Framework PHP Laravel: Trabalhando com Rotas
Veja nesse artigo como trabalhar com o Laravel para criar rotas.
Laravel é um framework PHP criado para o desenvolvimento de aplicações web, possui uma documentação simples e uma comunidade de desenvolvedores bem vasta e ativa. Atualmente está na versão 10.0, onde trabalha com a arquitetura MVC (Model-Control-View), além de nos fornece todas as facilidades que esperamos de um bom framework, ou seja, não precisamos nos preocupar com a infraestrutura da nossa aplicação, agilidade no desenvolvimento, reuso de código entre outros.
Quem já desenvolveu alguma coisa com o framework Ruby on Rails não terá nenhuma dificuldade em se habituar com o Laravel, e nem os mais iniciantes, pois uma das suas principais vantagens é sua baixa curva de aprendizado.
Pré-Requisitos
Para seguir sem nenhum problema esse artigo você deverá ter instalado o PHP, em qualquer versão a partir da 5.5, além das extensões Open SSL PHP e PDO PHP, respectivamente, referentes a segurança e banco de dados. Também é necessário um servidor web, como o Apache e um editor de código ou IDE. Por último, é necessário a instalação do Composer, que mostraremos passo a passo como fazer.
Instalação do Composer e o Laravel no Linux
O primeiro passo é abrir o terminal do seu computador e executar o seguinte comando:
curl -sS https://getcomposer.org/installer | phpApós a execução desse código aguarde alguns minutos e o download do Composer deverá ter terminado.
Após o download deverá ter sido baixado um arquivo chamado composer.phar, que iremos copiá-lo para um diretório binário. Para isso execute o comando:
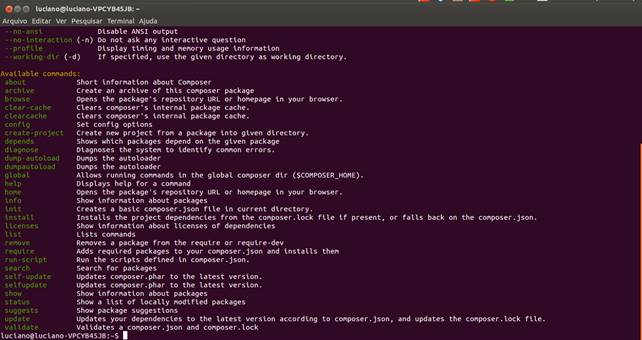
sudo mv composer.phar /usr/local/bin/composerPor fim vamos testar se o composer está funcionando, indo ao terminal e executando o comando:
composerDeverá ser exibida uma tela parecida com a apresentada na Figura 1.

Agora que nosso Composer já está funcionando iremos fazer o download do Laravel. Podemos fazer isso de várias formas, mas aqui iremos fazer via Composer, que é a forma mais rápida e prática, já que dessa forma, ao final do download, ele já configura suas dependências.
Novamente no terminal entre na pasta padrão do seu servidor web, que geralmente é a /var/www/. Para isso, basta executar o comando:
cd /var/www/Agora execute o comando a seguir, lembrado que você deve substituir a parte your-project-name pelo nome do seu projeto:
#Comando generico
composer create-project laravel/laravel your-project-name –prefer-dist
#Criando um projeto com o nome contato
composer create-project laravel/laravel web-rotas --prefer-distSe você der uma olhada nas pastas do diretório /var/www/ verá que existe uma nova pasta com o nome do seu projeto, para esse artigo o projeto teve o nome de web-rotas. Ao entrar nele você deverá ver uma série de outras pastas, mas duas merecem atenção: public, que é a pasta do projeto onde o usuário terá acesso, tornando assim o projeto mais seguro; e a storage, onde serão guardados os arquivos de exceção, log e vários outros arquivos utilizados pelo próprio framework, por isso o framework deverá possuir permissão total sobre essa pasta.
Para mudar a permissão dessa pasta, usamos o seguinte comando:
sudo chmod -R 777 /var/www/web-rotas/storageCom isso o Laravel já está instalado e já possuímos nosso primeiro projeto criado, e para testar se tudo está funcionando corretamente, entre em seu browser e digite o endereço de sua aplicação, no caso é o http://localhost/web-rotas/public/.
Se tudo estiver funcionando corretamente você deverá ver a seguinte tela da Figura 2.
