Entendendo a Eclipse Workbench
Neste artigo, serão apresentados mais conceitos gerais da plataforma, ao mesmo tempo em que nos familiarizamos com termos específicos dela, como workbenchs, views, editors, entre outros.
Entendendo a Eclipse Workbench
No último artigo, apresentei o básico da plataforma eclipse, demonstrando como é simples gerar um aplicativo RCP utilizando os assistentes da IDE. Neste artigo, iremos nos aprofundar mais nos conceitos gerais da plataforma, ao mesmo tempo em que nos familiarizamos com termos específicos dela, como workbenchs, views, editors, entre outros.
Workbench
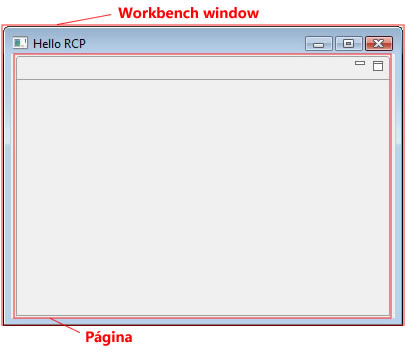
Na plataforma Eclipse, Workbench é a raiz de onde boa parte dos componentes utilizados. Na figura 01 mostrada abaixo, utilizamos a tela do nosso aplicativo “Hello RCP” criado no último artigo para demonstrar os itens que compõem este pequeno programa RCP.

Figura 01: Eclipse Workbench
A página mostrada na figura 01 é onde são exibidos os elementos que compõem o nosso programa, as nossas views e editors. A disposição destes elementos na página é controlada pela perspective. Um aplicativo RCP pode conter uma ou mais perspectives, de acordo com as necessidades.
Para melhor entender os conceitos por trás das perspectivas do eclipse, vamos ver um exemplo real. Utilizando o passo-a-passo apresentado no artigo anterior, crie um novo aplicativo rcp, só que desta vez utilizando o modelo de correio.
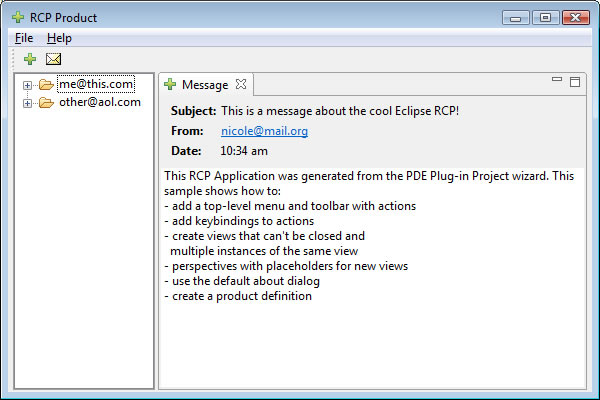
O assistente do Eclipse irá gerar um novo programa, idêntico ao exibido na figura 02:

Figura 02: Aplicativo RCP usando o modelo “Correio”.
Repare a barra lateral à esquerda e o painel de mensagens à direita. Isto são visualizações ou, no jargão do eclipse, simplesmente “Views”. Vamos ver agora quem controla a disposição das views e editors no nosso programa, ou seja, a perspective.
Abra o arquivo “Perspective.java” gerado pelo assistente do Eclipse. A listagem 01 mostra o conteúdo deste arquivo.
package com.devmedia.workbench;
import org.eclipse.ui.IFolderLayout;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
public class Perspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
String editorArea = layout.getEditorArea();
layout.setEditorAreaVisible(false);
layout.addStandaloneView(NavigationView.ID, false, IPageLayout.LEFT, 0.25f, editorArea);
IFolderLayout folder = layout.createFolder("messages", IPageLayout.TOP, 0.5f, editorArea);
folder.addPlaceholder(View.ID + ":*");
folder.addView(View.ID);
layout.getViewLayout(NavigationView.ID).setCloseable(false);
}
}
Listagem 01: Perspective.java
Como você pode notar pela listagem 01, a perspective é uma classe que implementa a interface IPerspectiveFactory e sobrecarrega o método createInitialLayout(). No nosso aplicativo de exemplo, a barra lateral à esquerda é uma view “standalone”, o que quer dizer que ela não permite ser fechada ou reposicionada, ao contrário das demais views. Olhando novamente a figura 02 mostrada acima, podemos notar que a barra lateral, apesar de ser uma view (veremos isso mais para a frente neste artigo) não possui uma aba como o painel da direita. Na listagem 01, ela é referenciada como “NavigationView”.
