Utilizando TImage3D e TText3D - FireMonkey
Veja neste artigo como utilizar os componentes TImage3D e TText3D em aplicações no Firemonkey, framework de desenvolvimento de aplicações HD do Delphi XE2.
Neste artigo aprenderemos a usar os componentes “TImage3D” e “TText3D” do Firemonkey.
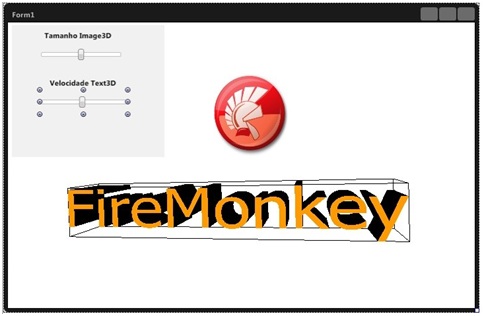
Hoje vamos realizar efeitos de animação com os componentes TImage3D e TText3D da biblioteca “FireMonkey”, onde viabiliza aos desenvolvedores a rápida construção de aplicações em HD e 3D, com desempenho nativo, animações, efeitos de imagem, conectividade à banco de dados de primeira linha. Hoje, os desenvolvedores FireMonkey podem desenvolver aplicações com facilidade, compilando-as de modo nativo nas plataformas Windows 32/64 e iOS, e num futuro breve, para Linux e Android, o FireMonkey está apenas a versão 1.0, com muitas correções e atualizações por vir. Vamos ao nosso projeto: crie uma aplicação FireMonkey 3D Application, e prossiga incluindo os seguintes componentes: um TImage3D, um TText3D, um TLayer3D dentro do Layer3D inclua dois TTrackBar e dois TLabel conforme imagem abaixo :

Figura 1: Layout do Projeto
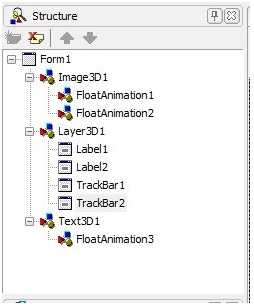
Ainda precisamos adicionar componentes não visuais em nosso projeto, estes são componentes necessários para o desenvolvimento da animação, dentro do componente Image3D1 inclua 2 TFloatAnimation, como resultado teremos duas animações na imagem, além destas inclua também mais um TFloatAnimation dentro do componente Text3D1 conforme a estrutura do projeto, observada na imagem abaixo:

Figura 2: Estrutura do Projeto
Lembrando que em um aplicativo 3D, é impossível usar diretamente componentes como botões TLabel, TTrackBar, combobox, grid, etc... No entanto, há uma maneira muito simples para lidar com isso, o próprio FireMonkey nos fornece o componente "TLayer3D".
Alterando propriedades dos componentes:
Propriedades Image3D1
- Bitmap.edit = escolha uma imagem
Propriedades FloatAnimation1
- Duration = 5
- Enable = True
- Interpolation = itLinear
- Loop = True
- PropertyName = RotationAngle.X
- StartValue = 0
- StopValue = 360
Propriedades FloatAnimation2
- Duration = 5
- Enable = True
- Interpolation = itQuintic
- Loop = True
- PropertyName = Position.X
- StartValue = 0
- StopValue = 66
Propriedades Text3D1
- Text = Firemonkey
- Font.Size = 2
- Material.Emissive = escolha uma cor
- as dimensões de altura , largura e profundidade fica a sua escolha alterando no próprio componente
Propriedades TFloatAnimation3
- Duration = 11
- Enable = True
- Interpolation = itLinear
- Loop = True
- PropertyName = RotationAngle.Y
- StartValue = 0
- StopValue = 360
Propriedades Layer3D1
- Projection = pjScreen
Propriedades TrackBar1
- Max = 10
- Min = -10
Propriedades TrackBar2
- Max = 22
- Min = 1
Após realizadas as alterações, vamos aos códigos nos eventos OnChange, dos componentes Trackbar, para termos noção através de um exemplo de controle dos componentes durante as animações.
Listagem 1: Alterando o evento OnChange do componente TrackBar1
procedure TForm1.TrackBar1Change(Sender: TObject);
begin
Image3D1.Position.Z := 0 - TrackBar1.Value; //altera o tamanho Image3D1
end;
Listagem 2: Alterando o evento OnChange do componente TrackBar2
procedure TForm1.TrackBar2Change(Sender: TObject);
begin
FloatAnimation3.Stop;
FloatAnimation3.Duration := 22 - TrackBar2.Value; //alterando a velocidade Text3D1
FloatAnimation3.Start;
end;
Este exemplo poderia ser realizado em projeto FireMonkey HD, da mesma maneira apresentado, seria necessário apenas incluir o componente TViewPort3D no projeto HD. Altere as propriedades dos componentes TFloatAnimation aqui configurados para ver as reações diversas da animação, tendo assim maiores opções para estudos e resultados. Espero que tenham gostado, segue o códigos fonte para facilitar o trabalho e pesquisa de vocês.
Muito obrigado. Fico por aqui, e espero por vocês na próxima! Grande abraço.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
