Firemonkey - Movimentando Objetos com FloatAnimation
Neste artigo aprenderemos a dar movimento a objetos, fazendo animação com o componente TFloatAnimation.
Neste artigo vamos usar o componente TFloatAnimation propondo a criação de um efeito de movimento em Firemonkey. Lembrando que, na maioria dos efeitos de animação o componente TFloatAnimation é necessario, compreendendo as propriedades do mesmo somos capazes de fazer qualquer tipo de efeitos de animações. Vou tentar mostrar um exemplo simples em tempo de design e ser bem objetivo. Então vamos nessa!
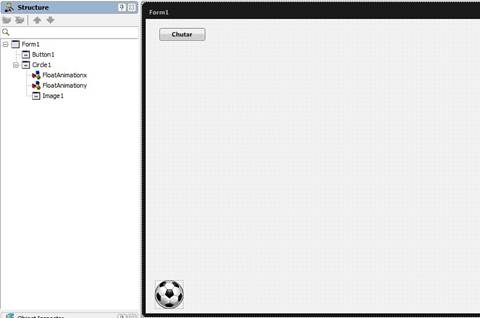
Crie o projeto "Firemonkey HD Application" e então, inclua os componentes TButton, e um TCircle e posicione os componentes conforme mostra figura abaixo. Dentro do componente TCircle inclua dois componentes TFloatAnimation, e troque o nome do componente FloatAnimation1 para FloatAnimationx e, FloatAnimation2 para FloatAnimationy. Ainda dentro do TCircle, inclua um componente TImage e na propriedade Bitmap.Edit... inclua imagem de uma bola conforme a imagem abaixo.

Figura 1. Layout e componentes do projeto.
No curso de física que conhecemos, os objetos raramente se movem uniformemente, até mesmo pelas influencias das forças naturais. No caso de uma bola temos também a gravidade que influencia em seu movimento e trajetória, por isso vamos trabalhar com coordenadas eixo-X e coordenadas eixo-Y. Precisamos entender tambem "Interpolation", Interpolation e uma propriedade do componente TFloatAnimation que indica qual o movimento o objeto vai fazer.

Figura 2. Eixo X e Y.
A propriedade Interpolation tem vários gêneros de efeitos que se movimentam. Podemos citar como outras propriedades importantes o StartValue e StopValue, onde o próprio nome já descreve sua serventia. Confiram abaixo a imagem das propriedades a serem alteradas do componente FloatAnimationX e FloatAnimationY.
Alterando as propriedades do componente FloatAnimationx:
- Enable = False
- Duration = 4
- Interpolation = itLinear
- PropertyName = Position.X
- StartValue = 24
- StopValue = 800
Alterando as propriedades do componente FloatAnimationy:
- AutoReverse = True // Anima para trás após a animação para a frente.
- Duration = 2 // Tempo em segundos\Velocidade
- Enabled = False // habilitar movimento
- Interpolation = itQuadratic // Tipo de movimento
- Inverse = True // inverte coordenadas
- Loop = True // Repete a animação indefinidamente.
- PropertyName = Position.Y //Nome da propriedade para animar
- StartValue = 24 //coordenadas para iniciar
- StopValue = 424 //coordenadas para parar
Figura 3. Propriedades a serem alteradas.
Listagem 1. Agora só precisamos habilitar a animação no evento OnClick do Button1:
procedure TForm1.Button1Click(Sender: TObject);
begin
FloatAnimationx.Enabled := True;
FloatAnimationy.Enabled := True;
end;
Apenas execute o projeto, e verá o resultado desejado. Observe que depois de terminar o efeito do eixo-X, o efeito do eixo-Y continua a ser executado. Isso pelas propriedades AutoReverse = True e a propriedade Loop = True. Depois de executar o projeto estude um pouco as propriedades, você pode trocar as propriedade StopValue dos componentes FloatAnimation, troque também a propriedade Interpolation do componente FloatAnimationy para itElastic veja como comporta-se a animação. Para maiores informações consulte documentação oficial da Embarcadero: http://docwiki.embarcadero.com/RADStudio/XE2/en/Using_FireMonkey_Animation_Effects
Espero que tenham gostado, segue o código fonte para facilitar o trabalho de vocês.
Muito obrigado. Fico por aqui, e espero por vocês na próxima! Grande abraço.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
