Iniciando um projeto Java Web com Hibernate, JSF e Primefaces
Veja neste artigo os passos necessários para iniciar um projeto Java web com Hibernate, JSF e Primefaces.
Uma das dificuldades para quem está começando ou que tem interesse de programar Java para Web, é a escolha de ferramentas adequadas para elaboração de um projeto.
Existem muitas ferramentas e frameworks que podem ser utilizados por equipes de desenvolvimento. Outro desafio está em encontrar material de apoio, que auxilie equipes a conhecerem formas diferentes de executar tarefas, abordando técnicas, ferramentas e modelos distintos. Este artigo tem como principal objetivo auxiliar na configuração de ambiente de desenvolvimento NetBeans IDE 7.2.1, juntamente com a preparação dos frameworks, Hibernate, JSF e PrimeFaces, que serão utilizados no projeto. O conteúdo será descrito em nove passos.
Passo Um – Download de Instalação NetBeans Full
Para desenvolver o aplicativo, é recomendado utilizar o NetBeans na versão Full, por essa ser considerada uma ótima ferramenta para desenvolvimento web, tendo em vista que essa versão usada no artigo já vem em português, é de fácil usabilidade, vem com os frameworks Spring Web MVC, JavaServer Faces, Struts 1.3.10 e Hibernate 3.2.5 já integrados na IDE.
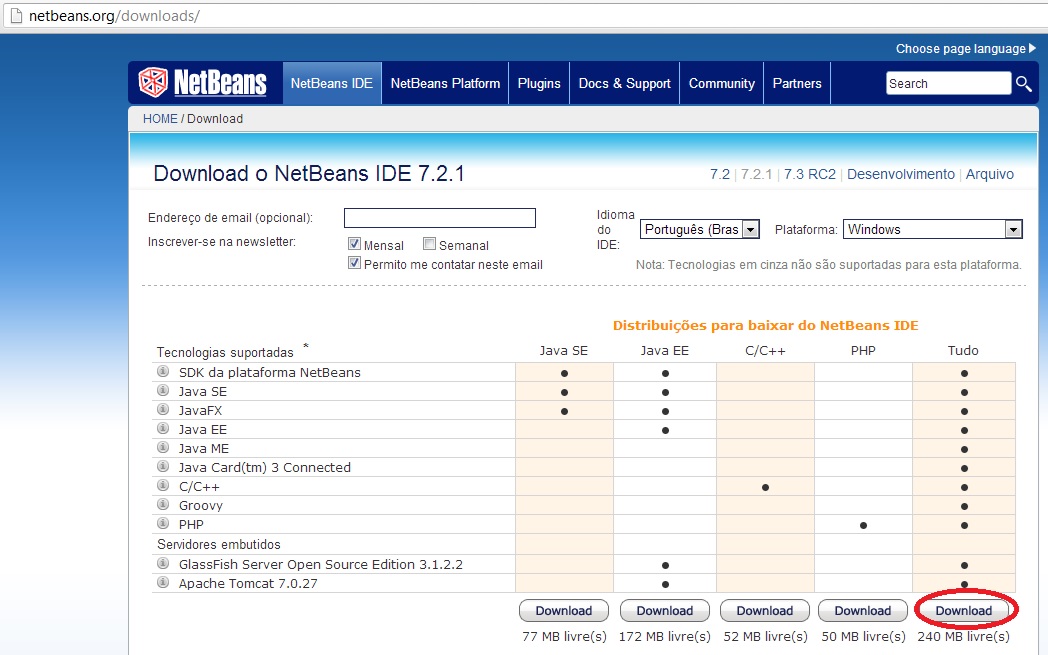
O Download da versão Full do NetBeans, é possível pela página http://netbeans.org/downloads/, onde deve ser buscada a última versão disponível, conforme apresentado pela Figura 1. Depois disso, basta seguir os passos da instalação do IDE.

Figura 1: Download Netbeans full
Na página, deve ser clicado no botão de ‘Download’, encontrado abaixo da coluna ‘Tudo’, completando assim a instalação da ferramenta.