Baixando e instalando o Composer e o Laravel no Windows
Para quem está usando o sistema Windows, entre o no site do Composer (vide seção Links) e clique na aba Getting Started. Procure a sessão Installation – Windows, onde você deverá ver um link para o download do Composer-Setup. Após fazer o download clique no instalador e siga o processo de instalação.
Para testar se o Composer foi instalado corretamente vá até o prompt de comando e digite:
composerA saída deve ser algo parecido com a já foi apresentado na Figura 1.
Agora vamos instalar o Laravel, entrando no seu repositório do Github (vide seção Links) e faça o download do projeto inteiro.
Em seguida descompacte o arquivo baixado e copie a pasta laravel-master para o seu servidor web, se você estiver utilizando o Wamp, a pasta padrão será c:\wamp\www. Após copiado renomeie a pasta para contato. Não deixe de copiar o endereço da pasta do framework c:\wamp\www\contato. Ao voltar para o prompt de comando acesse essa pasta utilizando o comando:
cd c:\wamp\www\contatoAgora que estamos no prompt de comando dentro do diretório do nosso framework digite o comando:
composer installApós a execução desse comando ele irá buscar todas as dependências do nosso framework e irá efetuar sua instalação.
Agora que já estamos com nosso framework e todas as suas dependências instaladas vamos testar se tudo está funcionando corretamente, acessando pelo browser o endereço de seu projeto, que é o http://localhost/contato/public.
O resultado deve ser o mesmo da Figura 2.
Trabalhando com Rotas
Agora que já instalamos o framework e temos nossa aplicação criada, aprenderemos a configurar nossa aplicação para dar respostas quando um usuário acessar determinadas URLs do nosso projeto, ou seja, iremos criar rotas.
Quando entramos na URL do nosso projeto somos direcionados para uma página inicial padrão, como mostrado na Figura 2. Quem diz qual é a página padrão que devemos acessar é o arquivo api.php que está na pasta /routes.
Utilizando algum editor de código ou o IDE de sua preferência abra esse arquivo, que terá o mesmo conteúdo presente na Listagem 1.
<?php
use Illuminate\Http\Request;
/*
|--------------------------------------------------------------------------
| API Routes
|--------------------------------------------------------------------------
|
| Here is where you can register API routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| is assigned the "api" middleware group. Enjoy building your API!
|
*/
Route::get(’/’, function () {
return view(’welcome’);
});Esse é o conteúdo do arquivo api.php do Laravel 5.1, mas se você estiver utilizando uma versão anterior o conteúdo pode ser algo como o da Listagem 2.
<?php
/*
|--------------------------------------------------------------------------
| Application Routes
|--------------------------------------------------------------------------
|
| Here is where you can register all of the routes for an application.
| It's a breeze. Simply tell Laravel the URIs it should respond to
| and give it the controller to call when that URI is requested.
|
*/
Route::get(’/’, ’WelcomeController@index’);
Route::get(’home’, ’HomeController@index’);
Route::controllers([
’auth’ => ’Auth\AuthController’,
’password’ => ’Auth\PasswordController’,
]);Na Listagem 1 vemos que já existe uma rota configurada, ela diz respeito exatamente a página inicial nosso projeto. Agora apague todo esse código para que possamos criar nossa própria rota.
Devemos utilizar o Route::get para que o arquivo de rotas fique com o código da Listagem 3.
<?php
Route::get('/', function () {
return 'Minha Primeira rota com Laravel';
});Agora se você voltar ao browser e atualizar seu projeto verá que sua página inicial não é mais a mesma.
Isso acontece porque inicialmente estamos chamando o método get da classe Route que está recebendo dois parâmetros: o primeiro é o caminho (ou rota, se preferir) que o navegador deverá acessar; e o segundo parâmetro é uma função que dará alguma resposta ao browser.
Assim, estamos dizendo ao nosso servidor web que quando alguém acessar a pasta '/', ou seja, a pasta raiz do nosso projeto, deverá ser executado uma função que retorna o texto “Minha primeira rota com Laravel”.
Na nossa função passamos um texto comum, mas podemos passar um conteúdo HTML, por exemplo, como mostra o exemplo da Listagem 4.
<?php
Route::get(’/’, function()
{
return ’<h1>Minha Primeira rota com Laravel</h1’;
});Podemos criar quantas rotas forem necessárias para nossa aplicação, no entanto, um problema muito comum é o conflito de rotas, por exemplo.
Vamos criarmos uma segunda rota como mostrado na Listagem 5.
