Basta olhar para os lados nas ruas, no caminho até o trabalho, na praia, na escola, etc. para perceber o quanto as tecnologias móveis estão presentes nas nossas vidas, fazendo cada vez mais parte do nosso cotidiano. As pessoas estão conectadas o tempo todo, realizando os mais diversos tipos de tarefas, desde a comunicação por meio de uma rede social até a localização por um serviço de mapas, passando pelo recebimento de e-mails e daí por diante.
Atualizado: Tutorial de Android Studio
Guia do artigo:
- Instalação do Android SDK
- Desenvolvendo um primeiro aplicativo para Android
- Elementos essenciais do aplicativo
- Utilizando o Android Studio para desenvolver sua primeira app
- Armazenando os dados em banco de dados no Android
- Executando o aplicativo no emulador
A cada dia novos serviços e aparelhos surgem, atendendo e gerando demandas para usuários cada vez mais famintos por aplicações. E o mercado acompanha esse cenário com bastante otimismo.
Saiba mais: Série: #partiu programar para Android?
Em janeiro desse ano, uma reportagem do IDG Now trouxe dados de duas consultorias internacionais que apontam 2014 como o ano em que haverá mais smartphones do que PCs sendo utilizados em todo o mundo.
Outra reportagem ainda mais recente informa que em 2013, somente em lojas online, a procura por smartphones no Brasil foi duas vezes maior do que a procura por celulares convencionais, movimentando cerca de R$1,3 bilhão.
Outra categoria de dispositivos móveis bastante populares são os tablets. Embora suas vendas mundiais no final de 2013 tenham apresentado uma tendência de estabilização, sua presença no mercado mundial já atinge um número aproximado de 76 milhões de unidades.
Segundo a consultoria IDC, essa estabilização nas vendas se deve à saturação de mercado, o que é impressionante dado o tempo em que esse tipo de dispositivo está disponível. No Brasil, esse mercado cresceu quase 280% desde 2011.
Pegando carona na popularização do uso de smartphones e tablets, aumenta também a demanda dos usuários por aplicativos e conteúdo e, dessa forma, o movimento para a portabilidade das mídias para plataformas móveis ganha força.
Serviços baseados na plataforma tradicional de internet – a exemplo do Facebook e Youtube – intensificam sua presença nos ecossistemas móveis, além do crescimento intenso da navegação na Web sobre a plataforma mobile.
No Brasil, que já desponta como o maior mercado desenvolvedor de aplicativos móveis da América Latina, uma pessoa fica cerca de 80 minutos diários usando algum tipo de dispositivo móvel. Portanto, nesse mercado, que movimentou quase US$ 30 bilhões em 2013, o Brasil deve representar uma considerável fatia.
Dentre os grandes players, plataformas como Android, do Google, e iOS, da Apple, devem manter a predominância nesse mercado, embora a Microsoft e o BlackBerry estejam aumentando o seu portfólio de aplicativos.
Atualmente, somente o iOS gera mais de dois terços da receita de aplicativos para smartphones e tablets em todo o mundo, uma vez que seus usuários estão mais dispostos a investir na compra de apps.
Por outro lado, o sistema operacional Android já ultrapassou o iOS em quantidade de apps disponíveis em sua loja virtual.
Com o lançamento do Android Native Development Kit (Android NDK), que dá suporte a código nativo, os desenvolvedores passaram a poder escrever aplicativos third-party (vide BOX 1) usando, além de Java, C ou C++. E em meados de 2010, o Google lançou o Android Scripting Environment (ASE), possibilitando também o desenvolvimento de aplicativos por meio das linguagens de script perl, JRuby, Python e LUA.
O jargão third-party é utilizado para descrever sistemas desenvolvidos por terceiros para serem distribuídos livremente, de forma gratuita, ou vendidos por outros que não sejam os fabricantes originais da plataforma sobre a qual os softwares foram desenvolvidos.
No Google Play, loja de apps do Android, estão disponíveis aplicativos desenvolvidos por diversos fabricantes, como Instagram, WhatsApp, entre outros.
Saiba mais!
- Guia Comppleto de
Android:
O Android é a plataforma oficial para desenvolvimento de aplicativos mobile do Google. Neste guia você encontrará artigos, vídeos e cursos para aprender tudo sobre esse SDK, que domina o mundo dos dispositivos móveis.
Saiba mais sobre Android ;)
- Android básico: O que são Application Components?:
Os componentes de aplicativo são os blocos de construção com os quais programamos para Android.
Hoje em dia, algumas outras linguagens são suportadas, mas como a máquina virtual Dalvik (vide BOX 2) possui algumas semelhanças com a JVM (vale ressaltar, no entanto, que a Dalvik não é uma JVM!), a linguagem Java conseguiu estabelecer uma base significativa nesse ecossistema e se colocar, de certa forma, como a linguagem “oficial” para a plataforma Android.
Dalvik é a Máquina Virtual do sistema operacional Android. É responsável por gerenciar os processos e rodar os aplicativos nos aparelhos com essa plataforma, sendo, portanto, parte integral desse sistema operacional. Atualmente, o Google realiza testes com uma nova máquina virtual, a ART, que deve substituir o Dalvik em um futuro próximo.
Vale lembrar também que o Android não é a primeira incursão da plataforma Java no mundo dos dispositivos móveis. Já há bastante tempo que a API Java Micro Edition (Java ME) está disponível, fornecendo uma maneira de lidar com a construção de aplicações para pequenos (e portáteis) dispositivos, com limitações de memória, energia, etc.
A presença do Java nesse mercado também ajudou a colocar a linguagem em uma posição privilegiada no mercado de desenvolvimento de aplicativos. No entanto, as arquiteturas Java ME e Android são bastante diferentes, não havendo sequer compatibilidade dos Midlets produzidos para Java ME com o ambiente Android.
No Java ME, o aparelho – um celular ou outro tipo de dispositivo móvel em que o aplicativo vai rodar – é responsável por abstrair o hardware e traduzir suas características paras as camadas superiores de software, enquanto as camadas inferiores são embutidas no sistema operacional do dispositivo em questão.
No Android, é responsabilidade do sistema operacional realizar essa abstração. Dessa forma, por exemplo, em qualquer dispositivo, o visual do aplicativo será o mesmo. Os Midlets, por outro lado, possuem um conjunto restrito de componentes, dificultando o desenvolvimento de interfaces gráficas mais sofisticadas.
O gerenciamento de threads e processos também apresenta distinções. No Java ME, apenas uma instância da JVM fica em execução, enquanto o Android é capaz de gerenciar várias instâncias do Dalvik. Cada componente pode ser executado por um processo específico, ficando por conta do desenvolvedor o gerenciamento de threads que, por exemplo, lidarão com tarefas que consomem mais memória ou processamento.
Neste artigo vamos desenvolver um pequeno aplicativo para o ecossistema Android. Esse aplicativo será composto por um formulário com alguns campos e será responsável por armazenar os dados informados pelo usuário no banco de dados.
Além de ilustrar as características essenciais desse ecossistema, vamos explorar a instalação de todo o ambiente e o uso da IDE Android Studio para apoiar o desenvolvimento.
Instalação do Android SDK
Como vamos desenvolver utilizando Java, é imprescindível a instalação prévia de um Java Software Development Kit, ou seja, antes de iniciar a instalação do Android SDK, assegure que seu ambiente de desenvolvimento possui um Java SDK instalado e configurado apropriadamente.
O endereço para download do Java SDK pode ser visto na seção Links.
De acordo com o site do Android, há duas maneiras de configurar um ambiente de desenvolvimento: baixando somente o SDK para utilizá-lo com uma IDE que você já tenha, como o Eclipse, por exemplo; ou baixando um Bundle, que inclui, além do SDK, uma IDE preparada para o desenvolvimento, que pode ser o próprio Eclipse ou então o Android Studio. Neste artigo optamos pela segunda opção, utilizando o Android Studio.
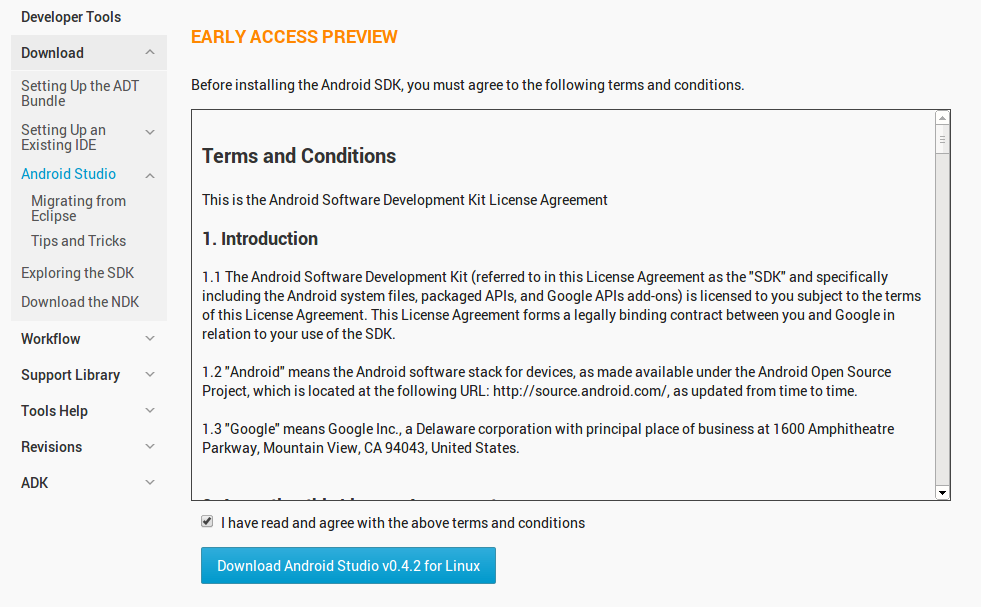
O bundle com Android Studio inclui, além da IDE, todas as ferramentas do SDK e o emulador que será utilizado para testar o aplicativo. Para baixa-lo, visite o site oficial de desenvolvedores da plataforma Android (ver seção Links) e no menu Developer Tools, clique em Android Studio, clicando em seguida no link para download, que indicará o sistema operacional que você estiver utilizando. Na sequência, para que o link para o arquivo fique disponível, é necessário concordar com os termos e condições, como mostra a Figura 1.

