Guia completo do Visual Studio Code
Neste artigo, apresentaremos um guia sobre a ferramenta mais popular para o desenvolvimento de código: o Visual Studio Code, também conhecido como VS Code. Ao longo deste guia você aprenderá desde a instalação em sistemas Windows e Linux a criar arquivos e pastas para seus projetos.
O que é o Visual Studio Code?
O Visual Studio Code (ou VS Code) é, basicamente, um editor de códigos. Ele também é chamado de IDE.
Todo programador precisa de um IDE, ou editor de códigos, para escrever o código-fonte dos sistemas que está trabalhando.
Por exemplo: se você está começando a criar suas páginas web, você pode utilizar o VS Code para digitar as tags HTML da sua página.
O VS Code é totalmente gratuito e foi desenvolvido pela Microsoft.
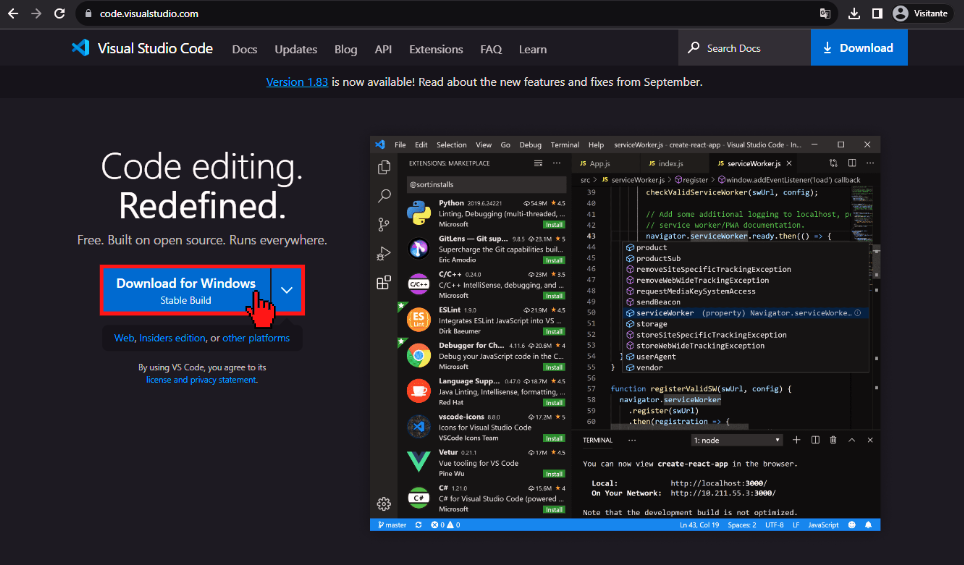
Você pode fazer o download do editor através deste link, como mostra a Figura 1.

Para aprofundar seu conhecimento sobre o VS Code, ao longo deste guia abordaremos os seguintes tópicos:
- Instalação do VS Code (Windows e Linux): Aprenda como instalar o VS Code em sistemas Windows e Linux.
- Criação de Arquivos e Pastas para Seus Projetos: Saiba como criar arquivos e pastas necessários para os seus projetos, garantindo uma estrutura organizada.
- Instalar extensões: Conheça e instale extensões que tornarão o desenvolvimento do seu projeto mais eficiente.
Instalação do VS Code
O primeiro passo para utilizar o Visual Studio Code (ou VS Code) é realizar a sua instalação no computador.
O VS Code é multiplataforma, ou seja, ele pode ser utilizado em qualquer sistema operacional (Windows, Mac ou Linux). Neste tópico veremos a instalação do VS Code no Windows e no Linux.
Processo de instalação no Windows
Para instalar o VS Code no Windows, primeiro você deve acessar o site oficial e fazer o download, como mostra a Figura 2.

Após ter feito o download, execute o arquivo baixado, como vemos na Figura 3.
Ao executar o arquivo baixado, será exibida uma janela que pedirá para você aceitar os termos do acordo de licença do VS Code.
Basta marcar em 'Eu aceito o acordo' e em seguida clicar em 'Próximo', como vemos naFigura 4.
Em seguida,como vemos na Figura 5, uma janela para seleção de tarefas adicionais será exibida. Não altere nenhum dos campos já marcados e siga em frente para a próxima janela.
