Conhecendo o componente RibbonControl da DevExpress para .NET
Veja neste artigo uma apresentação geral do componente RibbonControl da biblioteca DXperience, da DevExpress para Visual Studio. Serão mostradas as principais configurações necessárias para incluir este componente em aplicações Windows Forms.
Contextualizando
O menu do tipo Ribbon foi uma das maiores inovações visuais desenvolvidas para aplicações desktop (e posteriormente adaptada para aplicações web). Até então, costumava-se utilizar uma estrutura bastante simples para o menu principal das janelas, que consistia em uma barra superior sem muitos detalhes gráficos da qual derivavam barras verticais com itens que não passavam de texto com, às vezes, uma pequena imagem no canto.
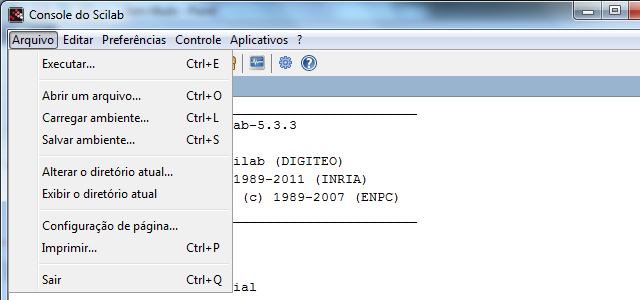
A Figura 1 mostra um exemplo deste menu, com o primeiro elemento em destaque.

Figura 1: Estrutura comum do Main Menu
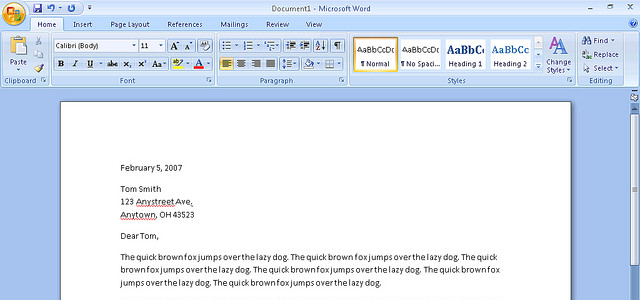
No menu estilo ribbon, os itens passaram a ser a grupados em abas que contém grupos nos quais podem ser inseridos vários tipos de elemento como botões e caixas de texto. O exemplo mais conhecido de uso dessa modelo é o Microsoft Office, como vemos na Figura 2.

Figura 2: Office 2007 com menu ribbon
Rapidamente esse tornou-se um dos layouts de menu mais “desejados” no meio da programação, e os desenvolvedores passaram a adotá-lo em suas aplicações novas e a migrar as antigas.
O RibbonControl da DevExpress
Nesse contexto, alguns fabricantes de componentes começaram a desenvolver suas soluções para as várias plataformas e comercializá-las (ou distribuí-las gratuitamente). Enquanto os IDEs não forneciam um componente nativo para atender essa nova “onda”, empresas como a DevExpress incluíram este componente em suas bibliotecas, tornando mais fácil o acesso a esse modelo de interface.
Aqui será apresentado este componente da DevExpress para o Visual Studio, destacando suas principais funcionalidades e dando o embasamento necessário para que qualquer desenvolvedor com conhecimento da ferramenta possa incluí-lo em suas aplicações.
Então, para iniciar, criemos uma aplicação Windows Forms no Visual Studio (aqui será usada a versão 2010, mas outras podem ser igualmente aplicadas nesse caso, considerando porém que podem existir diferenças devido as várias versões da biblioteca).
No form principal, adicionemos um RibbonControl a partir da guia “Navigation & Layout” da DevExpress na toolbox.
A aparência inicial é mostrada na figura a seguir, onde são destacados alguns elementos do ribbon.
Figura 3: RibbonControl no form com elementos em destaque
Os elementos destacados são:
- Barra de acesso rápido: nela é possível inserir itens que são acessados com maior frequência, facilitando seu acesso por parte do usuário. Mais adiante será explicado como adicionar elementos à “Quick Access Toolbar” (barra de acesso rápido).
- Ribbon Page: a estrutura principal do ribbon é dividida em páginas com abas (ribbon pages), nas quais são inseridos grupos com elementos diversos. Fazendo uma alusão aquele menu anteriormente utilizado, as páginas poderiam representar os itens do nível mais alto do menu (aqueles que ficam visíveis sempre no topo da janela).
- Ribbon Page Group: dentro das ribbon pages ficam os ficam os ribbon page groups, dentro dos quais são inseridos os elementos do menu propriamente ditos (botões, submenus, caixas de texto, etc). Apenas fazendo uma rápida referência a aplicações comerciais, poderíamos imaginar que a página fosse de “Cadastros”, enquanto os grupos a subdividiram em “Estoque”, “Pessoas”, “Segurança”, etc. Ao longo desde artigo o ribbon será incrementado, facilitando o entendimento dos conceitos.
Estilo do ribbon e “mescla” com o form
Executando o projeto, teremos um resultado semelhante à Figura 4, onde vemos que o ribbon encontra-se no interior do form. Porém, se compararmos com aplicações como Word e Excel, nesses casos o ribbon está “mesclado” com o formulário.
Figura 4: Form em execução com ribbon interno
Para se obter o efeito de “mescla” com o form, dando a impressão que ele faz parte da estrutura “íntima” da janela, é preciso utilizar um formulário do tipo RibbonForm, que encontra-se no namespace DevExpress.XtraBars.Ribbon.