Feito isso, clique no botão Download e baixe o pacote, que possui aproximadamente 500 Mb.
No Linux, é necessário descompactar o arquivo para um diretório desejado, enquanto no Windows basta executar o instalador, que se encarrega inclusive de criar o atalho para a execução da IDE.
Para executar o Android Studio no Linux, vá até o diretório em que o arquivo foi descompactado, navegue até o subdiretório android-studio/bin e execute o arquivo studio.sh.
Assim, o ambiente está configurado e pronto para o desenvolvimento.
Desenvolvendo um primeiro aplicativo para Android
Embora o uso de uma IDE simplifique o desenvolvimento, é importante estabelecer alguns conceitos antes de iniciar a construção do aplicativo.
Saiba mais: Curso de Android: Meu primeiro aplicativo Android
Nas próximas seções, além de demonstrar os passos necessários para desenvolver seu aplicativo, forneceremos detalhes da estrutura padrão de um aplicativo para Android, começando por conceitos essenciais para iniciar a construção do app.
Elementos essenciais do aplicativo
Considerando que sua arquitetura é baseada no padrão Model-View-Controller (MVC), todo aplicativo Android possui, entre outros, os seguintes elementos estruturais:
- O arquivo AndroidManifest.xml onde são descritas as características essenciais e todos os componentes do aplicativo;
- Uma (ou muitas) activity, cujas classes serão os Controllers do aplicativo;
- Um documento XML para cada activity, que correspondem à camada View;
- A classe R, responsável por fazer a comunicação entre as camadas.
Uma interface gráfica no Android é construída a partir de ViewGroups, utilizados para definir a organização dos componentes na tela (semelhante aos Layouts do Swing), e uma hierarquia de Views, componentes de interface gráfica como botões ou campos de texto. A forma pela qual esses elementos compõem a aparência da interface é definida em documentos XML.
A estrutura de uma activity é semelhante a uma página HTML em um site. Em uma página Web, o código HTML define os componentes e o aspecto visual, enquanto seu comportamento e a resposta a eventos podem ser implementados usando JavaScript, por exemplo. No caso de uma activity, sua aparência é determinada em um documento XML, enquanto seu comportamento é construído em código Java.
Utilizando o Android Studio para desenvolver sua primeira app
O Android Studio é um ambiente de desenvolvimento bastante semelhante ao Eclipse. Ele fornece ao desenvolvedor ferramentas para implementar e depurar aplicativos para o ecossistema Android.
Entre seus recursos estão os assistentes e templates, que permitem criar rapidamente designs e componentes, e um editor gráfico de layouts, que permite “arrastar” componentes e realizar previews das telas do app de forma bastante simples.
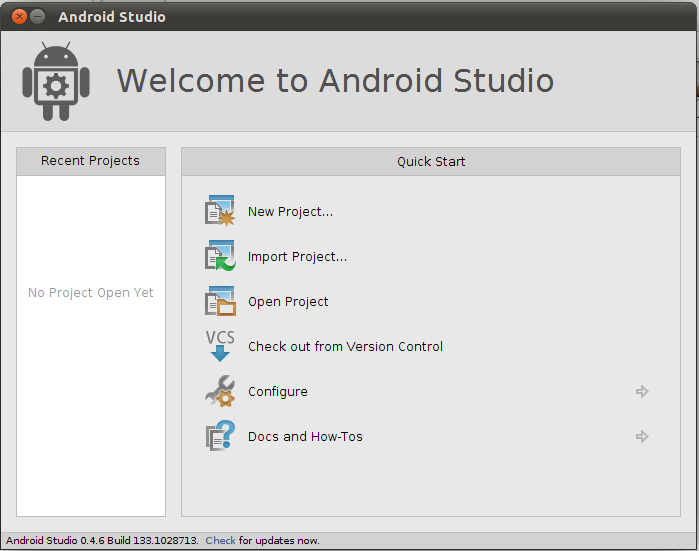
A tela inicial do Android Studio pode ser vista na Figura 2. Para criar um novo projeto, basta clicar na opção New Project....

