Para quem está chegando de mundos um “pouco” mais limitados em relação à interface gráfica para dispositivos móveis como, por exemplo, o cenário encontrado no desenvolvimento de aplicativos para aparelhos celulares mais antigos, a plataforma Android é um verdadeiro paraíso. Com dezenas de componentes visuais sofisticados, com efeitos e muitas características disponíveis para serem personalizadas, a plataforma Android está se tornando uma referência na quantidade e na qualidade dos componentes visuais existentes.
Vale lembrar que os componentes visuais no Android são definidos a partir de tags no arquivo XML de layout, e possuem classes correspondentes para que possam ser utilizadas no código Java (Activity).
Para um melhor entendimento, pode-se dividir os componentes visuais em seis grupos:
• Views básicas: composto de componentes básicos, como caixa de texto e botões;
• Pickers Views: componentes especiais que permitem ao usuário selecionar os dados a partir de uma fonte de dados específica;
• Views de listas: componentes que mostram uma lista de informações;
• Views para imagens: componentes utilizados para tratamento e apresentação de imagens;
• Menus: formados por opções de menu;
• Extras: componentes especiais com funções muito específicas.
Em uma aplicação móvel, na maioria das vezes são utilizados apenas os componentes Views básicos, sendo que grande parte das necessidades em uma interface visual, como digitação de textos, caixas de escolhas, botões de opções, etc., são supridas com estes componentes.
Já vimos na Mobile uma série de artigos sobre componentes visuais básicos da plataforma Android, aqueles que são usados na maioria das aplicações móveis didáticas, como caixa de texto (EditText), texto estático (TextView) e botões (Button), sendo que estes componentes são usualmente utilizados nas aplicações Android para entrada, saída e processamento de dados.
Nesse artigo serão apresentados outros componentes da plataforma Android, como os componentes para seleção de valores RadioButton e RadioGroup, CheckBox e ToggleButton, componentes Pickers para tratamento de informações temporais, como DatePicker e TimePicker, o componente ImageButton e também componente de listas para apresentar e manipular informações, como ListView, Spinner e AutoCompleteTextView.
Desenvolvendo um aplicativo para teste dos componentesPara fazer uso dos componentes visuais avançados, deve-se iniciar um novo projeto Android. Utilizaremos o nome UsandoComponentesAvancados.
Para testar os componentes visuais, será desenvolvido um aplicativo simples, no qual será apresentado na tela o componente visual estudado e um botão que apresentará características deste componente em tempo de execução. A Listagem 1 apresenta o arquivo .xml referente à interface gráfica do aplicativo.
Listagem 1. activity_principal.xml – Interface gráfica do componente.
01. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
02. xmlns:tools="http://schemas.android.com/tools"
03. android:layout_width="fill_parent"
04. android:layout_height="fill_parent"
05. android:orientation="vertical"
06. tools:context=".PrincipalActivity" >
07.
08. <!—- declaração do componente visual aqui >
09.
10. <Button
11. android:id="@+id/btTestarComponente"
12. android:layout_width="wrap_content"
13. android:layout_height="wrap_content"
14. android:text="Testar Componente"
15. android:onClick="btTestarComponenteOnClick" />
16.
17. </LinearLayout>A interface desenvolvida apresentará sempre dois componentes visuais na tela do device Android, ambos organizados por um gerenciador de layout LinearLayout (linha 01) no formato vertical (linha 05).
O primeiro componente apresentado será o componente estudado (RadioButton, RadioGroup, Checkbox, etc). Este deve ser declarado no lugar do comentário existente na linha 08.
O segundo componente é um Button (linha 10), o qual apresentará quando pressionado algumas características físicas do componente declarado na linha 08.
Já o código da Listagem 2 apresenta a Activity java, responsável pelo processamento do aplicativo.
Listagem 2. PrincipalActivity.java – Código correspondente à interface gráfica principal do aplicativo.
01. import android.app.Activity;
02. import android.os.Bundle;
03. import android.view.View;
04. //importação do componente visual aqui
05.
06. public class PrincipalActivity extends Activity {
07.
08. //declaração do componente visual aqui
09.