Na próxima janela, apresentada na Figura 6, clique em 'Instalar' para iniciar a instalação do VS Code no seu computador.
Pronto! Com isso o VS Code já está instalado no seu computador, como vemos na Figura 7.
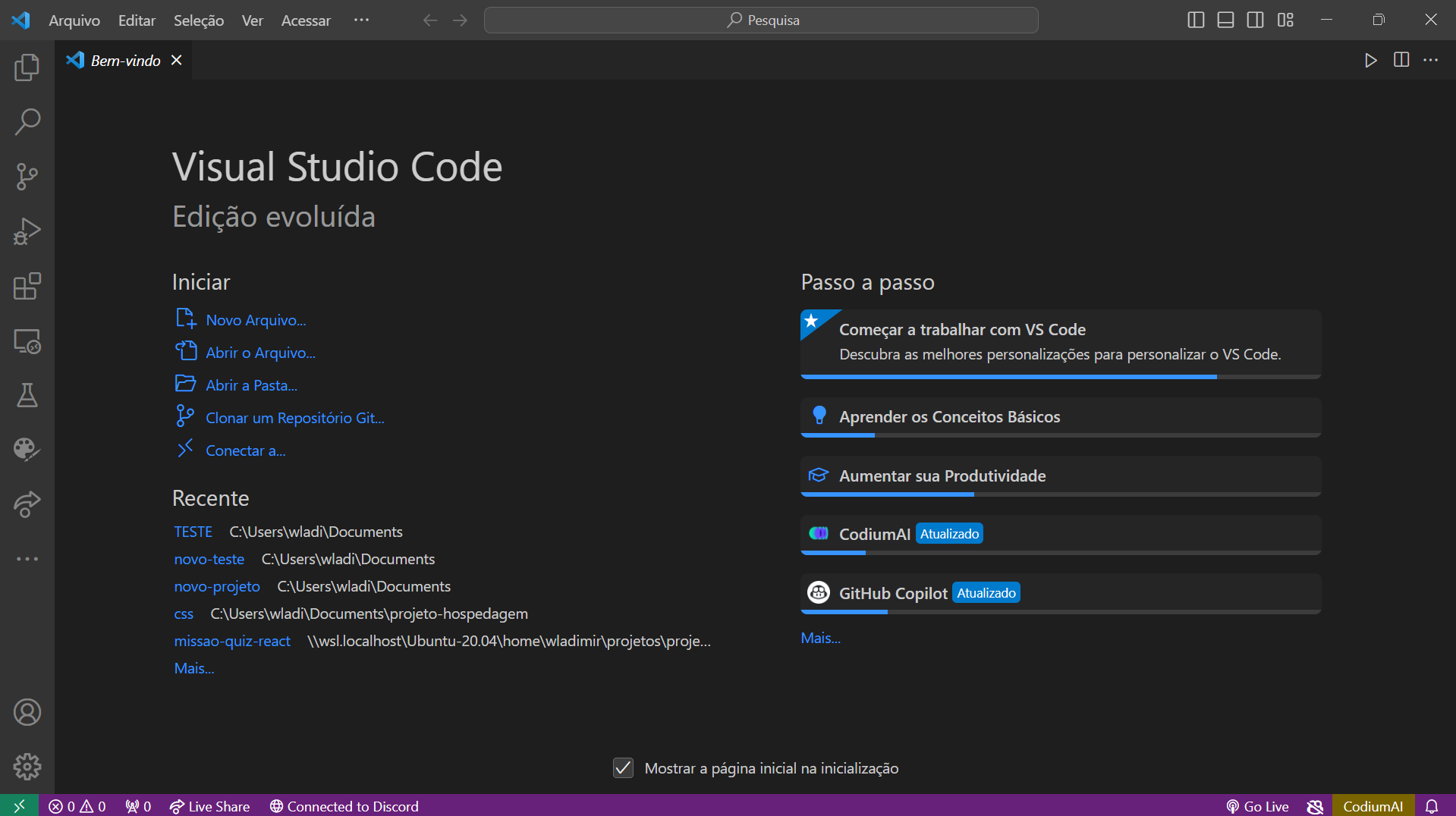
Ao concluir o processo de instalação, o VS Code será aberto no seu computador (Figura 8).
