Introdução à persistência de dados com Realm
Este artigo apresenta o Realm, um framework objeto-relacional que facilita a tarefa de persistir objetos em aplicações Android.
O uso de bancos de dados relacionais em aplicações Android só é permitido usando o SQLite e a biblioteca fornecida pelo Android SDK desde sua primeira versão. Geralmente, o desenvolvimento da persistência dessa forma não é bem visto por desenvolvedores, principalmente por aqueles oriundos de outras plataformas de desenvolvimento, até mesmo móveis (iOS principalmente).
Nos últimos anos essas dificuldades vêm se provando pela quantidade de frameworks e/ou bibliotecas que são criadas periodicamente para persistir dados relacionais sem precisarmos recorrer ao SQLite e à biblioteca padrão da plataforma. Algumas delas trazem o padrão ORM (Object-Relational Mapping), bastante difundido em plataformas desktop e web, para o mundo móvel. Tudo isso para diminuir o esforço necessário no desenvolvimento da persistência de dados de uma aplicação.
Uma das ferramentas que vêm ganhando espaço entre os desenvolvedores é a Realm, reconhecida pela sua abrangência. É possível, por exemplo, utilizá-la com a linguagem de programação Java e a plataforma Android. Temos também o Realm Objective-C, que pode ser usado para iOS, e o Realm Swift, para a nova plataforma de desenvolvimento iOS da Apple. Por fim, para aplicações híbridas temos o Realm Xamarin.
Falando especificamente sobre a plataforma Android, que é o foco deste artigo, as especificações do framework não trazem restrições negativas, como estar disponível em poucas versões do sistema operacional. É necessário somente o uso da IDE Android Studio a partir da versão 1.5.1 e usar uma versão do Android a partir do API Level 9 (Android 2.3 Gingerbread).
Para um estudo bem completo de qualquer mecanismo de persistência de dados, precisamos criar uma solução que contemple o famoso CRUD (Create, Read, Update e Delete). Neste artigo, será criada uma aplicação para gerenciamento de tarefas, chamada de TasksRealm.
A aplicação
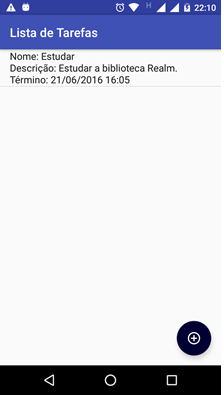
Na tela inicial da aplicação teremos uma listagem das tarefas salvas, como mostra a Figura 1.

Figura 1. Tela inicial da aplicação
Cada item da listagem de tarefas escuta o evento de clique longo, questionando ao usuário qual ação deseja realizar com a tarefa selecionada. As opções apresentadas serão a “REMOVER” e a “EDITAR”, como mostra a Figura 2. Outro detalhe da interface é o botão para adição de uma nova tarefa, localizado no canto inferior direito. Foi utilizado o Floating Action Button, um elemento bem comum em interfaces que seguem o novo guideline Material Design.
Figura 2. Diálogo questionando qual a ação desejada em uma tarefa
A ação de remover é autoexplicativa. Em uma aplicação profissional seria altamente indicado um outro diálogo para a confirmação da exclusão da tarefa, porém neste artigo pularemos essa etapa, apagando a tarefa assim que a opção “REMOVER” for escolhida.
O botão “EDITAR” leva para a mesma tela de inserção de tarefa, porém os campos já serão preenchidos com as informações da tarefa já existente. Outro detalhe da tela de edição é a impossibilidade de editar o campo de nome da tarefa, isso porque o referido campo é tratado como chave primária da “tabela” tarefa.
Nas Figuras 3 e 4 o leitor pode ver a mesma tela funcionado como edição e inserção. A Figura 3 apresenta a data e hora porque estamos trabalhando com uma tarefa já existente. Na captura de tela representada na Figura 4, a presença de data e hora não é percebida porque é uma nova tarefa e, sendo assim, ainda não foram configurados esses valores. Além disso, perceba que o Floating Action Button responsável por salvar, no canto inferior direito, é exatamente igual nas duas formas de uso, a diferença é a lógica programada em resposta ao evento de clique."
[...] continue lendo...Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
