Consumindo uma API com Vue.js e Axios
Quando desenvolvemos um projeto web, há grandes possibilidades de precisarmos consumir uma API, seja para consultar, apresentar ou para persistir os dados em algum banco de dados. Uma das maneiras mais fáceis de se fazer isso é usando o axios. Neste artigo vamos ver como isso é feito.
Quando estamos desenvolvendo um projeto web, há grandes possibilidades de precisarmos consumir uma API, seja para consultar, apresentar ou para persistir os dados em algum banco de dados. Uma das maneiras mais fáceis de se fazer isso é usando o Axios.
Axios é uma biblioteca JavaScript, um cliente HTTP utilizado para fazer requisições. É um projeto open source que está disponível no GitHub e é amplamente utilizado pela comunidade de desenvolvedores tanto web quanto mobile.
Quando vamos desenvolver um projeto, é muito comum precisarmos comunicar nosso projeto com uma API externa através do protocolo HTTP, uma das formas mais comuns de se fazer isso é utilizando a API Fetch.
Assim como o Fetch, o Axios é baseado em Promises, porém ele fornece um conjunto de funcionalidades poderosas e flexíveis.
Veja algumas vantagens de utilizar o Axios:
- Suporte para navegadores mais antigos;
- Tratamento simples de erros;
- Interceptação de respostas;
- Suporte a Promises;
- Conversão automática de dados em JSON.
Instalação e Configuração
Primeiramente precisamos instalar o Axios em nosso projeto para podermos utilizar seus recursos. Para isso você pode utilizar o npm executando o Código 1.
npm install axiosOu se preferir pode utilizar o Yarn executando o Código 2.
yarn add axiosApós a instalação do Axios é só importá-lo no seu componente conforme o Código 3.
import axios from "axios";Após a importação do Axios veremos de forma simples como usá-lo para fazer requisições, conforme o exemplo do Código 4.
axios
.get("http://localhost:8000/api/users")
.then((res) => {
console.log(res.data)
})
.catch((error) => {
console.log(error);
});
Com o Axios importado em nosso componente, podemos utilizá-lo para fazer alguma requisição. Nesse caso, fizemos uma requisição do tipo get utilizando o método axios.get e passamos para ele entre parênteses a URL que queremos fazer a requisição axios.get(‘url’).
Como o Axios trabalha com Promisses, implementamos dois métodos para capturá-las: then em caso de sucesso e o catch caso gere um erro. Os dois métodos recebem uma callback passando um parâmetro que será a resposta da API. Apenas um dos dois métodos será chamado, ou seja, then se tiver sucesso ou catch se gerar erro.
Veja na Figura 1 um exemplo de sucesso, ou seja, de execução do then no código acima que imprime no terminal a resposta no formato JSON.

Além de requisições utilizando o verbo HTTP GET, o Axios também faz as requisições utilizando outros, como pode ser visto abaixo:
- Verbo GET: axios.get(url)
- Verbo POST: axios.post(url, dados)
- Verbo DELETE: axios.delete(url)
- Verbo PUT: axios.put(url, dados)
- Verbo Patch: axios.patch(url)
Verbos HTTP não são conteúdo deste artigo. Caso queira se aprofundar nos verbos HTTP, sugerimos consumir o artigo HTTP: Verbos (devmedia.com.br).
Exemplo de axios.get() em um componente
Após a instalação do Axios, vamos ver de forma simples como usá-lo para fazer uma requisição utilizando a API do GitHub como exemplo. Para isso utilizaremos o método get do Axios. Em nosso componente vamos mostrar o avatar e o nome do perfil que o GitHub vai retornar, como pode ser visto na Figura 2.
Veja no Código 5 o componente que exibe o avatar e o nome do usuário retornados da API do GitHub.
<template>
<div class="user">
<div>User Component</div>
<div class="image">
<img :src="user.avatar_url" />
</div>
<div class="name">
{{ user.login }}
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "User",
data() {
return {
user: {},
};
},
created() {
this.getUser();
},
methods: {
getUser() {
axios
.get("https://api.github.com/users/luizmedeiros00")
.then((res) => {
this.user = res.data;
})
.catch((error) => {
console.log(error);
});
},
},
};
</script>
Veja em detalhes a parte do código referente ao Axios:
Linha 26: Criamos o método getUser que executará a requisição com a API.
Linha 27: Dentro do método getUser, chamados o Axios que foi importado na linha 13.
Linha 28: Passamos a URL da API para o método get.
Linha 30: Capturamos a resposta da API e inserimos na propriedade user para mostrar no HTML.
Linha 33: capturamos eventuais erros da API e mostramos no console.
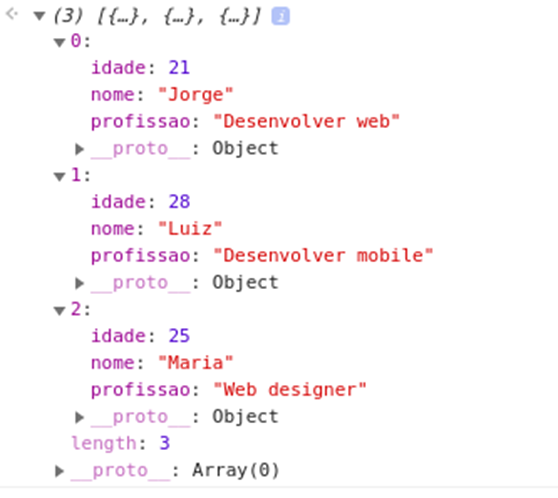
Nosso código vai retornar uma resposta, por isso receberemos o JSON que pode ser visto na Figura 3.