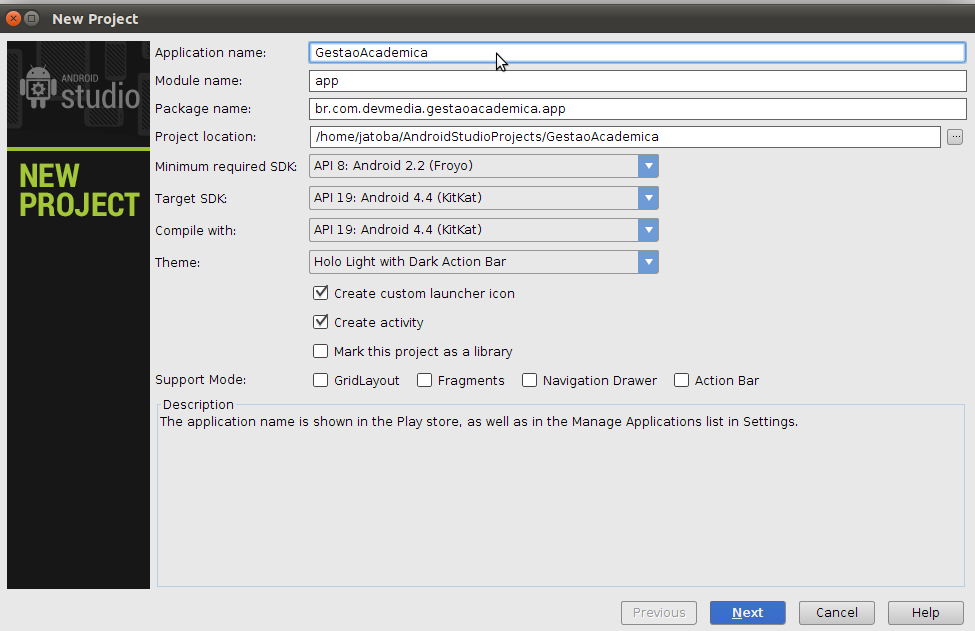
Feito isso, será apresentada a janela com as propriedades do projeto, como pode ser visto na Figura 3. Nessa janela, digite o nome do projeto, que no nosso caso, se chamará “GestaoAcademica”. Não coloque espaços ou caracteres especiais. Além disso, é recomendável que se utilize a convenção de manter as letras iniciais das palavras em maiúsculas.
Atente também para o campo “Package name”. Nesse campo, informe o pacote em que o aplicativo e seus elementos devem ser colocados.

Nessa janela, ainda é preciso especificar para que versão do Android SDK o app será compilado. Esse campo é importante porque pode determinar com que dispositivos o aplicativo será compatível.
Não vamos explorar nesse artigo as versões existentes do Android, nem mesmo que versão a maioria dos dispositivos utiliza, pois isso é assunto para um artigo à parte, mas utilizaremos a versão sugerida pela IDE – 4.4 KitKat.
É importante ressaltar que quanto menor for a versão utilizada, maior o número de dispositivos disponíveis; no entanto, há uma redução considerável de ferramentas e funcionalidades. Uma vez atribuídos esses valores, clique em Next.
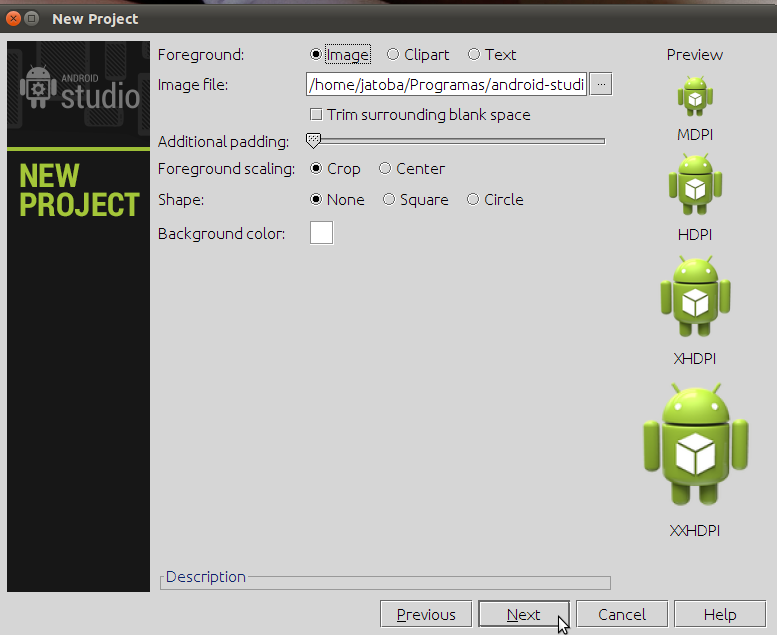
A janela seguinte apresentará opções de ícone para seu aplicativo. O campo Foreground determina se o aplicativo será acionado ao clicar em uma imagem, um clipart ou simplesmente um texto exibido na área de trabalho do sistema operacional Android. Se escolher “imagem”, no campo Image file é possível selecionar a figura que será exibida como ícone no aparelho, para dar acesso ao aplicativo.
Caso escolha “clipart”, também é possível selecionar o arquivo que será utilizado como ícone. De modo semelhante, como mostra a Figura 4, é possível aplicar outras configurações, como o formato do ícone (que pode ser um círculo, ou ter as bordas arredondadas, por exemplo) ou a cor de fundo da interface do aplicativo.

