Um dos grandes recursos disponibilizados pelo QuickReport é a capacidade de personalizar sua tela de preview. Não que isto seja de extrema necessidade – já que a janela de preview padrão atende a maioria das necessidades, pois oferece o controle de zoom, a navegação entre as páginas e ainda a opção de ler ou salvar o relatório em disco. Porém, para os exigentes, existem alguns fortes argumentos:
- Os hits e as dicas poderão ser traduzidos;
- Personalizar o relatório dá a oportunidade de adequar a tela de preview ao design do software que está sendo construído
- É possível adicionar recursos não encontrados na versão default do preview, como a seleção personalizada de zoom (a versão padrão oferece apenas três opções de zoom)
Para criar uma nova janela de preview não será preciso recorrer a nenhum API ou outras esquisitices da programação de nossa época. O próprio QuickReport oferece o objeto TqrPreview para este fim.
A construção de uma tela de preview deve ser realizada sobre um objeto Tform, e não sobre um objeto TquickReport. Em uma nova aplicação, crie um formulário em branco, que servirá como base para o preview. Neste form, insira um objeto tQrPreview, um objeto Tpanel, um objeto TcomboBox, um objeto Tlabel, um objeto Tedit e 9 objetos TSpeedButton. Suas propriedades serão alteradas conforme a lista a seguir:
Tpanel
Align AlTop
TqrPreview
Align AlClient
TcomboBox1
Left 16
Name Combobox1
Items 200
100
80
60
40
Label1
Caption %
Font.Style Bold
Left 72
TspeedButton
Name SbFirst
Glyph arrow2l.bmp
Left 120
TspeedButton
Name sbPrior
Glyph arrow1l.bmp
Left 144
Tedit
Name Edit1
Text ‘’
Left 168
Tlabel
Name Label1
Caption ‘’
Left 208
TspeedButton
Name sbNext
Left 248
Glyph arrow1r.bmp
TspeedButton
Name SbLast
Left 272
Glyph arrow2r.bmp
TspeedButton
Name sbPrintSetup
Glyph printer.bmp
Left 320
TspeedButton
Name sbPrint
Glyph docsingl.bmp
Left 344
TspeedButton
Name sbClose
Glyph dooropen.bmp
Left 392
Tform
Name FrmPreview
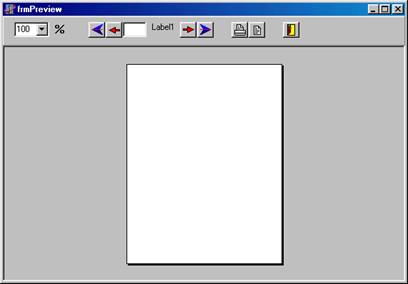
O formulário deverá estar parecido com a figura a seguir:

