CSS: Box Model
O motor de renderização do navegador representa cada elemento como uma caixa retangular, de acordo com o padrão definido pelo CSS conhecido como box (caixa) model.
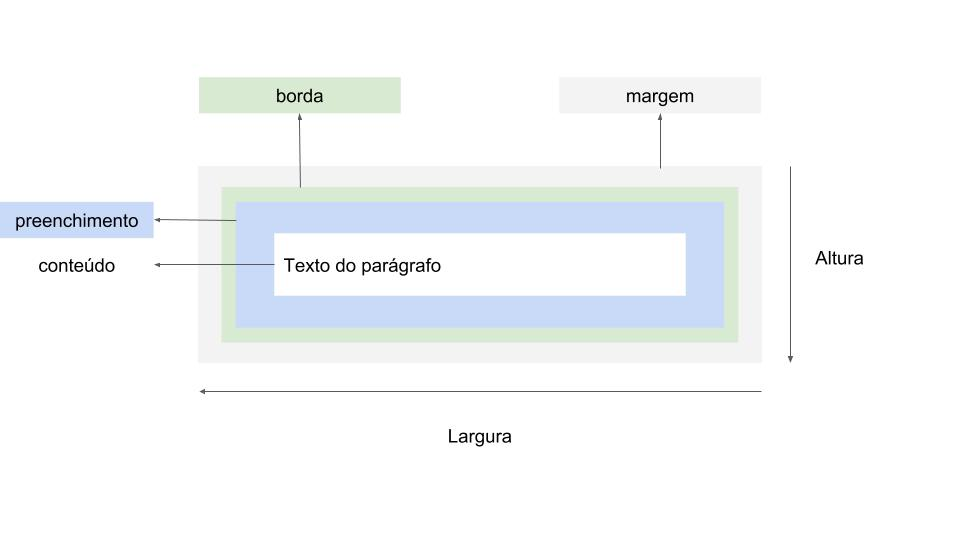
O motor de renderização do navegador representa cada elemento como uma caixa retangular, de acordo com o padrão definido pelo CSS conhecido como box (caixa) model. Dessa forma, o conteúdo do elemento é uma das quatro partes que compõem o box, sendo as demais o seu preenchimento, borda e margem. A Figura 1 nos dá uma visão desse desenho.

Na maioria dos casos, o que vemos é apenas o conteúdo do elemento, geralmente um texto, imagem, vídeo, etc. Esse conteúdo é o que consideramos as suas dimensões, altura e largura. Entretanto, é o conteúdo somado a margem, borda e preenchimento do elemento que determinam o espaço que o mesmo ocupa na tela do navegador. Por essa razão entender o box model é fundamental para a criação de layouts consistentes.
Esta seção trata do controle das áreas que compõem um box: margin, padding, width e height. Para ver essas propriedades serem aplicadas na prática assista ao curso Introdução ao CSS na Prática.
Width e Height
As propriedades width e height permitem controlar a altura e largura, como os nomes sugerem, da área de conteúdo de um elemento. Abaixo vemos um exemplo no qual um parágrafo recebe 16 pixels de altura e 20 de largura:
div {
height: 16px;
width: 20px;
display: inline-block;
}
Algumas vezes pode ser necessário ter maior controle sobre as dimensões de um elemento, especificando o quanto ele poderá crescer ou se encolher na página. Fazemos isso com as propriedades min-width, max-width, min-height e max-height, como no exemplo abaixo:
div {
width: 100px;
min-width: 80px;
}
A forma como o valor dessas propriedades afetam o elemento depende do valor da propriedade box-sizing. Essa propriedade define como a altura e largura de um elemento são calculadas.
O valor padrão de box-sizing é content-box, que define que a largura e altura de um elemento serão definidas pelos valores atribuídos para as propriedades height e width:
div {
height: 16px;
width: 20px;
padding: 16px;
box-sizing: content-box;
}
No caso acima, as dimensões finais do elemento serão 48 pixels de altura (height de 16px + padding de 2 * 16px = 32px) e 52 pixels de largura (width de 20px + padding de 2 * 16px = 32px) pois os valores das propriedades (height e padding) e (width e padding) serão somados quando o motor de renderização do navegador os apresentar.