Até o momento, estão sendo configuradas propriedades gerais do aplicativo. A partir do próximo passo, passaremos a tratar da criação da tela principal do app. Clicando em Next, somos redirecionados para a janela em que escolheremos a estrutura dessa tela.
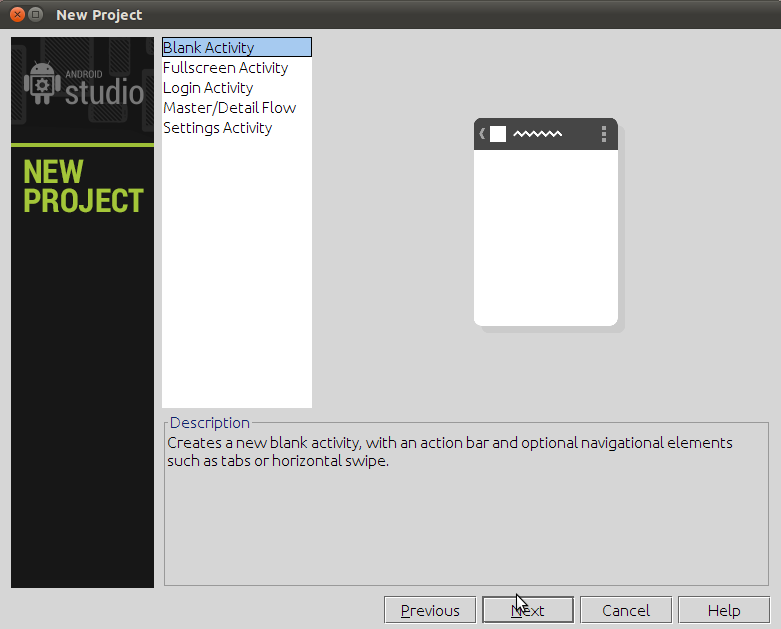
No Android, cada tela do aplicativo corresponde a uma activity, composta de um documento XML e uma respectiva classe Java. Para este exemplo, escolhemos, dentre os templates disponíveis, a opção Blank Activity (veja a Figura 5).
A estrutura de uma Blank Activity é a mais básica de todas. Ela inclui uma barra de título que pode exibir o ícone do aplicativo, um menu de opções localizado no canto superior direito e um espaço abaixo da barra de título em que os componentes visuais podem ser dispostos.
Por sua vez, o template Fullscreen Activity fornece uma tela que possibilita alternar entre a aparência de tela cheia (ocupando todo o display do dispositivo) e um layout que apresenta uma barra de título no topo (exibida ao tocar na tela do aparelho).
Já Login Activity é um template que agiliza a construção de telas de login padrão, com um campo de texto, um campo para digitação de senhas e um botão.
O recurso mais importante do template Master/Detail Flow é a criação de uma tela adaptativa, ou seja, cujos elementos e tamanho variam automaticamente de acordo com as dimensões da tela do aparelho.
O último template, Settings Activity, deve ser utilizado apenas para criar telas de configuração do aplicativo, que devem acessar um documento XML que contenha as opções configuráveis do app.

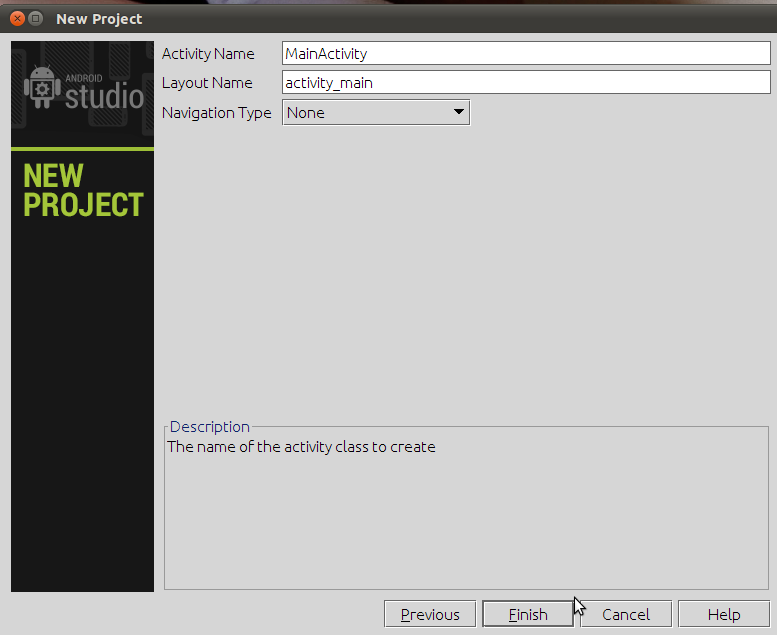
No exemplo demonstrado aqui, optamos por manter a nomenclatura padrão sugerida pelo Android Studio, permanecendo, portanto, o nome MainActivity, conforme mostra a Figura 6.

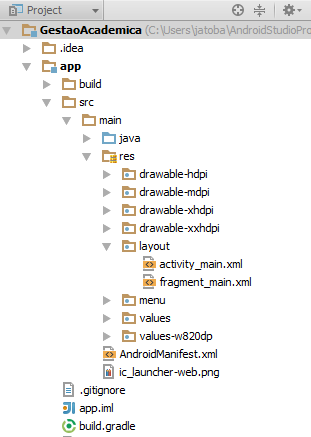
Nessa janela, devemos clicar em Finish para que a IDE inicie a criação da estrutura do projeto. Ao fim desse processo, no “Project Explorer”, você verá a estrutura exibida na Figura 7. Dentro do diretório src ficará todo o código fonte do aplicativo, tanto Java quanto XML. Além disso, as imagens utilizadas também estarão nesse diretório.

