De que se trata o artigo: Este artigo apresenta métodos para utilização da API de mapas do Google Maps, objetivando o desenvolvimento de aplicativos para a plataforma Android. O assunto discutido pode ser utilizado por programadores Android para apresentar dados referentes a posicionamento geográfico em um mapa sendo este fornecido pelo ambiente de desenvolvimento da Google.
Em que situação o tema é útil: Este artigo pode ser utilizado por usuários iniciantes e que desejam aprender a utilização de mapas na
plataforma android, como também usuários experientes que desejam aprimorar seus aplicativos nesta plataforma.
Nós últimos anos presenciamos uma grande evolução no mundo dos celulares, onde os aparelhos contam a cada dia com novos recursos e aplicativos. Dentre eles, alguns recebem destaque especial, como a popularização dos sistemas LBS (Location Based System) e a adoção dos smartphones em larga escala.
Estes recursos podem ser muito bem aproveitados pelas pessoas e empresas com a popularização da WEB 3.0, que pode ser considerada uma Internet baseada em contextos. Neste sentido, muito além de apresentar o conteúdo para o usuário, o que faz a Internet tradicional, é necessário saber as características destes, como seus gostos, local onde este se encontra, tipo de aparelho utilizado por ele no acesso à Web, etc. Desse modo, é possível apresentar conteúdos de acordo com o contexto da pessoa. Por exemplo, recuperando sua posição geográfica, verifica-se que o usuário pode receber promoções de lojas próximas a ele. Além disso, identificando que este acessa a Internet de aparelhos mais sofisticados, é possível apresentar ofertas de aparelhos eletrônicos de última geração.
Dentre os recursos utilizados pela WEB 3.0, com certeza o posicionamento geográfico das pessoas é um dos mais importantes, ainda mais neste momento em que os Smartphone com GPS ganham destaque.
A utilização de GPS em aparelhos celulares não é algo recente, desde sua primeira utilização, no início do ano 2000 até os dias de hoje muita coisa evoluiu. Naquela época, apenas aplicativos instalados em alguns aparelhos celulares com Location API e Java ME podiam utilizar tais recursos, muitas vezes limitados e que comprometiam a autonomia dos aparelhos. Hoje, é possível utilizar GPS nos mais diversos aparelhos e plataformas, os quais contam com recursos para otimizar seu uso e minimizar os gastos da bateria. Abaixo, na Figura 1, são apresentadas as três principais plataformas que fazem uso dos GPS dos aparelhos celulares: Android, BlackBerry e iPhone.

Figura 1. .
Neste artigo o leitor irá aprender como trabalhar com aplicativos LBS na plataforma Android, líder de mercado em diferentes partes do mundo e, apontado na grande maioria das pesquisas de institutos conceituados como a líder para os próximos anos.
Obtendo a chave
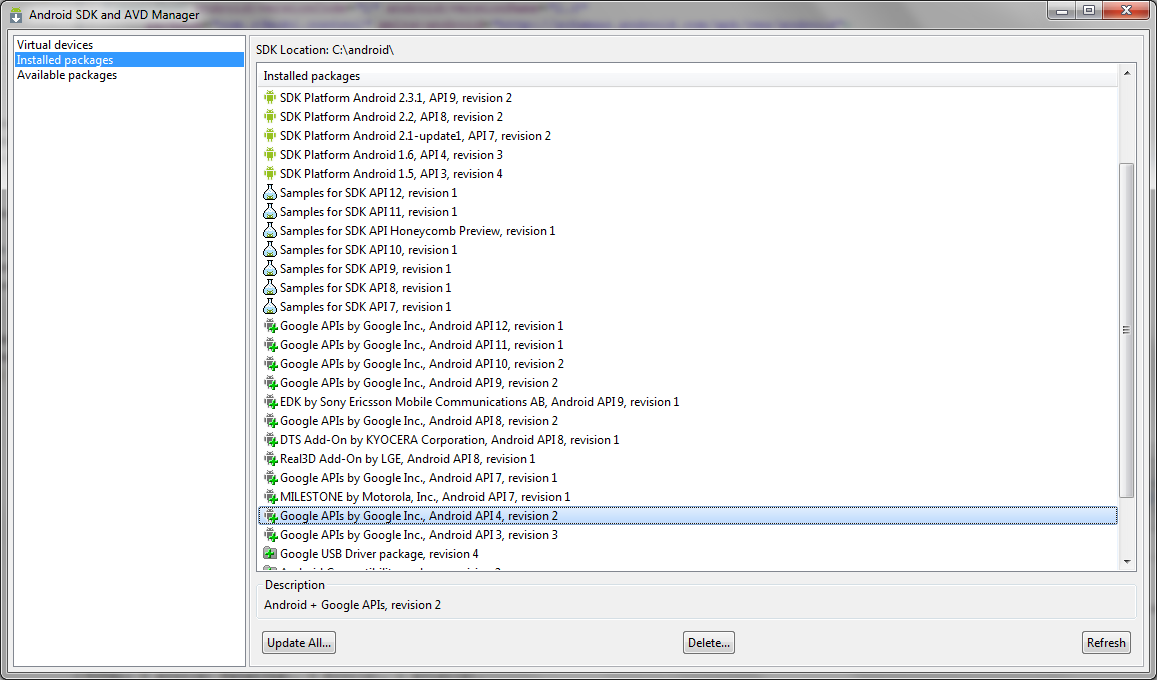
Na plataforma Android, para utilizar os recursos de mapas, é necessário utilizar a API de mapas fornecida pelo Google incluída no pacote com.google.maps. Como é um pacote externo, o Android SDK - que trabalha como um gerenciador de pacotes e dispositivos virtuais no seu computador – exige a instalação destas Google API´s. Veja a Figura 2.

