Dominando o sliding menu/navigation drawer template na plataforma Android
Este artigo demonstra como podemos fazer uso do sliding menu/navigation drawer template no Android.
A grande maioria das IDEs presentes no mercado, não só para desenvolvimento Java e/ou Android, traz inúmeros benefícios aos desenvolvedores. Complemento de código, compilação e geração de builds integrados, organização do conteúdo com uma formatação e arquitetura padrão, integração com o Android SDK e todas suas ferramentas, entre outros.
Porém, um dos principais benefícios do Android Studio é a presença de templates de Activities e, consequentemente, de construção da interface gráfica de aplicações. Isso diminui bastante a curva de aprendizado para desenvolvedores iniciantes, além de deixar claro os principais guidelines desejados até mesmo pela própria plataforma, contribuindo para manter um alto padrão na construção dos aplicativos.
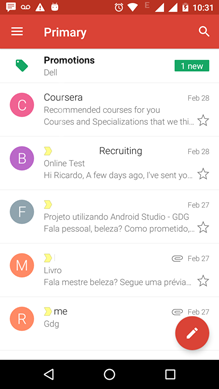
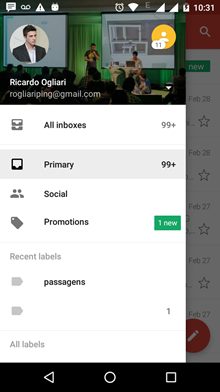
Um dos templates mais utilizados atualmente é o sliding menu. Ele consiste em um menu que fica escondido em um dos lados da interface gráfica. Ao efetuar um gesto de swipe para a direção central da tela ou ao clicar em um ícone que fica localizado no canto superior esquerdo, o menu é aberto. Ao fazer o gesto de swipe em direção oposta, o menu é fechado. Um dos maiores e melhores exemplos desse template é o aplicativo do Gmail para Android. Veja nas Figuras 1 e 2.

Figura 1. Template sliding menu com o menu lateral fechado.

Figura 2. Template sliding menu com o menu lateral aberto.
O principal problema ao utilizar esse template está ao tentar entender a arquitetura gerada pela IDE, os diversos arquivos de layout que são criados e como os componentes se encaixam. Esse problema é acentuado para desenvolvedores iniciantes, que se deparam com conceitos extremamente importantes da plataforma, como Fragment e Material Design.
Visando preencher essa lacuna, este artigo criará um hello world com o template sliding menu na IDE Android Studio. Porém, vamos analisar toda a estrutura gerada.
Criando a aplicação
Ao abrir a IDE e iniciar a criação de uma nova aplicação, o leitor poderá colocar as informações que desejar no primeiro wizard, nos campos onde é requisitado o nome da aplicação, o Compain Domain e a localização do projeto. No nosso exemplo, nomeamos a aplicação como SlidingMenuExample.
No wizard seguinte o leitor será indagado sobre a plataforma alvo da sua aplicação. As opções são Phone and Tablet, Wear, TV, Android Auto e Glass. Escolha a primeira opção. No Minimun SDK optamos pelo Android 4.0, API 14. No momento da escrita deste artigo o Market Share (quantidade estimada de usuários de outras versões do sistema operacional) das versões anteriores à 4.0 não chegava a atingir 4% no mundo todo."
[...] continue lendo...Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