Passo Dois – Iniciar Projeto
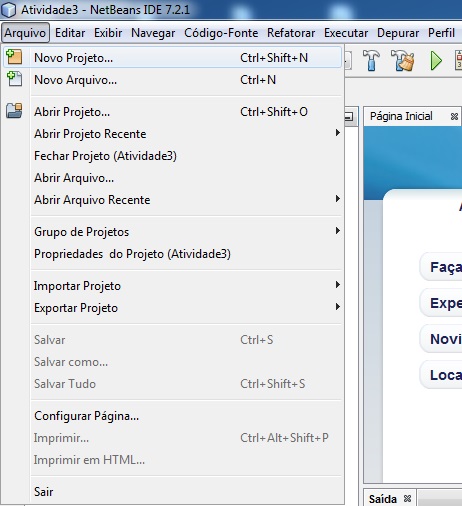
Para iniciar o projeto, é fundamental que a ferramenta esteja aberta, então deve ser acessado o menu Arquivo, e em sequência, a opção Novo Projeto, como apresentado pela Figura 2.

Figura 2: Criar novo projeto
É importante ressaltar que as ferramentas adequadas para o desenvolvimento web estão disponíveis, por isso devem ser adicionadas ao projeto, conforme as configurações pertinentes, detalhadas na sequência.
Passo Três – Escolher o tipo de Projeto
Quando é iniciada a criação de um novo projeto, com o passo 2, o sistema direciona o usuário a telas de configuração, como pode ser observado na Figura 3.
Figura 3: Escolher o Tipo de Projeto
A escolha do tipo de projeto deve ser realizada conforme necessidade do usuário, no caso será selecionada em ‘Categorias’ a opção ‘Java Web’, já o projeto selecionado será ‘Aplicação Web’. Pelo botão ‘Próximo >’ deve ser seguido para a próxima fase de configuração.
Passo Quatro - Definir nome do Projeto
O usuário pode então escolher o nome para seu projeto, como apresentado pela Figura 4.
Figura 4: Definir nome de Projeto
Na tela ‘Novo Aplicação Web’, no campo ‘Nome do Projeto:’ o usuário informa o nome do projeto, no exemplo, adotado ‘OlaMundoWeb’. Também deve ser definida a ‘Localização do Projeto:’, que no exemplo é ‘C:\Projetos’, destacando que o botão ‘Procurar’ possibilita a busca da pasta a ser evidenciada, sendo então o campo ‘Pasta do Projeto:’ e preenchido automaticamente.
A confirmação dá-se pelo botão ‘Próximo >’. Lembrando que na área ‘Etapas’ o usuário pode acompanhar a em que se encontra. Caso o mesmo queira voltar a anterior basta clicar no botão ‘< Voltar’. Pelo botão ‘Cancelar’ é possível abortar o processo e o ‘Ajuda’ direciona o usuário a tela de auxilio.
Passo Cinco – Definir Servidor
A escolha do servidor fica a critério do usuário, conforme Figura 5.
Figura 5: Escolha do Servidor
No exemplo apresentado foi clicado nas opções disponíveis na seta, do lado do campo ‘Servidor’ e escolhido o ‘GlassFish Server 3.1.2.1’.
O botão ‘Adicionar...’ permite inserir um servidor diferenciado, da preferência do usuário.
Passo Seis – Escolher os frameworks que serão utilizados no projeto
Nesse passo é escolhido o framework compatível com as necessidades do usuário, como na Figura 6.
Figura 6: Escolha de FrameWork
No exemplo apresentado foram selecionados os FrameWorks ‘JavaServer Faces’ e ‘Hibernate 3.2.5’.
Em ‘Configuração JavaServer Faces’ é selecionada a ‘Biblioteca do Servidor: JSF 2.1’, sendo que essa versão possui alguns recursos que poderão ser vistos na continuação desse artigo.
Passo Sete – Arquivos dos Projetos
Nesse passo é adicionada a biblioteca .jar do primefaces, como detalhado na sequência. Essa biblioteca irá permitir que você possa trabalhar com todos os componentes avançados do primefaces.
Após o projeto ter sido gerado as configurações, apresentadas na Figura 7, devem aparecer ao usuário.
Figura 7: Arquivos disponíveis
O arquivo index.xhtml será a primeira página que o usuário verá ao abrir o site, o hibernate.cfg é o arquivo de conexão com o banco de dados, pode ser alterado a qualquer momento, a pasta de bibliotecas contém todos os arquivos que estão sendo utilizados no projeto, sendo que podem ser acrescentadas novas bibliotecas no decorrer do projeto.
