A maioria dos programadores tem uma certa dificuldade em criar layout legais, bonitos, com cores que combinem, pois de fato não é uma tarefa fácil e exige bastante esforço e criatividade.
Saiba mais: Meu primeiro aplicativo Android
Um fato que dificulta muito a criação de layout é a ausência de materiais disponíveis para designers na web e nas documentações oficiais do Google. Por isso, este artigo tem o intuito de auxiliar programadores com poucas experiências em layouts a criarem sistemas com interfaces modernas e agradáveis aos olhos dos usuários.
Aprenda mais sobre Android através do nosso Guia
Algumas Regras
- Primeiro passo para criar um bom aplicativo é conhecer muito bem a plataforma que se está trabalhando. No nosso caso é o sistema operacional Android.
- O segundo passo é conhecer a anatomia da interface do Android e no que ela difere de outros sistemas operacionais, como iOS e Windows Phone.
- Não misture diversas forma de navegação em uma única aplicação, pois isso poderá confundir o usuário.
- Nunca reutilize layouts do mesmo sistema em outras plataformas. Para cada plataforma que for desenvolver crie um layout próprio que se adapta ao designer nativo do sistema operacional.
- Jamais utilize o mesmo layout para todos os seus aplicativos; para cada cliente desenhe um novo layout.
Aprenda mais sobre as principais opções de layout no Android
Múltiplas telas no Android
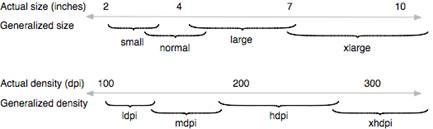
O android possui suporte a múltiplas telas, dependendo do layout que você irá desenvolver terá que criar layout individuais para cada tela, de forma que possa se adequar conforme ao tamanho da tela do dispositivo. A Figura 1 demonstra como é feita a divisão dos layout por tamanho de tela.

Caso você tenha que desenha um layout para cada tipo tela, terá que criar uma pasta de layout para cada tipo de tela que for utilizar, um exemplo seria "layout-small" para celulares com tela menores que 426dp x 320dp. Isso permite que o sistema evite ter que se preocupar com mudanças no tamanho das telas. Abaixo segue as meditas de cada tela.
- layout-xlarge telas de ao menos 960dp x 720dp
- layout-large telas de ao menos 640dp x 480dp
- layout-normal telas de ao menos 470dp x 320dp
- layout-small telas de ao menos 426dp x 320dp
Caso deseje aprofundar mais no assunto de múltiplas telas, veja o Guia da API do Google Android em Compatibilidade com várias telas
Saiba mais sobre a classe Intent
Tipos de Dimensões no Android
No Android as dimensões são medidas por:
Tipo |
Descrição |
|---|---|
px (pixels) | Correspondente ao número de pixels da tela |
in (polegadas) | Baseado no tamanho físico da tela |
mm (milímetros) | Baseado no tamanho físico da tela |
pt(pontos) | 1/72 de uma polegada, baseado no tamanho físico da tela |
dpoudip | (Density-independent Pixels) Essa unidade é relativa à resolução da tela. Por exemplo se a resolução da tela é de 160 dpi, significa que um dp representa 1 pixel em um total de 160. |
sp | (Scale-independent Pixels) Igual ao dp, mas também considera o tamanho da fonte que o usuário está utilizando. É recomendado que use essa unidade quando especificar o tamanho de uma fonte, para que esta seja automaticamente ajustada conforme as preferências da tela do usuário. |
Tabela 1. Dimensões
Escolha das Cores
A escolha das cores é muito importante. Na Figura 2 segue uma tabela básica de cores.

