Conhecendo o Delphi Prism
Criando a primeira aplicação com Delphi Prism
O .NET tem crescido exponencialmente no mercado de TI nos últimos anos e acompanhar a tendência tornou-se obrigação dos profissionais dessa área. Com o .net sendo cada vez mais utilizado em todas as plataformas ao redor do globo, faz-se necessário utilizar-se dessa tecnologia nos mais variados cenários, visto que atende desde a pequenos até mega-negócios.
A Microsoft tem estimulado o uso do .net e evoluído seu Framework cada vez mais. Até o fechamento dessa edição, a versão 4.0 do Framework estava em testes há bastante tempo já nos laboratórios da empresa.
Para sanar o problema de acompanhamento de tecnologia por parte das mais variadas linguagens de desenvolvimento, a Microsoft criou o Microsoft Visual Studio Shell que veremos mais adiante. Com ele é possível acompanhar a evolução do Framework sem maiores problemas.
A CodeGear, antes sob o comando da Borland, desenvolveu um plug-in para rodar sob o Shell do Visual Studio 2008 o que torna o produto compatível com o Framework mais atual. A Embarcadero Techologies, que adquiriu recentemente a linha de compiladores da Borland, deu continuidade ao projeto e é isso que veremos nesse artigo.
Estamos atualmente na versão 3.5 do Framework .net da Microsoft e acompanhar a evolução dele não é fácil. Até onde sei, são mais de 6.000 programadores dentro da empresa trabalhando nas mais variadas tecnologias de ponta. Até a versão CodeGear RAD Studio 2007 podíamos desenvolver web sites utilizando a versão 2.0 do Framework. Não que seja ruim, mas como dizem: a fila anda. Novos componentes, novas funcionalidades, novos recursos são adicionados e a IDE vai ficando para trás sem condições de acompanhar a demanda.
Pensando nisso a CodeGear quando ainda comanda pela Borland, desenvolveu um produto capaz de acompanhar esse mercado. O Delphi Prism veio justamente com esse propósito, integra-se com o que há de mais moderno.
Em outra linha de frente está a Microsoft que, sabendo da necessidade de mercado em atualização e utilização de seu Framework, criou o Microsoft Visual Studio 2008 Shell. O Shell do Visual Studio nada mais é do que a própria IDE recebendo plug-ins de novas linguagens, ou seja, é possível desenvolver aplicações que funcionem por baixo do Visual Studio e utilizando seus recursos. Isso é interessante, pois abre caminho para que outras empresas do ramo alavanquem seus sistemas e, evidentemente, evoluam com o tempo.
O que veremos nesse artigo é uma introdução ao Delphi Prism, criação de uma simples página para entendermos a sua funcionalidade e claro, apresentação da IDE.
Baixando e instalando
A primeira providência, claro, é efetuar o download da ferramenta e fazer sua instalação. O requisito básicos para instalação é ter o .net instalado no computador, mas caso não tenha, o próprio Delphi Prism fará isso para você. Vamos fazer seu download então.
Acesse o link e em seguida a opção Products>Delphi Prism. No banner principal clique em Download Trial. Você será levado a uma tela que possui todas as aplicações relacionadas ao Prism para download. Você deverá escolher entre baixar a image (.ISO) do arquivo ou simplesmente o instalador on-line. Recomendo que baixe a segunda opção, CodeGear RAD Studio 2009 ISO Disk 2 – Delphi Prism. Após efetuado o download, inicie a instalação do sistema. Não há segredos, apenas siga as instruções de tela e aguarde.
A instalação é demorada, pois instala o básico para utilização da ferramenta, como o .net Framework, por exemplo.
O Delphi Prism utiliza-se do compilador da REM Objects, por isso ao abrir o sistema a primeira vez um splash (Figura 1) aparece fazendo referência a eles.

Conhecendo a IDE
Como mencionado, o Delphi Prism na verdade é um plug-in que é instalado sob o Microsoft Visual Studio 2008 Shell e, portanto, é dentro dessa IDE que trabalharemos de agora em diante. É importante saber que a linguagem continua a mesma, apenas com algumas alterações para adaptar-se a nova IDE. Um fato interessante é que é totalmente possível utilizar-se de qualquer objeto que o Visual Studio possua para incrementar ainda mais sua aplicação. E assim como já falei, o Framework utilizado é o mais recente.
Aberta a IDE, vamos conhecer cada parte do sistema. Na parte superior da IDE, podemos ver os principais comandos para Abrir, Salvar, Compilar e etc. No centro da tela encontramos a HomePage que contém atalhos para os projetos recentes e funciona como um browser para navegação na Web. A esquerda e a direita encontram-se os painéis para as mais variadas operações. O padrão é parecer o Solution Explorer na parte direita e ToolBox a esquerda do software. Para quem já se utiliza do Delphi 8.0 até a versão 2007, certamente já está acostumando com o layout da IDE, que é bastante semelhante.
Para quem não conhece nada, a ToolBox é onde ficam os controles para uso na página e/ou aplicação, assim como a paleta de componentes no Delphi tradicional. Dockado em Solution Explorer e ToolBox ainda encontramos Class View e Server Explorer, respectivamente (Figura 2).

