Entendendo a arquitetura
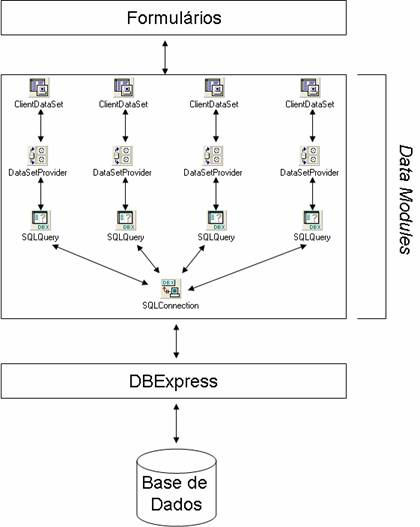
Data Module nada mais é do que um repositório de componentes não visuais assim como o próprio nome sugere. Sua finalidade é alocar componentes de acesso a dados a fim de separar regras de negócio da interface. Com isso tem-se uma maior facilidade na manutenção e/ou em uma possível migração de Cliente/Servidor (duas camadas) para n-tiers (três ou mais camadas).
A Figura 1 ilustra como fica a arquitetura de uma aplicação usando Data Modules, onde os componentes de acesso a dados e as regras de negócios estariam neles, ficando somente na parte do formulário os componentes visuais e os que não acessam dados.

Criando a Aplicação
Essa aplicação será constituída de um formulário principal e 4 Data Modules. Portanto crie uma nova aplicação utilizando o menu File|New>Application. Salve o projeto na pasta de sua preferência. Para a Unit dê o nome de “uPrincipal.pas” e para o projeto dê o nome de “Employee.dpr”, por último altere a propriedade Name do formulário para “frmPrincipal”.
Configurando os Data Modules
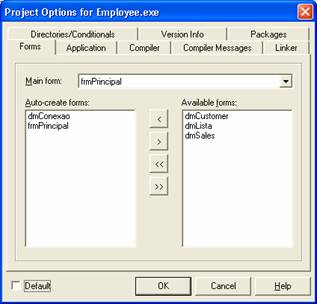
Adicione um Data Module usando o menu File|New>Data Module e salve-o com nome de “uDMConexao”, altere a propriedade Name para “dmConexao”. Coloque o dmConexao para que seja criado antes do frmPrincipal. Para isso acesse Project>Options ou use o atalho Ctrl + Shift + F11 e na aba Forms mude a ordem para que o dmConexao esteja primeiro que o frmPrincipal.
Por padrão, todos os formulários e Data Modules são criados automaticamente quando o programa é inicializado, para alterar isso vá em Tools|Environment Options>Designer e desmarque a opção Auto create forms & data modules. Outra forma de fazer a mesma coisa é a partir da janela Project>Options, após criar o formulário ou Data Module selecionar os que não serão criados com a aplicação e arrastá-los para o lado (Avaliable forms). No final do desenvolvimento do aplicativo mostrado neste artigo, deverá ter-se a mesma configuração apresentada na Figura 2.

O próximo passo é configurar a conexão com a base de dados. Para este aplicativo será usada a base de exemplo que acompanha o FireBird. Para isso adicione um componente SQLConnection (“sqlConexao”), que está na aba dbExpress, ao sqlConexao dê dois cliques no componente para configurar suas propriedades.
Crie uma nova conexão clicando no botão “+”. Na caixa de diálogo que se abre selecione o driver Interbase em Driver Name, dê um nome a conexão em Connection Name e confirme.