Uma vez com essa estrutura criada, vamos começar a editar a tela do nosso aplicativo. Deste modo, dê um duplo-clique no arquivo activity-main.xml para abri-lo. No editor, será exibido o código XML dessa activity. Em seguida, nas abas disponíveis na parte inferior do editor, selecione a opção Design. O editor passará então a exibir graficamente a activity.
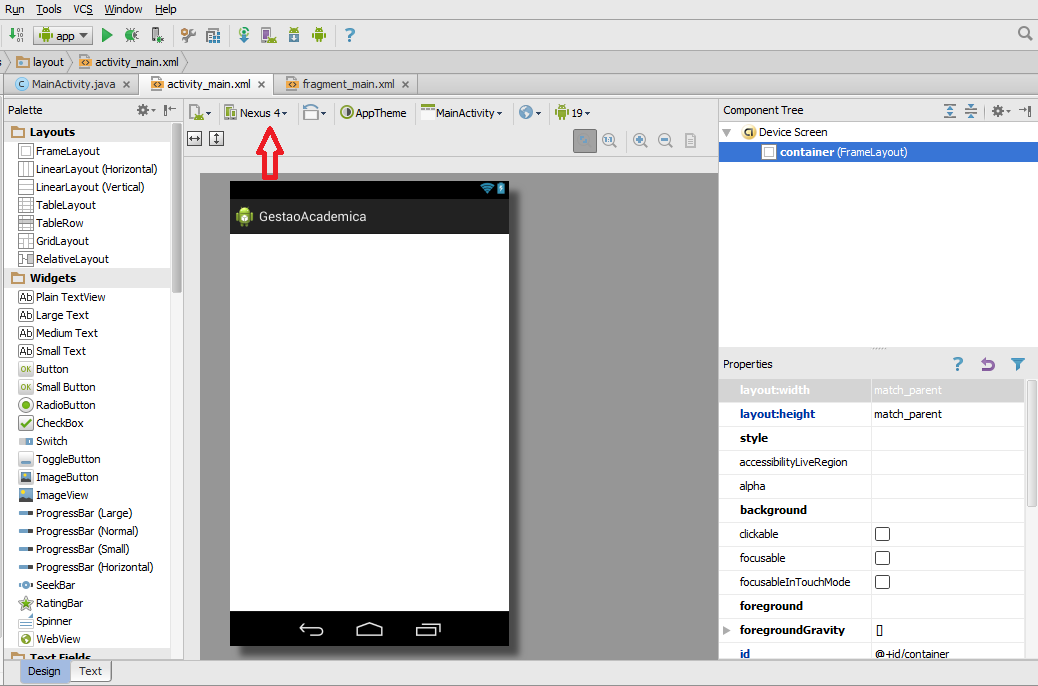
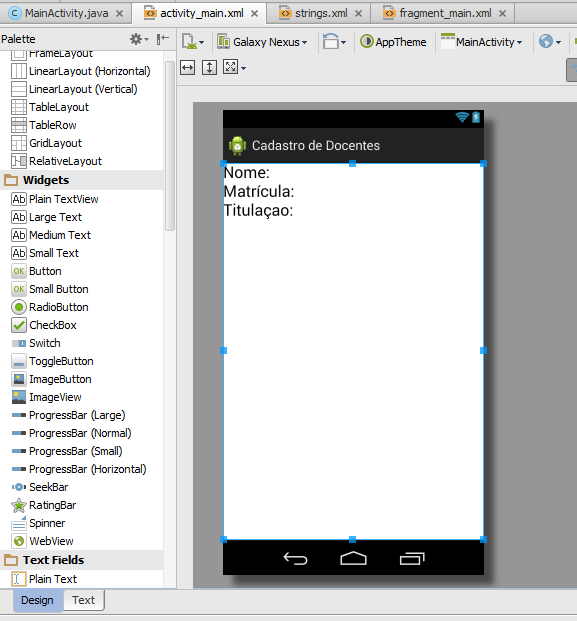
No lado esquerdo dessa tela, é apresentada a palheta de componentes que podem ser adicionados em nossa activity (ver Figura 8). Para adicionar componentes, basta arrastá-los para a activity. Além disso, na barra de ferramentas do editor, conforme indica a Figura 8, há a opção de alterar o aparelho para o qual o app será desenvolvido. Para demonstrar essa possibilidade, selecionaremos a opção “Galaxy Nexus”.

Como o nosso objetivo é desenvolver uma aplicação para cadastro de Docentes, criaremos um formulário onde será possível digitar os dados de nome, matrícula e titulação do professor. Dito isso, podemos começar a adicionar os campos no formulário e seus respectivos títulos na activity.
Semelhante ao que ocorre no Swing, os componentes da tela são agrupados em um container, que pode ter diversos tipos de layout que definem como esses componentes serão posicionados. No exemplo, optamos por um LinearLayout, sobre o qual colocaremos os títulos dos campos (componentes do tipo TextView) e os campos de texto (componentes do tipo EditText). No LinearLayout, os componentes são posicionados um após o outro, horizontal ou verticalmente, de acordo com a orientação do dispositivo, que é definida na propriedade android:orientation. Esse layout é bastante conveniente para criar formulários como o do exemplo.
O código final do XML da nossa activity pode ser visto na Listagem 1.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="br.com.devmedia.gestaoacademica.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/nome"
android:id="@+id/textView" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Matrícula:"
android:id="@+id/textView2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Titulaçao:"
android:id="@+id/textView3" />
</LinearLayout> Como informado, cada campo terá um título, ou label. Em Android, os valores desses campos são armazenados em um arquivo à parte; por padrão, no strings.xml, existente no diretório res/values. Para recuperar esses valores, o XML da activity faz uma referência a eles conforme o seguinte exemplo: android:text="@string/nome", contido na Listagem 1.
Na Listagem 2 pode ser visto o código do arquivo strings.xml e na Figura 9 podemos ver como está o nosso formulário, com os labels dos campos já posicionados e com o título “Cadastro de Docentes”, como determinado no arquivo strings.xml.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Cadastro de Docentes</string>
<string name="nome">Nome:</string>
<string name="matricula">Matrícula:</string>
<string name="titulacao">Titulação:</string>
<string name="salvar">Salvar</string>
</resources>
Vamos agora colocar os campos de texto no formulário. Para isso, clique e arraste um componente do tipo Plain Text da palheta de componentes para o formulário e um EditText é criado. Repita esse procedimento para inserir os outros dois campos do formulário.
Para ver o código XML gerado até aqui, clique na aba Text do editor. O conteúdo apresentado será o mesmo que está exposto na Listagem 3.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="br.com.devmedia.gestaoacademica.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/nome"
android:id="@+id/textView" />
<EditText
android:id="@+id/nome"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Matrícula:"
android:id="@+id/textView2" />
<EditText
android:id="@+id/matricula"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Titulaçao:"
android:id="@+id/textView3" />
<EditText
android:id="@+id/titulacao"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:inputType="text" />
</LinearLayout>
</RelativeLayout> Para que a aparência do campo fique melhor, modificamos a propriedade android:layout_width, atribuindo o valor fill_parent para que o campo ocupe todo o espaço horizontal do display.
Vamos agora adicionar um botão ao formulário, com a ressalva de que queremos que ele apareça na parte inferior da tela. Para isso, ele deve ser criado fora do container LinearLayout. O código para inserir esse botão pode ser visto na Listagem 4. Repare que o texto deste também é obtido do arquivo strings.xml.
...
</LinearLayout>
<Button
android:id="@+id/salvar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/salvar" />
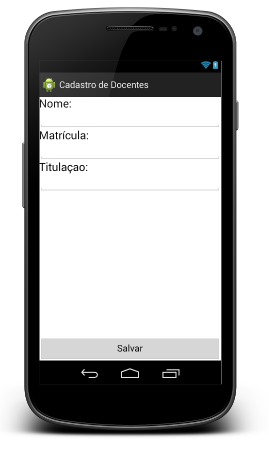
... Feito isso, o formulário está pronto e já pode ser visto na janela de preview, localizada no canto direito do Android Studio, como mostra a Figura 10.

