Introdução prática ao CSS
Esse artigo é uma introdução à como o CSS funciona, qual a sintaxe de uma regra e como adicionar uma folha de estilo a um documento HTML.
CSS (Cascading Style Sheets) é uma linguagem de criação de estilos, que quando combinados determinam qual será a aparência de uma página web. Enquanto o HTML cuida da estrutura contida em uma página, é o CSS quem diz ao navegador com o que cada parte da página deve se parecer.
Guia do artigo:
Usamos a linguagem CSS para moldar a aparência dos elementos em uma página web através de regras.
Por exemplo, com CSS podemos modificar os parágrafos p aumentando a sua fonte e peso adicionando negrito, os títulos h1 para que tenham a fonte Roboto Slab, mover uma parte da página para baixo de outra, entre muitos exemplos.
Todas essas características visuais dos elementos são representadas por propriedades, de forma que aprender CSS consiste em três etapas:
- Entender como ele funciona
- Conhecer a sintaxe de uma regra
- Descobrir quais propriedades existem
Este artigo é uma introdução aos dois primeiros tópicos e ao longo da matéria CSS abordamos o terceiro.
Como o CSS funciona?
Cada elemento em uma página reside em uma caixa invisível.
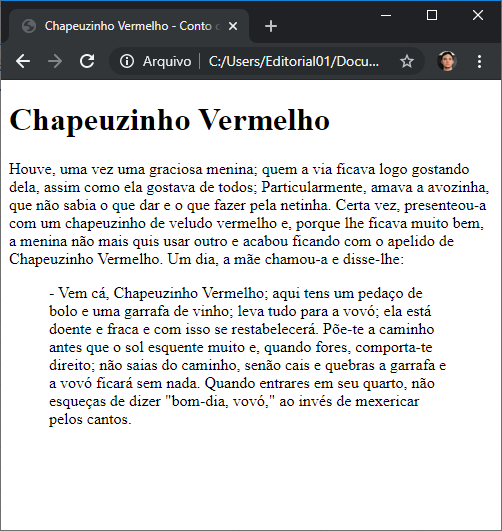
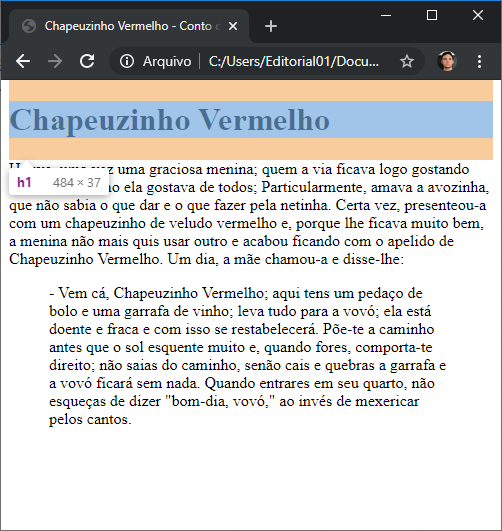
No Slide 1 vemos os elementos fora e dentro de suas respectivas caixas.


o título Chapeuzinho Vermelho aparece dentro da caixa h1
O primeiro parágrafo, abaixo do título, aparece na caixa p
O texto abaixo do parágrafo aparece dentro da caixa blockquote
Slide 1. Elementos fora e dentro da caixa
Box Model
Essa característica dos elementos é chamada Box Model e é uma das chaves para entender como o CSS funciona.
As caixas que envolvem os elementos possuem margem, borda, preenchimento e conteúdo. O CSS nos permite criar regras que determinam como a caixa individual de cada elemento será apresentada.
A página mesmo é uma grande caixa para o CSS, que envolve todo o conteúdo visível na página como vemos na Figura 1.
Para ver a caixa de cada elemento como nos exemplos acima e também as propriedades de cada um podemos usar as ferramentas de desenvolvimento do navegador (DevTools). No Chrome as ferramentas do desenvolvedor podem ser acessadas apertando a tecla F12.
Na Animação 1 abaixo temos uma visão geral do console.
O console é dividido em três grandes seções. A primeira mostra a estrutura da página conforme ela foi processada pelo navegador. A segunda exibe as propriedades de um elemento selecionado na primeira seção. Para selecionar um elemento basta posicionar o mouse sobre ele. A terceira seção apresenta a caixa do elemento e as propriedades dele.
Sintaxe de uma regra
O trabalho do CSS é associar regras aos elementos em uma página.
Uma regra CSS é composta de duas partes:
- Seletor
- Declaração
Seletor é a parte da regra que informa a qual ou quais elementos ela deve ser aplicada.
Declaração é a parte da regra que informa como os elementos referenciados pelo seletor devem ser modificados.
As declarações são compostas por pares de chave e valor separados por dois pontos :.
Por exemplo, na regra apresentada no Código 1 p é o seletor e todo o conteúdo entre chaves é a declaração.
p {
font-family: Arial;
}Essa regra informa para o navegador que todos os elementos p encontrados na página devem ter a fonte Arial.
