Utilizando TLight – FireMonkey
Neste artigo aprenderemos a usar os componentes "TLight" e "TCube" do Firemonkey.
Hoje iremos realizar um efeito de iluminação com o componente TLight da biblioteca "FireMonkey", que suporta a criação de aplicativos facilmente e intuitivamente como temos visto no Delphi por anos. O FMX também é ideal para rápido desenvolvimento de software, com elementos tridimensionais. Apenas inserindo um objeto geométrico "TCube", alterando suas propriedades com o cursor do mouse, somos capazes de gerar bons efeitos facilmente.
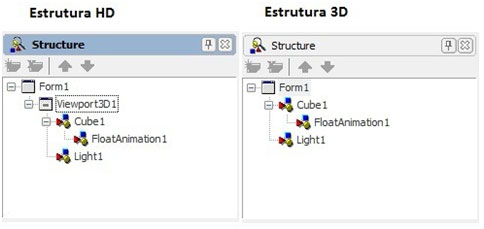
Quando nos referimos a algum objeto em 3D, logo associamos a altura, largura e comprimento como parte do mesmo. O FMX possui dois tipos de projetos: o "FireMonkey 3D Application" e também o "FireMonkey HD Application"; os dois tipos de projetos dão-nos a possibilidade de trabalhar em 3D, sendo que os Forms do "FireMonkey 3D Application" já vem apto para cenas tridimensionais, e nos projetos "FireMonkey HD Application" é necessário adicionar um componente chamado "TViewport3D". Vou mostrar a estrutura dos dois tipos de projetos 3D e HD mais vamos criar um novo HD e inclua os seguintes componentes um TViewport3D e dentro dele um TCube um TLight e um TFloatAnimation dentro do TCube conforme estrutura abaixo:

Figura 1. Estrutura dos projetos
Alterando propriedades dos componentes:
Propriedades Cube1
- Material.Emissive = cor desejada
- Material.Texture.Bitmap.edit = pode-se incluir uma imagem
- As dimensões, rotação, angulo etc... pode-se fazer com mouse, clicando e movimentando os pinos azuis do componente.
Propriedades Light1
- LightType = ItDirectional tem mais dois outros tipos ItSpot e ItPoint
Propriedades FloatAnimation1
- Duration = 4
- Enabled = True
- Loop = True
- PropertyName = RotationAngle.Y com varias outras opções vale a pena testar.
- StarValue = 0
- StopValue = 360
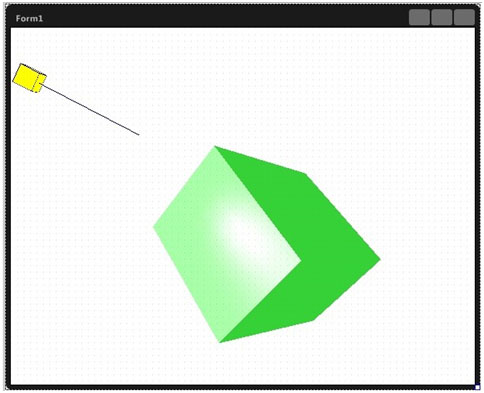
Depois de realizado o processo, teremos um resultado como este:

Figura 2. Posição dos Componentes
Agora, vamos fazer uma suposição, incluiremos um botão no Form e habilitaremos essa animação somente quando a opção for selecionada através do botão. Em um projeto HD você teria sucesso. Porém em um projeto 3D, não é possível a inclusão um botão diretamente no Form 3D. Segue detalhes na observação abaixo.
Observação Importante: em um aplicativo 3D é impossível usar diretamente componentes como botões, combobox, grid, etc... No entanto, há uma maneira muito simples para lidar com isso. Para isso teremos uma ligação entre as cenas 3D e 2D. O FireMonkey nos fornece o componente "TLayer3D", que foi projetado apenas para isso.
Para não estender muito o artigo, segue no código fonte projeto HD e 3D, facilitando o entendimento de como usar o componente TLayer3D.
Espero que tenham gostado, e que os códigos e dicas tenham facilitado o trabalho e estudo de vocês.
Muito obrigado. Fico por aqui, e espero por vocês na próxima! Grande abraço.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
