A gravação de arquivos em dispositivos com S.O. Android é um aspecto muito importante da programação para esse sistema operacional, uma vez que criar aplicações que manipulam dados da internet não é uma tarefa trivial, pois envolve o conhecimento da utilização de web services, conhecimento este que muitos programadores Android não possuem por terem vindo direto da programação java para desktop, a qual de forma mais geral não prioriza tanto o conhecimento da utilização de web services, ou por serem programadores web que ainda não atentaram para o poder que os web services tem.
Com o Java é possível criar, além de aplicativos e aplicações, mas também Jogos para Android.
Deste modo, a gravação dos dados das aplicações mais simples encontra uma boa alternativa de manipulação de suas informações, na gravação de arquivos na memória interna do dispositivo.
Nota: Não deixe de conferir esse Curso de Android, onde é mostrado como criar uma loja virtual.
Através de uma aplicação relativamente simples, você aprenderá como gravar e ler arquivos da memória interna do Android.
Passo 1
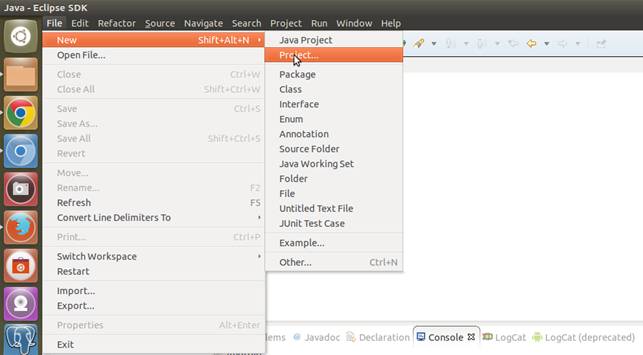
Primeiramente nós devemos ir até o menu superior do Eclipse e clicar em File > New > Project, conforme a Figura 1.
Obs.: estamos usando o Sistema Operacional Linux Ubuntu para a criação desse exemplo, no entanto, essa não é uma questão que afete em algum sentido a criação e implementação do projeto, ou seja, você poderia seguir os mesmos passos se estivesse usando o Windows por exemplo.

Figura 1. Criando o projeto de uma nova aplicação Android no Eclipse
Passo 2
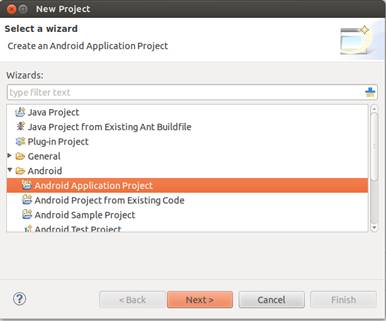
Depois dos passos acima, a janela New Project será aberta onde escolheremos o tipo de projeto que queremos criar. No nosso caso queremos criar uma aplicação Android e para isso deveremos localizar o ícone de pasta com o nome Android e dentro dela localizaremos o item Android Application Project. Depois de selecionado, devemos clicar em Next, conforme a Figura 2.

Figura 2. Definindo que tipo de projeto usar
Passo 3
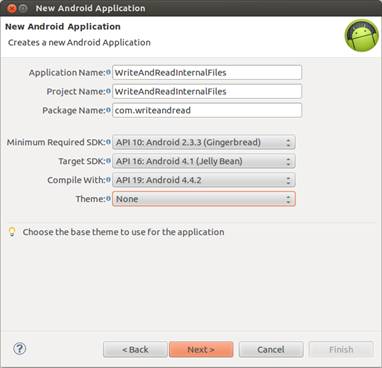
A próxima janela é a New Android Application (Figura 3). Nela vamos definir algumas das configurações mais importantes da aplicação, elas são as seguintes:
- Application Name - quando você publica a aplicação no Google Play. Esse é o nome que ela vai ter.
- Project Name - refere-se ao no do Projeto criado no Eclipse e a forma como você vai visualizar o mesmo.
- Package Name - serve para identificar a aplicação em relação às outras aplicações. Este nome deve ser único e possuir dois ou mais níveis, no nosso exemplo ele possui apenas dois níveis.
- Minimun Required SDK - a qual define a versão mínima do Android que vai aceitar a aplicação. Neste exemplo foi escolhida a versão 2.3.3 (Gingerbread). Lembrando que diminuir a versão desse item aumenta o número de dispositivos compatíveis com sua aplicação, mas também reduz o número de recursos disponíveis.
- Target SDK - esta é a versão que você pretende usar para testar sua aplicação antes de disponibiliza-la para download e instalação;
- Compile With - define qual versão da API você vai usar para compilar o código de sua aplicação;
- Theme - define um tema padrão para a visualização de sua aplicação.