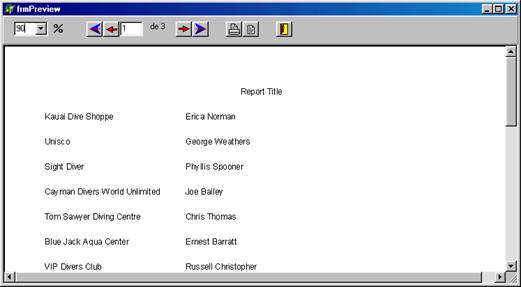
Conforme pode ser observado, esta janela irá permitir a seleção de qualquer porcentagem de preview além de executar as funções já encontradas na default. Vejamos a implementação de cada um dos speedbuttons inseridos no form:
Controlando o Preview
A ComboBox irá permitir a seleção ou digitação de um número porcentual para o preview. O evento OnChange deste objeto deve ser preenchido conforme a listagem abaixo:
procedure TfrmPreview.ComboBox1Change(Sender: TObject);
begin
try
qrPreview1.Zoom:=StrToInt(ComboBox1.Text)
except
End;
end;
Repare que a propriedade Zoom realiza toda a tarefa. A cláusula try..except está envolvendo a propriedade para evitar possíveis erros de digitação.
Navegando entre as páginas:
Outras duas propriedades irão nos ajudar no processo de permitir ao usuário a navegação entre as páginas do relatório: pagenumber e pagecount. Abaixo o código dos quatro botões de navegação:
procedure TfrmPreview.sbFirstClick(Sender: TObject);
begin
QrPreview1.PageNumber:=1;
ChecaPaginas;
end;
procedure TfrmPreview.sbPriorClick(Sender: TObject);
begin
QrPreview1.PageNumber:=QrPreview1.PageNumber-1;
ChecaPaginas;
end;
procedure TfrmPreview.sbNextClick(Sender: TObject);
begin
QrPreview1.PageNumber:=QrPreview1.PageNumber+1;
ChecaPaginas;
end;
procedure TfrmPreview.sbLastClick(Sender: TObject);
begin
QrPreview1.PageNumber := QrPreview1.QrPrinter.PageCount;
ChecaPaginas;
end;
A procedure que acompanha os eventos, chamada ChecaPaginas, irá controlar o estado dos botões e exibir o número da página atual no objeto label1. Veja o código da procedure:
procedure TFrmPreview.ChecaPaginas;
begin
Edit1.Text:=IntTostr(QrPreview1.PageNumber);
Label1.Caption:=' de '+ Inttostr(QrPreview1.QrPrinter.PageCount);
sbFirst.Enabled := (qrPreview1.PageNumber > 1);
sbPrior.Enabled := (qrPreview1.PageNumber > 1);
sbNext.Enabled := (qrPreview1.PageNumber <
qrPreview1.qrPrinter.PageCount);
sbLast.Enabled := (qrPreview1.PageNumber <
qrPreview1.qrPrinter.PageCount);
end;
Temos ainda o objeto Edit1, que permite ao usuário digitar um número de página para pular direto. Precisamos modificar o seu evento OnChange:
procedure TfrmPreview.Edit1Change(Sender: TObject);
begin
try
qrPreview1.pagenumber:=strToInt(Edit1.text);
except
End;
end;
Imprimindo e Configurando a Impressora
O objeto tQrPrinter nos dá os métodos necessários: Print e PrintSetup. Veja o código:
procedure TfrmPreview.sbPrintSetupClick(Sender: TObject);
begin
qrPreview1.QRPrinter.PrintSetup
end;
procedure TfrmPreview.sbPrintClick(Sender: TObject);
begin
qrPreview1.QRPrinter.Print
end;
E, por último, o botão fechar:
procedure TfrmPreview.sbcloseClick(Sender: TObject);
begin
close;
end;
Executanto o Preview Personalizado
O último é indicar que o preview a ser executado é o nosso form, e não a janela default. Podemos utilizar o evento OnPreview do objeto QuickReport para indicar isso:
procedure TQuickReport3.QuickRepPreview(Sender: TObject);
begin
FrmPreview.QrPreview1.QrPrinter :=
TQrPrinter(Sender);
FrmPreview.Show;
end;

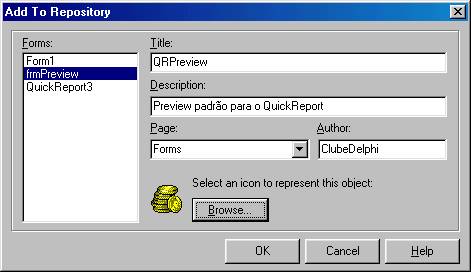
Esse formulário poderá ser utilizado em qualquer aplicação que utilize o quickreport. Para facilitar, você pode colocá-lo no Repositório de Objetos. Basta clicar com o botão direito sobre o formulário, escolher a opção Add to Repository e preencher a janela de acordo com a figura abaixo:

Como podemos perceber, personalizar o preview do QuickReport pode acrescentar mais funcionalidade ao seu aplicativo. Em nosso exemplo acrescentamos a possibilidade do usuário pular para uma página simplesmente digitando o seu número, além de acrescentar um zoom personalizado. Você pode continuar explorando a capacidade do QuickReport e acrescentar mais funções ao preview.
















