Criando e consumindo um web service
Neste artigo demonstraremos a troca de informações entre duas aplicações diferentes por meio de Web Service
Com a necessidade de integração e comunicação entre sistemas distintos foi criada uma solução chamada de Web Service, onde é possível trocar informações entre aplicações diferentes por meio de arquivos XML e independente da linguagem que foi utilizada.
Assim, uma aplicação pode executar tarefas simples ou complexas em uma outra aplicação, ou seja, o Web Service faz com que alguns recursos de sua aplicação fiquem disponíveis para que outras aplicações façam o uso da mesma. Estes são disponibilizados para utilização por meio de uma URI (Uniform Resource Identifier – BOX 1) como, por exemplo, a que está publicada em minha máquina e será utilizada para parte prática do nosso artigo: http://localhost:25333/Funcionarios/Funcionarios.asmx.
Por padrão, a troca de informação é feita através de tecnologias baseadas em XML SOAP, que são descritas pela WSDL (Web Service Description Language – BOX 2). O SOAP (Simple Object Access Protocol – BOX 3) é um protocolo para troca de informações utilizando tecnologias baseadas em XML e normalmente os servidores SOAP utilizam servidores HTTP para chamadas de funções remotas.
SOAP é um protocolo para troca de informações estruturadas em uma plataforma descentralizada e distribuída, onde se baseia na linguagem XML como formato de mensagem.
Com a ascensão dos dispositivos móveis, várias aplicações surgiram para o que o usuário pudesse interagir com um determinado serviço, muitas vezes já existente, a fim de facilitar a vida do mesmo. Na maioria das vezes, os serviços já estão em pleno funcionamento, seja via web ou desktop, e as informações precisam ser acessadas agora via aplicativo móvel. Neste caso, a tecnologia de Web Service é uma aliada para facilitar a comunicação entre os dois, onde a aplicação principal disponibiliza os métodos para que a aplicação móvel possa consumi-los.
Para fins didáticos criaremos duas soluções para simular uma troca de informações por meio de arquivo XML:
- Na primeira aplicação iremos criar uma solução contendo um Web Service onde será disponibilizado as informações de um grupo de funcionários;
- Na outra aplicação faremos uma solução Web para consumir os dados da primeira aplicação via Web Service.
Vamos usar o Visual Studio e a linguagem C#, e não utilizaremos banco de dados. Faremos uma simulação de um conjunto de informações de funcionários por meio de um DataTable (BOX 4), porém, nada impede que estas informações sejam provenientes de uma base de dados.
Parte prática
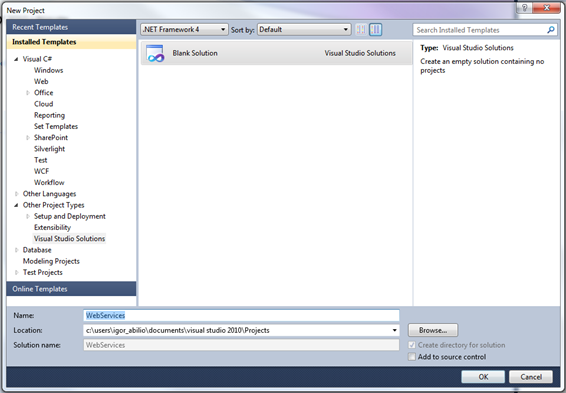
Abrindo o Visual Studio, iremos criar uma solução em branco para iniciarmos nossos testes com o Web Service. Clicando em File > New > Project, a janela da Figura 1 é exibida.

Expandindo o item Other Project Types em Installed Templates, selecionamos o item Visual Studio Solutions e aparecerá ao lado um item chamado Blank Solution. Para nosso exemplo colocaremos o nome da solução de WebServices e clicamos em OK.
Na aba da Solution Explorer clicamos com o botão direito do mouse sobre a solução criada e clicamos em Add > New Project e aparecerá uma nova janela como mostra a Figura 2.
Nesta nova janela expandimos o item Visual C# em Instaled Templates e selecionamos o item Web. A direita escolhemos o item ASP.NET Empty Web Application, pois não precisaremos de todos os arquivos que serão criados automaticamente caso tivéssemos escolhido a opção ASP.NET Web Application. Daremos o nome deste projeto de WS e clicamos em OK novamente. Após o projeto criado, vejamos na Figura 3 como ficou a organização da nossa solução.