Para baixar a última versão do primefaces, pode ser acessado o site http://www.primefaces.org/downloads.html e então realizar o download, com mostrado na Figura 8.
Figura 8: Download Primefaces
Baixado o primefaces, deve então ser adicionado o .jar do primefaces ao projeto, como Figura 9.
Figura 9: Adição do .jar
Procurar o .jar do primefaces e adicionar ao projeto. Para adicionar o Jar, deve ser clicado com o botão direito sobre a pasta bibliotecas e clicar na opção destacada na Figura 9. Localizar a pasta onde foi baixado o jar do primefaces e clicar em abrir, sendo assim o jar será adicionado a sua biblioteca, após isso todos os componentes do primefaces poderão ser utilizados no xhtml.
Figura 10: Busca do arquivo a ser selecionado
Após o primefaces ser adicionado com sucesso, esse estará pronto para uso.
Aqui pode ser o passo Oito – Conexão com BD.
Para realizar a conexão com o banco de dados, é imprescindível identificar o arquivo responsável para se conectar com o banco de dados, no caso o hibernate.cfg.xml, o qual deve ser configurado.
No exemplo, Listagem 1, é demostrada a configuração do hibernate.cfg.xml para MySQL. Os dados descritos no arquivo de configuração hibernate.cfg.xml são informações do banco de dados, caso utilize outro banco de dados poderá buscar na internet as propriedades do banco que será utilizado.
Listagem 1: Conexão com o Banco de dados
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-configuration PUBLIC "-//Hibernate/Hibernate Configuration DTD 3.0//EN" "http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd">
<hibernate-configuration>
<session-factory>
<property name="hibernate.dialect">org.hibernate.dialect.MySQLDialect</property>
<property name="hibernate.connection.driver_class">com.mysql.jdbc.Driver</property>
<property name="hibernate.connection.url">jdbc:mysql://localhost:3306/OlaMundo</property>
<property name="hibernate.connection.username">root</property>
<property name="hibernate.connection.password">senha</property>
<property name="hibernate.show_sql">true</property>
<property name="hibernate.format_sql">true</property>
</session-factory>
</hibernate-configuration>
O Arquivo Hibernate.cfg pode ser manipulado tanto por código fonte ou por design, como pode se notar na Figura 11, a parte de Design e Código fonte.sd.
Figura 11: Editar/ Adicionar as propriedades de conexão
Na Figura 11 é possível alterar as propriedades do banco de dados, tanto configurar a conexão com outro SGDB, como colocar o usuário e senha do banco, e não se esquecer de verificar a URL de conexão, garantindo que o caminho é o mesmo do banco que será conectado.
Passo Oito – Edição do arquivo índex.xhtml
O arquivo index.xhtml será editado para que tenha o titulo "Olá Mundo" e acrescentado um botão, onde será utilizado um dos componentes do primafaces.
Listagem 2: Arquivo índex.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Olá Mundo</title>
</h:head>
<h:body>
Olá Mundo
<br/>
<p:button value="Olá Mundo Primefaces"/>
</h:body>
</html>
Selecionar o arquivo index.xhtml, dentro da pasta Páginas Web, como na Figura 12.
Figura 12: index.xhtml
Duplo clique sobre o arquivo index.xhtml, permitem sua edição, permitindo ao usuário o acesso a tela de edição, ilustrada pela Figura 13.
Figura 13: Editando o arquivo index.xhtml
Basta utilizar os comandos básicos em HTML , no caso da tag <br/> que significa a quebra de linha, ou utilizar o <h:NomeDoComponente> sendo que referenciado com o componente desejado.
O acesso aos componentes do primefaces, são: <p: nome do componente>. Sendo que a finalidade é mostrar um componente na tela como alterar suas configurações, como pode ser visto nessa tag <p:Button value="Ola Mundo Primefaces"/>.
A criação de um novo arquivo xhtml, como mostrado pela Figura 14. O exemplo será usado para entender como funciona o acesso das páginas utilizando o arquivo faces-config, que será visto no passo nove.
Figura 14: Criando um novo arquivo xhtml
Escolhido o tipo de arquivo, deve ser registrado, como Figura 15. Basta clicar com o botão direito do mouse em páginas da web e em novo e escolher a opção arquivo xhtml.
