Introdução ao Javascript
Veja neste artigo uma breve introdução, de forma simples e prática, à linguagem de scripting Javascript, que tem se consolidado como uma das bases do desenvolvimento web.
Este artigo visa fazer uma introdução de forma simples e não extremamente formal a esta linguagem de scripting que vêm se firmando como uma das bases de toda aplicação web. Você já deve ter ouvido falar neste nome, mas não faz ideia de o que é ou para que sirva, correto? Então este artigo é feito para que você entenda de forma simples como funciona e como fazer seu primeiro script nesta linguagem.
Relacionado: JavaScript Replace
Em primeiro lugar, o termo JavaScript nada tem haver com a linguagem de programação Java, esta é uma grande confusão feita pela comunidade de desenvolvimento web, principalmente por quem nunca trabalhou com a tecnologia, mas vamos pular contextos históricos e discursos sobre como surgiu o nome, vamos ao que importa.
A linguagem JavaScript é uma linguagem do tipo Client Side, ou seja, ela é executada no computador do usuário. Esta é uma das definições mais importantes desta linguagem, pois isto explica muita coisa!
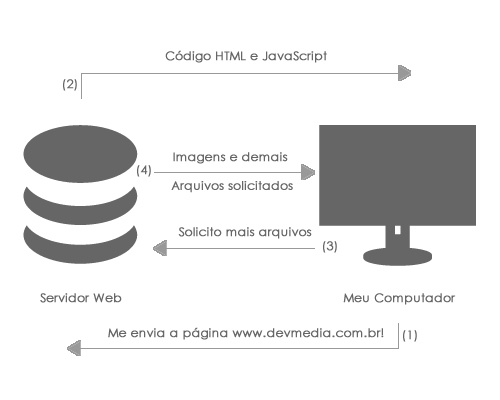
Quando acessamos uma página Web, temos uma sequência de eventos, ou melhor, um fluxo de comunicação entre o nosso computador e o servidor onde está a página, veja a figura 1.

Obviamente o fluxo representado na figura 1 é apenas didático, mas nos dá uma ideia de o que acontece quando digitamos o endereço www.devmedia.com.br, por exemplo. Vamos explicar:
- Você digita o endereço www.devmedia.com.br em seu browser, a partir dai, será comunicado o servidor onde está essa página, solicitando que sejam enviados os arquivos pertinentes;
- O servidor vai interpretar este pedido e vai retornar a página solicitada em formato de texto, contendo o código HTML e JavaScript que esteja incorporado nesta página;
- O seu computador recebe este código, interpreta o mesmo, e se necessário, solicita imagens, mais arquivos e mídias que estejam sendo referenciados dentro o HTML recebido.
Mas qual o motivo de saber isso? Muito simples, o fato de o seu computador receber algum código e interpretar já explica o que é uma linguagem do tipo Client Side, ou em português, lado cliente.
Quando trabalhamos com aplicações Web, temos dois tipos de linguagem de programação, que são: Client Side e Server Side.
O JavaScript é uma linguagem do tipo Client pois quem interpreta e gera os resultados é o computador do usuário e, deste jeito, começam a surgir os problemas. Você já parou para imaginar quantos tipos diferentes de sistemas operacionais, browsers, conexões e hardwares que existem? Sim, isso traz sérios problemas, pois nem todos os browsers interpretam JavaScript da mesma forma, ouso dizer que nem todos os browsers interpretam JavaScript.
Saiba mais: Curso Introdução ao JavaScript
Neste momento já aprendemos o óbvio: a linguagem JavaScript depende do computador do usuário para funcionar corretamente. Ela é interpretada pelo browser, ou navegador, que o nosso usuário estiver usando, entendido? Sim, este conceito é extremamente importante, acredite!
O que JavaScript faz afinal?
JavaScript consegue interagir com, praticamente, todos os elementos de uma página HTML, trabalhar com variáveis, gerar resultados, alterar a aparência de elementos e o melhor, sem a necessidade de ficar recarregando a página. Existem aplicativos inteiros feitos somente usando JavaScript, e ouso dizer que estes aplicativos passarão a ser cada vez mais comuns com o passar do tempo e a evolução desta linguagem.
