Clique e assista o primeiro!
Clique e assista o segundo!
Neste artigo veremos algumas das novidades do JSF 2.0, como o uso de anotações nos beans gerenciáveis (Managed Beans) e as novas formas de navegação: implícita e condicional.
Para que serve:
O artigo mostra como ficou mais fácil o desenvolvimento de aplicações JSF na versão 2.0, com a simplificação do modelo de navegação e sem a necessidade de configuração XML para registrar os beans gerenciáveis, graças às anotações.
Em que situação o tema útil:
Para quem deseja conhecer um pouco sobre a tecnologia JSF 2.0 e começar a desenvolver aplicações, o artigo mostra exemplos e diferenças da nova versão do JSF em relação às versões anteriores.
Anotações e Navegação no JSF 2.0:
A tecnologia JSF é uma das mais utilizadas para o desenvolvimento de aplicações web em Java. A versão 2.0 trouxe várias novidades que a tornaram ainda melhor. No entanto, como elas são muitas, o artigo se propõe a falar de três muito importantes: o uso de anotações em beans gerenciáveis e as navegações implícita e condicional.
Com o uso de anotações, o registro dos beans gerenciáveis não precisa mais ser feito através de configuração XML, o que facilita bastante a manutenção e o controle dos mesmos. E com as navegações implícita e condicional, o modelo de navegação do JSF fica mais poderoso e intuitivo, pois agora você tem a possibilidade de definir as regras de navegação nas próprias páginas, assim como estipular condições para se navegar de uma tela para outra.
A Internet vem evoluindo a cada ano. E com o advento da Web 2.0, o dinamismo e a interatividade dos sites com os usuários ganharam uma importância fundamental. Hoje, cada vez mais pessoas têm acesso à rede mundial de computadores, seja de suas residências ou de seus escritórios, através de um computador ou de dispositivos móveis.
Por conta disso, há uma demanda crescente por desenvolvimento para web, como a criação ou remodelagem de sites, redes sociais, sistemas para Intranet de uma empresa, etc. Neste contexto, o primeiro contato que o usuário tem com a aplicação é através de sua interface, uma de suas partes mais importantes.
A tecnologia JavaServer Faces (JSF), em sua essência, é um framework Java destinado à criação de componentes de interface gráfica para aplicações web. Ele simplifica o desenvolvimento da Interface com o Usuário, que geralmente é uma das partes mais trabalhosas no desenvolvimento web.
Neste artigo veremos, com exemplos práticos, algumas dessas novidades: o uso de anotações nos beans gerenciáveis (managed beans) e a navegação implícita e condicional. Porém, antes de entrarmos nos detalhes do JSF 2.0, vamos configurar um ambiente de desenvolvimento e criar um projeto web que será utilizado em todo o artigo.
Configurando o ambiente de desenvolvimento
Para a montagem do ambiente, utilizaremos o JDK 6 Update 21, o NetBeans IDE 6.9.1 para Java e o servidor de aplicações GlassFish versão 3.0.1.
A melhor maneira de apresentar as novidades do JSF 2.0, destacadas nesse artigo, é através de uma aplicação exemplo. Para isso, crie um novo projeto web no NetBeans com o nome de “ExemploJSF2”. Mantenha as configurações padrões durante a criação, e não se esqueça de selecionar o framework “JavaServer Faces” antes de finalizá-la.
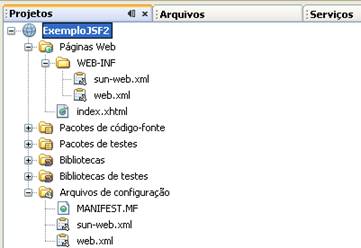
Pronto! Agora temos um projeto web utilizando JSF 2.0. Notem que o NetBeans criou automaticamente quatro arquivos, como pode ser observado na Figura 1:
• WEB-INF/web.xml: arquivo descritor para aplicações web Java EE. Entre outras coisas, nesse arquivo é definida a página inicial da aplicação (neste caso, index.xhtml);
• WEB-INF/sun-web.xml: arquivo descritor de deployment para o servidor de aplicações GlassFish. Nesse arquivo é definido o contexto da aplicação (no caso /ExemploJSF2);
• index.xhtml: página inicial JSF (padrão Facelets);
• MANIFEST.MF: arquivo de manifesto padrão.

Figura 1. Projeto ExemploJSF2 criado no NetBeans.
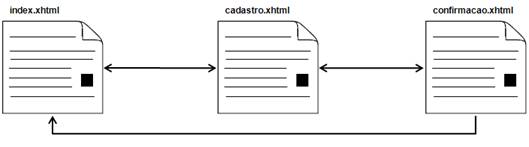
Não iremos alterar esses arquivos, exceto o index.xhtml, no qual criaremos um formulário de cadastro de clientes. A Figura 2 mostra as páginas e os fluxos de navegação que construiremos no nosso projeto.

Figura 2. Páginas e fluxo de navegação do projeto ExemploJSF2.
Como podemos observar, trata-se de um projeto simples. Na página index.xhtml, existe uma lista de clientes cadastrados e uma opção para cadastro de novo cliente. A página cadastro.xhtml possui um formulário contendo as informações necessárias para a criação do cliente. E a página confirmacao.xhtml mostra as informações incluídas no formulário, para que o usuário verifique se os dados estão corretos e confirme a inclusão do novo cliente. Após a confirmação, a página index.html é mostrada novamente, com a lista de clientes atualizada. Além disso, o usuário também tem a opção de cadastrar um novo cliente sem a necessidade de confirmar os dados dele.
Navegação implícita e condicional
O modelo de navegação do JSF contempla as regras que definem como e quando a navegação entre páginas deve ocorrer em uma aplicação. Uma novidade apresentada no JSF 2.0 é a chamada navegação implícita, na qual não há a necessidade de configuração XML. O JSF 2.0 também apresenta uma novidade para a navegação baseada em regras (aquela definida através de configuração XML): a navegação condicional. Nela, é possível definir restrições no arquivo de configuração do JSF, o faces-config.xml. Veremos exemplos desses dois tipos.
Para começar, vamos criar a primeira página. No projeto ExemploJSF2, abra o arquivo index.xhtml e altere seu código padrão, conforme a Listagem 1.
Listagem 1. Arquivo index.xhtml contendo a lista de clientes.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>Exemplo simples de aplicação JSF 2.0</title>
</h:head>
<h:body>
<h:form>
<h3>Lista de Clientes</h3>
<h:dataTable border="1" var="clienteLista" value="#{clienteBean.listaCliente}">
<h:column>
<f:facet name="header">Nome</f:facet>
#{clienteLista.nome}
</h:column>
<h:column>
<f:facet name="header">Data de Nascimento</f:facet>
<h:outputText value="#{clienteLista.dataNascimento}">
<f:convertDateTime pattern="dd/MM/yyyy" />
</h:outputText>
</h:column>
<h:column>
<f:facet name="header">Sexo</f:facet>
#{clienteLista.sexo}
</h:column>
<h:column>
<f:facet name="header">Cidade</f:facet>
#{clienteLista.localidadeCliente.cidade}
</h:column>
<h:column>
<f:facet name="header">Estado</f:facet>
#{clienteLista.localidadeCliente.estado}
</h:column>
</h:dataTable>
<br/>
<h:commandButton value="Cadastrar" action="cadastro" />
</h:form>
</h:body>
</html> ...