Exemplos de requisições com axios.get()
Agora vamos avançar um pouco com o Axios, vamos criar um arquivo chamado api.js para inicializar o objeto do Axios, com isso, podemos inserir algumas configurações nele, como por exemplo definir uma URL base para que ele acesse em todas as requisições. Para utilizar este objeto Axios em outros arquivos vamos exportá-lo. Veja o código do arquivo api.js no Código 6.
import axios from "axios";
const api = axios.create({
baseURL: "http://localhost:8000/api",
});
export default apiEntenda a seguir o código criado:
Linha 3: criamos um objeto que recebe uma instância e dentro do método create passamos um objeto com as nossas configurações.
Linha 4: passamos a baseUrl que será utilizada pela instância.
Linha 7: exportados o nosso objeto, para ser importados e usado nos componentes.
Agora ao invés de importarmos o Axios diretamente em nossos componentes, podemos simplesmente importar o arquivo api.js que acabamos de criar. Veja no Código 7 como importar este arquivo no seu componente.
<template>
<div class="user">
<div>User Component</div>
<ul>
<li v-for="user in users" :key="user.name">
{{ user.name }}
</li>
</ul>
</div>
</template>
<script>
import api from "../api";
export default {
name: "User",
data() {
return {
users: {},
};
},
created() {
this.getUser();
},
methods: {
getUser() {
api
.get("/users")
.then((res) => {
this.users = res.data;
})
.catch((error) => {
console.log(error);
});
},
},
};
</script>No exemplo acima usamos o get para buscar os usuários em uma API. Veja que na linha 26, usamos o nosso objeto api com a instância do Axios e agora definimos apenas o final da URL, sem precisar escrever novamente a URL base. Dessa forma a URL que o Axios vai fazer a requisição será a definida no arquivo api.js junto com a que passamos para o get, ou seja, http://localhost:8000/api/users.
Veja alguns exemplos de métodos que usam o objeto api criado no arquivo api.js.
No Código 8 vemos um exemplo utilizando o post para cadastrar um usuário.
postUser() {
api
.post("/user", {name: 'João', profissao: 'Desenvolvedor Backend'})
.then(() => {
console.log('Usuário cadastrado com sucesso')
})
.catch((error) => {
console.log(error);
});
},Repare que novamente não escrevemos a URL completa mas apenas o final, ou seja, '/user' e como segundo parâmetro passamos os que queremos cadastrar, nesse caso name e profissao.
No Código 9 veja um exemplo utilizando o update para atualizar um usuário.
updateUser(id) {
api
.put(`/user/$`, {name: 'Luiz', profissao: 'Desenvolvedor Frontend'})
.then(() => {
console.log('Usuário atualizado com sucesso')
})
.catch((error) => {
console.log(error);
});
},Repare que concatenamos o id do usuário que queremos atualizar com a URL e no segundo parâmetro passamos os dados que queremos atualizar.
Tanto em post quanto em put passamos um segundo parâmetro que é um objeto com as informações que queremos enviar para a API.
Veja no Código 10 um exemplo utilizando o método delete para remover um usuário cadastrado.
deleteUser(id) {
api
.delete(`/user/$`)
.then(() => {
console.log('Usuário deletado com sucesso')
})
.catch((error) => {
console.log(error);
});
}Neste exemplo, concatenamos a URL com o id do usuário que queremos deletar, nesse método não precisamos passar nenhum dado como segundo parâmetro.
Interceptors
Em alguns casos temos que acessar rotas autenticadas, e isso requer passar um token de autorização nos headers das requisições, para isso, usamos o método interceptors. Isso é feito no arquivo que criamos para guardar as configurações do Axios, no nosso caso o arquivo api.js.
Após a inicialização do objeto axios, podemos usar o seu método chamado Interceptors.request.use, passando as configurações que queremos. No nosso caso, setaremos um token de autorização nos headers das requisições. Dessa forma todas as nossas requisições irão com esse header configurado, ou seja, enviando o token para a API, como vemos no exemplo do Código 11.
import axios from "axios";
const api = axios.create({
baseURL: "http://localhost:8000/api/",
});
api.interceptors.request.use(
(config) => {
config.headers.Authorization = `Bearer $`;
return config;
},
(error) => {
return Promise.reject(error);
}
);
export default api;Linha 9: adicionamos o nosso token que será setado antes das nossas requisições.
Linha 11: retornamos o objeto config.
Linha 14: retornamos qualquer erro que o nosso interceptors capture.
Conclusão
É muito fácil trabalhar com Axios no Vue.js, devido a fácil integração entre essas duas ferramentas, o Axios acaba sendo uma escolha muito comum para se trabalhar nos projetos Vue que precisam de integrações com API.
Confira também
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
