Criando e configurando um projeto Web - JSF 2, Primefaces 3 e CDI
Veja neste artigo como criar um projeto web com JSF2, PrimeFaces 3 e CDI, entendo detalhadamente cada passo até a obtenção do resultado desejado.
INTRODUÇÃO
O objetivo deste artigo é explicar, de forma prática, como criar e configurar um projeto Web utilizando as tecnologias JSF 2, PrimeFaces 3 e CDI.
Neste tutorial, será utilizado o framework JBOSS Weld. Weld é a implementação de referência (RI) para a JSR-299 da plataforma Java EE(CDI). O JSR 299 especifica o padrão de Java Contexts and Dependency Injection, que é conhecido como CDI.
CDI é o padrão Java para injeção de dependência e gerenciamento de ciclo de vida contextual que integra de forma limpa e simples com a plataforma Java EE. Qualquer servidor de aplicação Java EE 6 fornece suporte para JSR-299 . (referência: seamframework.org/Weld).
PROBLEMA
Hoje, existe uma gama de tecnologias (frameworks) disponíveis no mercado para projetos Java EE (Java Web), o que não torna trivial decidir qual framework utilizar. Após analisar algumas opções, percebe-se que uma boa alternativa é iniciar um projeto Java Web de forma simples e, paulatinamente, fazer as configurações necessárias. As tecnologias deste tutorial (projeto) foram escolhidas visando a criação de um site, sendo assim, deve ser “leve” e executar em qualquer Servlet Conteiner (Tomcat, Jetty, etc).
CRIANDO O PROJETO
No projeto será utilizada a IDE Eclipse Indigo 3.7 e o Servlet Conteiner Tomcat 7.
Para iniciar um projeto no Eclipse. Abra o Eclipse (como administrador) faça os seguintes passos:
- Clique com o botão direito na aba Project Explorer e selecione New -> Project.
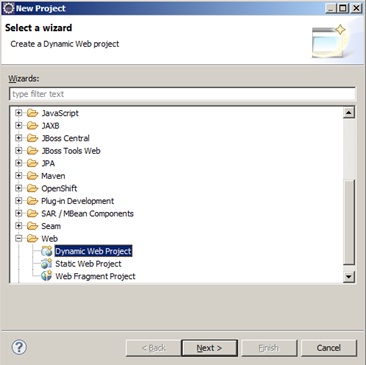
- Na janela Wizard, selecione a opção Web -> Dynamic Web Project, conforme figura 1.

Figura 1: Tela New Project do Eclipse
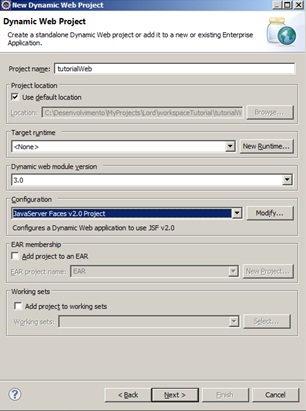
1. Clique em Next e faça as configurações de acordo com a figura 2.

Figura 2: Tela Dynamic Web Project
A opção Dynamic web module version, configura o projeto Web para suportar a versão 3.0 do Java Servlet. Essa versão requer a versão 1.6 do Java. Em Configuration, a opção “JavaServer Faces v2.0 Project” habilita o projeto com JSF capabilities, ou seja, o projeto já é configurado para o JSF 2.0, criando o arquivo faces-config.xml.
2. Clique em Next e em Next novamente até a tela Web Module e marque a opção Generate web.xml deployment descriptor (figura 3) e clique em Next.
Figura 3: Tela Web Module
Marcar a opção “Generate web.xml deployment descriptor” significa que arquivo web.xml, que contém a configuração do projeto Java Web, deve ser criado.
3. Na tela JSF Capabilities, configure de acordo com a figura 4 e clique em Finish.
Figura 4: Tela JSF Capabilities
O projeto será criado com os arquivos web.xml e faces-config.xml na pasta WEB-INF. A configuração do Servlet do JSF será adicionada ao web.xml. Na opção JSF Implementation Library, escolhemos “Disable Library Configuration” porque posteriormente será adicionada a biblioteca de implementação.
Precisamos editar o arquivo web.xml a fim de acertar a configuração do JSF e definir a página padrão do projeto. Edite o arquivo de acordo com listagem 1:
Listagem 1: Código do arquivo web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>tutorialWeb</display-name>
<welcome-file-list>
<welcome-file>index.jsf</welcome-file>
</welcome-file-list>
<!-- JSF -->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>Agora, faça o download da última versão do jar do JSF. Acesse este link e baixe o arquivo javax.faces.-2.1.10.jar. Copie o arquivo para a pasta WEB-INF/lib do projeto.
O próximo passo é criar a página xhtml. Clique com o botão direito na pasta WebContent e selecione New -> XHTML Page. Dê o nome index.xhtml e clique em Finish. No arquivo index.xhtml, será declarado o doctype, adicionados os namespaces do JSF e bem como mensagem. Escreva o seguinte código no arquivo:
Listagem 2: Código do arquivo index.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>Hello JSF!</title>
</h:head>
<h:body>
#{hello.message}
</h:body>
</html>Por último, deve-se criar o ManagedBean responsável pela comunicação com a página index.xhtml. Primeiro, cria-se o pacote. Clique com o botão direito na pasta src do projeto e selecione New -> Package. Dê o nome br.com.tutorial.controller ao pacote e clique em Finsh. Crie uma nova classe com o nome Hello.java e adicione o código da listagem 3.