Armazenando os dados em banco de dados no Android
Enquanto a aparência de uma activity é configurada em documentos XML, seu comportamento é codificado em uma classe, especificada na propriedade tools:context, como pode ser visto no arquivo activity-main.xml (vide Listagens 1 e 2).
Essa classe faz parte da camada de controle do nosso aplicativo, que como já informamos, é construído de acordo com o padrão MVC. O principal método da classe MainActivity se chama onCreate(). Ele é disparado quando a activity é instanciada, inicializando os objetos – normalmente os componentes visuais – que a activity possui, tornando-os visíveis.
No aplicativo exemplo, faremos com que a classe MainActivity seja responsável por capturar os dados do formulário, preencher objetos da classe Docente (vide Listagem 5) e acionar uma camada de persistência (vide Listagem 6) que salvará os dados em banco.
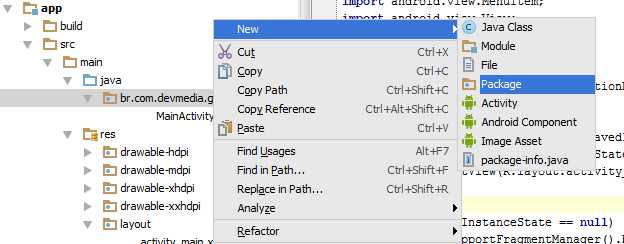
Para criar a classe Docente – no pacote model, já que ela será nossa camada de modelo –, no Project Explorer, navegue até /app/src/main/java/br.com.devmedia.gestaoacademica e clique com o botão direito do mouse, selecionando em seguida New > Package, conforme a Figura 11.

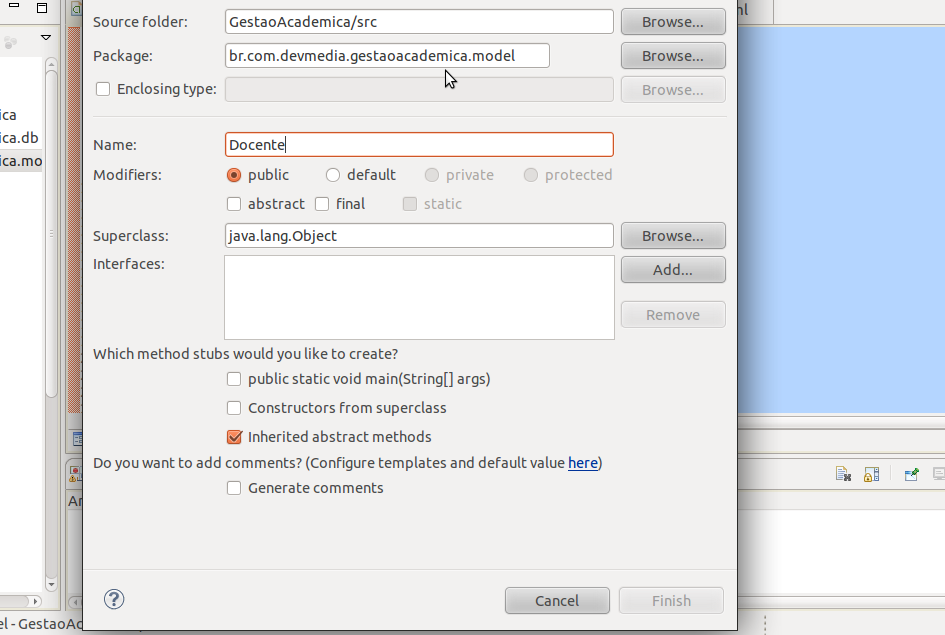
Na caixa de diálogo que aparecerá, digite como nome do pacote o valor “br.com.devmedia.gestaoacademica.model”. Em seguida, clicando com o botão direito do mouse sobre esse pacote, selecione New > Java Class. Como mostra a Figura 12, no campo Name, digite “Docente” e depois clique em Finish. Assim, a classe Docente será criada. Vamos então modificar seu código para inserir os devidos atributos, setters e getters, para que seu código fonte fique semelhante ao apresentado na Listagem 5.

