Material Design: Como aprimorar a qualidade de interface em Android
Neste artigo discutiremos o Material Design, conjunto de definições disponibilizadas pela Google para aprimorar a qualidade das interfaces com usuário de aplicações Android.
Apesar da maior fatia do mercado ser ocupada pelo Android, uma crítica recorrente diz respeito à qualidade dos aplicativos disponíveis na Google Play (loja oficial de aplicativos para Android), principalmente em relação à camada visual desses aplicativos. Em parte, isso se deve à facilidade que a empresa oferece para os desenvolvedores disponibilizarem seus aplicativos na loja. Mas, por outro lado, isso também contribui para que o visual de suas aplicações seja muito simples se comparados ao iOS, da Apple. Muitos desenvolvedores tentaram seguir os padrões da Apple no Android por conta do visual e acabaram por complicar ainda mais a vida dos usuários.
Conhecido pela competência em criar softwares, o Google resolveu dar uma atenção maior ao design de seus próprios aplicativos. Nas palavras do Google, “nós nos desafiamos a criar uma linguagem visual para os nossos usuários que sintetiza os princípios clássicos de um bom design com a inovação e a possibilidade de tecnologia e ciência”.
Assim a empresa refez o design de várias de suas aplicações e, além disso, disponibilizou para a comunidade as técnicas utilizadas nesse redesenho, que incluiu também um framework para Android, juntamente com o lançamento da Versão 5.0, Lollipop.
O trabalho, apesar de simples, é pautado por estudos e tem um grande impacto na forma de elaboração de componentes, aplicando-se sombras, luzes, cores chapadas e brilhantes, formas e animações para noções de profundidade, perspectiva e foco. Em comparação com o mundo real, essas técnicas reproduzem no mundo virtual “coisas” que o nosso cérebro já está acostumado a perceber no mundo físico, que é naturalmente um mundo 3d.
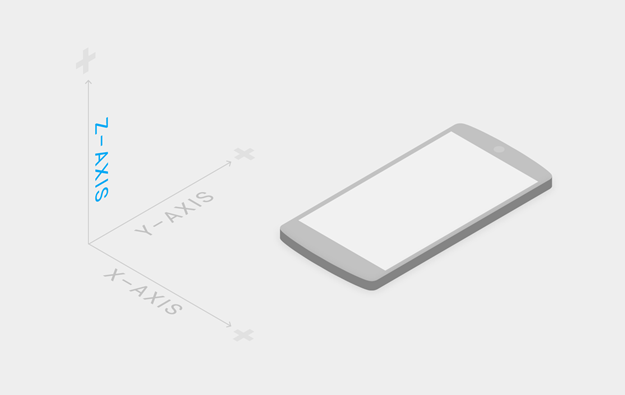
Portanto, o trabalho desenvolvido é desenhado sobre os eixos X, Y e Z (largura, altura e profundidade). É imprescindível o uso do eixo Z, pois o mesmo traz o mundo 3D para o ambiente virtual (vide Figura 1).

Figura 1. Eixos para referência.
Como o material design mesmo cita, o termo material indica a metáfora utilizada. É muito fácil para as pessoas identificarem por exemplo, papéis em uma mesa, o que está por cima, por baixo, próximo, longe, maior, menor, etc. Esse foi o conceito que o Google utilizou em suas aplicações. Baseado em coisas, ou seja, materiais, o material design vai além do aspecto beleza. Ele trabalha também o aspecto de percepção visual como profundidade, sombras e luzes, utilizando a composição de cores, fontes, perspectivas e animações.
O fundamento é combinar coisas simples do dia a dia, por exemplo, uma figura geométrica e aplicar sobre esse objeto diversos elementos que dão uma finalização bonita e funcional.
Vale ressaltar que com base no documento de referência, é possível aplicar as técnicas ensinadas para aplicações independentemente da plataforma, Mobile ou Web Apps, como a própria Google utiliza em seus aplicativos como o Gmail.
O guia desenvolvido é baseado nos seguintes princípios:
1. Material é a metáfora: o material é inspirado em estudo de papeis e tinta;
2. Superfícies intuitivas: esta característica permite que desenvolvedores utilizem bordas para fornecer direcionamentos sobre como interagir com os objetos disponibilizados na interface;
3. Dimensionalidade e iteração: desenvolvedores podem fazer uso de recursos de iluminação, superfície e movimentação para indicar para os usuários como eles podem interagir com os objetos;
4. Design adaptável: um sistema de design subjacente organiza interações e espaço, permitindo que cada dispositivo reflita uma visão diferente do mesmo sistema. Isto é feito baseado nas restrições específicas de cada dispositivo;
5. Conteúdo é forte, gráfico e intencional: isto permite lidar com questões associadas a hierarquia, significado e foco dos componentes visuais;
6. Cor, superfície, e iconografia enfatizam ações: através desta característica, diferentes funcionalidades podem ser facilmente identificadas através de cores, formatos e posição na tela;
7. Usuários iniciam a mudança: mudanças na interface são iniciadas e refletem de forma apropriada ações dos usuários
8. Animação é coreografada em um palco compartilhado: o objetivo aqui é não prejudicar a experiência do usuário, garantindo que toda ação se passe em um mesmo ambiente;
9. Movimento dá significado: com essa característica, busca-se concentrar a atenção do usuário e manter a continuidade de suas ações.
Utilizando o material design no Android Studio
Vamos criar alguns elementos do Material Design para ver o resultado prático da implementação do framework no Android.
Iremos criar um aplicativo no Android Studio com a versão alvo do Lollipop e uma activity em branco. Deixaremos os nomes das activities com os nomes sugeridos pelo Android Studio para facilitar a compreensão.
De forma semelhante ao tema Holo, que antecedeu o Material e foi utilizado nas versões do Android 3.0 até 4.4, existem três variações possíveis para a utilização do Material (ver"
[...] continue lendo...Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
