Recursos especiais neste artigo:
Conteúdo sobre agilidade.
A indústria de software sempre cria novos padrões de qualidade que são explorados pelas mais diversas ferramentas, através de métricas, que sugerem que ao serem usadas, um código poderá ser melhorado em qualidade. Contudo, de nada basta um relatório repleto de números se esses não podem ser interpretados pelo desenvolvedor. O mercado também exige prazo de entrega das tarefas a serem implementadas. É sempre um desafio definir essa estimativa de prazo, mas existe outro tipo de métrica que pode ser utilizada, a chamada análise de pontos de função (APF). Neste artigo o fundamento de algumas métricas de qualidade é abordado de forma prática e direta, para que o desenvolvedor não tenha dúvidas de sua valia e funcionalidade e todo um passo a passo para se calcular prazo usando APF é mostrado.
Em que situação o tema é útil
Quando se deseja aplicar uma análise de qualidade no código,
para direcionar medidas de correção e melhorias e mensurar o tempo de
desenvolvimento de uma solução ou funcionalidade.
Todo desenvolvedor possui uma noção do quanto um código escrito por ele está bem escrito ou não. Contudo, em um projeto grande, onde muitas mãos são utilizadas, isso foge ao controle.
Para auxiliar nesse problema vários softwares de análise de código foram construídos, todos mostram diversas métricas. Mas muitas não são compreendidas. Dentre elas a que é menos entendida é a complexidade ciclomática.
Complexidade Ciclomática: conheça para evitar
Essencialmente, com complexidade ciclomática números altos são ruins e números baixos são bons. Essa métrica é utilizada para medir quão difícil será testar, manter ou ajustar um determinado código, bem como indicar que esse código pode produzir erros. De uma maneira simples o valor dessa métrica é obtido ao contar o número de decisões feitas em uma parte do código.
Realizando uma medição
A ferramenta Pascal Analyzer (veja seção Links) oferece uma métrica similar à complexidade ciclomática. Depois de instalada, através de um relatório de complexidade é possível visualizar a quantidade de pontos de decisão de um código. Assim, foi criado um projeto do tipo console para demonstrar a evolução da complexidade. Automaticamente foi adicionado a esse projeto um bloco try/except que deve ser excluído, permanecendo apenas o begin/end, vazios.
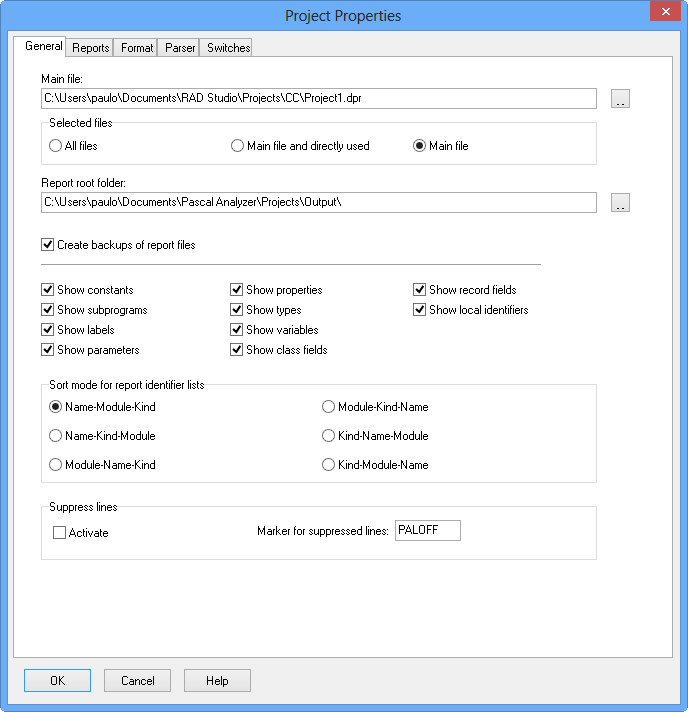
Ao abrir o Pascal Analyzer é necessário criar um novo projeto. Isso é feito ao acessar o menu File>New Project, que exibe a janela da Figura 1.