Figura 3. Definindo configurações base da aplicação
Passo 4
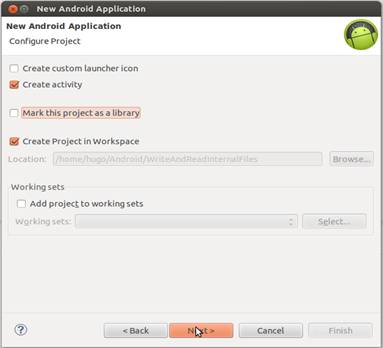
Na mesma tela da Figura 3 definimos se queremos criar um ícone customizado através da opção Create custom laucher icon. No nosso caso deixaremos esse item desmarcado.
Em seguida, marcamos o item Create activity (activity é um componente que equivale a uma tela no Android) para que seja criada uma activity por default. Observe a Figura 4.

Figura 4. Definindo configurações especiais
Passo 5
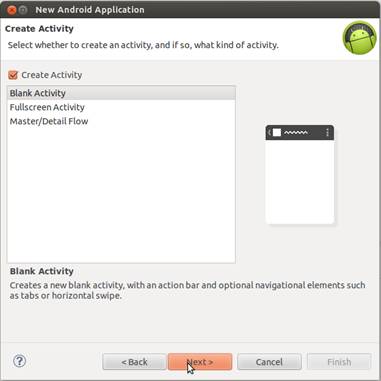
Após clicar em Next, na tela da Figura 5 você pode escolher um template para sua activity. No nosso caso vamos escolher um template em branco e clicar em Next>.

Figura 5. Configurações da activity
Passo 6
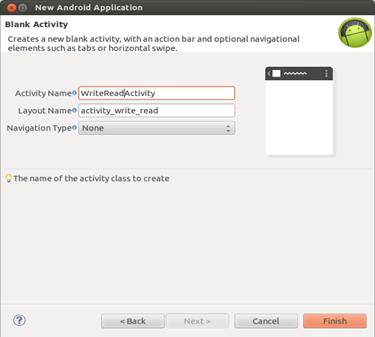
Nesta tela da Figura 6 você definir o Activity Name, que é a classe que vai representar a activity (tela) principal. Em seguida, nós temos o Layout Name que representa o arquivo .xml. Você vai perceber que quando definir o item Activity Name o mesmo será automaticamente preenchido. Em seguida é só clicar em Finish.

