagem 3 contem um pequeno exemplo de arquivo de perguntas.
Para simplificar, adotamos a regra de que a primeira resposta especificada é sempre a carreta. Fazemos a reordenação das respostas no momento de exibição.
package jm.quiz;
public class Quiz {
private String pergunta;
private String respostas[] = new String[4];
public Quiz(String p, String r0, String r1, String r2, String r3) {
this.pergunta = p;
this.respostas[0] =r0;
this.respostas[1]=r1;
this.respostas[2]=r2;
this.respostas[3]=r3;
}
public String getPergunta() {
return pergunta;
}
public String[] getRespostas() {
return respostas;
}
}package jm.quiz;
import java.util.*;
public class BancoQuiz {
private Properties properties;
public BancoQuiz(Properties properties) {
this.properties = properties;
}
public Quiz proximaQuiz() {
// Lista de chaves do arquivo de perguntas, para
// recuperação da chave pelo indíce
List chaves = new ArrayList(properties.keySet());
Random random = new Random(System.currentTimeMillis());
// Sorteia uma pergunta
int i = random.nextInt(chaves.size());
String chave = (String) chaves.get(i);
String strPergunta = properties.getProperty(chave);
// Monta um objeto Quiz, contendo uma pergunta e
// quatro alternativas, todas delimitadas no arquivo com
String p[] = strPergunta.split(";");
return new Quiz(p[0], p[1], p[2], p[3], p[4]);
}
}p1=Qual é a capital do Brasil?;Brasilia;Paris;Buenos Aires;Bogotá
p2=Qual desses é um némero primo?;7;9;12;51
p3=Quem é o presidente dos EUA?;George W. Bush;Michael Moore;Tony Blair;Madonna
p4=Onde fica o rio Tâmisa?;Inglaterra;Índia;Alemanha;MarrocosGerando perguntas com JSP
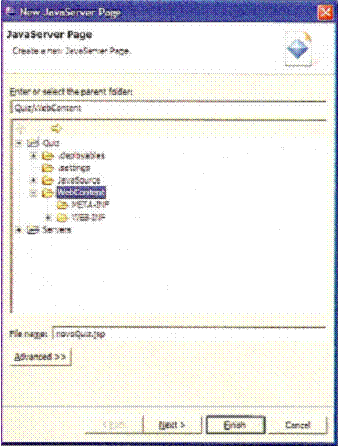
Vamos criar uma pagina JSP, que irá exibir uma pergunta e suas alternativas. Clique na pasta do projeto com o botão direito e selecione New>JSP. Digite "quiz/WebContent", ou selecione esse caminho na árvore de pastas; chame a página de "novoQuiz.jsp" (veja a Figura 5). Clique em Finish e será aberto um editor com um código inicial para a página JSP.
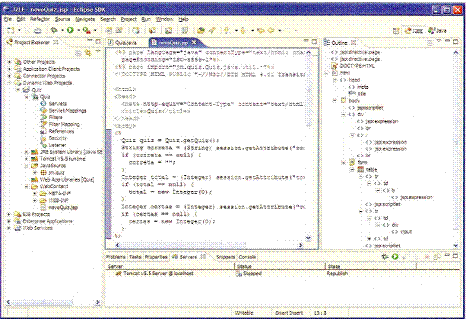
O código encontra-se na Listagem 4¹
Recomendo, ao invés de obter a listagem completa do site da Java Magazine, digitar esse código como se a estivesse escrevendo do zero. Desse modo será possível observar os recursos do editor de JSPs do WTP, que é capaz de fechar tags, auto-completar instruções em blocos de código Java (scriptlets) e mostrar erros e warnings a medida que a código é escrito, entre outras facilidades.
A navegação pelo JSP também é facilitada pelo WTP. A view Outline mostra a estrutura das tags utilizadas, além de diretivas e scriptlets (veja a Figura 6).