Vamos brincar um pouco com nossa perspectiva, reposicionando os elementos nela existentes. Modifique seu arquivo Perspective.java para que se pareça com o mostra na listagem 02 abaixo:
package com.devmedia.workbench;
import org.eclipse.ui.IFolderLayout;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
public class Perspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
String editorArea = layout.getEditorArea();
layout.setEditorAreaVisible(true);
IFolderLayout navFolder = layout.createFolder("navigation", IPageLayout.LEFT, 0.20f, editorArea);
navFolder.addPlaceholder(NavigationView.ID);
navFolder.addView(NavigationView.ID);
IFolderLayout folder = layout.createFolder("messages", IPageLayout.BOTTOM, 0.35f, editorArea);
folder.addPlaceholder(View.ID + ":*");
folder.addView(View.ID);
}
}
Listagem 02: Modificações no Perspective.java
A figura 03 mostra como ficou o nosso programa com as modificações introduzidas na perspective.
Figura 03: Aplicativo de correio modificado
Note que agora a barra lateral é uma view “normal”, que pode ser fechada ou reposicionada pelo usuário. Repare também na parte vazia acima do painel de mensagens. Esta é a área de edição, ou EditorArea nos termos da plataforma. É importante notar que esta área é compartilhada pelos seus editores, e também por suas perspectivas. Isto ficará mais claro quando criarmos nossas próprias views e editors.
Criando suas próprias Views
É bastante simples criar suas próprias views. Uma view é uma classe Java que estende a classe ViewPart. Sobrecarregue o método createPartControl() para definir o seu próprio conteúdo para a view.
Na listagem 03 é mostrado o código para a criação de uma view com uma lista de mensagens. Você pode usar o componente Visual Editor para criar os layouts de suas views e editors.
package com.devmedia.workbench;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Table;
import org.eclipse.swt.widgets.TableColumn;
import org.eclipse.ui.part.ViewPart;
public class ListaMensagensView extends ViewPart {
public static final String ID = "com.devmedia.workbench.listaMensagensView";
private Table tblMensagens = null;
public void createPartControl(Composite parent) {
Composite container = new Composite (parent, SWT.NONE);
container.setLayout(new FillLayout());
tblMensagens = new Table (container, SWT.FULL_SELECTION | SWT.BORDER);
tblMensagens.setHeaderVisible(true);
TableColumn col_anexo = new TableColumn(tblMensagens, SWT.LEFT);
col_anexo.setWidth(30);
col_anexo.setText("A");
TableColumn col_prioridade = new TableColumn(tblMensagens, SWT.LEFT);
col_prioridade.setWidth(30);
col_prioridade.setText("P");
TableColumn col_data = new TableColumn(tblMensagens, SWT.LEFT);
col_data.setWidth(70);
col_data.setText("Data");
col_data.setResizable(false);
TableColumn col_remetente = new TableColumn(tblMensagens, SWT.LEFT);
col_remetente.setWidth(180);
col_remetente.setText("Remetente");
TableColumn col_assunto = new TableColumn(tblMensagens, SWT.LEFT);
col_assunto.setWidth(200);
col_assunto.setText("Assunto");
}
public void setFocus() {
tblMensagens.setFocus();
}
}
Listagem 03: Arquivo ListaMensagensView.java
Após a criação da classe ListaMensagensView conforme mostrado na listagem 03, é necessário efetuar algumas mudanças na classe Perspective para que a nossa View seja exibida pelo programa. Modifique seu arquivo Perspective para que fique como o mostrado na listagem 04 abaixo:
package com.devmedia.workbench;
import org.eclipse.ui.IFolderLayout;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
public class Perspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