Figura 2. Pacotes opcionais instalados no Android SDK.
Para o exemplo que será desenvolvido, será utilizado o componente visual MapView (disponível na API de mapas do Google). Esta classe, por sua vez, mostra pequenos pedaços das imagens 2D dos mapas, chamados de tiles, ou Map Tiles. Estes pequenos pedaços que formam o mapa na sua totalidade são baixados do serviço de mapas do Google. Logo, antes de usar esta classe, devemos nos registrar no site da Google, aceitando os termos de serviços descritos e informando o MD5 fingerprint de nosso certificado.
O MD5 (Message-Digest algorithm 5) é um algoritmo de hash de 128 bits unidirecional desenvolvido pela RSA Data Security, Inc., descrito na RFC 1321. Ele pode ser conseguido com seu certificado digital que é usado para assinar os aplicativos Android. Todo aplicativo Android só executará em um smartphone real se estiver assinado.
A boa notícia é que existe um meio de auto-assinar um aplicativo, não sendo preciso percorrer todos os passos de uma assinatura digital, que é um pouco burocrático. Além disso, tem um custo adicional ao seu projeto.
Para obter este certificado, acesse a console do seu sistema operacional (no Windows, o prompt de comando, no linux o Terminal, por exemplo) e acesse a pasta bin do seu JDK (JAVA_HOME). Em seguida, insira o seguinte comando:
$ keytool -list -keystore ~/.android/debug.keystoreSerá solicitada uma senha, que por padrão é android. Se tudo ocorreu bem, verá algo parecido com isto:
Certificate fingerprint (MD5): 94:1E:43:49:87:73:BB:E6:A6:88:D7:20:F1:8E:B5:98Guarde esta chave e vamos ao próximo passo.
Acesse o endereço http://code.google.com/intl/pt-BR/android/maps-api-signup.html.
O primeiro passo é aceitar os termos e condições, marcando a caixa ”I have read and agree with...”. Posteriormente, coloque o MD5 que foi gerado anteriormente. Finalmente, clique no botão Generate API key e terá sua chave para ser usada na MapView.
Mostrando o Mapa para o usuário
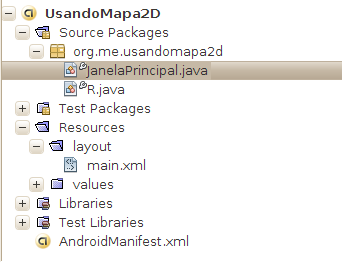
Para testar a utilização de mapa 2D no Android, é necessário criar um projeto novo. Este pode ser chamando de UsandoMapa2D. Para o Activity, pode ser usado o nome JanelaPrincipal, conforme estrutura apresentada na Figura 3 (ler Nota DevMan 1).

Figura 3. Estrutura do projeto Android para manipulação de mapas.
Para os usuários que não possuem muita experiência na plataforma Android, nas revistas WebMobile números 32, 33, 34, 35 e 36 são apresentados uma série de artigos básicos sobre a plataforma Android, onde é possível aprender desde a preparação de um ambiente de desenvolvimento baseado na IDE Netbeans, passando pelos componentes visuais básicos, tratamento de eventos de cliques de botões e menus, até técnicas mais avançadas como manipulação de imagens e persistência de dados.
O primeiro passo é mostrar o mapa 2D para o usuário. Para isso, acesse o arquivo main.xml e altere seu código fonte, para apresentar na tela do dispositivo móvel um MapView, conforme código da Listagem 1.
Listagem 1. Main.xml – Interface Gráfica do aplicativo.
...















