Atenção: esse artigo tem um vídeo complementar. Clique e assista!
Apresentar como funciona o mecanismo de hierarquia de componentes gráficos em Android, bem como explicar, por meio de um exemplo prático, quais os passos necessários para a construção e reutilização de widgets.
Para que serve:
Descrever como criar novos widgets em Android, demonstrando os aspectos referentes ao mecanismo de hierarquia de layouts e como facilmente adaptá-los e reutilizá-los em outras aplicações móveis.
Em que situação o tema é útil:
Os widgets disponíveis em Android nem sempre são suficientes para suprir determinadas regras de negócio requeridas pela aplicação móvel, como por exemplo, visualizar dados em uma tabela, seleção de uma data do calendário, slideshow de imagens ou vídeos, renderização de vídeos em streaming, entre outros. Caso o desenvolvedor se depare com este cenário, a plataforma permite facilmente estender componentes existentes ou criar novos widgets para serem utilizados pela sua aplicação.
A evolução da tecnologia tem trazido diversas vantagens ao mundo ubíquo, dentre elas o aumento do poder de processamento, capacidade de armazenamento e recursos gráficos. Quem não se lembra dos dispositivos jurássicos que no máximo conseguiam renderizar elementos em tons de cinza, numa tela minúscula do tamanho do seu polegar? Não durou muito para que o conceito de “colorido” chegasse aos dispositivos.
Todavia, como era de se esperar, atualmente a história é completamente diferente. O conceito de elemento gráfico evolui para Widgets. Eles estão quase onipresentes na maioria dos aparelhos móveis, utilizados para realizar as mais diversas funções, seja para visualizar notícias atualizadas de um feed RSS, simular um relógio virtual, calendários, lista de contatos, mostrar informações climáticas, etc.
Para nossa felicidade, os kits de desenvolvimento (comumente conhecidos como SDK) além de já disponibilizar uma gama enorme de widgets prontos para podermos utilizar em nossas aplicações, também permitem que estes componentes sejam ou estendidos ou criados “do zero”, caso as funcionalidades dos existentes não sejam suficientes.
Neste artigo, o leitor irá aprender como estender a funcionalidade de um widget e reutilizá-lo em outras aplicações utilizando o poderoso framework de hierarquia de Views e ViewGroups. Como exemplo, criaremos um simples formulário de cadastro pessoal, que conterá campos que validarão os textos dos campos de acordo com expressões regulares. Vale ressaltar que este artigo é direcionado para desenvolvedores que já possuem alguma prática em desenvolvimento de aplicações para Android. Caso você seja iniciante, para melhor entendimento, recomenda-se ler o conteúdo do site oficial do Android, por meio dos links http://developer.android.com/guide/basics/what-is-android.html e http://developer.android.com/guide/topics/fundamentals.html. Caso queira consultar exemplos de algumas aplicações interessantes em Android, visite http://developer.android.com/guide/samples/index.html.
Para este artigo foi utilizada a IDE Eclipse Galileo Pulsar for Mobile Java Developers (http://www.eclipse.org/galileo/), juntamente com a versão 2.1 do SDK do Android e a versão 0.9.6 do plug-in ADT (Android Development Tools). Para mais informações de como configurar o ambiente de desenvolvimento no ADT, consulte os endereços http://developer.android.com/sdk/index.html e http://developer.android.com/sdk/installing.html.
Hierarquia de Layouts
Antes de passarmos direto para a prática, vale ressaltar um pouco de teoria. Em Android, os componentes gráficos – comumente conhecidos como widgets – são aqueles que estendem a classe principal android.view.View, como TextView, Button, TextEdit, RadioButton, Checkbox, etc. Já a classe android.view.ViewGroup foi planejada para representar um container que permite que novos widgets sejam adicionados. Só para citar alguns exemplos de ViewGroups temos LinearLayout, FrameLayout, RelativeLayout e AbsoluteLayout.
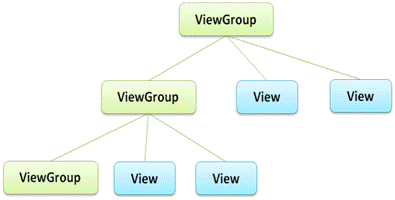
Para fornecer mais flexibilidade e permitir a construção de layouts mais elaborados, a plataforma permite o aninhamento de ViewGroups, formando assim uma hierarquia de layouts, como pode ser observado na Figura 1. Para saber mais sobre aspectos de construção de layouts em Android, leia o artigo intitulado "Desenvolvendo Layouts Complexos em Android", publicado na Edição 20 desta revista.

Figura 1. Hierarquia de componentes gráficos.
Disposição dos elementos gráficos
Vale ressaltar algo interessante referente à hierarquia de Layouts em Android. Cada ViewGroup possui uma classe interna denominada LayoutParams que serve para definir qual o comportamento dos filhos (os Views, por exemplo) referente ao seu pai (um ...


