Para lidar com isso, uma técnica
interessante é apresentar telas com poucos componentes visuais, sendo estes agrupados
por conteúdo utilizando a classe Intent. A classe Intent permite que um
aplicativo Android defina comandos, que se permitidos pelo device, serão
executados como, por exemplo, iniciar o GPS do aparelho. Neste contexto, para
exemplificar o uso de múltiplas telas, será apresentado neste artigo o
desenvolvimento de um protótipo para lançamento de venda.
Autores: Robison Cris Brito e Ricardo Ogliari
O desenvolvimento de software para dispositivos móveis diverge em vários aspectos ao tradicional desenvolvimento de aplicações para Desktop e Web. Como se trata de uma plataforma móvel, os dispositivos costumam ser pequenos, e muitos vezes, com recursos de interface com o usuário limitado, como telas e teclados pequenos. Neste contexto, ao se projetar um aplicativo para dispositivos móveis, algumas questões devem ser levadas em consideração, como a disposição das informações na tela para o usuário.
Enquanto que na plataforma Desktop e Web o tamanho da tela não era problema, o que permite a apresentação de inúmeros componentes visuais em uma única tela para o usuário, em dispositivos móveis esta disposição deve ser planejada, já que telas com muitos componentes visuais reflete na utilização de barras de rolagem, o que dificulta consideravelmente o uso da aplicação.
Desta forma, uma técnica interessante é apresentar telas com poucos componentes visuais, sendo estes agrupados por conteúdo. Preferencialmente, recursos mais utilizados devem ser apresentados de forma mais simples, possuindo atalho nas telas iniciais, por exemplo, já recursos menos utilizados, como tela de configurações por exemplo, podem estar mais “escondidos”, dentro de menus ou submenus.
Para exemplificarmos o uso de múltiplas telas, vamos desenvolver neste artigo o protótipo de um programa para lançamento de venda, o qual será formado inicialmente por duas telas: menu principal e tela de lançamento. Na tela principal, o usuário poderá optar por abrir a tela de lançamento ou sair do aplicativo.
Já na tela de lançamento, o usuário informará os dados da venda de um produto, como código do produto, quantidade e valor de venda. Ao final, funcionalidades como tela para pesquisa de produto e tela de confirmação serão apresentados.
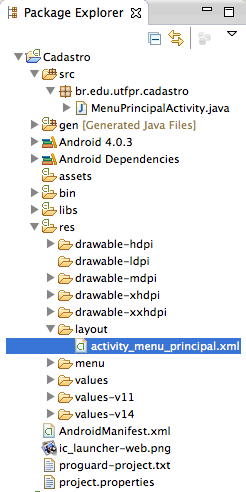
Para testar as funcionalidades, vamos criar um projeto Android, este com o nome de Cadastro. O activity será chamado de MenuPrincipalActivity.java, já o arquivo XML da interface gráfica chamado de activity_menu_principal.xml. A estrutura do projeto criado é apresentada na Figura 1.

Figura 1. Estrutura do projeto desenvolvido.
O passo seguinte consiste na criação da interface gráfica do activity_menu_principal.xml, para isso basta editar o arquivo em modo XML, modificando o código conforme a Listagem 1.
Listagem 1. activity_menu_principal.xml – Interface gráfica do menu principal do aplicativo.
01. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
02. xmlns:tools="http://schemas.android.com/tools"
03. android:layout_width="match_parent"
04. android:layout_height="match_parent"
05. android:orientation="vertical"
06. tools:context=".MenuPrincipalActivity" >
07.
08. <Button
09. android:id="@+id/btLancamento"
10. android:layout_width="wrap_content"
11. android:layout_height="wrap_content"
12. android:text="Lancamento" />
13.
14. <Button
15. android:id="@+id/btSair"
16. android:layout_width="wrap_content"
17. android:layout_height="wrap_content"
18. android:text="Sair" />
19.
20. </LinearLayout>A interface apresentada nessa listagem consiste em um formulário com LinearLayout (linha 01), com dois botões (linhas 08 e 09), um abaixo do outro, com os textos Lançamento e Sair (linha 12 e 18).
Para o tratamento dos botões é necessária a codificação da classe Activity, esta responsável pela interface visual. O código da classe Activity é apresentado na Listagem 2.
Ele apresenta a estrutura de uma aplicação para o tratamento dos menus. Nela, os botões são declarados nas linhas 11 e 12, e no método onCreate (linha 15), os botões são recuperados a partir dos componentes declarados no arquivo XML (linhas 19 e 20), a sequência do método onCreate() é referente ao tratamento do evento de clique dos dois botões (linhas 22 a 34).
Já o método btSairOnClick (linha 41) executa a opção de fechar o aplicativo, por isso, o método finish (linha 42) é executado dentro do método. O método btLancamentoOnClick() (linha 37) é executado quando o usuário pressionar este botão na interface gráfica, e será codificado na sequência.
Listagem 2. activity_menu_principal.xml – Interface gráfica do menu principal do aplicativo.
01. package br.edu.utfpr.cadastro;
02.
03. import android.os.Bundle;
04. import android.app.Activity;
05. import android.view.Menu;
06. import android.view.View;
07. import android.widget.Button;
08.
09. public class MenuPrincipalActivity extends Activity {
10.
11. private Button btLancamento;
12. private Button btSair;
13.
14. @Override
15. protected void onCreate(Bundle savedInstanceState) {
16. super.onCreate(savedInstanceState);
17. setContentView(R.layout.activity_menu_principal);
18.
19. btLancamento = (Button) findViewById( R.id.btLancamento );
20. btSair = (Button) findViewById( R.id.btSair );
21.
22. btLancamento.setOnClickListener( new View.OnClickListener() {
23. @Override
24. public void onClick(View arg0) {
25. btLancamentoOnClick();
26. }
27. } );
28.
29. btSair.setOnClickListener( new View.OnClickListener() {
30. @Override
31. public void onClick(View arg0) {
32. btSairOnClick();
33. }
34. ... 













