O artigo trata das novidades trazidas pela versão 3.1 da API Servlets, componente básico do desenvolvimento de aplicações Web em Java. Dentre as novas funcionalidades da API, o artigo mostra exemplos de uso de operações de entrada e saída não bloqueantes em requisições assíncronas, melhorias de segurança e upgrade de protocolo.
O tema é útil para qualquer desenvolvedor Web Java, em especial àqueles que utilizam diretamente a tecnologia Servlets. Programadores que usam apenas as funcionalidades oferecidas por frameworks Web podem se beneficiar indiretamente das novidades da API, pois as mesmas serão utilizadas pelos desenvolvedores dos frameworks para melhorá-los, e também aumentar seu conhecimento do funcionamento interno do seu framework favorito, tornando-se um desenvolvedor melhor.
Após o advento da Internet na década de 1980, a década de 90 presenciou o surgimento de tecnologias de programação para a Web (como o CGI em 93, PHP em 94, ASP em 95, etc.) que permitiam que as páginas não fossem mais apenas documentos estáticos. Por meio desta tecnologia, páginas Web poderiam ser produzidas dinamicamente combinando dados fornecidos pelos usuários, obtidos em bases de dados e outras fontes. A criação de aplicações Web dinâmicas permitiram a proliferação de sites de comércio eletrônico, motores de pesquisa, redes sociais, etc.
A Sun Microsystems, criadora da plataforma Java e principal responsável pela evolução da tecnologia Java até sua aquisição pela Oracle em 2009, entrou na onda das aplicações Web dinâmicas em 1997 com o lançamento da versão 1.0 da tecnologia Servlets. Os Servlets são componentes de software (objetos Java) gerenciados por um container, muitas vezes chamado de servidor Web Java, que estendem as funções básicas do servidor com funcionalidades específicas de uma aplicação.
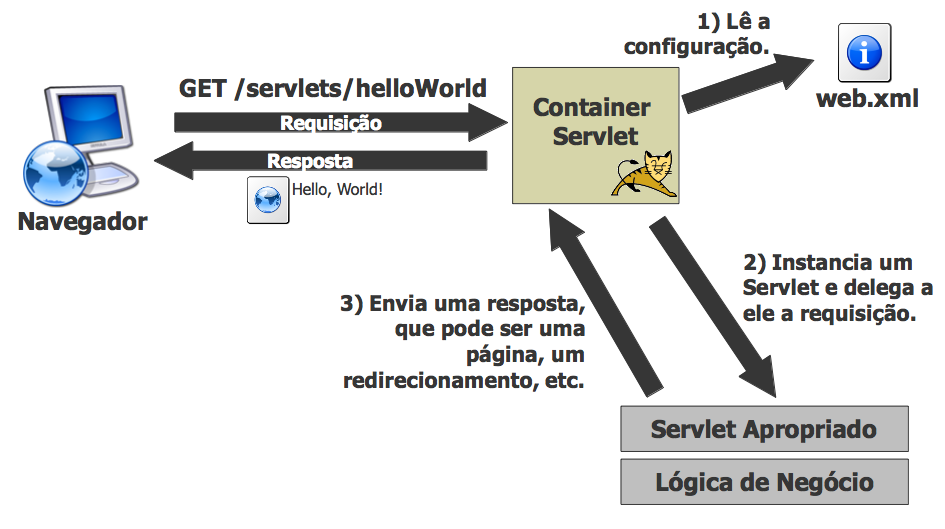
A Figura 1 ilustra o funcionamento básico de um Servlet: o servidor Web recebe uma requisição HTTP de um navegador que está acessando um endereço específico dentro de uma aplicação (ex.: http://localhost:8080/MinhaAppWeb/servlets/helloWorld). Na configuração da aplicação Web em questão (que se encontra no arquivo WEB-INF/web.xml) este endereço específico está associado com uma classe Java que estende a classe abstrata javax.servlet.http.HttpServlet. O container, então, cria uma instância dessa classe, chama o método apropriado (que pode executar alguma lógica de negócio da aplicação) e envia uma resposta ao container. Finalmente, o servidor envia a resposta de volta ao navegador (no exemplo, a mensagem “Hello, World!”).

Figura 1. Funcionamento de um Servlet num ambiente Web.
Desde sua primeira versão em 1997, a API Servlets já evoluiu bastante até sua versão atual, 3.1, lançada este ano como parte da plataforma Java EE 7 e definida pela JSR 340 (veja o Box 1 e a seção Links). Esta versão traz como novidades principais a capacidade dos Servlets de utilizar operações de entrada e saída (I/O) não bloqueantes ao responder requisições assíncronas, suporte ao mecanismo de upgrade do protocolo HTTP e algumas melhorias na segurança. Em um vídeo sobre Servlet 3.1 no blog The Aquarium (veja Links) um desenvolvedor da Oracle declarou que a nova versão da API facilita o desenvolvimento de aplicações Web escaláveis, aumenta a produtividade dos desenvolvedores e vem atender requisitos de aplicações corporativas.
