Recursos especiais neste artigo:
Artigo no estilo Solução Completa
Apresentaremos neste artigo uma arquitetura robusta e flexível para a criação de aplicações web mais interativas e fáceis de usar. Para isso, vamos conhecer todo o potencial do framework AngularJS para o desenvolvimento do front-end, e em seguida o integraremos ao Spring MVC e Hibernate. Para todos aqueles que buscam uma arquitetura atual e produtiva, os conceitos analisados podem ser empregados tanto de forma completa quanto parcial, já que é possível implementar o mesmo front-end integrado com outros frameworks e até linguagens.
A linguagem HTML, ou HyperText Markup Language, foi criada no início da década de 90 pelo físico e cientista da computação britânico Tim Berners-Lee enquanto trabalhava no CERN – Organização Europeia para Pesquisa Nuclear, maior laboratório de física de partículas do mundo – com o objetivo de disseminar conhecimento entre os pesquisadores da instituição.
Na época, o CERN era o principal nó de internet da Europa e Berners-Lee viu uma grande oportunidade em unir o recém-criado conceito de hipertexto com a internet, dando origem a WWW, mais conhecida como World Wide Web. É importante lembrar que a internet, que nada mais é do que uma grande rede pública, já existia muito antes da criação da World Wide Web, interconectando inúmeras universidades e empresas ao redor do mundo.
Em 6 de Agosto de 1991, entrou no ar o primeiro site da história – info.cern.ch – contendo principalmente informações a respeito do projeto WWW. Berners-Lee também construiu o primeiro servidor web, chamado CERN httpd, que significava HyperText Transfer Protocol Daemon.
No princípio, a linguagem HTML era utilizada basicamente para estruturar e exibir informações de forma estática, permitindo a navegação entre as páginas por meio de hiperlinks. No entanto, em 1993, com a criação da tecnologia CGI – Common Gateway Interface – foi possível exibir conteúdo dinâmico por meio da execução de aplicações no lado servidor. Uma das primeiras linguagens a ser empregada foi o Perl, entretanto, outras linguagens foram se tornando mais populares como o Java, PHP, Ruby, Python, entre outras.
A grande dificuldade em adotar o navegador como interface gráfica de aplicações está no fato de que o HTML é uma linguagem de marcação de natureza estática, não possuindo suporte para estruturas de decisão, repetição ou mesmo declaração, como boa parte das linguagens de programação. Dessa forma, temos uma complexidade maior do lado servidor já que, além de executar regras de negócio específicas, este ainda precisa realizar a renderização do conteúdo da página.
Até alguns anos atrás, ainda era difícil se aproximar da interatividade proporcionada pelas aplicações desktop. Em geral, utilizar um sistema um pouco mais complexo por meio de um navegador não era uma tarefa agradável. Entretanto, aos poucos a tecnologia foi evoluindo e o conceito de RIA, ou Rich Internet Application, veio surgindo principalmente por meio de tecnologias proprietárias como o Flash, da Adobe Systems, ou mesmo o Silverlight, da Microsoft.
A linguagem JavaScript também tem um papel fundamental nesse avanço. Por meio de tecnologias como o AJAX, ou Asynchronous JavaScript and XML, é possível realizar chamadas HTTP sem a necessidade de recarregar a página, proporcionando inúmeras possibilidades para construir aplicações mais interativas que, se combinadas com uma linguagem de estilos como o CSS, ou Cascading Style Sheets, é possível melhorar ainda mais a interação e usabilidade das aplicações.
Neste artigo, vamos apresentar todo o potencial da combinação do framework AngularJS com o Spring MVC e Hibernate para a criação de aplicações mais interativas, de forma ágil e dinâmica. Durante o estudo, vamos desenvolver um aplicativo que simula a realização de pedidos em um restaurante.
Introdução ao AngularJS
Criado pelo Google em 2010, o AngularJS é um framework desenvolvido em JavaScript que tem como principal diferencial a capacidade de aumentar o poder do HTML, proporcionando uma experiência única no desenvolvimento de aplicações para a web.
O processo de configuração do framework é bastante simples e assim como acontece em boa parte das bibliotecas JavaScript, como o jQuery, bastam algumas linhas de código para já estarmos prontos para começar a desenvolver.
Na Listagem 1 temos a declaração do script angular.min.js, que está atualmente na versão 1.0.7, e também a inclusão do atributo ng-app dentro da tag html. Este atributo serve para orientar o processo de inicialização do framework.
Listagem 1. Declaração do AngularJS.
<!doctype html>
<html ng-app>
<head>
<script src="http://code.angularjs.org/1.0.7/angular.min.js"></script>
</head>
<body>
</body>
</html>Para proporcionar maior velocidade no carregamento da página, é recomendada a utilização da versão minificada do script, identificada pelo nome angular.min.js.
Tanto a versão minificada quanto a normal, útil caso seja necessário entender alguma parte específica do código fonte do framework, podem ser encontradas no site oficial do AngularJS.
Modelo Arquitetural – MVW
Já faz algum tempo que o modelo MVC, ou Model-View-Controller, vem sendo utilizado em diversos projetos de software. Tanto é que muitas variações já emergiram a partir deste conceito, e o AngularJS, a exemplo de muitos outros, segue uma delas. Seus próprios autores, após muita discussão, declararam recentemente a adoção do modelo MVW, ou Model-View-Whatever. Independente do nome escolhido, o mais importante é que exista uma separação clara de responsabilidades entre as camadas da aplicação, permitindo que o projeto seja modular, flexível, testável e principalmente manutenível ao longo do tempo.
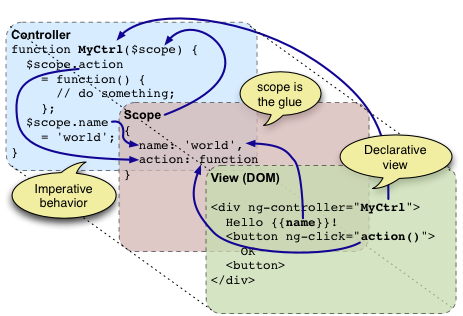
Nas aplicações que usam o AngularJS, temos um controller responsável tanto pela declaração e inicialização das variáveis quanto pela implementação das funções utilizadas pela view. A view é escrita inteiramente em HTML e tem como responsabilidade estruturar as informações exibidas ao usuário da aplicação.
Para unir a view e o controller, temos um objeto chamado scope. Ele é acessível por meio de ambas e será utilizado para realizar a comunicação entre as camadas. Na Figura 1 temos uma representação mais didática e resumida deste conceito, que vamos abordar ao longo do artigo.

Figura 1. Modelo Arquitetural do AngularJS.
Diretivas
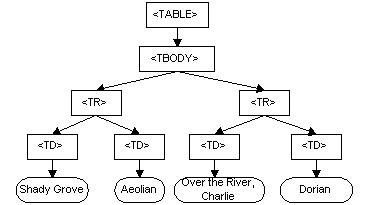
A DOM, ou Document Object Model, é uma convenção adotada para estruturar documentos HTML, XHTML e XML em forma de árvore e serve para auxiliar o processo de renderização realizado pelos navegadores. Por meio de sua API é possível navegar em sua estrutura hierárquica, acessando e manipulando informações. Na Figura 2 temos um exemplo da árvore montada a partir de um trecho de código HTML.

Figura 2. Árvore DOM de um trecho de código de uma tabela.
Quando entramos em uma determinada página, o navegador faz requisições com base no protocolo HTTP, ou HyperText Transfer Protocol, ao endereço informado e fica aguardando o recebimento da resposta por parte do servidor.
...
















