Trabalhando com DataList em ASP.NET
Veja neste artigo um pouco sobre um componente nativo do Microsoft Visual Studio, o qual representa boa alternativa ao GridView pela facilidade de uso e grande flexibilidade, tornando assim a curva de aprendizado baixa.
Olá developers!
Certa vez tive a necessidade de exibir dados com um layout não convencional, fora dos padrões de um GridView por exemplo, onde a exibição se dá linearmente. Pesquisei nos controles nativos do asp.net e me deparei com o DataList. Caí em campo para verificar se o mesmo atendia a todas as minhas necessidades. Foi batata!
De cara, observei que o mesmo trabalhava com templates (modelos), comportamento o qual o habilita a adicionar a mais variada gama de componentes. Exatamente o que eu estava procurando.
Vamos a um pequeno exemplo para ver do que estou falando.
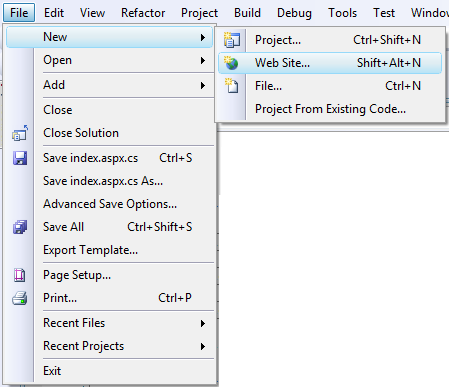
Primeiramente, crie um novo Web Site de nome DataListWebSite em File > New > Web Site, como mostra a figura 1.

Figura 1: Criando um novo web site
Neste exemplo estou utilizando o .NET Framefork 3.5, mas acredito que num outro framework funcionará da mesma forma ou similar.
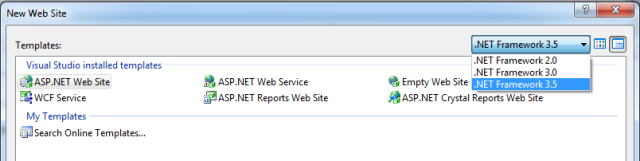
Para direcionar o framework no qual sua aplicação trabalhará, basta no mesmo momento da criação do Web Site ou projeto, informar o mesmo. Conforme é mostrado na figura 2.

Figura 2: Selecionando o framework da aplicação
Um breve parêntese
Lembrando que o framework da aplicação também pode ser modificado posteriormente, porém, eu desaconselho essa prática, pois o framework é o coração da aplicação e tudo que for desenvolvido em cima dele, seja em qual linguagem for, estará focado neste framework previamente escolhido, sendo assim, um dos problemas que poderá ocorrer ao modificá-lo posteriormente é que determinada funcionalidade não possa mais ser utilizada pelo fato de ela ainda não existir no framework escolhido, caso seja selecionado um framework anterior, ou da mesma forma, também não funcionar, caso tenha-se escolhido um framework posterior onde a funcionalidade possa ter sido descontinuada.
Para simplificar e atingir nosso objetivo, vamos direto ao ponto e descartemos layouts aprimorados, regados a CSS (Cascade Style Sheet) e afins.
Com o projeto já criado e com o form “Default.aspx” (gerado automaticamente pelo Visual Studio) selecionado e setado no modo Design (figura 3), vá em sua Toolbox, localize a aba “Data”, selecione e arraste para o seu form Default.aspx o componente “DataList”. Seu projeto deverá ter aspecto parecido ao da figura 4.
Figura 3: Modo design
Figura 4: Datalist adicionado ao form
Bom, o datalist já foi adicionado ao projeto, porém, nada é feito com ele ainda. Vamos dar algum movimento à nossa aplicação.
Para dar prosseguimento à nossa aplicação, será necessário obter o banco de dados de exemplo “AdventureWorks”, o qual até a data de publicação deste artigo podia ser baixado do através do link: http://msftdbprodsamples.codeplex.com/downloads/get/106391.
Após baixar e instalar o banco de dados, criei uma classe chamada produto que está contida na mesma camada da aplicação, onde a qual possui um único método, obter_produtos, este que não possui parâmetros e seu tipo de retorno é um DataTable (objeto contido no namespace – System.Data). O método se conecta a um banco de dados local e traz apenas os cinco primeiros registros contidos na tabela “product”, a criação desta classe será ilustrada mais adiante.
Agora precisamos adicionar ao template do datalist um componente capaz de receber dados do tipo string, que é o tipo da coluna descritiva do produto, a qual ainda vamos consultar. Observe exemplo nas figuras 5 e 6.
Figura 5: Abrindo o template do nosso datalist para edição via smart tag
Figura 6: Componente label adicionado ao template do datalist
Implementação da classe produto
Em matéria de componentes, já temos o que precisamos, agora é a hora de partirmos para a parte lógica da aplicação, onde criaremos uma pequena classe, com apenas um método.
