Introdução
No Angular a interação entre componentes é uma técnica que permite aos componentes trocarem informações entre si. Durante este artigo nós utilizaremos dois componentes, pai e filho, que servirão como base para os diversos exemplos que serão apresentados e que nos ensinarão técnicas de comunicação entre componentes. Esses componentes serão utilizados apenas a nível de exemplo, para que tenhamos como demonstrar tais técnicas. Por isso, começaremos criando um projeto com esses dois componentes e depois faremos modificações em seus códigos a fim de que eles troquem informações entre si.
Criando e configurando o projeto
Como vimos, para utilizarmos a técnica de interação entre componentes precisamos de um projeto que possua pelo menos dois componentes, e é isso que criaremos agora.
O primeiro passo é executarmos o código de criação do projeto no CMD/terminal:
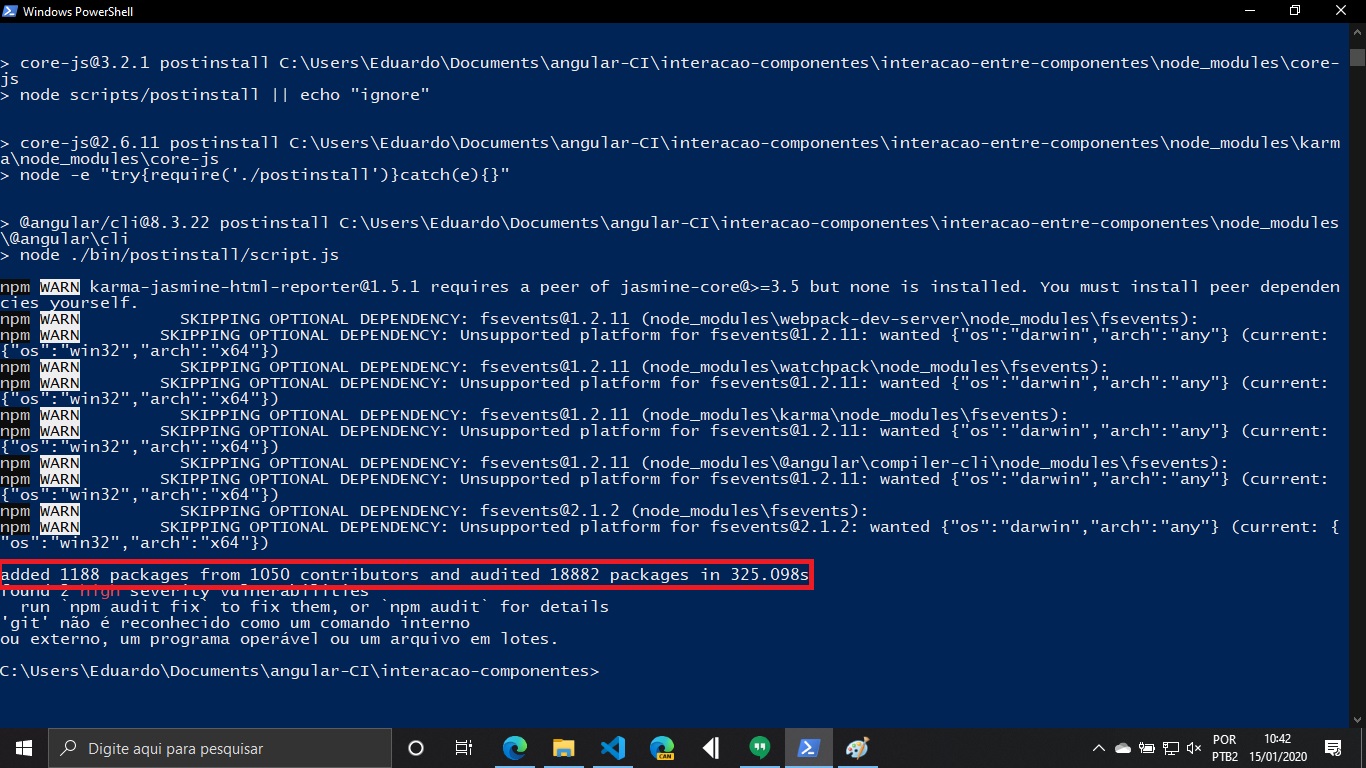
ng new interacao-entre-componentesQuando o projeto for criado, uma mensagem será exibida na tela do console para informar sobre isso.