JSR – Java Specification Request ou Pedido de Especificação Java – é um pedido de especificação de uma nova tecnologia (ou nova versão de uma tecnologia existente) dentro da plataforma Java. Cada especificação é desenvolvida e posteriormente aprovada para revisão pública e para publicação final dentro do JCP – Java Community Process ou Processo da Comunidade Java. O JCP é o meio pelo qual a comunidade Java (empresas, organizações sem fins lucrativos e desenvolvedores) propõe, desenvolve e publica padrões para tecnologias relacionadas a Java.
Utilizando uma aplicação de exemplo, este artigo apresenta as principais novidades da API Servlets 3.1. Primeiro, no entanto, é preciso instalar as ferramentas necessárias para o desenvolvimento de uma aplicação Web.
Instalação das ferramentas
No desenvolvimento da aplicação de exemplo, foi utilizada a versão 7.3.1 da IDE NetBeans (versão mais recente durante a escrita deste artigo), que já vem com o servidor GlassFish Open Source Edition (versão 4.0) embutido. Visite a página de downloads do NetBeans (veja Links) e obtenha a versão Java EE mais recente e específica para o seu sistema operacional.
Em seguida, execute o instalador obtido no site e siga os passos do assistente para concluir a instalação, abrindo a IDE ao final do processo. Ao executar o NetBeans pela primeira vez, confira se o servidor GlassFish já foi configurado ou adicione-o à IDE caso contrário. Para tal, dentro do NetBeans, abra a aba Services (no lado esquerdo) e verifique se o item GlassFish Server encontra-se abaixo do item Servers. Se encontrá-lo ali, sua IDE já está pronta para implantar aplicações Web no servidor. Caso contrário, siga os passos abaixo:
1. Clique com o botão direito no item Servers e escolha Add Server...;
2. Selecione a opção GlassFish Server e clique em Next;
3. Em Installation Location, aponte para o diretório no qual foi instalado o GlassFish e clique Finish.
Após verificar/efetuar a configuração do GlassFish dentro do NetBeans, verifique se tudo está funcionando corretamente clicando com o botão direito em GlassFish Server, escolhendo a opção Start, aguardando que o servidor seja iniciado (acompanhe na aba Output, na parte inferior da IDE) e abrindo o endereço http://localhost:8080 em seu navegador Web. Se tudo estiver funcionando corretamente, você deverá ver a mensagem “Your server is now running”. O console de administração do GlassFish também deve estar disponível, acessível por meio do endereço http://localhost:4848.
Caso você prefira utilizar outra IDE, pode obter o GlassFish separadamente na página de downloads da Java EE 7 (veja Links). Caso você já possua o JDK 7 instalado, obtenha a versão Java EE 7 SDK Bundles without JDK, do contrário opte pela versão Java EE 7 Development Kit Bundles with JDK. Escolha a versão adequada ao seu sistema operacional, instale o servidor seguindo os passos do assistente de instalação e memorize o diretório no qual o GlassFish foi instalado para que possa integrá-lo com a IDE de sua escolha. Tal integração encontra-se fora do escopo deste artigo. Caso o leitor tenha dificuldades em fazê-la, sugerimos utilizar a IDE NetBeans seguindo as instruções supracitadas.
Aplicação de exemplo
Instalada a IDE e o servidor, podemos começar a implementar nossa aplicação de exemplo. Nesta seção, será implementada uma funcionalidade simples utilizando recursos já disponíveis na versão anterior da API Servlets, a 3.0. Para mais detalhes sobre as novidades trazidas pela API Servlets 3.0, a edição 81 da Java Magazine possui um artigo específico sobre o assunto.
Criação do projeto e página inicial
Para desenvolver uma nova aplicação Web no NetBeans, clique em File > New Project e, dentro da categoria Java Web, escolha a opção Web Application e clique em Next. Na tela seguinte, dê um nome e especifique a localização do seu projeto em seu sistema de arquivos (você pode, também, aceitar a localização padrão sugerida pela IDE) e clique novamente em Next. Finalize o assistente prosseguindo até a última tela sem alterar as opções default já preenchidas pelo próprio NetBeans e clique em Finish.
Em particular, o campo Context Path na terceira tela do assistente indica parte da URL (a ser adicionada na frente da URL do servidor) que deve ser usada para acessar sua aplicação Web depois que ela for implantada no GlassFish. No exemplo desenvolvido para este artigo, foi dado o nome exemplo-servlets-31 para o projeto e sua URL de acesso no navegador ficou, portanto, http://localhost:8080/exemplo-servlets-31/.
Seu projeto será criado e estará disponível na aba Projects (na parte esquerda da IDE). Na árvore do projeto, abaixo de Web Pages, o NetBeans criará como padrão a página index.html com um conteúdo genérico a ser substituído pelo da sua aplicação. Substitua este conteúdo pelo código mostrado na Listagem 1. Como pode ser visto na listagem, a página inicial possui um título (tag <h1 />) e uma lista de links para exemplos (tags <ul /> e <li />). Por enquanto temos apenas um exemplo: “Calcular tamanho (síncrono)”. Desenvolveremos este exemplo nas subseções seguintes.
...