<%@ page language="java" contentType="text/html;
charset-ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@ page import="jm.quiz.*.java.util .*.java.io.*"%>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta http-equiv-»Content-Type»
content=»text/html; charset=ISO-8859-1»>
<title>Quiz</title>
</head>
<body>
<%
InputStream is = application.getResourceAsStream(
"/WEB-INF/Perguntas.properties");
// Recupera o arquivo de perguntas
Properties props = new Properties();
props.load(is) ;
BancoQuiz banco = new BancoQuiz(props);
Quiz quiz = banco.proximaQuiz();
String correta = (String) session.getAttribute("correta");
if (correta == null) { correta = ""; }
Integer total = (Integer) session.getAttribute("total");
// Total de perguntas
if (total == null) { total = new Integer(0); }
Integer certas = (Integer) session.getAttribute("certas");
// Perguntas certas
if (certas == null) { certas = new Integer(0);
%>
<div align="center"><%=correta%><br>
<i>Você acertou <%=certas%> de um total de
<%=total%> pergunta(s).</i>
<br>
</div>
<form action=”QuizServlet” method=”POST”>
<table cellpadding="0" cellspacing="0" align="center" border=”0”>
<tr>
<td colspan="2"><b><%=quiz.getPergunta()%></b></td>
</tr>
<% // Embaralha as alternativas
List indicesSorteio = new ArrayList();
// Chaves (1 a 4) para sorteio
indicesSorteio.add(new Integer(0);
indicesSorteio.add(new Integer(1);
indicesSorteio.add(new Integer(2));
indicesSorteio.add(new Integer(3));
Random random = new Random(System.currentTimeMillis());
// Recupera a alternativa, de acordo com a chave sorteada, e
// remove a chave utilizada da lista de chaves para sorteio
while (indicesSorteio.size() > 0) {
int key = random.nextInt(indicesSorteio.size());
int i = ((Integer) indicesSorteio.get(key)).intValue();
indicesSorteio.remove(key);
%>
<tr>
<td width="10%">
<div align="center"><input type="radio" name="resposta"
value-"<%= i %>"></div>
</td>
<td width="90%"><%=quiz.getRespostas()[i]%></td>
</tr>
<% } %>
<tr>
<td colspan="2">
<div align="center"><input type="submit" value="Ok"></div)
</td>
</tr>
</table></form>
</body></html>Processando respostas com um servlet
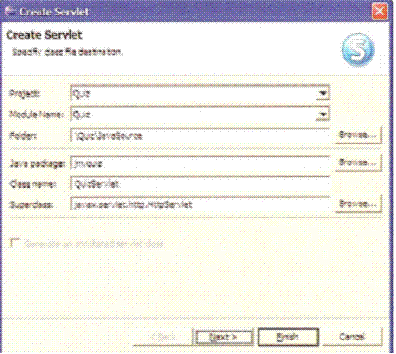
O próximo passo é escrever um servlet que será responsável por receber uma resposta e verificar se está correta. Clique com o botão direito na pasta do projeto e selecione a opção New > Servlet. Escolha o pacote jm.quiz e digite QuizServlet como nome. A configuração deve ficar como a Figura 7. Clique em Finish para confirmar a criação do servlet.
Você irá perceber que o WTP criou uma classe de servlet já com um esqueleto para os métodos doGet() e doPost(). O mapeamento do servlet também é criado automaticamente no arquivo web.xml, como você poderá ver dentro da pasta WebContent/WEB-INF. Desse modo resta apenas escrever o código a ser executado quando o servlet receber os dados da página novoQuiz.jsp. O código completo do servlet está na Listagem 5.
Além de verificar se a opção escolhida está correta, o servlet contabiliza os acertos e o total de tentativas. Também seleciona a mensagem a ser exibida em caso de acerto ou erro, e ao final redireciona a requisição de volta a página novoQuiz.jsp, que exibe a próxima pergunta.