- Tente combinar sempre as cores da logo com as cores do layout.
- Cuidado com as cores: nunca misture duas cores quentes no mesmo aplicativo (ex. "vermelho com laranja"). Além de deixar a estética do sistema muito carregada, essas cores causam dores de cabeça e náuseas quando o usuário é exposto por muito tempo. Tente usar cores mais agradáveis e suaves para o fundo do sistema e nos detalhes pode utilizar cores mais fortes.
- Tente usar cores da mesma escala ou mesma tabela de cores, sempre tom e sobre tom.
Tamanho do Objetos na Tela
O tamanho dos objetos na tela é muito importante, pois os dispositivos mobile não utilizam recursos como mouse e teclado e sim as pontas dos dedos. É importante que os ícones sejam de acordo com a dimensão da ponta de um dedo, que é de aproximadamente 9mm - o que corresponde a cerca de 48dp. Utilize esse tamanho como base para que seu layout funcione de maneira adequada e os ícones e botões sejam tocados com precisão. Para que os objetos não fique colados no canto da tela é bom dar uma margem de 8dp.
Tamanho dos Ícones
- LAUNCHER: Importante criar um Launcher no tamanho 512x512px para ser reutilizado na Google Play.
- ÍCONES DE AÇÃO: Os ícones da barra de ação precisam ter 32dp.
- ÍCONES CONTEXTUAIS: Tamanho ideal 16dp e área focal 12dp.
- ÍCONES DE NOTIFICAÇÃO: Devem ter 24dp, sendo que a área focal deve ser 22dp.
Saiba mais sobre a API do Google Android
Organizar os Assets
Organizar os arquivos com prefixo facilita muito para encontrar algo que se deseja e é uma forma de padronizar seus projetos. Observe a Tabela 2.
Tipo de asset |
Prefixo |
Exemplo |
|---|---|---|
Ícone | ic_ | ic_devmedia.png |
Launcher | ic_launcher | ic_launcher_ nomedoapp.png |
Ícones da action bar | ic_menu | ic_menu_busca.png |
Ícones da barra de status | ic_stat_notificar | ic_stat_notificar_msg.png |
Ícones das tabs | ic_tab | ic_tab_recente.png |
Ícones de dialogo | ic_dialog | ic_dialog_info.png |
Tabela 2. Padrão de organização.
Já conhecemos um pouco de teoria e tudo mais, agora iremos para prática.
Tela na Horizontal e na Vertical
Iremos criar um aplicativo que terá dois layouts diferentes: um para quando o dispositivo estiver com a tela em portrait e outro para quando o dispositivo estiver com a tela em landscape. Podemos resolver esse problema criando um main.xml (Listagem 1) na pasta layout e outro main.xml (Listagem 2) na pasta layout-land.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:layout_height="0dp" android:layout_weight="1"
android:gravity="center" android:layout_width="match_parent"
android:text="DevMedia 1" />
<TextView android:layout_height="0dp" android:layout_weight="1"
android:gravity="center" android:layout_width="match_parent"
android:text=" DevMedia 2" />
</LinearLayout>Listagem 1. Main.XML (portrait) - Dentro da Pasta Layout<
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView android:layout_height="match_parent" android:layout_weight="1"
android:gravity="center" android:layout_width="0dp"
android:text=" DevMedia 1" />
<TextView android:layout_height="match_parent" android:layout_weight="1"
android:gravity="center" android:layout_width="0dp"
android:text=" DevMedia 2" />
</LinearLayout>Listagem 2Main.XML (landscape) - Dentro da Pasta layout-land
Saiba mais sobre Fragments
Criando Degrades no Android
Os recursos de degrade no Android são bastante interessantes e úteis para criação de layout mais robustos. Crie sempre os arquivos XML de Layout dentro das pastas Drawable. Abaixo veja alguns tipos de degrades e o respectivo código para criação.
- RADIAL (Figura 3)

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<gradient
android:startColor="#33414b"
android:endColor="#242424"
android:gradientRadius="326"
android:type="radial"/>
</shape>Listagem 3. Degrade radial
- LINEAR (Figura 4)

<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="90"
android:startColor="#33414b "
android:endColor="#242424"
android:type="linear" />
</shape>Listagem 4. Degrade Linear.
Criando Botão com Borda e Degrade
Crie sempre os arquivos XML de Layout dentro das pastas Drawable. Veja um exemplo de botão na Figura 5. Na Listagem 5 vemos a codificação do mesmo e que serve para os botaonormal.XML|botaoselecionado.XML|botaofoco.XML.