Figura 1. Novo projeto
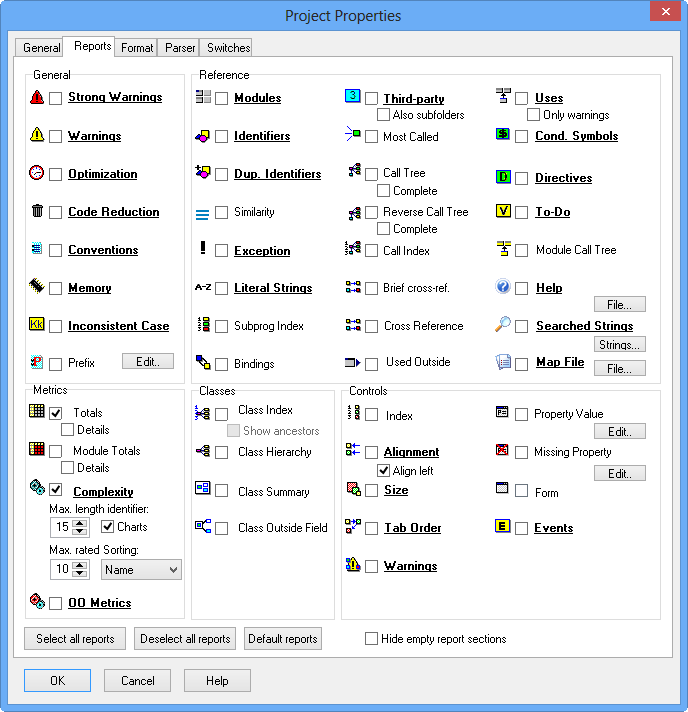
No campo Main file informamos o arquivo .dpr do nosso projeto. Além disso delimitamos o campo de pesquisa da ferramenta selecionando a opção Main file. Isso determina que apenas o projeto principal será analisado e não o restante de código relacionado (por exemplo, as units do próprio Delphi). O Pascal Anlyzer disponibiliza uma série de relatórios, mas o foco é a medição dos pontos de decisão. Na guia Reports da janela do projeto é possível configurar o que analisar. No caso, ficará habilitado somente a opção de totalização, que exibe um resumo geral, e complexidade (Figura 2).
Figura 2. Opções de relatórios
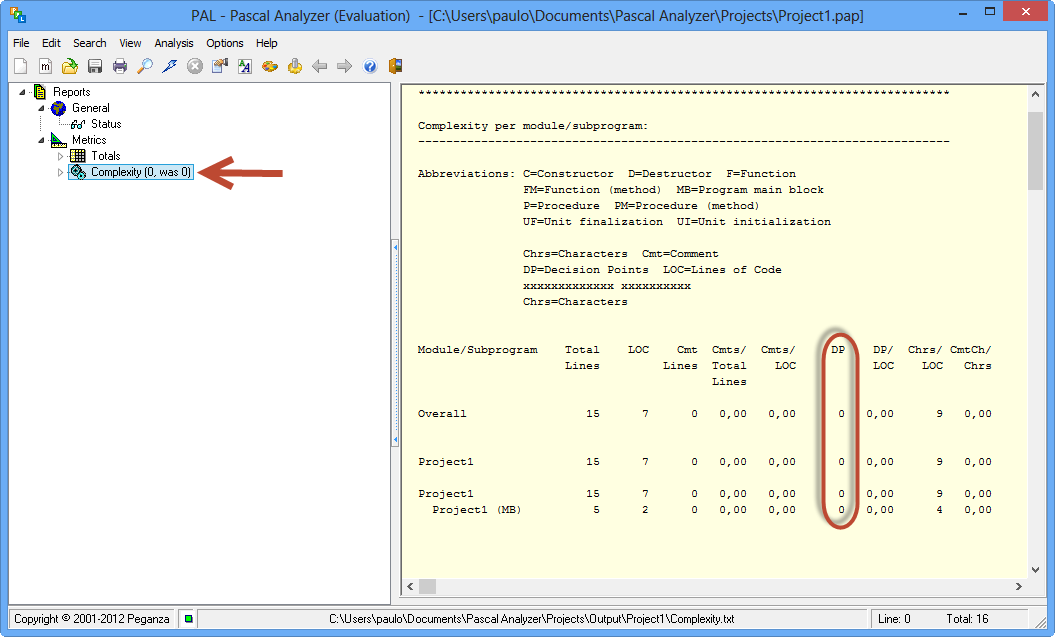
Com tudo isso configurado e confirmado, basta clicar no menu Analysis>Run. O relatório da Figura 3 é exibido.
Figura 3. Resultado da primeira análise
Nele foi destacado o resultado a análise. Em um primeiro momento, nada foi identificado, não temos complexidade alguma. Contudo, sem fechar o Pascal Analyzer, modificamos o código do projeto para que fique como a seguir e salvamos o projeto:
...