Listagem 3: Código de implementação da classe Hello.java
package br.com.tutorial.controller;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@RequestScoped
@ManagedBean
public class Hello {
@PostConstruct
public void init(){
System.out.println(" Bean executado! ");
}
public String getMessage(){
return "Hello World JSF!";
}
}A anotação @ManagedBean do JSF, permite acessar por EL (Expression Language) o Bean na página. Este acesso é feito através do código #{hello.message} da página index.xhtml e, desta forma, o retorno do método getMessage é exibido na página.
A anotação @RequestScoped define o ciclo de vida do Bean que, neste caso, é o request da requisição. O @RequestScoped é o escopo padrão do JSF 2, ou seja, quando um escopo não é definido, a API do JSF 2 assume o escopo de request.
TOMCAT 7
Neste momento já é possível realizar o primeiro teste a fim de confirmar se a configuração do JSF no projeto está correta. Para usar CDI precisamos de um servidor Java EE6. Neste tutorial a opção foi o Tomcat 7.
Acesse este link e faça download do arquivo apache-tomcat-7.0.29.zip. Se desejar, pode optar pelo instalador. Extraia o arquivo na máquina em um local de sua preferência.
Na aba Server, clique em new Server wizard. Selecione a pasta Apache e a opção Tomcat v7.0 Server, conforme figura 5.
Figura 5: Tela Define a New Server
Clique em Next e selecione o diretório onde instalou o Tomcat (Veja a figura 6). Clique em Next novamente.
Figura 6: Tela Tomcat Server
Na próxima tela, clique em Add All >> para adicionar o projeto ao Tomcat e clique em Finish. Inicie (Start) o Tomcat e acesse url http://localhost:8080/tutorialWeb/ em qualquer navegador. A mensagem Hello World JSF! será exibida.
PRIMEFACES 3
Para adicionar o PrimeFaces 3 ao projeto, precisa-se apenas baixar o arquivo jar e adicionar no ClassPath da aplicação. Faça download do arquivo primefaces-3.3.1.jar no site. Na data de criação deste artigo, essa era a última versão do PrimeFaces.
Copie o arquivo jar do PrimeFaces para pasta WEB-INF/lib do projeto. Edite o arquivo index.xhtml e adicione o namespace do PrimeFaces 3, definindo assim a variável p. Adicione a tag Painel e Button (Ver listagem 3).
Listagem 3: Código PrimeFaces no arquivo índex.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Hello JSF!</title>
</h:head>
<h:body>
#{hello.message}
<p:panel header="Teste" >
<p:button value="Teste"/>
</p:panel>
</h:body>
</html>Já é possível testar o projeto com PrimeFaces 3. Reinicie o Tomcat e acesse http://localhost:8080/tutorialWeb/. O navegador deve exibir a página de acordo com a figura 7.
Figura 7: Tela do projeto com Primefaces 3
CDI com JBOSS Weld
Para fazer uso do CDI em um Servlet Conteiner, precisa-se de uma API de CDI. Neste projeto, será utilizado o Framework JBOSS Weld. Acesse este link e baixe a versão final do Framework Weld 1.1.8.Final. Esta é a última versão na data deste artigo. No arquivo zip, acesse a pasta weld-1.1.8.Final.zip\weld-1.1.8.Final\artifacts\weld e copie o arquivo weld-servlet.jar para a pasta WEB-INF/lib do projeto.
Para configurar, clique com o botão direito no projeto e selecione Properties. Selecione Project Facets e marque a opção CDI(Contexts and Dependency Injectioin) e clique em OK, confirme figura 8.
Figura 8: Tela Properties for tutorialWeb
O arquivo beans.xml será criado na pasta WEB-INF. Em seguida, é necessário modificar o arquivo web.xml e adicionar o listener do Weld. O arquivo deve ficar conforme a listagem 4.
Listagem 4: Listener do Weld adicionado no web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>tutorialWeb</display-name>
<welcome-file-list>
<welcome-file>index.jsf</welcome-file>
</welcome-file-list>
<!-- JSF -->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<!-- Listener do Jboss Weld -->
<listener>
<listener-class>org.jboss.weld.environment.servlet.Listener</listener-class>
</listener>
</web-app>Por fim, vamos modifica-se a classe Hello.java para injetar o ManagedBean através das anotations do Weld, substituindo as do JSF. O arquivo Hello.java deve ficar de acordo com o código da Listagem 5.
Listagem 5: Código da Classe Hello.java
package br.com.tutorial.controller;
import javax.annotation.PostConstruct;
import javax.enterprise.context.RequestScoped;
import javax.inject.Named;
@Named
@RequestScoped
public class Hello {
@PostConstruct
public void init(){
System.out.println(" Bean executado! ");
}
public String getMessage(){
return "Hello World JSF!";
}
}A anotação @Named transforma a classe em um ManagedBean e pode ser acessada utilizando EL (Expression Language), como no presente exemplo, #{hello.message}. Reinicie o Tomcat e acesse novamente a aplicação através da url http://localhost:8080/tutorialWeb/. A tela é exibida como podemos observar na figura 9. Porém, utilizando CDI com o Weld.
Figura 9: Tela da aplicação em execução
CONCLUSÃO
Após concluir a aplicação, foi possível observar a facilidade de utilizar injeção de dependência com o JBOSS Weld. Pode-se perceber que foi simples configurar a aplicação para o Tomcat. A injeção foi feita através de anotações, sendo possível perceber que é factível configurar toda a camada de negócio utilizando CDI. A configuração do JSF foi facilmente executada, sendo necessário adicionar somente um jar e declarar o servlet no web.xml. O PrimeFaces 3 se mostrou ainda mais fácil, pois foi adicionado o jar e bastou declarar o namespace na página para se utilizada. Por fim, o JBOSS Weld demonstrou ser uma excelente opção para diminuir o acoplamento e realizar injeção de dependência.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Vídeo