Ao clicar com o botão direito do mouse sobre o projeto WS criaremos uma pasta com o nome Funcionários (Add > New Folder). Nela criaremos um arquivo do tipo Web Service clicando com o botão direito sobre a pasta Funcionarios. Escolha a opção Add > New Item para exibir a mesma janela presente na Figura 4.
Nesta nova janela expandimos o item Visual C# e selecionamos novamente o item Web. A direita selecionaremos o item Web Service e daremos o nome de Funcionarios.asmx.
Abrindo esse arquivo iremos fazer toda a lógica de programação necessária para a disponibilização do arquivo XML com as informações dos funcionários. Vejamos na Listagem 1 o código que irá compor essa lógica.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services;
using System.Xml.Serialization;
using System.Data;
namespace WS.Funcionarios
{
/// <summary>
/// Summary description for Funcionario
/// </summary>
[WebService(Namespace = http://tempuri.org/)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX,
uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class Funcionarios : System.Web.Services.WebService
{
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Xml)]
public xml ObterFuncionariosPorSexo(string sexo)
{
//Criando lista de funcionarios
List<Funcionario> funcionarios = new List<Funcionario>();
Funcionario funcionario;
//Obtendo todos os funcionários
DataTable dteFunc = DadosFuncionarios();
//Populando a lista de funcionários
foreach (DataRow row in dteFunc.Rows)
{
funcionario = new Funcionario();
funcionario.idt_func = row[idt_func].ToString();
funcionario.cpf_func = row[cpf_func].ToString();
funcionario.nom_func = row[nom_func].ToString();
funcionario.ci_func = row[ci_func].ToString();
funcionario.email_func = row[email_func].ToString();
funcionario.tel_res_func = row[tel_res_func].ToString();
funcionario.tel_cel_func = row[tel_cel_func].ToString();
funcionario.dat_nasc_func = row[dat_nasc_func].ToString();
funcionario.sexo_func = row[sexo_func].ToString();
funcionarios.Add(funcionario);
}
//Filtrando apenas funcionários do sexo escolhido
var result = from f in funcionarios
where f.sexo_func.Equals(sexo)
select f;
//Popular a Classe xml
xml dadosXML = new xml(result.ToList());
//Retornar o xml
return dadosXML;
}
//Estrutura do XML de funcionário
public class Funcionario
{
[XmlElement(idt_func)]
public string idt_func { get; set; }
[XmlElement(cpf)]
public string cpf_func { get; set; }
[XmlElement(nome)]
public string nom_func { get; set; }
[XmlElement(rg)]
public string ci_func { get; set; }
[XmlElement(email)]
public string email_func { get; set; }
[XmlElement(tel_residencial)]
public string tel_res_func { get; set; }
[XmlElement(tel_celular)]
public string tel_cel_func { get; set; }
[XmlElement(data_nascimento)]
public string dat_nasc_func { get; set; }
[XmlElement(sexo)]
public string sexo_func { get; set; }
}
//Classe que recebe a lista de funcionário e retorna o XML
[XmlRoot(xml)]
public class xml
{
public xml() { }
public xml(List<Funcionario> funcionarios)
{
this.funcionarios = funcionarios;
}
public List<Funcionario> funcionarios { get; set; }
}
//Criando dados fictícios de funcionários
public DataTable DadosFuncionarios()
{
DataTable dteDadosFunc = new DataTable();
dteDadosFunc.Columns.Add(idt_func);
dteDadosFunc.Columns.Add(cpf_func);
dteDadosFunc.Columns.Add(nom_func);
dteDadosFunc.Columns.Add(ci_func);
dteDadosFunc.Columns.Add(email_func);
dteDadosFunc.Columns.Add(tel_res_func);
dteDadosFunc.Columns.Add(tel_cel_func);
dteDadosFunc.Columns.Add(dat_nasc_func);
dteDadosFunc.Columns.Add(sexo_func);
dteDadosFunc.Rows.Add(1, 123.456.789-10, José Silva, 11111111,
jose@teste.com, , 9999-8888, 01/01/2000, M);
dteDadosFunc.Rows.Add(2, 321.654.987-01, Maria dos Santos,
222222222, maria@teste.com, 2412-3546, 8888-7777, 01/01/1998, F);
dteDadosFunc.Rows.Add(3, 147.258.369-78, Epaminondas Soares,
33333333, epaminondas@teste.com, , 9878-9878, 10/05/1990, M);
dteDadosFunc.Rows.Add(4, 741.852.963-63, Astrogildo Pereira,
44444444, astrogildo@teste.com, 3254-6588, , 01/01/2002, M);
dteDadosFunc.Rows.Add(5, 987.654.321-00, Marvio Costa, 555555,
marvio@teste.com, , 9154-7899, 13/08/1996, M);
dteDadosFunc.Rows.Add(6, 789.456.123-55, Silviano Neto, 66666666,
silviano@teste.com, 4156-3621, , 01/12/1987, M);
dteDadosFunc.Rows.Add(7, 326.159.487-65, Justina Pimentel, 777777,
justina@teste.com, , 8163-5544, 20/05/1985, F);
return dteDadosFunc;
}
}
}Note que criamos um método para ser acessado através de outra aplicação, fizemos a simulação de um conjunto de informações de funcionários, montamos a estrutura do XML que será disponibilizado e criamos a lógica para isso contendo a informação solicitada.