Uma declaração pode conter diversas propriedades separadas por ponto e vírgula, conforme exemplificado no Código 2. As propriedades informam quais características visuais do elemento desejamos modificar.
h1, h2 {
font-family: Arial;
color: yellow;
}Essa regra informa para o navegador que os elementos h1 e h2 devem ter a fonte Arial e a cor yellow.
Note que a propriedade font-family recebe como valor o nome de uma fonte e que color recebe uma cor. Diferentes propriedades podem ter diferentes conjuntos de valores.
Exemplo prático
Abra o seu editor preferido para criar uma página HTML e aplicar CSS a ela.
No arquivo HTML insira o Código 3.
<!DOCTYPE html>
<html>
<head>
<title>Chapeuzinho Vermelho - Conto dos irmãos Grimm</title>
</head>
<body>
<h1>Chapeuzinho Vermelho</h1>
<p>Houve, uma vez uma graciosa menina;
quem a via ficava logo gostando dela,
assim como ela gostava de todos;
Particularmente, amava a avozinha, que não sabia o que dar e
o que fazer pela netinha.
Certa vez, presenteou-a com um chapeuzinho de
veludo vermelho e, porque lhe ficava muito bem,
a menina não mais quis usar outro e acabou ficando
com o apelido de Chapeuzinho Vermelho.
Um dia, a mãe chamou-a e disse-lhe:</p>
<blockquote>- Vem cá, Chapeuzinho Vermelho;
aqui tens um pedaço de bolo e uma garrafa de vinho;
leva tudo para a vovó; ela está doente e fraca e
com isso se restabelecerá.
Põe-te a caminho antes que o sol esquente muito e,
quando fores, comporta-te direito; não saias do caminho,
senão cais e quebras a garrafa e a vovó ficará sem nada.
Quando entrares em seu quarto, não esqueças de dizer
"bom-dia, vovó," ao invés de mexericar pelos cantos.
</blockquote>
</body>
</html>Assim como aprendemos anteriormente, um arquivo HTML deve ser salvo com a extensão .html. Chamaremos esse arquivo de index.html, seguindo a convenção da linguagem de nomear o arquivo principal de um site dessa forma.
Agora, crie um novo arquivo e insira nele o código CSS do Código 4.
h1 {
font-family: Arial;
color: #333;
}
p {
font-size: 14px;
}
blockquote {
margin: 0;
}Um arquivo CSS deve ser salvo com a extensão .css. Chamaremos esse arquivo de stylesheet.css, seguindo a convenção de nome dessa linguagem.
Neste arquivo criamos três regras.
- A primeira regra, que possui como seletor h1, informa que esse elemento deve possuir fonte Arial e um tom de cinza como cor. Podemos usar tanto nomes de cores quanto números hexadecimais prefixados por cerquilha # como valor para a propriedade color.
- A segunda regra, que possui como seletor p, informa que esse elemento deve ter o tamanho da sua fonte modificado para 14px, que quer dizer 14 pixels. A propriedade fonte-size deve receber um valor numérico em alguma unidade de medida reconhecida pelo CSS. Informar esse valor em pixels é muito comum.
- A terceira regra, que possui como seletor blockquote, modifica a margem desse elemento de forma que ele perca o recuo.
link
Agora, devemos vincular o arquivo stylesheet.css a página index.html. Faremos isso utilizando o elemento link.
Abra o arquivo index.html e insira o seguinte conteúdo dentro do elemento head, abaixo de title.
<link
rel="stylesheet" href="stylesheet.css">
O elemento link no Código 5 possui dois atributos, que são rel e href. Conforme aprendemos no curso de HTML os atributos de um elemento sem tag de fechamento contém informações sobre o seu conteúdo.
A informação contida em rel é stylesheet nomeia a relação entre o recurso que está sendo adicionado no documento atual. Nesse caso informamos que estamos carregando uma folha de estilo para o documento.
O atributo href contém a URL para o recurso que estamos adicionando. Essa URL pode ser absoluta, como em https://www.site.com.br/css/stylesheet.css, ou relativa, que é a forma utilizada no Código 5.
Para ver o resultado desse código basta abrir o arquivo index.html no navegador. A Animação 2 mostra o momento em que o navegador aplica o CSS após a página ser atualizada.
Agora, se abrirmos as ferramentas do desenvolvedor veremos que além das propriedades padrão dadas pelo navegador aos elementos da página também são apresentadas as propriedades que modificamos.
Abaixo vemos esse resultado na Animação 3.
Observe que ao lado de qualquer propriedade que modificamos há um link para o arquivo stylesheet.css, indicando a origem dessas alterações. Se clicarmos sobre esse link seremos direcionados para o arquivo, ainda dentro das ferramentas do desenvolvedor.
Conclusão
Aqui aprendemos como o CSS funciona, a sintaxe de uma regra e como adicionar CSS a um documento HTML. Seguindo a matéria CSS você poderá aprender mais sobre esses assuntos e sobre as diversas propriedades que cada elemento pode ter.
Confira também
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