Processo de instalação no Linux
Existem duas formas de instalar o Visual Studio Code em sistema Linux.
A primeira forma é parecida com o procedimento no Windows, ou seja, você deve acessar o site oficial, fazer o download do VS Code e executar o arquivo baixado, como na Figura 9.
Em seguida, execute o arquivo baixado através do 'instalador de programas', como mostra a Figura 10.
Com o instalador de programas aberto, basta clicar no botão 'instalar' e o VS Code será instalado no seu Linux (Figura 11).
Para confirmar a instalação, basta acessar o 'Menu de aplicativos' - apresentado na Figura 12 - do Linux e digitar o nome code. Com isso você pode abrir o VS Code no seu Linux, ao clicar no ícone do editor.
A outra forma de fazer a instalação do VS Code no Linux é através do terminal.Para isso, basta executar os comandos do Código 1 no terminal, que o editor será instalado corretamente.
sudo apt-get update /* comando para atualizar o Linux */
sudo apt install code /* comando para instalar o VS Code */
code /* comando para abrir a tela inicial do VS Code */
Veja na Animação 1 o VS Code sendo instalado no Linux via terminal.
Alterando o idioma do VS Code
Para alterar o idioma do VS Code, após abrir o programa vá até o menu 'View (Ver)' e clique em 'Command Palette (Paleta de Comandos)', como mostra a Figura 13.
Na barra de busca que aparece (Figura 14), digite 'Language' e clique em 'Configure Display Language'.
Na lista de idiomas escolha a opção desejada (Figura 15), no nosso caso, português (Brasil).
Um aviso aparecerá (Figura 16), clique em 'Restart' para reiniciar o VS Code.
Após reiniciado o seu Visual Studio Code estará em português.
Criação de pastas e arquivos
A criação de pastas e arquivos é um passo fundamental para a organização de qualquer projeto de programação.
Através do explorador de arquivos do VS Code (localizado no menu lateral esquerdo), você pode abrir uma pasta já criada no seu sistema e também criar arquivos e pastas necessários para o seu projeto.
Veja na Figura 17 como usar o explorador de arquivos do VS Code para acessar uma pasta do sistema.
Nesse caso, a pasta 'teste' será utilizada para armazenar os arquivos do projeto (Figura 18).
Com a pasta 'teste' aberta, podemos criar os arquivos necessários para o desenvolvimento do projeto.
Como estamos trabalhando com um projeto front-end, vamos criar os arquivos HTML e CSS (Figura 19).
Para criar um novo arquivo, basta clicar no ícone localizado no canto direito do explorador de arquivos, ao lado do nome da pasta do projeto.
Ao clicar nesse ícone, um campo será exibido, permitindo que você insira o nome do arquivo, incluindo a extensão apropriada (por exemplo, "index.html" ou "styles.css").
Veja na Animação 2 o processo de criação de arquivos no VS Code.
No VS Code também é possível criar subpastas para melhorar a organização do seu projeto.
Para isso, basta clicar no segundo ícone do explorador de arquivos, da esquerda para a direita.
Veja na Animação 3 o processo de criação de uma pasta no VS Code.
Nesse caso, criamos a subpasta 'img', que será utilizada para armazenar as imagens de um projeto.
Escrevendo código no VS Code
Escrever códigos no VS Code é uma tarefa simples. Você precisa apenas digitar o código nos arquivos correspondentes.
Por exemplo, um código HTML será digitado em um arquivo .html, enquanto um código CSS será digitado em um arquivo .css.
Veja na Figura 20 um exemplo de código HTML aplicado no arquivo index.html.
Agora veja na Figura 21 um exemplo de código CSS digitado no arquivo style.css.
Veja na Animação 4 os códigos HTML e CSS sendo escrito nos seus respectivos arquivos.
Editando um arquivo já existente
Para editar o código de qualquer arquivo existente, você primeiro deve abri-lo no editor.
Para isso, primeiro abra a pasta do arquivo que deseja editar através do explorador de arquivos, como na Figura 22.
Ao fazer isso, será aberta uma janela do explorador do seu sistema (Windows) onde você poderá selecionar a pasta desejada, como na Figura 23.