String editorArea = layout.getEditorArea();
layout.setEditorAreaVisible(false);
IFolderLayout navFolder = layout.createFolder("navigation", IPageLayout.LEFT, 0.20f, editorArea);
navFolder.addPlaceholder(NavigationView.ID + ":*");
navFolder.addView(NavigationView.ID);
IFolderLayout listFolder = layout.createFolder("lista", IPageLayout.TOP, 0.65f, editorArea);
listFolder.addPlaceholder(ListaMensagensView.ID + ":*");
listFolder.addView(ListaMensagensView.ID);
IFolderLayout folder = layout.createFolder("messages", IPageLayout.BOTTOM, 0.35f, editorArea);
folder.addPlaceholder(View.ID + ":*");
folder.addView(View.ID);
}
}
Listagem 04: Modificações na classe Perspective
Além da modificação na classe Perspective, também precisamos informar ao Eclipse que a nossa nova view existe. Para isso, vamos modificar também o arquivo plugin.xml criado pelo assistente de novo projeto do eclipse. Abra o arquivo plugin.xml no eclipse procure pela extension point (veremos o poder das extension points futuramente) “org.eclipse.ui.views”. Repare que as duas visualizações que foram criadas junto com nosso programa RCP de correio já se encontram mapeadas neste arquivo. O que devemos fazer para informar ao eclipse que a nossa ListaMensagensView é uma ViewPart válida, é acrescentar seus dados neste arquivo de mapeamento. Modifique seu arquivo plugin.xml, adicionando uma entrada em org.eclipse.ui.views, como mostrado na listagem 05. NOTA: A listagem 05 mostra apenas a extension point relacionada às views da plataforma: org.eclipse.ui.views.
<extension
point="org.eclipse.ui.views">
<view
name="Message"
allowMultiple="true"
icon="icons/sample2.gif"
class="com.devmedia.workbench.View"
id="com.devmedia.workbench.view">
</view>
<view
name="Mailboxes"
allowMultiple="true"
icon="icons/sample3.gif"
class="com.devmedia.workbench.NavigationView"
id="com.devmedia.workbench.navigationView">
</view>
<view
name="Lista de mensagens"
allowMultiple="true"
icon="icons/sample3.gif"
class="com.devmedia.workbench.ListaMensagensView"
id="com.devmedia.workbench.listaMensagensView">
</view>
</extension>
Listagem 05: Modificações no arquivo de mapeamento plugin.xml
Se você fez todos os procedimentos mostrados acima, deverá obter uma tela idêntica à mostrada na figura 04 ao executar o seu programa agora.
Figura 04: Aplicativo de correio com a nova view
Resumo geral do artigo
Vimos até agora que a plataforma eclipse provê uma base para construirmos nossos próprios aplicativos, usando os recursos da workbench.
Vimos também que as perspectivas controlam o layout de nosso programa e que os elementos que vemos na tela podem ser de 2 tipos: Views ou Editors.
Criamos nossa própria View, a ListaMensagensView e redefinimos o layout do aplicativo de correio criado pelo assistente de novo projeto do Eclipse.
Durante estes procedimentos, descobrimos que o Eclipse usa um arquivo de mapeamento chamado plugin.xml onde devemos declarar as nossas views e editors criados, entre outras poderosas possibilidades.
O que vem por aí
Agora, de posse destas informações vamos desenvolver o nosso programa de vendas, que terá 3 views (cadastro de produtos, clientes e lançamento de vendas). E 1 editor, que será a tela de vendas do nosso programa.
No próximo artigo, começaremos a implementação deste programa de vendas, e durante o seu desenvolvimento vários recursos interessantes da plataforma serão expostos e explicados, permitindo a você usar estas informações como base para o desenvolvimento de suas aplicações desktop.
Até a próxima.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