O segundo valor possível para essa propriedade é border-box, que define que a altura e largura de um elemento deve levar em consideração também a sua borda e preenchimento.
div {
height: 16px; width: 20px;
padding: 16px;
box-sizing: border-box;
}
Neste caso, uma vez que definimos o padding do elemento como 16 pixels, a altura final do elemento será de 32 pixels, considerando que este valor corresponde a área de preenchimento superior e inferior (16 + 16). Sendo a altura, height, de 16 pixels, ela será considerada dentro dos 32 pixels já calculados a partir da área de preenchimento. Isso acontece pois no box-sizing o elemento tende a se encolher para se ajustar ao espaço correspondente às suas dimensões. Uma vez que a altura, height, do elemento supere os 32 pixels definidos pelo padding, por exemplo ao receber 33 pixels, a área de conteúdo do elemento passará a ter 1 pixel e a altura final do elemento passará a ser um pixel maior (33 - 32 = 1). O mesmo se aplica a largura, width.
Padding
A propriedade padding controla a área de preenchimento de um elemento, que envolve o seu conteúdo. Ela pode receber como valor uma lista de dimensões, como no exemplo abaixo:
div {
padding: 16px 10px 20px 30px;
}
Neste caso, 16 pixels corresponde a área superior, top, 10 pixels a direita, 20 a área inferior e 30 a esquerda, sendo a distribuição feita como os ponteiros de um relógio.
Podemos ainda escrever essas propriedades de forma curta, sendo isso útil em alguns casos nos quais desejamos atribuir o mesmo valor para a parte superior e inferior de uma elemento, tal qual para sua área de preenchimento esquerda e direita:
div {
padding: 16px 10px;
}
No exemplo acima, a altura da área de preenchimento do elemento terá 32 pixels (16 + 16), enquanto sua largura será de 20 pixels.
Existem outras formas de escrever os valores dessa propriedade, por exemplo utilizando três valores:
div {
padding: 16px 10px 20px;
}
Assim, definimos os valores para as áreas superior, esquerda e direita ao mesmo tempo, e inferior. Contudo, alguns navegadores podem ter dificuldades em ler essas sintaxe e, portanto, devemos evitá-la.
Vale lembrar que o valor border-box, da propriedade box-sizing, influencia na forma como padding funciona, neste caso empurrando a área de conteúdo do elemento para dentro. Para saber mais sobre isso leia a seção width e height desta documentação.
Margin
A propriedade margin controla a área de margem de um elemento, que influencia no espaçamento entre esse e os demais elementos ao seu redor. Ela pode receber como valor uma lista de dimensões, como no exemplo abaixo:
div {
margin: 16px 10px 20px 30px;
}
Neste caso, 16 pixels corresponde a área superior, top, 10 pixels a direita, 20 a área inferior e 30 a esquerda, sendo a distribuição feita como os ponteiros de um relógio.
Podemos ainda escrever esses valores de forma curta, sendo isso útil em alguns casos nos quais desejamos atribuir o mesmo valor para a parte superior e inferior de uma elemento, tal qual para sua área de margem esquerda e direita:
div {
margin: 16px 10px;
}
No exemplo acima, o elemento terá uma distância de 32 pixels (16 + 16) daqueles acima e abaixo dele, enquanto os lados da área de margem criarão uma distância de 20 pixels.
Existem outras formas de escrever os valores dessa propriedade, por exemplo utilizando três valores:
div {
margin: 16px 10px 20px;
}
Assim, definimos os valores para as áreas superior, esquerda e direita ao mesmo tempo, e inferior. Contudo, alguns navegadores podem ter dificuldades em ler essas sintaxe e, portanto, devemos evitá-la.
Border
A propriedade border define o estilo da borda de um elemento. Ela pode receber uma lista de valores de diferentes tipos, como apresentamos a seguir:
div {
border: 1px solid #eee;
}
No exemplo acima, o primeiro valor define a largura da borda, que neste caso será de 1 pixel. O segundo valor informa o estilo da borda. Por fim podemos atribuir a borda uma cor.
Para determinar a largura da borda podemos utilizar a propriedade border-width. Ao utilizar essa propriedade, podemos definir individualmente as bordas superior, esquerda, inferior e direita de um elemento:
div {
border-width: 1px 2px 1px 2px;
}
Neste caso, atribuímos 1 pixel para a parte superior/inferior e 2 pixels para a borda esquerda/direita do elemento.
Podemos ainda utilizar palavras chave para definir o valor dessa propriedade, sendo elas thin, medium e thick.
div {
border-width: thin;
}
No exemplo acima, o elemento terá uma borda fina aplicada.
Essa propriedade pode receber ainda o valor unset, que cancela os valores anteriormente aplicados.
Com a propriedade border-style determinamos como a borda do elemento será apresentada. Ela pode ser sólida com o valor solid, pontilhada com o valor dotted ou mesmo dupla, se aplicado o valor dashed.
div {
border-style: dotted solid;
}
Nesse exemplo, o elemento receberá uma borda superior/inferior pontilhada e esquerda/direita sólida.
Podemos ainda utilizar o valor none, que cancela qualquer outro anteriormente aplicado.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