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/botaoselecionado" />
<item android:state_focused="true"
android:drawable="@drawable/botaofoco" />
<item android:drawable="@drawable/botaonormal"/>
</selector>Listagem 5. botao.XML.
Para alterar as cores do degrade e o layout do botão basta usar o código das Listagens 6 e 7.
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="270"
android:startColor="#2e8fc2 "
android:endColor="#006599"/>
<stroke
android:width="3dp"
android:color="#00679e " />
<corners android:radius="10dp" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>Listagem 6. Alteração de cores.
<Button
android:id="@+id/btDevmedia"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:background="@drawable/botao"
android:onClick="OnClick"
android:text="DevMedia"
android:textColor="#FFFFFF"
android:textSize="25sp"
android:textStyle="bold" />Listagem 7. Objeto Button Layout.
Criando menu com ListView
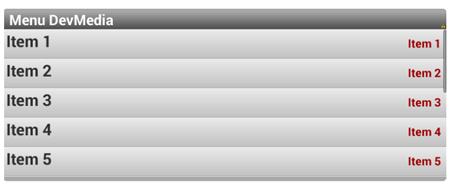
Observe como ficará menu na Figura 6. A codificação do mesmo está presente nas Listagens 8 e 9.

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ebebeb"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="15dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:background="@drawable/fundo_degrade"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="@drawable/degrade_title"
android:orientation="vertical" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="Menu DevMedia"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#FFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
tools:listitem="@layout/listview_item" >
</ListView>
</LinearLayout>
</LinearLayout>Listagem 8. Objetos Layout.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="@drawable/degrade_fundo_lista" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/ivImg"
android:orientation="vertical"
android:padding="5dip" >
<TextView
