Lista de Fontes padrão no CSS
As fontes padrão do CSS podem ser usadas para mudar a aparência dos textos sem a necessidade instalar essas fontes ou importá-las de um link externo. Nesse artigo vamos conhecer as fontes e como usá-las no CSS.
No CSS podemos utilizar fontes para mudar a aparência dos textos da nossa página web. Entre as fontes, temos as fontes padrão e as fontes externas.
Neste artigo você vai conferir a lista das fontes padrão no CSS. Essas fontes não precisam ser baixadas para serem usadas nos textos de uma página web.
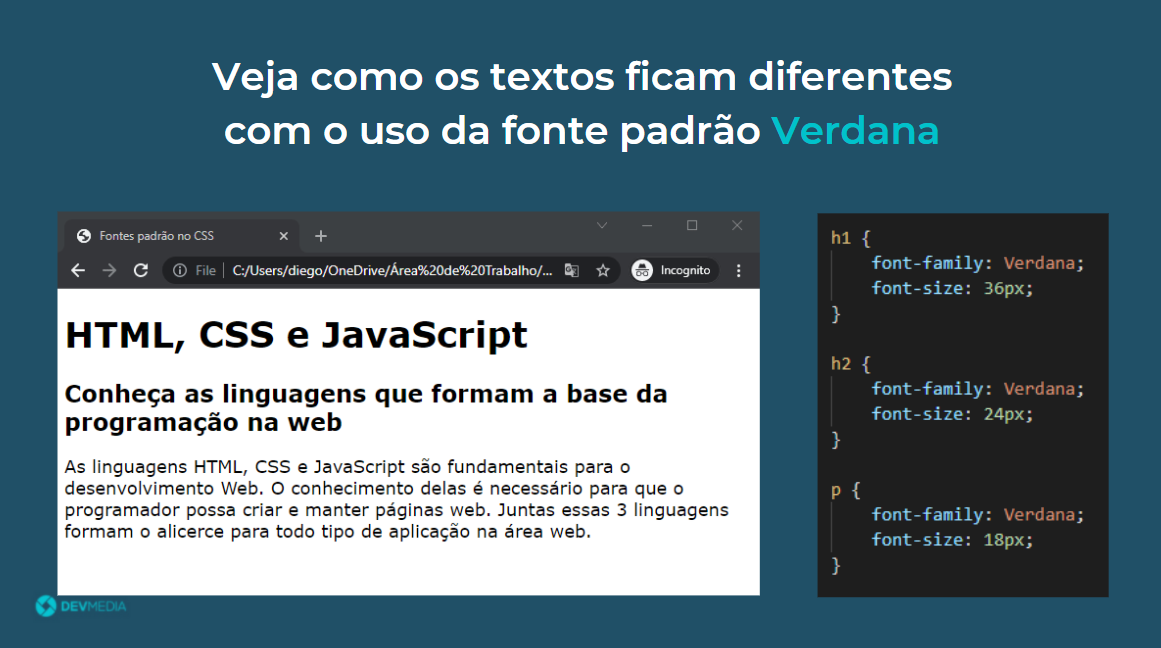
Para estilizar um elemento de texto com essas fontes basta utilizar a propriedade font-family com o nome da fonte que se deseja usar. Veja nos Códigos 1 e 2 os exemplos com as fontes arial e verdana, respectivamente.
p {
font-family: Arial;
}
p {
font-family: Verdana;
}
No flow a seguir vemos as fontes padrão do CSS:




Abaixo vemos a lista das fontes padrão do CSS:
- Arial
- Verdana
- Helvetica
- Trebuchet MS
- Georgia
- Courier New
- Comic Sans MS
- Brush Script MT
- Impact
- Lucida Sans
- Constantia
Com as fontes padrão você já pode estilizar os elementos de textos para melhorar a aparência das suas páginas. Essas fontes são simples de usar, pois basta definir o nome da fonte na propriedade font-family e o texto já terá uma aparência diferente.
Confira também
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