A pasta selecionada será aberta no VS Code e com isso você pode clicar no arquivo e editá-lo à vontade, como mostra a Figura 24.
Veja na Animação 5 o arquivo acessado sendo editado.
Salvando código no VS Code
O VS Code também facilita o processo de salvar qualquer código que você tenha escrito em um arquivo. Basta utilizar as teclas de atalho 'Ctrl + S'.
Você também pode definir que o VS Code salve o código escrito de forma automática.
Para isso, através do 'Gerenciador' localizado no canto inferior esquerdo, você deve acessar as configurações do VS Code, como mostra a Figura 25.
Ao fazer isso, a aba 'Configurações' será aberta no seu editor, conforme apresenta a Figura 26.
Observe que no início da aba 'Configurações' (Figura 27) é exibido o campo Files: Auto Save.
Será através deste campo que você definirá o salvamento automático dos seus códigos escritos.
Basta selecionar a opção 'afterDelay'. Isso fará com que o VS Code salve automaticamente qualquer alteração feita em um arquivo, como mostra a Figura 28.
Conhecendo a barra de atividades do Visual Studio Code
Ao abrir o VS Code, você notará uma barra de atividades no canto esquerdo.
Essa barra de atividades é uma parte central da interface do VS Code, fornecendo acesso rápido a funcionalidades essenciais.
Veja os principais itens presentes na barra de atividades.
1 - Explorador de Arquivos
Permite que você navegue e gerencie seus projetos e arquivos, como mostra a Figura 29.
2 - Pesquisar
Permite efetuar buscas em arquivos abertos, como mostra a Figura 30.
3 - Gerenciador de Extensões
Através dele você pode instalar, atualizar e gerenciar extensões que estendem a funcionalidade do VS Code, como mostra a Figura 31.
4 - Gerenciador
Abre o gerenciador de tarefas, que permite definir e personalizar as configurações do seu VS Code, como mostra a Figura 32.
Instalar extensões do VS Code
As extensões são softwares que podem ser adicionados ao Visual Studio Code para melhorar e facilitar o uso do editor.
Elas fornecem recursos extras e ferramentas que não estão disponíveis no editor padrão.
Veja na Figura 33 algumas extensões do VS Code.
Essas extensões podem variar desde temas visuais, suporte para linguagens de programação, automatização de tarefas e muito mais.
Veja abaixo uma lista das principais extensões utilizadas pelos desenvolvedores:
- Color Highlight
- Extensões de tema
- VS Code Claro
- Shades of Purple
- Cobalt Blue
- Live Server
Conhecer e instalar extensões no VS Code é essencial para melhorar o uso do editor e personalizar a sua experiência de desenvolvimento.
Para instalar uma extensão utilizamos o gerenciador de extensões, localizado na barra de atividade do editor, como mostra a Figura 34.
Com o gerenciador de extensões aberto, você pode escolher qualquer extensão disponível no catálogo. Basta digitar na barra de pesquisa o nome da extensão desejada, como mostrado na Figura 35.
Após escolher uma extensão, clique em "Instalar" para iniciar o processo de instalação, como mostra a Figura 36. Dessa forma, o VS Code cuidará do download e fará a instalação automática da extensão escolhida.
Veja na Animação 6 o processo de instalação de uma extensão no VS Code.
Veja mais detalhes sobre algumas das principais extensões utilizadas por programadores.
1 - Color Highlight
Esta extensão destaca códigos de cores, facilitando a identificação visual de valores de cor, especialmente em arquivos CSS e de estilo (Figura 37).
Ao instalar a extensão Color Highlight, qualquer valor relacionado a cores no código CSS (seja em formato hexadecimal ou nominal), receberá um efeito de cor de fundo idêntico ao valor definido (Figura 38). Por exemplo:
- O valor hexadecimal #000000, recebe uma cor de fundo preta.
- O valor hexadecimal #ff11ff, recebe uma cor de fundo rosa.
- O valor nominal 'red', recebe uma cor de fundo vermelha.
- E o valor hexadecimal #fff, recebe uma cor de fundo branca
Veja na Animação 7 a instalação e o uso da extensão Color Highlight.