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:textSize="28sp"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:id="@+id/tvMsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:textColor="@color/vermelho"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>Listagem 9. listview_item.xml.
Background com Imagem
Usando o background com imagem é melhor, pois não distorce ao virar a tela do dispositivo. Esse modelo esta ativado o modo de repetir a imagem. Veja a codificação na Listagem 10.
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/imagemdefundo"
android:tileMode="repeat"
android:dither="true" />Listagem 10. background.
Curso relacionado: Curso de Android: Como criar minha primeira aplicação em Android
Alguns Modelos de Layout
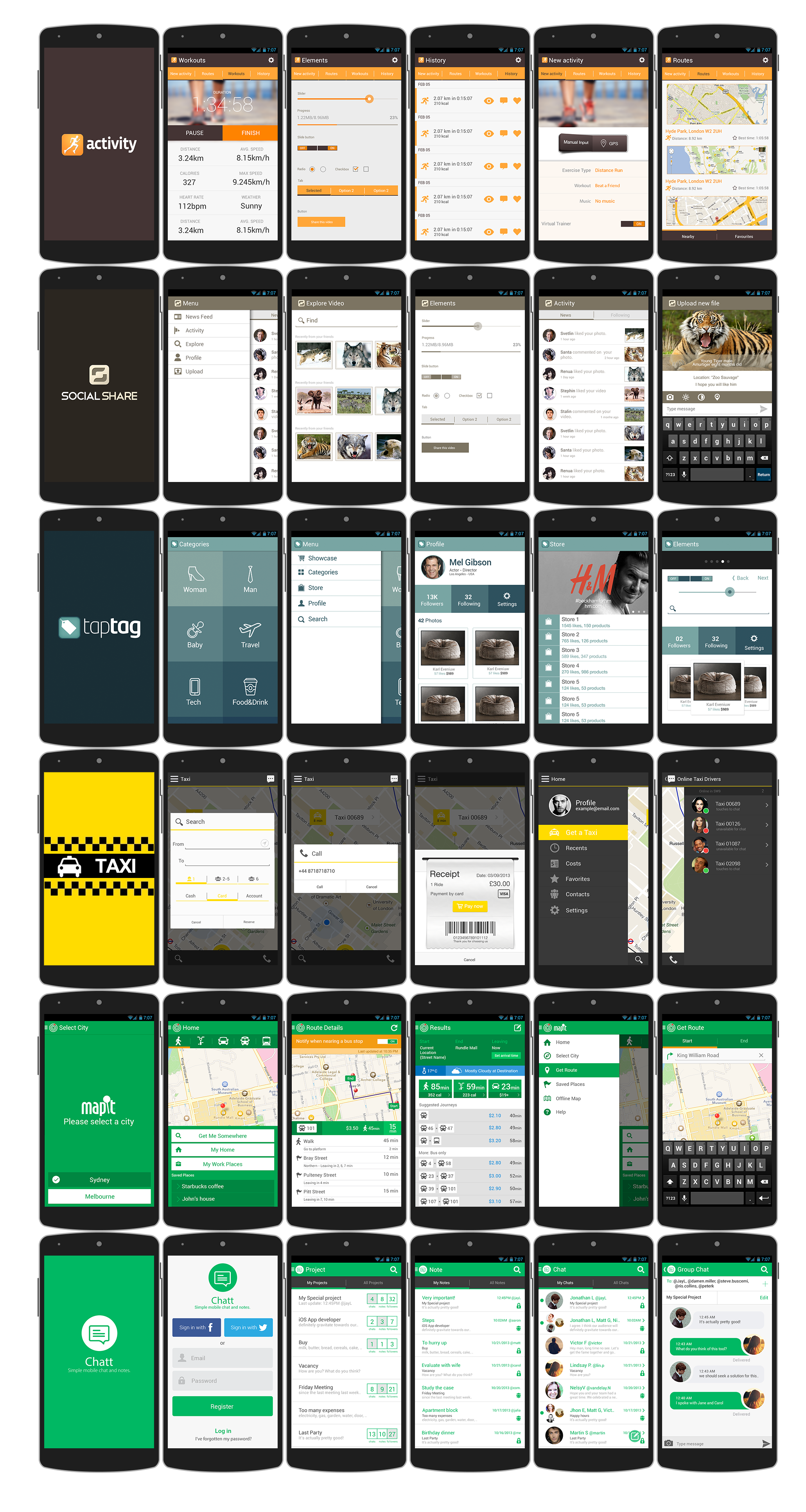
Na Figura 7 segue alguns modelos de Layout para que você tenha uma base de como devem ser as cores, os ícones, as fontes e etc...

Saiu na DevMedia!
- #partiu programar para Android?:
Aprenda a programar e depurar aplicativos no Android Studio. Com os cursos desta série você saberá quais são as principais classes do Android SDK e conhecerá os componentes de aplicativo, criando os seus primeiros projetos.
Saiba mais sobre Android ;)
- Curso Grátis de Android:
Neste curso iremos aprender a fazer um aplicativo de signos no Android Studio. - Curso de Android SDK - Dominando a API:
Neste curso de Android SDK será mostrado as principais classes da API do Android. A ideia é mostrar desde as classes mais básicas, para criação de Activity e exibição de mensagens até classes mais avançada como BroadCastReceiver, Service, AlarmManager, Notification entre outros. - Criando uma Loja Virtual com Android Studio:
Neste curso de Android Studio iremos a aprender a usar o Android Studio para criar uma loja virtual completa para Android.
Confira outros conteúdos:

Programador Mobile

Desenvolvimento de aplicativos para...

Conceitos básicos para programar para...

<Perguntas frequentes>
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.