Figura 6. Definindo o nome da Activity principal e finalizando a criação do projeto
Com o projeto criado, vamos fazer algumas alterações para o devido funcionamento da nossa aplicação, são elas:
- Alteração da Activity principal para que ela atenda as nossas necessidades;
- Criação de uma Activity para trabalhar a leitura do arquivo;
- Criação de uma Activity para trabalhar a parte de escrita do arquivo;
NOTA: Vale ressaltar que a criação das Activitys novas envolve a alteração dos arquivos de layout correspondentes. Estas alterações serão descritas ao longo do texto.
Primeiro vamos alterar a codificação do arquivo strings.xml para ele ficar igual ao da Listagem 1.
Listagem 1. Exemplo de como o arquivo strings.xml vai ficar.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">WriteAndReadInternalFiles</string> <string name="botao_ler">Ler</string> <string name="botao_gravar">Gravar</string> <string name="txt_in_memory">Granado no arquivo</string> </resources>
A Listagem acima não tem tanta relevância para o funcionamento do aplicativo, pois o arquivo strings.xml serve para mapear os elementos da tela e facilitar sua manutenção. No entanto, sempre que for possível, é bom que essa abordagem seja usada, pois ela economiza tempo de desenvolvimento por permitir que algumas características da interface gráfica fiquem localizadas em apenas um lugar, deixando sua alteração mais rápida. No entanto, não é o objetivo deste artigo detalhar o funcionamento destes recursos. Depois que o arquivo activity_write_read.xml for alterado ele vai ficar como o da Listagem 2.
Listagem 2. Exemplo de como o arquivo activity_write_read.xml vai ficar.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/background_light" android:padding="5dp" android:text="@string/txt_in_memory" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="11dp" android:layout_height="wrap_content" android:layout_weight="2" android:layout_marginTop="4dp" android:onClick="write" android:text="@string/botao_gravar" /> <Button android:layout_width="1dp" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_weight="2" android:onClick="read" android:text="@string/botao_ler" /> </LinearLayout> </LinearLayout>
A Listagem acima trata da tela principal e seu principal objetivo é invocar as outras Activitys, as quais serão responsáveis pela gravação e leitura das informações dos arquivos. Devemos atentar para os itens android:onclick dos Buttons, pois esses itens são os responsáveis por dizer para aplicação que ela deve invocar os métodos correspondentes no arquivo .java que corresponde a tela principal. Também temos os itens android:text, os quais estão correspondendo a alguns dos elementos da Listagem 1.
Depois que o arquivo WriteReadActivity.java for alterado, ele deve ficar como o código da Listagem 3.
Listagem 3. Exemplo de como o arquivo WriteReadActivity.java vai ficar.
package com.writeandread; import android.os.Bundle; import android.app.Activity; import android.content.Intent; import android.view.View; public class WriteReadActivity extends Activity { @Override //Renderiza a tela protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_write_read); } public void read(View view) { Intent intent = new Intent(this, LerActivity.class); startActivity(intent); } public void write(View view) { Intent intent = new Intent(this, EscreverActivity.class); startActivity(intent); } }
No caso acima, o processo acontece da seguinte forma: quando a activity é iniciada, o método onCreate() é chamado, que por sua vez, carrega a tela através do método setContentView(), o qual recebe uma referência ao arquivo activity_write_read.xml, responsável pelos elementos da tela. Os métodos read() e write() são invocados quando um dos dois botões da interface de apresentação for clicado. Quando isso acontecer, este método usará um objeto Intent para invocar a outra activity através de dentro, o qual se chama startActivity(). Para que não ocorra confusão no entendimento, é preciso lembrar que nós configuramos os cliques dos botões da tela diretamente no arquivo .xml referente a mesma. Isso acontece por meio do item android:onClick.
Depois que o arquivo activity_escrever.xml for alterado, ele deve ficar como o da Listagem 4.
Listagem 4. Exemplo de como o arquivo activity_escrever.xml vai ficar.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="top|left" android:inputType="textMultiLine" android:lines="8" android:maxLines="15" android:scrollbars="vertical"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:layout_marginTop="5dp" android:onClick="write" android:text="@string/botao_gravar" /> </LinearLayout>