package br.com.devmedia.gestaoacademica.model;
public class Docente {
private String nome;
private String matricula;
private String titulacao;
public String getNome() {
return nome;
}
public void setNome(String nome) {
this.nome = nome;
}
public String getMatricula() {
return matricula;
}
public void setMatricula(String matricula) {
this.matricula = matricula;
}
public String getTitulacao() {
return titulacao;
}
public void setTitulacao(String titulacao) {
this.titulacao = titulacao;
}
}Construída a classe da camada de modelo, vamos agora implementar o código da classe responsável pela persistência dos dados. Essa classe, que chamaremos de Persistencia, ficará num pacote que chamaremos de db, criado da mesma maneira que o pacote model.
Após criar o pacote e a classe, abra o código desta e faça com que ela herde android.database.sqlite.SQLiteOpenHelper. Essa classe fornece os métodos para as operações essenciais com o banco de dados. Não exploraremos todos eles, mas no exemplo, vamos escrever o método onCreate(), que será responsável por criar a tabela TB_DOCENTES e seus campos (vide Listagem 6), onde os dados do formulário serão armazenados. O método onUpgrade() também deve ser implementado, mas não o utilizaremos no exemplo demonstrado nesse artigo.
public class Persistencia extends SQLiteOpenHelper{
public Persistencia(Context context, String name, int version) {
super(context, name, null, version);
}
@Override
public void onCreate(SQLiteDatabase sqld) {
sqld.execSQL("CREATE TABLE TB_DOCENTES (" +
"id_docentes INTEGER PRIMARY KEY autoincrement,"
+ " nome varchar(50) NOT NULL ,"
+ " matricula varchar(11) NOT NULL,"
+ " titulacao varchar(50) NOT NULL" + ");");
}
@Override
public void onUpgrade(SQLiteDatabase sqld, int i, int i1) {
}
}Para que os dados digitados no formulário sejam salvos quando o usuário clicar no botão Salvar, faremos com que a classe MainActivity implemente a interface OnClickListener, nos forçando a escrever o método OnClick(). Esse método terá como função preencher os atributos de um objeto do tipo Docente com os valores digitados no formulário e salvá-lo no banco, como mostra a Listagem 7.
No método onCreate() é instanciado um objeto do tipo Button, cuja correspondência com o botão Salvar da interface do aplicativo é feita pelo código findViewById(R.id.salvar).
Ainda no método onCreate(), é atribuída a escuta do evento “clique” – ou listener – ao botão Salvar, através do código salvar.setOnClickListener(this).
Como já informado, a classe R faz a ligação entre as camadas de modelo e controle. Por meio de seu membro estático id, é possível acessar os componentes da camada de visão do aplicativo definidos em main-activity.xml, como pode ser visto no método onClick(), no trecho de código findViewById(R.id.nome), que dá acesso ao campo nome do formulário.
É deste modo que recuperamos os campos que receberam as informações do usuário. E com os valores desses campos, preenchemos o objeto Docente.
Finalmente, implementamos o código responsável por efetivar a inserção no banco de dados. Observe as últimas cinco linhas do método onClick(), mais precisamente, bd.getWritableDatabase().insert("TB_DOCENTES", null, contentValues).
Nestas linhas, o objeto contentValues recebe os dados do objeto docente e depois o método insert() é chamado, persistindo os dados no banco.
Com isso o aplicativo está pronto e já pode ser executado no emulador, como veremos na próxima seção.
...
public class MainActivity extends Activity implements View.OnClickListener{
private Docente docente = new Docente();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button salvar = (Button) findViewById(R.id.salvar);
salvar.setOnClickListener(this);
}
@Override
public void onClick(View v) {
final Context context = this;
EditText nome = (EditText) findViewById(R.id.nome);
EditText matricula = (EditText) findViewById(R.id.matricula);
EditText titulacao = (EditText) findViewById(R.id.titulacao);
docente.setNome(nome.getText().toString());
docente.setMatricula(matricula.getText().toString());
docente.setTitulacao(titulacao.getText().toString());
Persistencia bd = new Persistencia(this, "ga", 1);
ContentValues contentValues = new ContentValues();
contentValues.put("nome", docente.getNome());
contentValues.put("matricula", docente.getMatricula());
contentValues.put("titulacao", docente.getTitulacao());
bd.getWritableDatabase().insert("TB_DOCENTES", null, contentValues);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
... Executando o aplicativo no emulador
Para testar o aplicativo, poderíamos colocá-lo para rodar em um dispositivo móvel real ou utilizar um emulador. Nesse artigo, optamos por utilizar um emulador para verificar o funcionamento do app.
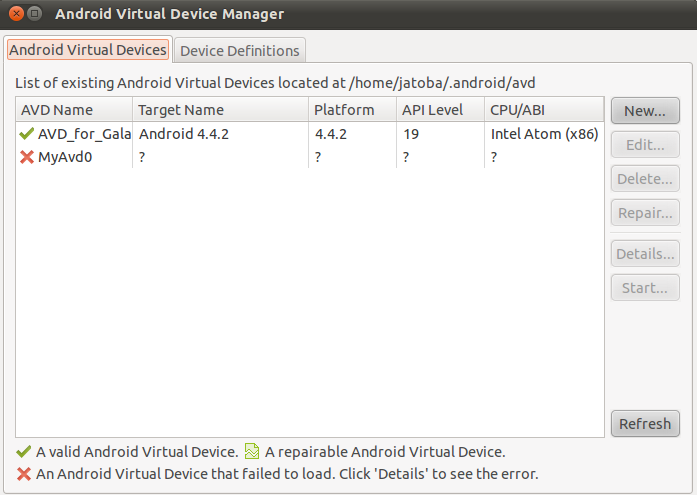
Para fazer isso, é necessário configurar no Android Studio um dispositivo virtual. Isso é feito através do Android Virtual Device Manager (AVD Manager). Para iniciá-lo, no menu superior, selecione Tools > AVD Manager (ver Figura 13).