<?php
Route::get(’/’, function()
{
return ’<h1>Minha Primeira rota com Laravel</h1’;
});
Route::get(’/’, function()
{
return ’<h1>Minha segunda rota com Laravel</h1’;
});Nesse código vemos que existe duas rotas, mas o problema é que ambas estão apontando para o mesmo diretório o '/' e, dessa forma, se tentarmos acessar novamente nossa página pelo navegador veremos que a segunda rota está sobrescrevendo a primeira. Assim devemos tomar muito cuidado com o endereço que passamos para nossas rotas.
Criando uma Página de Contato
Como o Laravel é um framework que trabalha com MVC, mas se observarmos como estamos criando atualmente nossas rotas vemos que existe um problema nisso, pois ao passar uma função como resposta não estamos utilizando de forma correta a orientação a objetos, assim, a medida em que nosso projeto for crescendo poderá ser necessária a implementação de um banco de dados, a criação de nossas regras de negócio e etc. Se colocarmos tudo isso dentro do arquivo api.php tornaremos esse arquivo muito bagunçado e de difícil manutenção, em outras palavras, nosso projeto irá virar uma bagunça, pois, teremos que misturar a conexão com o banco com código HTML e etc.
Aplicando o padrão MVC
Ao invés de reunir toda a lógica da nossa aplicação em um único arquivo vamos dividir as responsabilidades como proposto no padrão MVC. Para isso, cada funcionalidade do nosso projeto deverá possuir um Controller diferente.
Como queremos criar uma página de contato, vamos criar um novo arquivo chamado ContatoController dentro do diretório app/Http/Controllers. Nosso controller deverá possuir um método chamado lista que irá pegar as informações de contato como nome, e-mail e telefone e apresentar para o visitante do site. Nosso arquivo ContatoController.php deverá ficar como o da Listagem 6.
<?php
namespace App\Http\Controllers;
class ContatoController {
public function lista(){
// código do método
}
}Veja que como nosso projeto possui uma hierarquia de diretórios, por isso, na primeira linha do nosso arquivo precisamos definir um namespace com a localização do arquivo. Outra observação importante é que qualquer controller do Laravel precisa herdar da classe Controller, que é fornecida pelo próprio framework. Para isso vamos editar nosso arquivo conforme a Listagem 7.
<?php
namespace App\Http\Controllers;
class ContatoController extends Controller {
public function lista(){
// código do método
}
} Agora vamos começar a implementação do nosso método lista, que irá retornar um HTML como nossas informações de contato, como mostra a Listagem 8.
<?php
namespace App\Http\Controllers;
class ContatoController extends Controller {
public function lista(){
return '<h1>Informações para Contato</h1>
<b>Nome:</b> Luciano Alexandre <br />
<b>Telefone:</b> (xx) xxxxx-xxxx <br />
<b>e-mail:</b> luciano.cnrn@gmail.com <br />';
}
}Agora que já criamos o nosso controller vamos criar uma nova rota que irá apontar para o método que acabamos de implementar. A Listagem 9 mostra o nosso api.php.
<?php
// outras rotas
Route::get('/contato', 'ContatoController@lista');Como vemos, para apontar nossa rota para um método passamos a classe seguido de um @ e logo após o método que queremos utilizar. Agora, se tentarmos acessar a página http://localhost/web-rotas/public/contato veremos que o método lista deverá ser executado e o navegador deverá exibir algo parecido com a Figura 3.
Problema comum com Rotas
É comum, principalmente entre os usuários Linux, enfrentar alguns problemas ao tentar utilizar uma rota que não esteja apontando para o diretório '/'. No nosso código direcionamos a rota para '/contato', assim, não se surpreenda se ao tentar acessá-la pelo navegador apareça a mensagem:
Not Found
The requested URL /localhost/contato/public/contato was not found on this server.Caso isso aconteça entre no arquivo /etc/apache2/httpd.conf e faça duas alterações. Primeiro localize o trecho da Listagem 10.
<Directory "/var/www/html">
...
AllowOverride None
...
</Directory>E altere para que fique como na Listagem 11.
<Directory "/var/www/html">
...
AllowOverride All
...
</Directory>Pode ser que com a alteração apresentada seu problema seja resolvido, mas caso ele continue altere novamente o arquivo httpd.conf adicionando um novo trecho de código, mostrado na Listagem 12.