Não ficou muito claro, não é mesmo? Este conceito vai melhorar conforme formos exercitando, praticando e, principalmente, programando.
Mão na massa!
Você já leu algum artigo a respeito de JavaScript ou alguma outra linguagem de programação? Então deve saber que é quase uma tradição iniciarmos qualquer coisa dando um “Olá Mundo” ou o famoso “Hello World”. Nunca leu e não sabia disso? Pois agora sabe, então já aprendemos mais alguma coisa e, portanto, vamos fazer o nosso próprio “Olá World!”.
Para iniciar, não precisamos instalar nenhum programa específico. Como utilizo Windows, vou usar o Bloco de Notas, mas você pode usar o editor de textos de sua preferência. Existem ferramentas específicas para a codificação de JavaScript, mas o nosso foco é apenas entender como funciona e criar um simples script.
Abra o bloco de notas e insira o seguinte código:
<html>
<head>
<title>Artigo 01 - Olá World!</title>
<script language="javascript" type="text/javascript">
alert("Olá World!");
</script>
</head>
<body>
</body>
</html>
Veja na figura 2 como ficou o código digitado e como salvar em formato HTML usando o bloco de notas.
Perceba que no campo Nome o nosso olaWorld.html está entre aspas e o Tipo (logo abaixo) está marcado Todos os arquivos, isto nos permite salvar um arquivo com extensão diferente de .txt, que é a extensão padrão do bloco de notas.
Após salvar, será criado um arquivo do tipo HTML, que pode ser aberto pelo seu browser padrão, basta dar dois cliques em cima. Veja o resultado do nosso código na figura 3.
Não apareceu esta mensagem? Verifique alguns pontos em seu código:
- JavaScript diferencia letras maiúsculas de letras minúsculas;
- Por via das dúvidas, coloque o ;;
- Cuide a abertura e fechamento da TAG.
Pois bem, vamos às explicações a respeito do código fonte do nosso exemplo.
- Perceba que o nosso código JavaScript está dentro das TAGs <head> </head> de nossa página, isso é importante visto que esse código é executado antes de qualquer coisa ser mostrada na tela, mas no decorrer do curso veremos que isto pode ser diferente;
- Tudo o que está dentro das TAGs <script> </script> é o nosso código JavaScript, em nosso caso somente a instrução alert(“Olá World”);
- Por motivos de compatibilidade de browser, utilize as propriedades language="javascript" e "type", conforme o exemplo;
- O nosso exemplo se limita a chamar a função alert() do JavaScript, esta é uma das mais simples funções que o JavaScript possui e é a responsável por chamar uma janela de alerta na página, útil quando precisamos passar algum recado breve ao nosso usuário;
- Você não entendeu o que significam “TAGs”? Seria bem importante estudar um pouco sobre HTML (sim, o bom e velho HTML) antes de prosseguir com os artigos, esta é uma dica valiosa!
Conclusão
Este artigo não visa transformar ninguém em um programador profissional, mas tem por objetivo dar uma visão global de como JavaScript funciona, bem como demonstrar que pode ser simples construir um exemplo prático sem grandes recursos computacionais.
Daqui para frente você pode ampliar seus estudos, procurando entender os mais variados recursos disponibilizados por esta linguagem.
- Curso completo de Javascript - Em nosso curso de Javascript veremos todos os conceitos dessa linguagem de programação desde os conceitos básicos até os mais avançados.
- DevCast: A jQuery substitui o JavaScript? - Saber usar a jQuery é suficiente, ou ainda preciso conhecer a linguagem JavaScript? Para contribuir com essa discussão, apresentamos nesse DevCast alguns exemplos e argumentos que lhe ajudarão a guiar seus estudos.
- Vue.js Tutorial - Esse artigo explora os principais recursos que o framework Vue.js pode oferecer para um projeto de aplicação web, focado no front-end.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