Embora seja possível criar nossas próprias definições de aparelhos (celulares, tablets, etc.), utilizaremos uma dentre as muitas definições já disponíveis. Para isso, clique na aba Device Definitions e escolha um dispositivo – no nosso caso, Galaxy Nexus. Em seguida, clique em Create AVD, que abrirá uma janela para modificar as propriedades do dispositivo virtual.
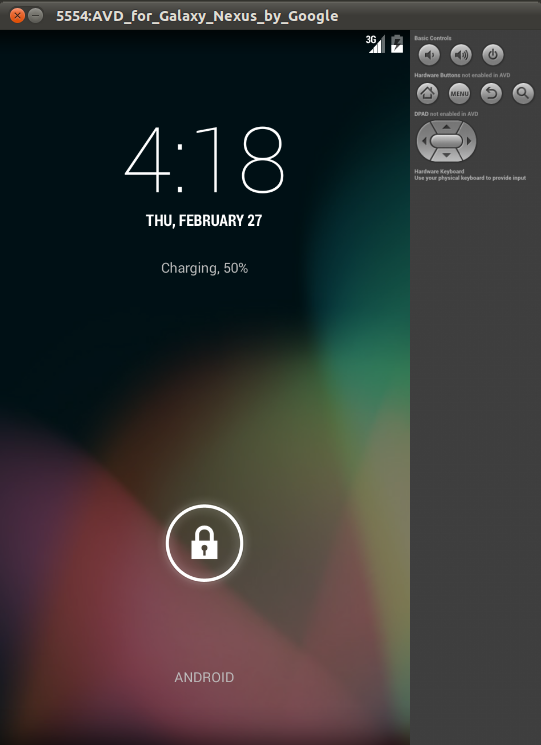
Nesta janela, apenas clique em OK e o dispositivo virtual será adicionado à lista de dispositivos exibida na Figura 13. Assim, basta selecioná-lo e clicar no botão Start. Nesse momento o emulador iniciará a carga do sistema operacional exatamente como se fosse um dispositivo real, como mostra a figura Figura 14.

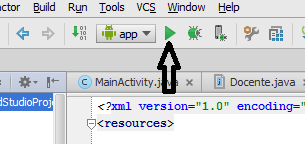
Uma vez que o emulador está funcional e o dispositivo virtual configurado, para colocar o aplicativo para rodar basta clicar no botão Play, na barra de menu do Android Studio, como mostra a Figura 15.

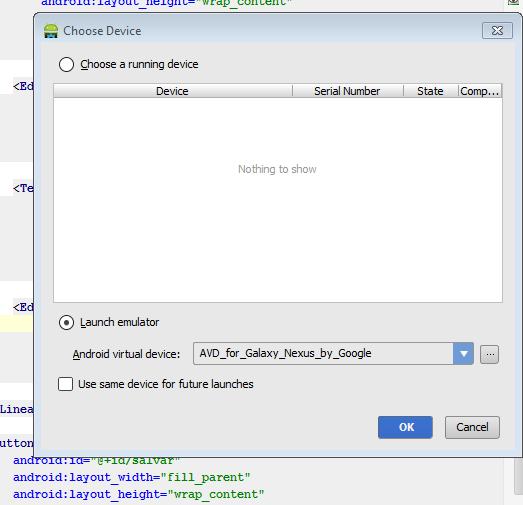
Feito isso, o Android Studio recompilará o projeto e exibirá uma janela para que seja selecionado o dispositivo virtual em que o aplicativo deve ser executado. Caso o emulador não esteja aberto, marque a opção Launch emulator e selecione o dispositivo que foi criado, em seguida clicando em OK, conforme a Figura 16.

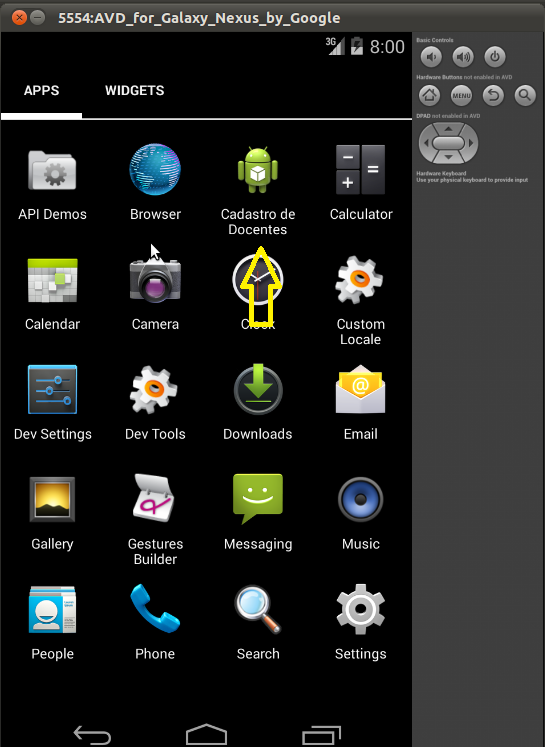
Com o emulador aberto, exibindo a tela inicial do Android, clique no ícone do aplicativo (Cadastro de Docentes) para abrir o app (veja a Figura 17).

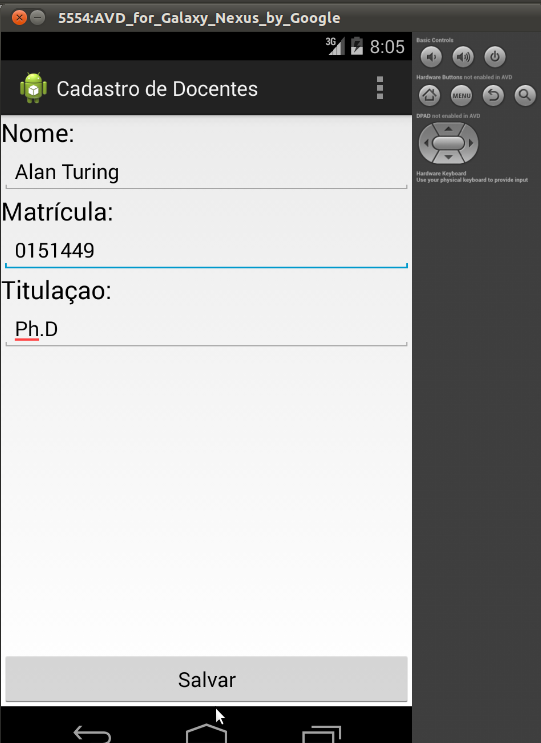
Com o aplicativo aberto, digite os valores nos campos e clique no botão Salvar para que os dados sejam armazenados no banco de dados. A Figura 18 mostra o aplicativo sendo utilizado no emulador.

Por ter o objetivo de demonstrar os primeiros passos para o desenvolvimento nesse ecossistema, muitos dos recursos disponíveis para a plataforma Android não foram explorados neste artigo, cabendo, portanto, aprofundamentos diversos, como por exemplo, o uso de outros componentes visuais, o estudo de recursos que viabilizem a construção de aplicativos multimídia e na nuvem, entre tantos outros.
Em um mercado bilionário como o de aplicativos para dispositivos móveis, certamente oportunidades surgirão e, da forma como as relações entre as pessoas e as tecnologias vêm se desenvolvendo, apostar nesse caminho pode ser promissor.