2 - Extensões de Tema
As extensões de tema permitem personalizar o esquema de cores do Visual Studio Code. No exemplo da Figura 39 você pode conferir um tema que usa branco como cor predominante.
O VS Code disponibiliza uma extensa variedade de temas para você escolher o que mais combina com seu gosto.
Veja algumas opções de temas disponíveis no editor:
- Shades of Purple (Figura 40)
Este tema apresenta um esquema de tons vibrantes de roxo com detalhes em azul, amarelo e verde, como mostra a Figura 41.
- Cobalt Blue (Figura 42)
Esse tema possui um esquema de cores azul-cobalto com detalhes em amarelo e verde, como vemos na Figura 43.
Para aplicar um novo tema no VS Code, primeiro você deve instalar a extensão correspondente ao tema desejado, como mostra a Figura 44.
Nesse caso, instalamos a extensão de tema Shades of Purple.
Após instalar o tema desejado, vá na barra de atividade, clique em 'Gerenciador' e em seguida clique em 'Temas > Tema de Cores' (Figura 45).
Abaixo da barra de pesquisa do VS será exibido uma lista com todos os temas instalados, como mostra a Figura 46.
Basta selecionar o tema instalado que as cores do VS Code serão automaticamente alteradas (Figura 47).
Veja na Animação 8 como é aplicado um tema no VS Code.
3 - Live Server
Essa extensão permite que você execute projetos front-end através de um servidor Web local, na sua própria máquina.
Isso é útil para você testar como realmente seus projetos front-end vão rodar quando forem visualizados através da internet.
Contextualizando: quando você começa a escrever suas primeiras páginas HTML, normalmente você abre o arquivo diretamente no navegador, como mostra a Figura 48.
Apesar de ser uma forma simples de exibir o código HTML, esse caminho não é o mais correto, pois o usuário final não vai executar sua página dessa forma.
O usuário vai abrir a página através de um servidor Web, que roda na internet.
Ou seja, o usuário vai digitar uma URL para encontrar seu site. O conteúdo da página será entregue pelo servidor Web (ao invés de ser aberto diretamente no navegador - Figura 49).
O Live Server atua como um servidor Web local. Dessa forma, você consegue acessar suas páginas HTML da mesma forma que o usuário final, ou seja, através de uma URL. Isso permite um teste mais 'fiel' da página HTML, como vemos na Figura 50.
Nesse cenário, o servidor Web fica responsável em abrir os arquivos e enviar o conteúdo para o navegador (ao invés de o navegador abrir o arquivo diretamente), como mostra a Figura 51.
Veja na Figura 52 a extensão Live Server exibida no Visual Studio Code.
Para rodar um projeto front-end com o Live Server, clique primeiro com o botão direito do mouse sobre o arquivo HTML. Isso exibirá um 'menu de tarefas', apresentado na Figura 53.
Em seguida clique na opção 'Open with Live Server', como mostra a Figura 54.
Ao clicar em 'Open with Live Server', uma aba do seu navegador será aberta, exibindo o conteúdo do arquivo index.html - Figura 55.
Ao abrir o projeto com o Live Server, observe que um endereço URL será exibido na barra de pesquisa do seu navegador (Figura 56).
Esse endereço é gerado automaticamente pelo Live Server e indica que o seu projeto está rodando através de um servidor Web local.
Com o Live Server, você tem um servidor web local para testar seus projetos front-end de maneira mais realista, semelhante à experiência online.
Assim, é possível simular a visualização do seu projeto como se estivesse sendo acessado através de um endereço URL na internet.
O Live Server também permite que você visualize em tempo real todas as alterações feitas no código original do projeto. Portanto, cada vez que você modificar o código, o Live Server atualiza automaticamente o navegador, exibindo a alteração, como na Figura 57.
Veja na Animação 9 como visualizar um projeto front-end através da extensão Live Server.
Conclusão
Este guia oferece uma visão geral do Visual Studio Code, abordando desde a instalação até a criação de arquivos e a utilização de extensões.
Ao seguir essas orientações, você estará preparado para explorar as principais capacidades deste poderoso editor de código.
O Visual Studio Code está sempre evoluindo, e recebe regularmente atualizações com novas funcionalidades.
Artigos relacionados
-
Artigo
-
Artigo
-
DevCast
-
DevCast
-
Artigo