Na Listagem 1 criamos um método público com a assinatura “public xml ObterFuncionariosPorSexo(string sexo)”, que implica em dizer que o mesmo terá como parâmetro uma string determinando o sexo do funcionário, e o retorno deste será um XML com as informações dos funcionários que obedeçam a condição do sexo escolhido através do parâmetro. Dentro deste método criamos uma lista de funcionários, onde armazenaremos as informações solicitadas. Além disso instanciamos a classe Funcionario, que foi criada com as propriedades que definem o objeto funcionário. A seguir, percorremos nossa coleção de funcionários (DataTable) que foi produzida apenas com o intuito de demonstração e populamos nossa lista de funcionários com essas informações. Após isso, filtramos nossa lista para obter apenas os funcionários do sexo desejado e atribuímos o resultado a uma variável. Seguindo o código, passamos a informação filtrada para um método que fará a lógica responsável por disponibilizar a informação através de tags estruturadas em formato XML.
Agora podemos testar o código e verificar se a execução está sendo feito da maneira correta. Apertando F5 aparecerá no navegador uma página contendo um método igual ao que foi criado dentro do arquivo asmx. Clicando sobre ele será solicitado o parâmetro de sexo. Basta escolher digitando M ou F, e clique em Chamar. Em seguida, será exibida uma nova página no navegador com as informações solicitadas em formato de XML, como mostra na Figura 5.
Note que a estrutura do XML de retorno foi montada de acordo com a configuração que fizemos em nossa lógica, com as devidas informações entre suas respectivas tags como, por exemplo, o ID de funcionário está representado da seguinte forma:
<idt_func>2</idt_func>
Pronto, agora que já sabemos que está tudo em perfeito funcionamento com o nosso Web Service, vamos criar outra solução para consumir esse XML gerado. Abrimos o Visual Studio novamente, sem nenhuma solução aberta, e clicamos em File > New > Project. Expandimos o item Visual C# em Installed Templates e escolhemos o item Web. No box da direita escolheremos a opção ASP.NET Web Application e daremos o nome de FuncionarioApp. Vejamos na Figura 6 como ficou estruturada nossa solução.
Antes de dar prosseguimento com nosso novo projeto, retornamos ao projeto do Web Service e o executaremos novamente. Em seguida salve a URL que fica exposta no navegador como, por exemplo, http://localhost:25333/Funcionarios/Funcionarios.asmx. Ao clicar com o botão direito do mouse sobre o mesmo e acessando a opção Add Service Reference será exibida uma janela, como mostra a Figura 7.
No campo Adress colocamos a URI que salvamos do projeto do Web Service e clicamos em Go. Selecionaremos FuncionariosSoap no box de Services e em seguida o ObterFuncionariosPorSexo no box Operations, nome dado ao método no projeto do Web Service.
Depois de configurada a Service Reference, vamos fazer uma lógica na página inicial do projeto para executar o Web Service e obter o retorno esperado.
No projeto FuncionarioApp abriremos a página Default.aspx e apagaremos os conteúdos do BodyContent para deixarmos igual ao código da Listagem 2.