Para que possamos visualizar melhor o sistema, vamos criar uma aplicação simples e ver os principais recursos. Para isso clique em File>Web Site e perceba que temos a opção de criar três tipos de projetos: ASP.NET Web Site, ASP.NET Web Service e Empty Web Site. Além disso na parte superior direita é possível escolher qual o Framework nós vamos trabalhar. Na parte inferior precisamos escolher o caminho onde os arquivos serão salvos. Escolha o primeiro tipo de projeto o Framework 3.5. Se necessário crie uma pasta para armazenar o projeto.
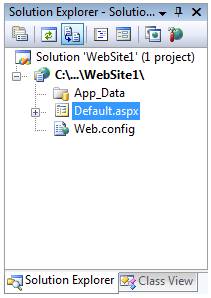
Feito isso, perceberá que nosso Solution Explorer se modificará mostrando os arquivos do nosso novo site (Figura 3). A página principal de nosso site é a Default.aspx, perceba que há um sinal de “+” ao lado do arquivo. Isso significa que podemos acessar o código-fonte dessa página, experimente expandir. O arquivo que é mostra tem o nome de Default.aspx.pas, ou seja, código pascal. Na página principal de código já podemos ver o código ASPX dessa página, para ver o código pascal apenas clique duas vezes no arquivo mencionado. Certamente quem acostumou-se a desenvolver sites usando o Delphi.NET nas versões anteriores, não terá grandes dificuldades em se adaptar Delphi Prism. Veja nas Listagens 1 e 2 os códigos .aspx e .pas da aplicação atual.

namespace;
interface
uses
System,
System.Data,
System.Configuration,
System.Web,
System.Web.Security,
System.Web.UI,
System.Web.UI.WebControls,
System.Web.UI.WebControls.WebParts,
System.Web.UI.HtmlControls;
type
_Default = public partial class(System.Web.UI.Page)
protected
method Page_Load(sender: Object; e: EventArgs);
end;
implementation
method _Default.Page_Load(sender: Object; e: EventArgs);
begin
end;
end.
<%@ Page Language="Oxygene" AutoEventWireup="true"
CodeFile="Default.aspx.pas" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Criando uma página simples
Criaremos uma aplicação simples agora para que possamos entender e conhecer os principais recursos da linguagem. O mesmo projeto que foi criado no tópico anterior, já é necessário para que iniciemos nosso teste. Vejamos, crie uma imagem de 600x100px em formato JPEG no Paint ou no seu programa preferido. Salve-a como cabecalho.jpg no diretório onde salvou a página. Ele servirá de cabeçalho para nossas páginas. No meu caso criei apenas uma imagem com alguns logotipos como vemos na Figura 4.

No Delphi Prism, perceba que na página Default.aspx há um retângulo levemente contornado por uma linha azul. Para quem nunca trabalhou com Delphi.NET ou mesmo páginas em si, esse retângulo é uma DIV, uma tag HTML que podemos inserir objetos e textos dentro dela. Nesse momento vamos utilizar os objetos da ToolBox HTML. O primeiro deles será o objeto Image. Clique nele e arraste-o para a DIV soltando-o. Um pequeno ícone aparecerá, então selecione na caixa de propriedades a propriedade Src. Clique no botão de reticências e então escolha o arquivo cabecalho.jpg no diretório do site. Verá que a imagem é automaticamente carregada para o site e mostrada no ambiente de desenvolvimento.
Agora arraste abaixo do controle Image um controle Horizontal Rule, para dividir a tela. Diminua o seu tamanho para que fique na mesma largura da imagem e veja se é necessário trocar seu alinhamento para Left Justify. Essa opção fica na parte superior direita do Delphi Prism. Faremos então a criação de um pequeno menu na parte superior logo abaixo da barra horizontal. Para isso acesse o menu Table>Insert Table. Na caixa de diálogo marque uma linha por quatro colunas e 600 pixels de largura. Veja a Figura 5.