A listagem acima é o arquivo responsável pela tela de gravação que será exibida quando o usuário clicar no botão gravar. Os mesmos conceitos usados pra explicar a Listagem 2 podem ser aplicados aqui. No entanto, vale ressaltar que é possível encontrar mais detalhes sobre a criação de interfaces Android na sua documentação oficial (vide seção Links).
Depois que o arquivo EscreverActivity.java for alterado, ele deve ficar como o da Listagem 5.
Listagem 5. Exemplo de como o arquivo EscreverActivity.java vai ficar.
package com.writeandread; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.Toast; import java.io.PrintWriter; import android.app.Activity; public class EscreverActivity extends Activity { private EditText edit; @Override //Renderiza a tela protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_escrever); // Recebe as informações vindas da tela de gravação, mas //especificamente do textview edit = (EditText) findViewById(R.id.edit); } public void write(View view) { try { //Recupera o texto em forma de String String texto = edit.getText().toString(); //Invoca o método gravar abaixo para gravar a informação no //arquivo gravar(texto); //Exibe uma mensagem curta na tela informando que o arquivo //foi gravado com sucesso Toast.makeText(this, "Arquivo gravado em com sucesso", Toast.LENGTH_LONG).show(); finish(); } catch (IOException e) { // Exibe uma mensagem longa na tela caso ocorra algum erro Toast.makeText(this, "Erro: " + e.getMessage(), Toast.LENGTH_LONG).show(); e.printStackTrace(); } } // A maior parte dos conceitos desse método vem da programação java pura //com exceção do parâmetro MODE_PRIVATE que serve para dizer que este //é um arquivo privado da aplicação. Os outros itens dispensam //apresentação. private void gravar(String text) throws IOException { FileOutputStream out = openFileOutput("teste.txt", MODE_PRIVATE); PrintWriter print_writer = new PrintWriter(out); print_writer.print(text); print_writer.close(); } }
Depois que o arquivo activity_ler.xml for alterado, ele deve ficar como o da Listagem 6.
Listagem 6. Exemplo de como o arquivo activity_ler.xml vai ficar.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/texto" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="top|left" android:padding="30dp" /> </LinearLayout>
Esse é o arquivo responsável pela tela que exibe as informações gravadas no arquivo. O importante para nossa abordagem é android:id, o qual é uma referência para o item que receberá a informação vinda do arquivo.
Depois que o arquivo LerActivity.java for alterado, ele deve ficar como o da Listagem 7.
Listagem 7. Exemplo de como o arquivo LerActivity.java vai ficar.
package com.writeandread; import java.util.Scanner; import android.app.Activity; import java.io.FileInputStream; import java.io.IOException; import android.widget.Toast; import android.os.Bundle; import android.widget.TextView; public class LerActivity extends Activity { private TextView Texto; @Override //Renderiza a tela protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ler); //Referência ao item da tela referênciado pelo id que tem o nome // texto Texto = (TextView) findViewById(R.id.texto); try { // Invoca o método que cai fazer a leitura do arquivo ler(); } catch (IOException e) { // Exibe uma mensagem curta na tela caso ocorra algum erro Toast.makeText(this, "Erro: " + e.getMessage(), Toast.LENGTH_SHORT) .show(); e.printStackTrace(); } } // Método que faz a leitura do arquivo // Essencialmente Java, dispensa apresentações private void ler() throws IOException { FileInputStream input = openFileInput("teste.txt"); Scanner scanner = new Scanner(input); try { StringBuilder sb = new StringBuilder(); while (scanner.hasNextLine()) { String line = scanner.nextLine(); sb.append(line).append("\n"); } Texto.setText(sb.toString()); } finally { scanner.close(); } } }
Esse talvez seja o item mais simples de todos os que executam tarefas na aplicação. Atente para os comentários, pois eles explicam o que é necessário para o seu funcionamento.
Depois de terminado, você pode executar o projeto no emulador Android e ver como a aplicação se comporta.
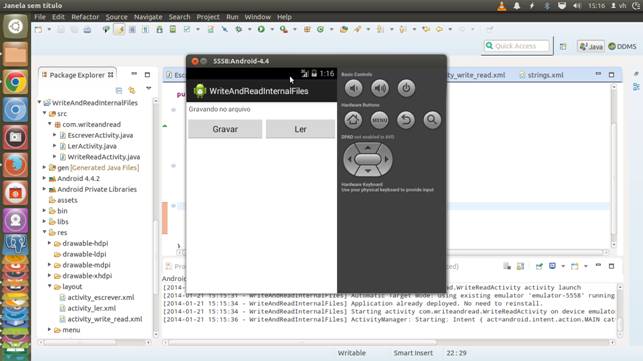
Na Figura 7 temos a tela que mostra como o aplicativo vai ficar depois de executado no emulador. Podemos observar acima da janela do emulador que a versão usada é a 4.4, mas a aplicação também foi testada com a versão 2.3.3 do Android e funcionou como o esperado.