Figura 15: Novo arquivo XHTML
A finalização da criação do arquivo é realizada pelo botão ‘Finalizar.’
Passo Nove - Adicionar o arquivo faces-config.xhtml
Nesse passo é detalhada a adição do arquivo faces-config.xhtml - um dos arquivos de configurações utilizado nesse caso para definir as permissões de acesso a páginas - sendo que por default as páginas criadas são bloqueadas, por questão de segurança, nesse arquivo será possível definir que página poderá ser acessada e qual condição será necessária para isso, permitindo também criar uma tela de login, como na Figura 16.
Figura 16: Procurar arquivo de configuração do JSF Faces
Depois de selecionar a aba JavaServer Faces e escolher o arquivo de configurações, deve ser clicado sobre o projeto com o botão direto, após ir em novo e procurar pelo arquivo de configuração do JSF Faces.
Figura 17: Adicionando o arquivo de configuração do JSF Faces
Após inserir um arquivo do JavaServerFaces Clicar no Faces-Config.xml, mostrado na Figura 18, que estará na pasta Arquivos de Configuração.
Figura 18: Abrindo o arquivo faces-config
Com dois cliques no arquivo faces-config.xml dentro desse arquivo será possível fazer um controle de que página poderá ser acessada através da índex.xhtml ou da índex2.xhtml, possibilitando o acesso de forma visual ou via código.
A Figura19 abaixo mostra que índex.xhtml poderá ter acesso ao index2.xhtml através da palavra senha (que pode ser definida pelo programador).
Figura 19: Exibindo os arquivos xhtml do projeto
Embora a forma que a índex.xhtml irá acessar index2.xhtml será implementada na continuação desse post, na Figura 20 pode ser observada a exibição.
Figura 20: Index.xhtml que pode acessar index2.xhtml com a senha: senha
O acesso também pode ser feito via código, como apresentado na listagem abaixo:
Listagem 3: Configuração de acesso via código
<navigation-rule>
<from-view-id>/index.xhtml</from-view-id>
<navigation-case>
<from-outcome>senha</from-outcome>
<to-view-id>/index2.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
No arquivo de configuração web.xml que pode ser encontrado dentro da pasta Arquivos de Configuração, poderá ser definido qual das duas páginas xhtml será acessada como página inicial. Isso é feito caso você precise criar um login, então logo será necessário colocar o login como página inicial, para somente depois da validação exibir o índex.
Figura 21: Abrindo arquivo web.xml
O comando que irá alterar a página de inicialização pode ser encontrada nessa parte do código, dentro do arquivo web.xml, mudar o <welcome-file>faces/novapaginaqueseramostra.xhtml</welcome-file>:
Listagem 4: Alterando página inicial e tempo de sessão
<welcome-file-list>
<welcome-file>faces/index.xhtml</welcome-file>
</welcome-file-list>
Sendo que o tempo que a sessão ira se esgotar nessa:
<session-config>
<session-timeout>
30
</session-timeout>
</session-config>
Agora basta executar a aplicação para poder visualizar a página.
Figura 22: Página criada (index.xhtml)
A página exibida acima é o arquivo index.xhtml, para fazer novas alterações é necessário alterar o mesmo, agora já é possível fazer uma página com o visual do primefaces, tanto como explorar todos os recursos de seus componentes.
IMPORTANTE
Em relação a conexão com o banco é preciso verificar se o MySQL ou outro SGBD que esteja configurado no arquivo hibernate.cfg.xml esteja com o banco criado, e as opções de usuário e senha estejam corretas, caso não estejam corretas quando for iniciar o desenvolvimento com banco de dados não será possível acessar o mesmo.
Conclusão
As ferramentas descritas e configuradas acima têm muitos recursos a serem exploradas sendo que já se tem implementações comerciais com essas ferramentas. A configuração do ambiente é o primeiro passo a programação Java Web, lembrando que outros frameworks disponíveis podem ser utilizados ou não no IDE NetBeans como os vistos no passo um. Concluídas as configurações, pode ser iniciar a fase de desenvolvimento.
Em relação ao primefaces, é importante ressaltar, que no site do mesmo www.primefaces.org podem ser encontrados muitos exemplos de utilização de seus componentes.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Vídeo