Digite em cada célula os textos Principal, História, Clientes e Contato. Clique no botão Source e vamos inserir links para os menus. Localize a tag Table e veja log abaixo as tags TR (Linha) TD (célula). Nas tags TD de cada texto, insira uma tag <a href> apontando para o arquivo que abriremos toda vez que o link for clicado. Ex.:
<a href="Default.aspx"><span class="style3">Principal</span></a></td>
Veja que no texto Principal estamos apontando-o para o arquivo Default.aspx. Isso é HTML puro, portanto não entrarei em detalhes sobre o tema. Se preferir observe a Listagem 3 que possui todos os links digitados, inclusive as configurações da tabela. Note também que adicione cor ao fundo das células usando o comando bgcolor.
<table class="style1">
<tr>
<td class="style4" bgcolor="#3333ff">
<a href="Default.aspx"><span
class="style3">Principal</span></a></td>
<td class="style2" bgcolor="#3333ff">
<a href="Historia.aspx"><span
class="style3">História</span></a></td>
<td class="style2" bgcolor="#3333ff">
<a href="Clientes.aspx"><span
class="style3">Clientes</span></a></td>
<td class="style2" bgcolor="#3333ff">
<a href="Contato.aspx"><span
class="style3">Contato</span></a></td>
</tr>
</table>
Agora insira uma nova tabela abaixo de nosso menu, mas dessa vez com apenas uma linha e uma coluna, 600px de largura e alinhamento a esquerda. Esse será o corpo do nosso web site. Digite algum texto dentro dele ou copie algo da internet para termos um site perto da realidade. É provável que tenha um site semelhante ao que vemos na Figura 6.

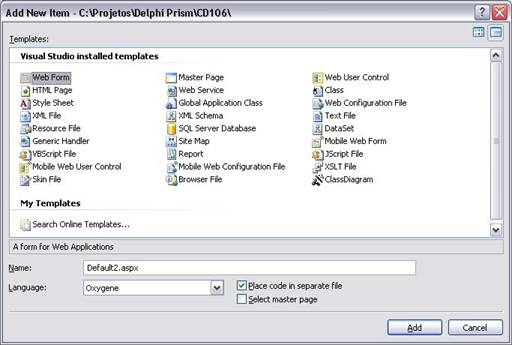
Temos ainda somente a página principal, por isso criaremos uma nova página usando botão direito do mouse no Solution Explorer e escolhendo a opção Add new item. Apenas certifique-se de clicar no nome do projeto para obter o menu desejado. Uma janela com uma série de arquivos será aberta. Nessa tela podemos criar o mais diversos tipos de arquivos para incluir em nossa aplicação, tais como: outras páginas, classes, master pages, arquivos texto, etc (Figura 7). Selecione Web Form e clique em Ok.

Como podemos notar e já era esperado, uma página em branco foi criada. Uma boa dica é copiar todo o conteúdo da homepage para o arquivo atual e alterar apenas o necessário. Poderíamos ter usado master pages para manter o menu atualizado, mas apenas para fins de conhecimento deixaremos como está.
Feito isso, execute o site e veja que tudo funciona perfeitamente. Utilizamos até aqui somente os controles da paleta HTML. Crie um novo item para que possamos criar um formulário de envio. Criaremos ainda sem funcionalidade, só para que possamos entender os principais controles.
Copie e cole novamente o conteúdo de uma das páginas já pronta para que tenhamos o mesmo layout de site. Em seguida apague o texto do miolo e insira uma tabela de cinco linhas e duas colunas. Nas células da esquerda insira um controle Label para cada uma. Modifique a propriedade Text de cada um para Nome, E-mail, Assunto e Texto. Arraste para a direita, um em cada célula, controles TextBox presentes na paleta Standard.
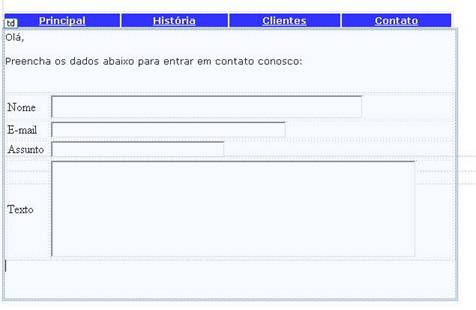
Pare na última célula da esquerda nessa tabela e arraste para a direta para selecionar a linha toda. Agora clique em Table>Modify>Merge Cells. Insira um Button também da última célula. Ao término de tudo seu site se parecerá com a Figura 8. Por fim execute o site e veja como ficou. Essa foi apenas uma introdução a nova ferramenta para desenvolvimento .net com Delphi.

Conclusão
O Delphi Prism se mostrou bastante estável em meus testes e acredito que fará muito sucesso entre os desenvolvedores. A parte interessante disso tudo é que é possível manter-se atualizado com o Framework sem necessariamente alterar o tempo todo de IDE de desenvolvimento.
Boa sorte a todos e bons códigos!