Para isso basta alterar a classe do form principal da aplicação. Visualizando o código do formulário, alteramos a declaração da classe da seguinte forma:
Listagem 1: Alterando o formulário para RibbonForm
public partial class Form1 : DevExpress.XtraBars.Ribbon.RibbonForm
{
public Form1()
{
InitializeComponent();
}
}Executando novamente o projeto, o resultado é diferente, conforme vemos na figura a seguir. Em tempo de design já é possível ver as mudanças estéticas.
Figura 5: RibbonForm com ribbon mesclado
É possível ainda alterar o layout geral do ribbon para um dos três modelos disponíveis: Office 2007, Office 2010 e Mac Office. Para fazer essa configuração, basta alterar a propriedade RibbonStyle do ribbon. Os resultados obtidos são os seguintes:
Figura 6: RibbonStyle Office2010
Figura 7: RibbonStyle MacOffice
Os estilo Office2007 é o padrão, que pode ser visto na Figura 5.
Nas figuras 6 e 7 percebemos a existência de uma seta para cima no canto superior direito do ribbon. Esse pequeno botão pode ser usado para ocultar a área principal do ribbon (onde ficam os grupos). O mesmo efeito pode ser obtido dando dois cliques sobre as abas.
Adicionando páginas, grupos e itens de forma rápida
Para incrementar o ribbon, utilizamos os seguintes processos:
- Para adicionar páginas: clicar com a direita sobre a aba de uma das páginas e selecionar a opção “Add Page”.
- Para adicionar grupos: clicar com a direita sobre a aba da página na qual se deseja adicionar o grupo e selecionar a opção “Add PageGroup”.
- Para adicionar itens: clicar com a direita dentro do grupo onde se quer adicionar itens e escolher uma das várias opções disponíveis.
Esses são os principais procedimentos na estruturação do ribbon, pois formam “dão forma” ao menu de forma rápida.
Para exemplificar, criaremos duas páginas com alguns grupos, conforme a Figura 8..
Tanto as pages quanto os groups possuem a propriedade Text, que representa o texto exibido no ribbon.
Figura 8: Ribbon com páginas e grupos adicionados
Em seguida, adicionaremos alguns botões dentro dos grupos. Os botões possuem várias propriedades, dentre as quais vale a pena destacar nesse ponto:
- Caption: texto exibido no botão.
- Glyph: imagem pequena, exibida ao lado do texto.
- LargeGlyph: image grande, exibida sobre o texto para tornar o botão um “Large button”.
Na imagem a seguir foram definidos dois botões com Large Glyph, um com Glyph e um sem nenhuma imagem.
Figura 9: Botões com e sem imagens
Uma vez adicionados, os botões funcionam como outro botão qualquer em termos interação do usuário. Para acionar o evento click, basta dar dois cliques sobre cada um.
Adicionando itens à barra de acesso rápido e ao menu da aplicação
Para adicionar itens à barra de acesso rápido é preciso utilizar a janela de edição do design do ribbon, o que pode ser feito a partir da “Smart Tag” (pequena seta que surge no canto superior direito do componente, ao selecioná-lo), selecionando a opção “Run Design”.
Na janela que se abrirá, deve-se acessar o item “Quick Access Toolbar” no lado esquerdo, como mostra a figura a seguir.
Figura 10: Janela de edição do design do ribbon
Como podemos ver, no lado direito estão os itens já criados no ribbon (no caso, apenas botões). Para adicionar um deles à barra de acesso rápido, basta arrastá-lo para a região em branco no centro da tela.
Para exemplificar, vamos arrasta o botão “Produtos” e fechar a janela de edição do design. Em seguida, compilamos o projeto e obtemos o seguinte resultado.
Figura 11: Item adicionado à “Quick Access Toolbar”
É possível ainda inserir itens no cabeçalho do ribbon, na região onde ficam as abas das páginas. Para isso, novamente na janela de edição do design, selecionamos a opção “Ribbon PageHeader Items” e, assim como no caso da barra de acesso rápido, arrastamos os itens para a região central. Nesse caso, inserimos também o botão “Produtos”, como mostra a Figura 1.
Figura 12: Adicionando itens ao cabeçalho do ribbon
Agora o botão surge no canto superior direito, conforme a figura a seguir.
Figura 13: Botão no cabeçalho do ribbon
Por fim, para concluir a customização básica do ribbon, podemos inserir itens no menu da aplicação, aquele que é exibido ao clicar sobre o ícone esférico no canto superior esquerdo.
Para isso, devemos adicionar um componente ApplicationMenu da toolbox no form e clicar em sua smart tag, selecionando a opção “Run Design”. Será aberta a janela de edição do ribbon, por nós já conhecida, e basta arrastar alguns itens para a região central, como nos casos anterior. No exemplo, foram inseridos arrastados dois dos botões previamente criados e o resultado é apresentado a seguir.
Figura 14: Itens no menu da aplicação
Conclusão
As propriedades, métodos e possibilidades de customização do RibbonControl são muitas e seriam necessários alguns artigos para explica-las detalhadamente. Nessa publicação, porém, o objetivo foi dar uma visão geral do componente, permitindo aos leitores iniciarem o uso do mesmo em suas aplicações.
Com as informações aqui apresentadas é possível montar uma estrutura razoável com o ribbon para formar o menu principal de formulários, com divisões em páginas e grupos, contendo vários itens.
Espero que o conteúdo deste artigo possa ser útil. Até a próxima.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