package jm.quiz;
import java.io.IOException:
import javax.servlet.ServletException:
import javax.servlet.http.*;
public class QuizServlet extends javax.servlet.http.HttpServlet
implements javax.servlet.Servlet
{
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException. IOException
{
String resposta = request.getParameter(«resposta»);
if (resposta != null) { // Verifica se uma resposta foi escolhida
Integer certas. total;
certas = (Integer) request.getSession().getAttribute("certas");
if (certas == null) {
certas = new Integer(0);
}
total = (Integer) request.getSession().getAttribute("total");
if (total == null) {
total = new Integer(0):
}
if (new Integer(resposta).equals(new Integer(0))) {
// Se a alternativa certa foi escolhida
request.getSession().setAttribute("correta". ":-) Certo!");
certas = new Integer(certas.intValue() + 1);
}
else {
// Se foi escolhida uma alternativa errada
request.getSession().setAttribute("correta". ":-( Errado ...");
}
total = new Integer(total .intValue() + 1);
request.getSession().setAttribute("certas". certas);
request.getSession() .setAttribute("total". total);
}
response.sedRedirect(“novoQuiz.jsp”);
}
}
Executando e depurando
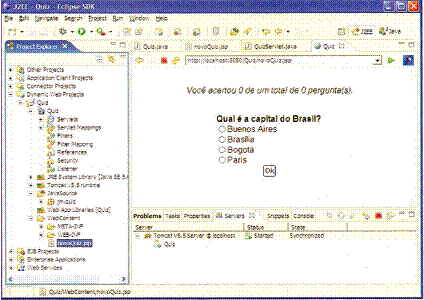
Dois recursos que não podem faltar em ferramentas de desenvolvimento e a possibilidade de executar e depurar aplicações. Para executar nossa aplicação dentro do WTP, clique na página novoQuiz.jsp com o botão direito e selecione a opção Run As> |Run on server. O WTP irá iniciar o servidor configurado para o projeto (caso ainda não esteja executando) e cuidar da sincronização dos arquivos do projeto com o contexto associado.
Você pode iniciar um servidor a qualquer momento, a partir do view Servers. Ao clicar no nome do servidor com o botão direito, são exibidas as opções Start, Restart and Stop, entre outras.
O resultado da execução da página JSP será exibido no browser embutido no WTP, que é inicialmente usado como padrão para a execução e depuração de JSPs (veja a Figura 8). Mas você pode configurar um browser externo, como mostra o quadro "Configurando outros browsers".
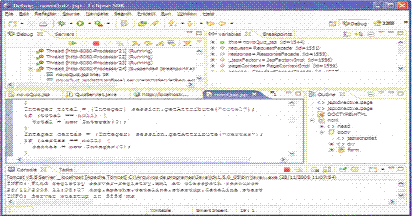
Iremos agora depurar a aplicação. Primeiro é necessário reiniciar o servidor no modo de depuração: na view Servers,clique no servidor com o botão direito e selecione Restart > Debug. Abra a página JSP e marque um breakpoint em alguma linha de código (clique duas vezes do lado esquerdo da linha). Agora clique na página JSP com o botão direito (no Project Explorer) e escolha Debug As>Debug on Server. O WTP ira sugerir que você alterne para a view Debug. Clique em Yes. (Caso o WTP não encontre o código do JSP, clique em Source Lookup e adicione o projeto Quiz ao caminho de pesquisa.) Você verá uma tela como a da Figura 9.
Será possível agora depurar a página JSP passo a passo, como uma classe Java comum. Os valores das variáveis em memoria são exibidos na view Variables; observe também as variáveis que representam os escopos, como request, session e application.


Conclusões
Neste tutorial percorremos as tarefas básicas do desenvolvimento de uma aplicação web, desde a configuração do ambiente (projeto e servidor) até a implementação de servlets e JSPs. O WTP fornece muitos outros recursos que não puderam ser cobertos neste artigo introdutório, como por exemplo um monitor de conexões TCP/IP, e o suporte a EJB e a outras partes da especificação Java EE. Mas com esta visão inicial, ficará mais fácil explorar as funcionalidades desta extraordinária ferramenta que a Eclipse Foundation dispõe a comunidade Java.
Note que, vem por simplicidade e para focar melhor nos recursos do WTP, o código do exemplo nãoobedece a algumas boas práticas de programação web amplamente conhecidas. Por exemplo, o código que embaralha as alternativas deveria estar numa classe separada, e seria melhor usar tagslibs da JSTL para exibir as mensagens.
Configurando outros browsers
Para configurar um browser externo no WTP, selecione o comando Window|Preferences e dentro da categoria General, escolha Web Browser. Escolha Use external Web Browser, clique no botão New, e digite um nome para identificar o browser. Finalmente, forneça o caminho para o executável em Location e clique em Ok. Feito isso, você pode também marcar a caixa ao lado do novo browser para defini-lo como padrao.

