<VirtualHost 127.0.0.1:80>
DocumentRoot "/var/www/html/epigroove/public"
<Directory "/var/www/html/epigroove/public">
AllowOverride All
</Directory>
</VirtualHost>Após finalizar a edição do arquivo reinicie o Apache, para isso, execute o comando:
/etc/init.d/apache2 restartAgora seu problema deverá estar resolvido.
Usando o Banco de Dados
Até agora estamos trabalhando com as informações de contato via texto, no entanto, em um cenário real, muitas vezes, será necessário pegar essa e outras informações direto de um banco de dados. Agora vamos aprender a trabalhar com o MySQL junto com o Laravel. Primeiro vamos criar um novo banco de dados chamado contato_laravel. Isso pode ser feito executando o código SQL no MySQL:
create database contato_laravel; Para criar a nossa tabela que irá salvar as nossas informações de contato execute o código da Listagem 13.
DROP TABLE IF EXISTS `contato`;
CREATE TABLE `contato` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`nome` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL,
`telefone` varchar(12) COLLATE utf8_unicode_ci DEFAULT NULL,
`email` varchar(50) COLLATE utf8_unicode_ci DEFAULT NULL,
PRIMARY KEY (`id`)
) Vamos adicionar um registro executando os códigos SQL da Listagem 14.
INSERT INTO contato_laravel
(nome, telefone, email)
VALUES ('luciano', '9999-9999', 'luciano.cnrn@gmail.com');Com o database preparado vamos começar a configurar o nosso projeto Laravel para receber esses dados. Ao abrir o arquivo config/database.php você deverá enxergar uma seção com as configurações padrão do MySQL, como mostra a Listagem 15.
'mysql' => [
'driver' => 'mysql',
'host' => env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'forge'),
'username' => env('DB_USERNAME', 'forge'),
'password' => env('DB_PASSWORD', ''),
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
'strict' => false,
],Agora vamos editar esse arquivo e deixá-lo com as configurações do nosso banco de dados. No campo database colocaremos contato_laravel, o usuário será o root e a senha vazia, que é o padrão do MySQL, mas caso você tenha alterado a senha coloque-a nesse campo. Com isso o arquivo ficará com a mesma codificação da Listagem 16.
'mysql' => [
'driver' => 'mysql',
'host' => env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'contato_laravel'),
'username' => env('DB_USERNAME', 'root'),
'password' => env('DB_PASSWORD', ''),
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
'strict' => false,
],Para testar se tudo está funcionando corretamente você pode executar um código SQL pelo próprio Laravel utilizando a classe DB, que pode ser encontrada dentro do diretório vendor\laravel\framework\src\Illuminate\Support\Facades\DB.php. Essa classe nos fornece alguns métodos para manipulação do banco de dados, como o select, insert e etc.
Para realizarmos uma consulta na tabela contato e buscar os registros podemos utilizar o método select dessa forma:
$contato = DB::select(’select * from contato’);Então nosso controller deverá ficar igual a Listagem 17.
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
class ContatoController extends Controller {
public function lista() {
$contato = DB::select('select * from contato');
return '<h1>Listagem de Contatos com Laravel</h1>';
}
}Agora vamos alterar novamente nosso controller para imprimir todos os valores retornados do banco de dados. Para isso vamos alterar o método lista para concatenar as informações de contato, como mostra a Listagem 18.
<?php
namespace contato\Http\Controllers;
use Illuminate\Support\Facades\DB;
class ContatoController extends Controller {
public function lista() {
$html = '<h1>Listagem de contatos com Laravel</h1>';
$html .= '<ul>';
$contatos = DB::select('select * from contato');
foreach ($contato as $c) {
$html .= '<li> Nome: '. $c->nome .',
telefone: '. $c->telefone .',
email: '. $c->email . '</li>';
}
$html .= '</ul>';
return $html;
}
}Provavelmente um erro na conexão com o banco de dados será retornado. Caso isso ocorra altere novamente o arquivo database.php para que ele fique como a Listagem 19.
'mysql' => [
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'tarefas',
'username' => 'root',
'password' => 'totustuus123',
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
'strict' => false,
],Repare que retiramos os campos env(), isso deve ser o suficiente para sua aplicação funcionar, isso porque o seu banco não é local.
Espero que tenham gostado de mais esse artigo! Forte abraço e até o próximo.
Artigos relacionados
-
DevCast
-
DevCast
-
DevCast
-
DevCast
-
DevCast
