Um dos maiores desafios dos desenvolvedores que ingressam no mundo de programação front-end é entender como integrar diferentes frameworks, linguagens de programação e tecnologias em um só ambiente, que seja ao mesmo tempo funcional, organizado e padronizado. Tal trabalho se intensifica cada vez mais em detrimento da frequência com que os mesmos são atualizados, com que novas releases são lançadas ou até versões repletas de novas funcionalidades, incompatibilidades, bugs e depreciações.
A despeito da enorme lista que figura o hall da fama dos frameworks mais populares no mercado atual, o Bootstrap e o AngularJS conseguiram atingir um patamar de glória no que se refere à maturidade e confiabilidade para com toda a comunidade. A gama de projetos e empresas que os adotam cresce paralelamente à exigência de profissionais que entendam como manuseá-los, estendê-los e adaptá-los às diferentes realidades do software.
Uma boa maneira de aprender a utilizar esses frameworks é codificando, então vamos pular diretamente para a parte prática. Para mostrar como é fácil e ágil a utilização do Bootstrap em conjunto com o AngularJS, vamos começar criando um aplicativo bem simples, que nos permitirá inserir um nome a ser exibido na página em tempo real, e ir evoluindo o mesmo aos poucos, acrescentando funcionalidades de ambos os frameworks e analisando como se comportam. Ele vai demonstrar o poder da ligação de dados bidirecionais do AngularJS e da linguagem de templates do Bootstrap, o que dará ao aplicativo um pouco de estilo e estrutura. Mas antes de instalar nossos frameworks, precisamos criar nossa estrutura de pastas e o index.html, que será a base do nosso aplicativo.
Configurando o ambiente
Para criar nossa aplicação AngularJS + Bootstrap, primeiro crie um diretório chamado \DevMedia1 e um arquivo index.html dentro dele, e, depois, insira o código da Listagem 1 ao mesmo.
Listagem 1. Código inicial do index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>AngularJS + Bootstrap</title>
</head>
<body>
</body>
</html>Essa é apenas uma página HTML padrão que será usada para conter as estruturas do AngularJS e do Bootstrap, além da importação dos arquivos necessários. Agora, crie um par de pastas dentro da pasta DevMedia1: css e js. Sua estrutura de pastas deve se parecer com a mostrada na Figura 1.

Instalando o Bootstrap
Você deve acessar a página de download do Bootstrap, disponível na seção Links, e baixá-lo, o que lhe dará um zip da sua versão mais recente, a qual inclui o CSS, fontes e arquivos JavaScript (no artigo foi usada a versão 3.3.7). As versões anteriores do Bootstrap incluíam um diretório de imagens, porém a última versão traz a alteração para fontes de ícones.
Para o nosso aplicativo, precisaremos apenas de um arquivo no momento, o css/bootstrap.min.css. Essa folha de estilos fornece toda a estrutura e também elementos para os principais componentes, como botões e alertas, características essas que deixaram o Bootstrap famoso. Copie-o para o diretório css do seu projeto e abra o arquivo index.html no seu editor de texto. Incluir o Bootstrap é tão fácil quanto linkar o arquivo CSS que acabamos de copiar; basta adicionar o seguinte script dentro da tag <head> do seu HTML:
<link rel="stylesheet" href="css/bootstrap.min.css" />Instalando o AngularJS
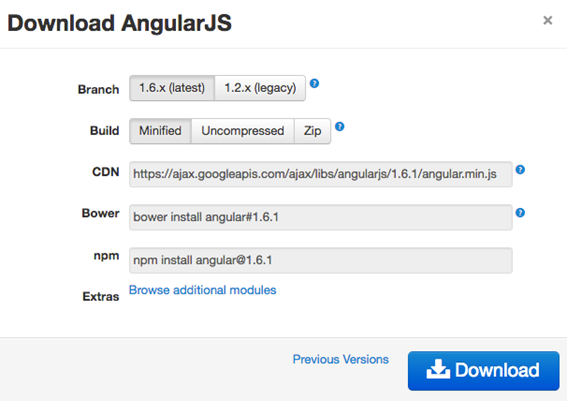
Agora que temos o Bootstrap incluído em nosso aplicativo web, precisamos instalar o AngularJS — a página para download encontra-se na seção Links. Entre as opções apresentadas para download, certifique-se de baixar a versão 1.6.x Minified (a mais estável entre as releases oficiais no momento da escrita do artigo), conforme ilustrado na Figura 2.

Copie o arquivo baixado para o diretório js do seu projeto e abra seu arquivo index.html. O AngularJS pode ser incluído ao seu aplicativo como qualquer outro arquivo JavaScript. É recomendável que o AngularJS seja incluído na tag <head> da sua página para que todas as funções que abordemos no decorrer do artigo funcionem corretamente. Caso contrário, haverá etapas extras que precisarão ser efetuadas se optar por carregar o AngularJS mais abaixo em seu HTML. Coloque a seguinte tag <script> dentro da tag <head> da sua página:
<script src="js/angular.min.js"></script>Estamos quase prontos para começar nossa aplicação, basta dizer ao AngularJS que queremos utilizá-lo em nosso app. Tudo o que precisamos fazer é incluir um atributo adicional no início da nossa tag <html>:
<html lang="en" ng-app>Pronto! O AngularJS já sabe que queremos utilizá-lo.
Utilizando o AngularJS
Inúmeras são as diretivas e recursos que o AngularJS disponibiliza para simplificar a tarefa de dinamizar nossas páginas e, por isso, temos uma grande parte teórica por trás do AngularJS a diante. Uma vez que nossa aplicação esteja funcionando, vamos dar uma olhada em como podemos fazê-la mais rica com o Bootstrap. Portanto, abra o arquivo index.html em seu navegador de preferência para que possamos ver o que estamos fazendo. O código que temos até o momento é o exibido na Listagem 2.
Listagem 2. Código atual da index.html
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>AngularJS + Bootstrap</title>
<script type="text/javascript" src="js/angular.min.js"></script>
</head>
<body>
</body>
</html>Em vista de abordar uma introdução aos conceitos de ambos os frameworks, vamos ter um aplicativo Hello, World um pouco diferente. Ao invés de só dizer Hello Word, teremos um campo de entrada que ligará os dados e os colocará na tela automatica ...
















