CSS: box-sizing
Nesta documentação veremos como adaptar as dimensões de um elemento para incorporar os valores de border e padding, utilizando para isso a propriedade box-sizing.
Por padrão, quando atribuímos valores de border e padding a um elemento, eles são somados à largura e altura, fazendo com que as dimensões totais superem os valores inicialmente esperados.
Utilizando a propriedade box-sizing do CSS3, podemos fazer com que os valores de border e padding sejam incorporados às dimensões originais do elemento, mantendo-o dentro dos limites informados em width e height.
Funcionamento
Para melhor compreender como os browsers definem as dimensões finais dos elementos ao renderizá-los, podemos nos basear nos seguintes cálculos:
- altura total = height + padding-top + padding-bottom + border-top-width + border-bottom-width;
- largura total = width + padding-left + padding-right + border-left-width + border-right-width.
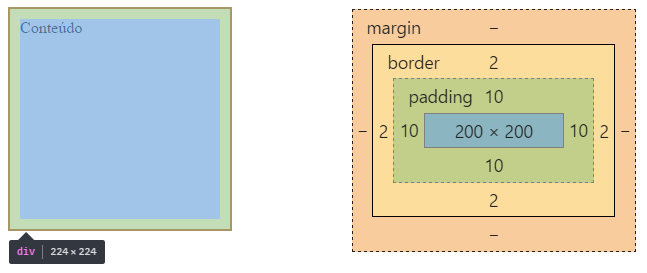
Considerando, por exemplo, um elemento com largura e altura iguais a 200px, bordas de 2px e padding igual a 10px, ao ser exibido na página suas dimensões finais seriam 224x224px (200+10+10+2+2px em ambas as direções, considerando os cálculos citados acima). A Figura 1 ilustra esse exemplo, cujo código CSS pode ser visto na Listagem 1.
div{
width:200px;
height:200px;
border:2px solid black;
padding:10px;
}

No lado esquerdo, temos a div com as dimensões finais em destaque na parte de baixo. Já no lado direito, temos os detalhes sobre a composição das dimensões do bloco, visualizados a partir do mecanismo de inspeção do Google Chrome. Observe que o centro continuou com altura e largura iguais a 200, somados a 12px adicionais em todos os lados.
No entanto, em boa parte dos casos esse comportamento não é o esperado, tampouco o mais adequado. Em geral, quando atribui um valor às propriedades de altura e largura, o desenvolvedor espera que essas sejam as dimensões finais do elemento, mesmo após a definição do espaçamento interno (padding) e da borda.
Para atender a essa demanda, nas CSS3 foi incluída a regra box-sizing, que, uma vez definida, faz com que os valores de padding e border sejam incorporados às dimensões horizontal e vertical do elemento. Com isso, width e height passam a representar o tamanho total, independentemente das demais propriedades.
Sintaxe
A sintaxe, nesse caso, é bastante simples e resume-se à atribuição do valor border-box à regra box-sizing, da seguinte forma:
box-sizing: border-box;
O outro valor possível aqui é content-box, que gera o comportamento padrão comentado anteriormente.
Na Listagem 2 apresentamos o exemplo anterior modificado, agora com o box-sizing. Seu resultado pode ser visto na Figura 2.
div{
width:200px;
height:200px;
border:2px solid black;
padding:10px;
box-sizing: border-box;
}
Observe que dessa vez a parte central foi reduzida para 176x176px (200 - 12 - 12). Para ver esses exemplos em execução, clique no botão abaixo:
Clique aqui e veja mais exemplos criados pela comunidade DevMedia :)
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