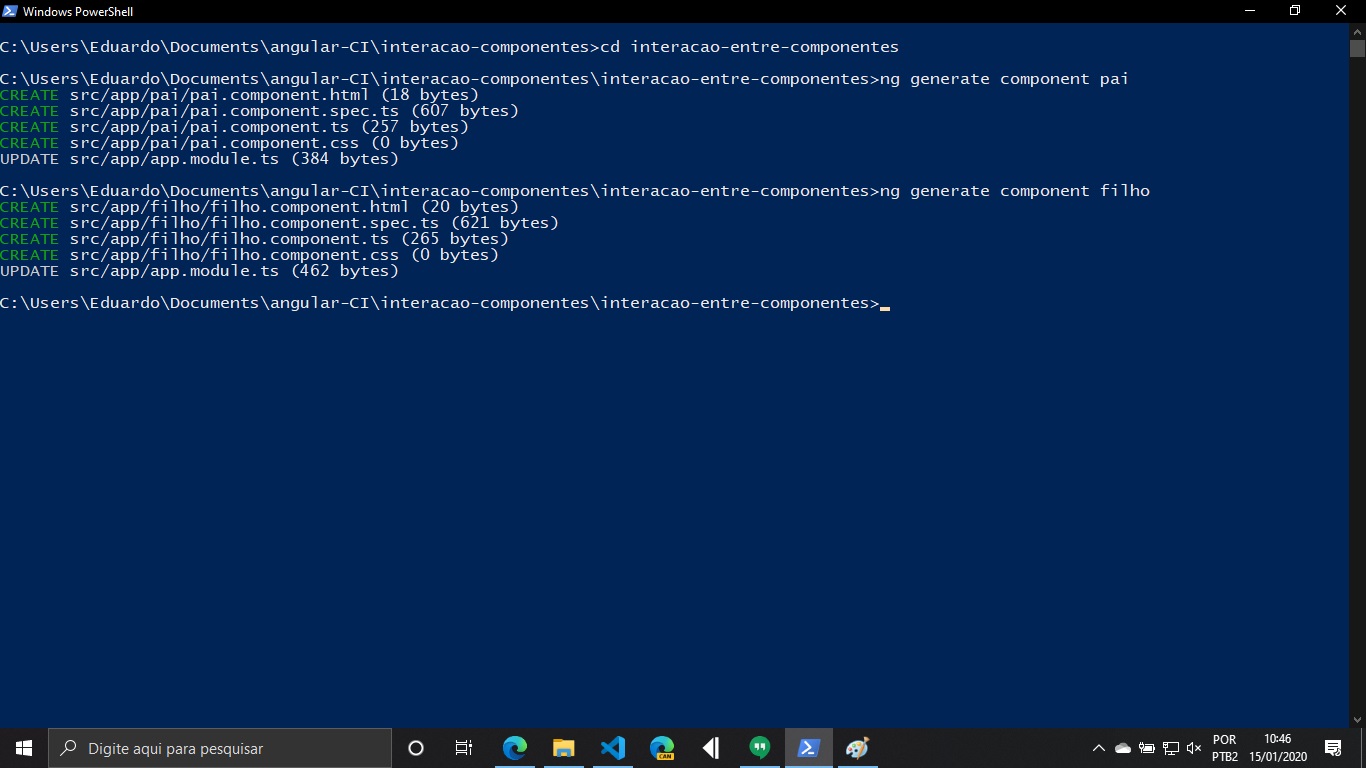
Com o projeto criado, precisaremos criar dois componentes, que chamaremos de pai e fiho. Para isso, usaremos os comandos abaixo:
ng generate component paing generate component filho
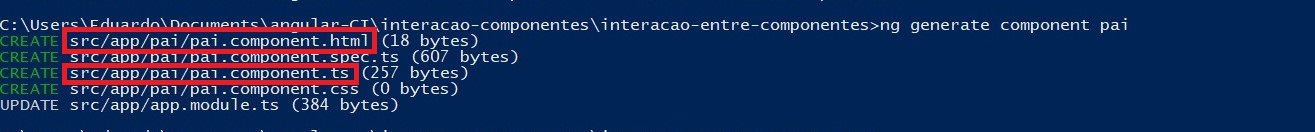
Cada componente criado possui uma pasta com quatro arquivos. Para esse artigo, nós utilizaremos apenas dois deles, o com final 'component.ts' e o 'component.html', para cada um dos componentes.

Como temos dois componentes no nosso projeto, utilizaremos um total de quatro arquivos durante o artigo, são eles:
- pai.component.ts - Que vamos chamar de classe do componente pai
- pai.component.html - Que vamos chamar de template do componente pai
- filho.component.ts - Que vamos chamar de classe do componente filho
- filho.component.html - Que vamos chamar de template do componente filho
Com o projeto e os componentes criados, precisamos agora configurar nosso projeto. O processo é bem rápido. Para isso, a primeira coisa que faremos é abrir a classe do componente pai que está localizada dentro da pasta src/app/pai/ do projeto que foi criado e copiar o valor localizado do seletor, conforme mostra a image ...