Rumo ao Desenvolvimento Mobile - Iniciação com Windows Phone
Veja neste artigo como desenvolver sua primeira aplicação para Windows Phone, uma aplicação simples que mostra algumas funcionalidades da ferramenta de desenvolvimento para Windows Phone.
A partir de agora vamos iniciar a parte prática do desenvolvimento mobile para Windows Phone, porém temos que preparar o ambiente para o desenvolvimento do nosso primeiro exemplo, que é o “Hello World” ou “Olá Mundo”, no nosso tupiniquim. Lembrando que todo o ambiente de desenvolvimento é gratuito e basta baixa no endereço www.create.msdn.com http://www.create.msdn.com, então escolha a opção à esquerda, “Download Free tools”, na página que se abrir escolha a primeira opção que é “download the SDK”, nessa página encontrarão links com tutoriais e artigos em inglês, e por fim a página onde você poderá baixar o arquivo wm_web3.exe que fará a instalação do SDK on-line. Podem também acessar o link http://download.microsoft.com/download/6/E/7/6E795194-EE2D- 4636-AEBD-D1C42D2E06E1/vm_web2.exe e baixa o arquivo diretamente.
Depois de baixado o arquivo, execute-o para fazer a instalação do Visual Studio Express, para quem esta iniciando o aprendizado é melhor fazer a instalação padrão clicando em next até finalizar, os usuários mais avançados podem fazer as alterações que forem pertinentes. O Visual Studio Express traz um ambiente de desenvolvimento completo utilizando o Silverlight para Windows Phone, Windows Phone IDE, O Windows Phone Emulator, onde serão simulados os testes do aplicativo e o Expression Bend 4, que é um aplicativo de interface gráfica para auxiliar na criação de botões, ícones etc... e o Microsoft XNA, aplicativo para criação de jogos.
Nessa primeira aplicação de exemplo vou dar uma breve explicação das telas e interfaces que vamos utilizar, para aqueles que estão vendo o SDK pela primeira vez irem se familiarizando com o ambiente, nos próximos posts, serei mais direto. É bom lembrar que para todos que desejam aprender uma nova ferramenta ou nova tecnologia é importante que invistam um tempo para a prática e para fazer exercícios, é necessário fazer, alterar e observar os resultados para melhor fixação.
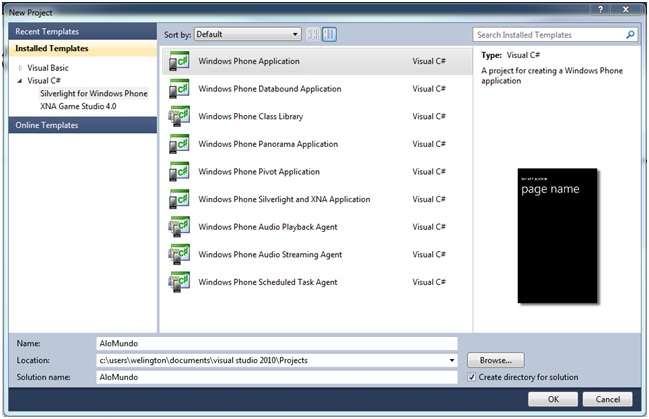
Então vamos lá! Para criar nossa primeira aplicação execute o Visual Studio VS que foi instalado, o VS vai apresentar uma tela de boas vindas, onde vai disponibilizar à esquerda opção para criação de um novo projeto (New Project...), a abertura de um projeto (Open Project) e quando existir, vai mostrar também os projetos mais recentes. Dê um click na opção New Project, será apresentada uma interface (Figura 1.) que mostra à esquerda as opções: Recent Templates (modelos recentes), onde estarão os templates recentemente utilizados, Installed Templates (Modelos Instalados), onde estão os templates instalados junto com VS que são o Visual Basic e o Visual C#, todos com opção de criação com o Silverlight ou XNA e por último a opção Online Templates (Modelos Online) onde serão apresentados templates disponíveis na internet.
Vamos trabalhar com o Visual C# e opção Silverlight, então selecionem esta opção observando o painel ao centro onde será apresentados alguns modelos para criação das aplicações, no nosso caso escolham a primeira opção, Windows Phone Application. Do lado direito da tela será apresentado uma breve descrição do modelo selecionado.
Na parte inferior da tela existem três campos a serem preenchidos, Name, que é o nome da aplicação e como não poderia deixar de ser vamos nomear a aplicação de AloMundo, Location, localização, onde serão gravados os arquivos podendo este local ser selecionado através do botão Browse, por fim temos o campo Solution Name, nome da solução que é preenchido automaticamente quando preenchemos o Name. Existe também uma opção que vem marcada que é Create directory for solution, opção para criação de uma pasta para gravar os arquivos do projeto que vai ficar dentro da pasta escolhida em Location.

Figura 1. Templates para a criação do projeto.
Agora clique em OK , será apresentada uma interface par escolha da versão do Windows Phone a qual desejamos desenvolver a aplicação, escolha por favor a opção Windows Phone OS 7.1 e clique em OK novamente, e aguarde até que seja apresentado a IDE Figura 2.
Figura 2. IDE com o template do Windows Phone, o código XAML e as propriedades.
A aplicação está pronta, foi gerada uma interface básica com o nome da aplicação, título, uma área para que possamos acrescentar outras funcionalidades logo abaixo do título, o código da aplicação em XAML e a janela de propriedades do lado direito. O lado direito possui pequenas abas que são Toolbox, onde estão os controle que poderão ser inseridos nas aplicações como, campos, botões, textos, etc..., o Data sources onde são colocados fontes de dados usados nas aplicações, por exemplo para uma agenda e temos o Document OutLine onde será apresentado a estrutura da tela do simulador. Esta aplicação já pode inclusive ser executada caso queira fazer um teste.
Vamos agora alterar a descrição da nossa aplicação de introdução, selecione o texto “MY APPLICATION”, que está no template, observe do lado direito, em propriedades que são apresentadas as propriedades do objeto que foi selecionado, que é um TextBlock, usando a barra de rolagem dessa janela encontrem a propriedade Text, onde está descrito o texto do objeto que é “MY APPLICATION”, altere esta descrição para Primeira Aplicação. Poderão observar que a descrição foi alterada no template. Agora selecionem o texto “page name” no template, dê um click com o botão direito do mouse no texto “page name”, será apresentado um menu onde deverão escolher a segunda opção “View XAML”, feito isso será selecionado no painel central uma tag com o nome TextBlock e na mesma linha algumas propriedades do TextBlock, então logo à frente na propriedade text estará a descrição “page name”, onde mudaremos para “Olá Mundo”, conforme o exemplo anterior, o template estará com a nova descrição do TextBlock. Esta é outra forma que temos para alterar os textos de alguns objetos e no resta agora apenas executar este exemplo.
Para isso, na barra de ferramentas abaixo do menu, no primeiro combo, deve ser selecionada a opção Windows Phone Emulator, depois disso é só clicar no ícone com uma “setinha” verde do lado direito do combo, aguarda alguns minutos, são poucos não se desesperem e pronto a aplicação já está rodando.
Bem, foi uma aplicação bem básica e simples, mas a intenção é mesmo para familiarização com o VS para Windows Phone.
Até o próximo artigo, onde vamos criar outras aplicações e e apresentar mais funcionalidades da VS para vocês
Artigos relacionados
-
Artigo
-
Artigo
-
Vídeo
-
Artigo
-
DevCast