<%@ Page Title=Home Page Language=C# MasterPageFile=~/Site.master AutoEventWireup=true
CodeBehind=Default.aspx.cs Inherits=FuncionarioApp._Default %>
<asp:Content ID=HeaderContent runat=server ContentPlaceHolderID=HeadContent>
</asp:Content>
<asp:Content ID=BodyContent runat=server ContentPlaceHolderID=MainContent>
<fieldset>
<legend>Pesquisar Funcionário</legend>
<table>
<tr>
<td>
Sexo
</td>
<td>
<asp:DropDownList ID=ddlSexo runat=server>
<asp:ListItem Value=M>Masculino</asp:ListItem>
<asp:ListItem Value=F>Feminino</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:Button ID=btnPesquisar runat=server OnClick=btnPesquisar_Click
Text=Pesquisar />
</td>
</tr>
</table>
</fieldset>
<br />
<div>
<asp:GridView ID=gvwFuncionarios runat=server AutoGenerateColumns=False Width=100%>
<Columns>
<asp:BoundField HeaderText=ID DataField=idt_func />
<asp:BoundField HeaderText=CPF DataField=cpf_func />
<asp:BoundField HeaderText=Nome DataField=nom_func />
<asp:BoundField HeaderText=RG DataField=ci_func />
<asp:BoundField HeaderText=Email DataField=email_func />
<asp:BoundField HeaderText=Tel. Residencial DataField=tel_res_func />
<asp:BoundField HeaderText=Tel. Celular DataField=tel_cel_func />
<asp:BoundField HeaderText=Data Nasc. DataField=dat_nasc_func />
<asp:BoundField HeaderText=Sexo DataField=sexo_func />
</Columns>
</asp:GridView>
</div>
</asp:Content>Com esse código será exibido um DropDownList para escolha do sexo do funcionário e um Button Pesquisar para submeter informações ao nosso Web Service. Após receber o retorno, a informação será exibida no GridView contido na página.
Já no Code Behind do Default.aspx faremos a seguinte lógica, presente na Listagem 3, no evento de Click do botão de Pesquisar.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace FuncionarioApp
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnPesquisar_Click(object sender, EventArgs e)
{
//Instanciando o nosso web service
ServiceReference1.FuncionariosSoapClient ws = new ServiceReference1
.FuncionariosSoapClient();
//Chamando o método ObterFuncionariosPorSexo do nosso web service passando o
sexo como parâmetro
ServiceReference1.xml obj = ws.ObterFuncionariosPorSexo(ddlSexo.SelectedValue);
//Criando DataTable que conterá a informação dos funcionários
DataTable dteFunc = new DataTable();
dteFunc.Columns.Add(idt_func);
dteFunc.Columns.Add(cpf_func);
dteFunc.Columns.Add(nom_func);
dteFunc.Columns.Add(ci_func);
dteFunc.Columns.Add(email_func);
dteFunc.Columns.Add(tel_res_func);
dteFunc.Columns.Add(tel_cel_func);
dteFunc.Columns.Add(dat_nasc_func);
dteFunc.Columns.Add(sexo_func);
//Percorrendo o objeto retornado pelo nosso web service e adicionando ao DataTable
for (int i = 0; i < obj.funcionarios.Length; i++)
{
dteFunc.Rows.Add(
obj.funcionarios[i].idt_func,
obj.funcionarios[i].cpf,
obj.funcionarios[i].nome,
obj.funcionarios[i].rg,
obj.funcionarios[i].email,
obj.funcionarios[i].tel_residencial,
obj.funcionarios[i].tel_celular,
obj.funcionarios[i].data_nascimento,
obj.funcionarios[i].sexo
);
}
//Vinculando o DataTable ja preenchido ao GridView
gvwFuncionarios.DataSource = dteFunc;
gvwFuncionarios.DataBind();
}
}
} Ao clicar no botão pesquisar utilizaremos o evento click para implementar a lógica que acessará nosso web service com o propósito de obter as informações desejadas. Neste evento instanciamos nosso serviço através da web reference, associada ao projeto, como vimos anteriormente, e chamamos o método que foi disponibilizado no web service (ObterFuncionariosPorSexo). Além disso, criamos um DataTable com colunas iguais as tags da estrutura XML que foram criadas no web service e percorremos o resultado que foi obtido ao chamar o método do web service, populando assim o DataTable. Feito isso, associamos ao GridView este DataTable e chamamos o método DataBinding do GridView para que o mesmo possa exibir as informações na tela.
Ao executar o projeto, o mesmo ficará com a mesma cara da Figura 8, e escolhendo o sexo masculino exibirá todos os funcionários.
Espero que tenham gostado desse artigo e que a informação transmitida tenha sido de grande valia.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