Figura 7. Visualizando como o aplicativo vai ficar
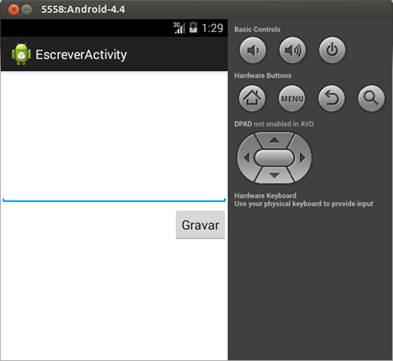
O aplicativo funcionará da seguinte forma: se você clicar em Ler antes de gravar algo em um arquivo, um erro será mostrado, então clicaremos em Gravar e a tela de gravação será mostrada, acompanhe na Figura 8.

Figura 8. Tela de gravação no arquivo
Nesta tela você digitará o conteúdo do arquivo depois clicará em gravar. Ao clicar, uma mensagem de sucesso será mostrada e a aplicação retornará para a tela principal. Nesta tela você poderá clicar em ler para ver o que foi gravado no arquivo.
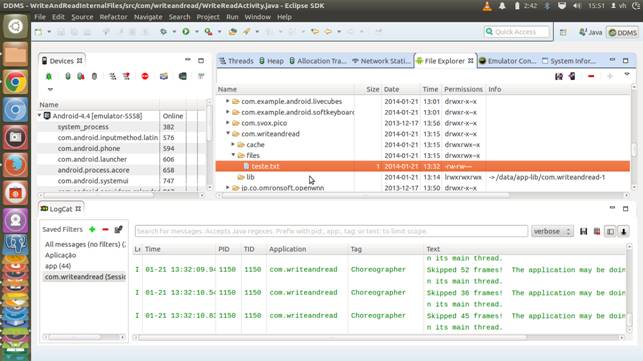
Caso você queira ver onde o arquivo foi gravado você pode ir à perspectiva de DDMS, na aba File Explorer, e procurar no caminho data/data/com.(nome do package que você definiu no início da criação do projeto) /files e procurar pelo arquivo criado que ele estará lá. Observe a Figura 9.

Figura 9. Localização do arquivo
Compilando e assinando o aplicativo
Agora vamos compilar e assinar o dispositivo para testar em um dispositivo real
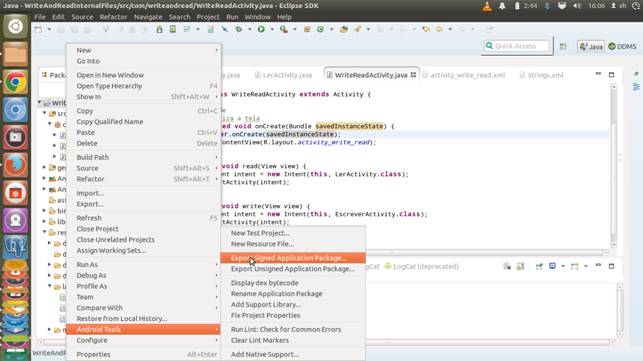
Primeiramente vamos clicar com o botão direito no projeto > Android Tools > Export Signed Application Package, conforme a Figura 10.

