A separação de camadas em um aplicativo sempre foi um desafio, principalmente quando se trata de separar a camada de interface do usuário do resto do aplicativo. Para aplicativos WPF e Silverlight foi desenvolvimento do padrão MVVM que vem resolver o problema de forma eficiente.
Para que serve
Isolar a interface, removendo dela toda lógica de negócio, deixando apenas código referente apresentação de informação, e somente quando for necessário. O MVVM se utiliza de recursos do framework para realizar esse feito da melhor forma possível.
Em que situação o tema é útil
No desenvolvimento organizado de software, onde cada funcionalidade está bem encaixada e separada em camadas que permitem um sistema mais testável e fácil de manter.
Resumo do DevMan
Este artigo apresenta o padrão MVVM e como ele utiliza os recursos de DataBinding e Commanding do WPF/Silverlight para conseguir deixar a camada de interface (UI) sem qualquer código de regra de negócio em seu code-behind, além de apresentar o MVVM Light Toolkit, um framework que facilita a utilização do padrão em aplicações. Seu uso é demonstrado em um aplicativo de prova de conceito que explora DataBinding, Commands e lógica de apresentação.
Sempre que uma nova tecnologia é apresentada, surgem dúvidas sobre sua utilização, seus limites, sua aplicação. Para responder essas questões existem vários livros técnicos, material até mesmo originado pela empresa que lançou a tecnologia. Contudo existem alguns assuntos que nem sempre são tratados. Por exemplo, as boas práticas que envolvem a tecnologia.
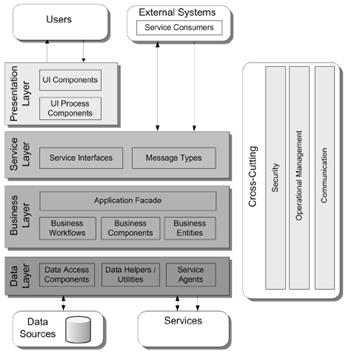
Existe uma boa prática que é comum à grande maioria de tipo de software: separar a interface de usuário da lógica de negócio. Para entender melhor o que é isto, é preciso explicitar as camadas nas quais um software pode ser dividido, como mostra a Figura 1.

Figura 1. Camadas de um software
Os usuários de um sistema interagem com o mesmo pela camada de apresentação (presentation layer, UI), nela estão os controles e componentes visuais necessários para apresentação das informações e solicitação de informações. Essa camada por sua vez se comunica com a de serviço.
A camada de serviço centraliza, simplifica para a UI as rotinas através da criação de um API que abstraia um processo maior que envolva outras ações. Por exemplo ao imaginar um cadastro de pessoas. Haveria uma interface para esse cadastro e também haveria um serviço para cadastrar essas pessoas, algo como uma classe ServicoPessoa que conteria métodos como ValidarPessoa, SalvarPessoa e assim por diante. Esses métodos conteriam código que com certeza acessaria camadas inferiores. Assim, a interface acessando apenas os serviços, a implementação desses serviços pode mudar sem necessariamente exigir mudança na UI. Como foi dito, a camada de serviços acessa camadas inferiores, como pode exemplo a camada de negócio (Business Layer).
Nessa camada estão localizadas classes que representam o negócio em si, como entidades, validações específicas e outras que se fazerem necessárias. Então ainda existe a camada de acesso a dados (Data Layer) que contém toda estrutura para persistências das entidades de negócio. Existem outros conceitos que podem atravessar todas as camadas, são os chamados cross-cuting. São funcionalidades que podem estar em qualquer camada, funcionalidades essas como Log e Segurança.
É muito importante que o código dessas camadas não se misture. A relação de comunicação entre elas se dá sempre de cima para baixo, ou seja: a UI possui acesso à camada de serviços, mas a camada de serviços não deve possuir acesso direto à camada de UI.
...