10. @Override
11. protected void onCreate(Bundle savedInstanceState) {
12. super.onCreate(savedInstanceState);
13. setContentView(R.layout.activity_main);
14.
15. //recuperação do componente visual aqui
16. }
17.
18. public void btTestarComponenteOnClick( View v ) {
19. //código para processamento do componente visual aqui
20. }
21.
22. }O código apresentado será utilizado ao longo dos exemplos de utilização dos componentes visuais Android. Para cada componente, basta incluir o código referente ao componente. Isto acontecerá substituindo as linha 04 (import do componente), linha 08 (declaração do componente), linha 15 (recuperação do componente) e o código do método btTestarComponenteOnClick() – linha 19.
Componente RadioGroup e RadioButton
Muitas vezes, em aplicativos computacionais, queremos forçar o usuário a escolher uma opção ou outra, como acontece por exemplo para o campo Sexo, onde o usuário ou deve escolher Masculino, ou Feminino, sendo apenas estas as opções válidas. Também, nesta situação, queremos que o usuário não deixe o campo sem valor. Para este tipo de situação, os componentes RadioButton e RadioGroup são utilizados.
O componente visual que representa o componente de seleção exclusiva é o RadioButton, assim, para o exemplo do campo Sexo, dois componentes RadioButton seriam necessários: um para o campo Masculino e o segundo para o campo Feminino.
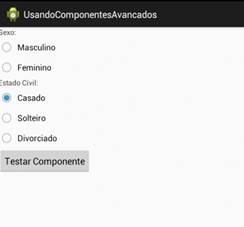
Entretanto, em algumas situações precisamos de grupos de RadioButton, pois eles são componentes de seleção exclusivos. Só é possível selecionar um RadioButton na tela, mas imagine a situação onde temos o campo Sexo e também o campo Estado Civil, este com os RadioButtons Casado, Solteiro, Divorciado, etc. Se não houver grupos, quando o usuário selecionar o sexo Masculino, a opção Casado será desligada, pois todos estão inseridos na tela, sem grupo, conforme exemplificado na Figura 1.


Figura 1. Exemplo de não uso dos RadioGroups.
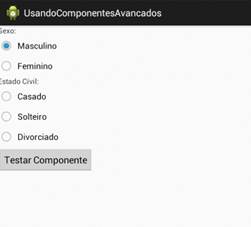
Desta forma, no Android não é possível utilizar RadioButtons sem que este esteja inserido em um RadioGroup. Para o exemplo apresentado na figura, fica clara a necessidade de dois RadioGroups, o primeiro para o grupo Sexo, e o segundo para o grupo Estado Civil, sendo que estes serão declarados na Listagem 3. O código desta listagem deve ser adicionado a partir da linha 08 da Listagem 1.
Listagem 3. PrincipalActivity.java – Código correspondente à interface gráfica principal do aplicativo.
01. <TextView
02. android:layout_width="wrap_content"
03. android:layout_height="wrap_content"
04. android:text="Sexo:" />
05.
06. <RadioGroup
07. android:id="@+id/rgSexo"
08. android:layout_width="wrap_content"
09. android:layout_height="wrap_content"
10. android:orientation="vertical" >
11.
12. <RadioButton
13. android:id="@+id/rbMasculino"
14. android:layout_width="wrap_content"
15. android:layout_height="wrap_content"
16. android:text="Masculino"
17. android:checked="true" />
18.
19. <RadioButton
20. android:id="@+id/rbFeminino"
21. android:layout_width="wrap_content"
22. android:layout_height="wrap_content"
23. android:text="Feminino" />
24.
25. </RadioGroup>
26.
27. <TextView
28. android:layout_width="wrap_content"
29. android:layout_height="wrap_content"
30. android:text="Estado Civil:" />
31.
32. <RadioGroup
33. android:id="@+id/rgEstadoCivil"
34. android:layout_width="wrap_content"
35. android:layout_height="wrap_content"
36. android:orientation="vertical" >
37.
38. <RadioButton
39. android:id="@+id/rbCasado"
40. android:layout_width= ...