Para isso, acesse a janela do Solution Explorer (Ctrl+w+s) e clique com o botão direito do mouse em cima do seu projeto, que se foi seguido à risca deverá estar com o nome DataListWebSite e selecione a opção Add New Item no menu suspenso que se abrir. Veja como na figura 7.
Figura 7: Adicionando novo item ao projeto
Em seguida, outra janela se abrirá, trata-se de uma facilidade da IDE que lista os templates padrão para que seja escolhido um desejado, que no nosso caso trata-se de uma classe, portanto, localize o template Class, selecione-o e o renomeie para produto.cs, conforme mostra a figura 8.
Figura 8: Selecionando template Class e renomeando o arquivo
Caso não esteja selecionada a linguagem Visual C# no campo Language, selecione-a.
Será emitida uma mensagem de alerta, informando que um arquivo especial do tipo (classe) está sendo criado em um projeto Website e que em geral estes arquivos são colocados na pasta App_Code. Pode confirmar dizendo que sim. Em geral, a confirmação ou negação desta ação não influi no funcionamento padrão da aplicação. Observe a figura 9.
Figura 9: Confirmando a criação da pasta App_Code
Codificação da classe produto
Após a confirmação da criação da classe, a própria IDE posiciona o desenvolvedor dentro do arquivo e gera os namespaces padrão, a declaração da classe e já contendo um método construtor público com o próprio nome da classe. Agora criaremos nosso método de nome obter_produtos, o qual deverá conter as seguintes linhas de código. Verifique a Listagem 1.
Listagem 1: Codificando a classe produto
public DataTable obter_produtos()
{
DataTable tbl = new DataTable();
SqlConnection con = new SqlConnection("server=cronos;database=AdventureWorksLT2008;Trusted_Connection=true;");
SqlCommand cmd = new SqlCommand("select top 5 from SalesLT.Product", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(tbl);
return tbl;
}Selecionando arquivo para consumir a classe produto
Da mesma forma como anteriormente, será necessário acessar um arquivo listado no Solution Explorer, para que possamos codificá-lo. Pressione simultaneamente as teclas (Ctrl+w+s) e clique duas vezes sobre o arquivo Default.aspx.cs.
Figura 10: Selecionando o arquivo Default.aspx.cs através do Solution Explorer
Após selecionar o arquivo que conterá nosso source code, todo seu conteúdo é mostrado, perceba que o mesmo contém apenas as diretivas das bibliotecas padrão do asp.net, a definição da partial class e o método Page_Load, que é invocado sempre que ocorre um post na página. Este será justamente o método utilizado para aplicar o nosso exemplo.
Figura 11: Exibição do arquivo Default.aspx.cs e seu source code padrão
Agora é o momento de consumir a classe recém-criada.
Dentro do evento Page_Load insira os códigos da mesma forma como listado na Listagem 2.
Listagem 2: Consumindo o método obter_produtos da classe produto
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventARgs e)
{
if(!IsPostBack)
{
produto objProd = new produto();
DataList1.DataSource = objProd.obter_produtos();
DataList1.DataBind();
}
}
}Explicando a codificação no evento Page_load
A linha if (!IsPostBack) verifica se a página está executando o primeiro post, ou seja, se é o primeiro retorno de requisição feita ao servidor, pois o ato de carregar uma página, significa dizer que a aplicação fez determinada solicitação ao servidor e retornou com o resultado, fazendo com que a página seja carregada. Um postback, é um novo post, ou seja, não se trata mais do primeiro post. Automaticamente fazendo com que o DataList somente seja carregado uma única vez. Isso é muito para não sobrecarregar o servidor com requisições desnecessárias.
A linha produto objProd = new produto(); instancia em memória a classe produto, a qual contém o método que queremos consumir.
A linha DataList1.DataSource = objProd.obter_produtos(); invoca o método obter_produtos contido na instância da classe produtos do objeto objProd. e seta o DataList1 a esta fonte de dados, que no caso específico trata-se de um DataTable.
E por fim a linha DataList1.DataBind(); faz com que os dados sejam populados no DataList.
Execução da aplicação
Ao executar a aplicação o resultado deverá ser parecido com o da figura 14.
Figura 12: Execução da aplicação
Conclusão
Esse é o resultado final da execução da aplicação, que à primeira vista pode parecer comum, porém é extremamente poderoso, pois pode-se adicionar outros componentes concomitantemente, como LinkButtons, DropDownLists, HyperLinks, Images, e etc. Lembrando também que é possível criar o layout que desejar, pois os objetos adicionados podem estar dentro de uma Table ou Div, por exemplo, a criatividade é o limite. Vale ressaltar que para atribuir uma imagem oriunda de um banco de dados a um objeto Image, é necessário utilizar manipuladores (arquivos .ASHX), mas isso é assunto para outro artigo.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