Figura 10. Exportando e assinando a aplicação
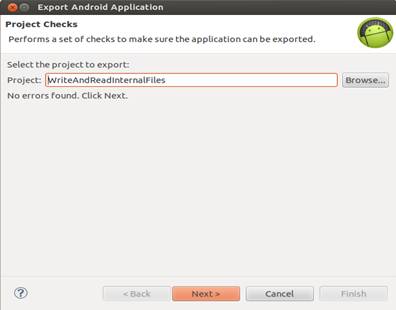
Na Figura 11 temos a tela que mostrará o nome do projeto.

Figura 11. Exportando e assinando a aplicação
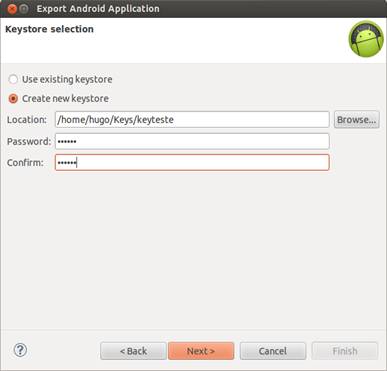
Na Figura 12 temos a tela que define um local para uma nova keystore. Caso você não tenha uma, pode definir até duas senhas e seguir em frente clicando no Next >.

Figura 12. Exportando e assinando a aplicação
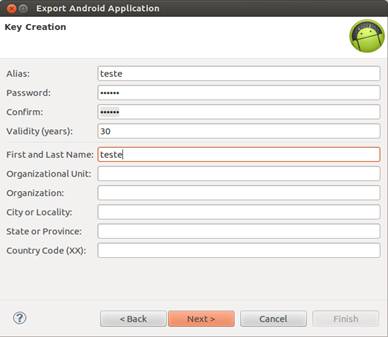
Na tela da Figura 13 vamos preencher todos os campos obrigatórios caso desejemos disponibilizar nossa App na Play Store.

Figura 13. Preenchendo campos obrigatórios
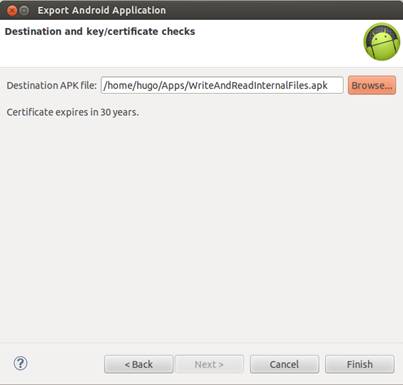
Na Figura 14 temos a tela que define o local para onde a aplicação vai ser empacotada. Depois disso é só instalar no dispositivo para ver como ficou.

Figura 14. Definindo o local para onde a aplicação vai ser empacotada
Instalar a aplicação é um procedimento bem simples. Para o nosso caso a aplicação foi instalada em um Tablet Samsung Galaxy Tab 7.0 Plus com Android 4.1 .2 instalado.
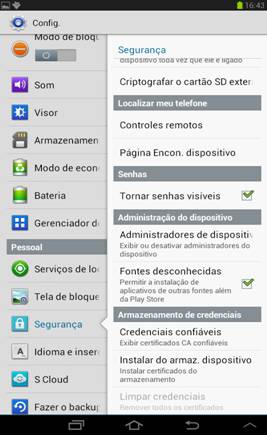
Você deverá ir até as configurações e procurar o item Segurança e marcar o checkbox Fontes desconhecidas, como na Figura 15. Depois é só você transferir o arquivo .apk que aprendemos a criar para que o dispositivo possa ir até o diretório onde ele está e executar.

Figura 15. Habilitando dispositivo para instalação de aplicativos de terceiros
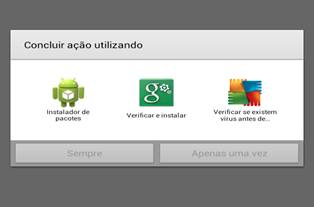
Na tela da Figura 16 você deve selecionar a opção “instalador de pacotes”. Ao final, o sistema vai perguntar se você quer executar a aplicação, você pode aceitar e sua aplicação já vai ser executada direto.

Figura 16. Tela que será exibida quando o arquivo for executado
Links
















