Bootstrap ou Materialize: Conheça as principais diferenças
Esse artigo apresenta uma comparação entre os dois principais frameworks front-end do mercado.
O cenário dos frameworks front-end tem sido favorável aos desenvolvedores nos últimos anos. Muitos projetos entraram em cena – como o Bootstrap, Materialize, Foundation e Skeleton – trazendo elementos que facilitam a construção de interfaces e, consequentemente, possibilitando uma melhor experiência ao usuário. Outra grande vantagem dessas tecnologias é seu licenciamento: geralmente sem custos.
Diante desse cenário, visando simplificar o processo de escolha, apresentaremos uma comparação entre dois dos principais frameworks Front-end: o Bootstrap, líder de mercado; e o Materialize, solução mais recente, mas que também tem sido bastante utilizada.
Bootstrap ou Materialize: qual a melhor opção?
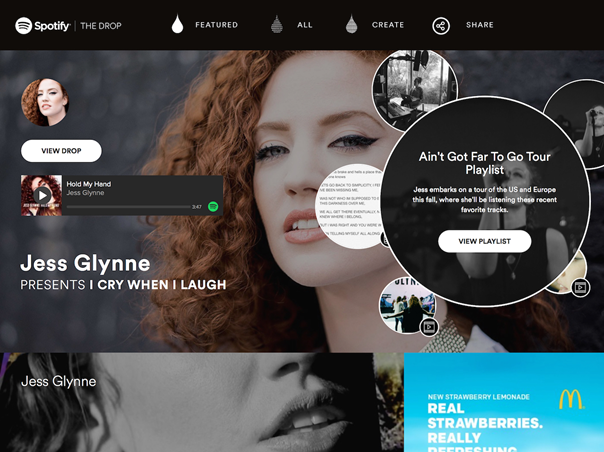
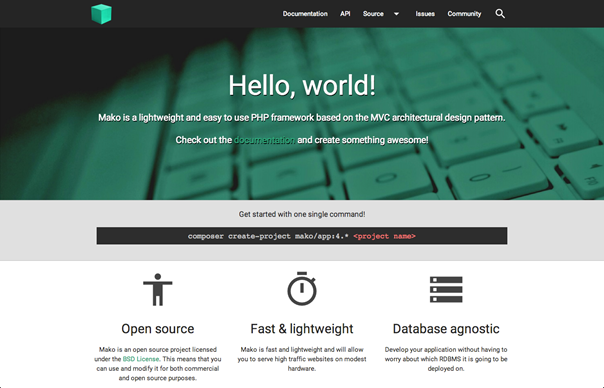
Afinal, Bootstrap ou Materialize? A primeira coisa que precisamos ter em mente é que não existe a melhor ou pior opção. Ambos são muito bons e, por isso, a decisão por um ou outro, muitas vezes, acaba sendo uma mera escolha profissional. Ainda assim, existem alguns (bons) argumentos para embasar a escolha de um deles. Para sabermos com o que estamos lidando, vejamos as Figuras 1 e 2. Elas trazem um exemplo de website desenvolvido com o Bootstrap e com o Materialize, respectivamente; ambas retiradas dos websites dos frameworks.


Por essas imagens, podemos observar que as possibilidades, tanto visuais quanto em termos de UX (User Experience), para o desenvolvimento de websites são muitas e que, inclusive, os frameworks levam a uma aparência semelhante. Isso acontece porque os estilos em si não possuem muitas diferenças, embora o Materialize utilize Sass (CSS pré-compilado), focando na responsividade. Essa característica faz com que não haja, de fato, uma melhor opção entre um e outro.
Vale ressaltar, ainda, que tanto o Bootstrap quanto o Materialize permitem customização. Dessa forma, muitos websites e aplicações estendem os padrões e criam seus próprios elementos.
Bootstrap: vantagens e desvantagens
O Bootstrap é um framework consolidado no mercado e, por isso, utilizado por muitos designers e desenvolvedores. Sua facilidade de uso é um dos seus diferenciais, além de uma rica e simples documentação. Outro ponto importante a seu favor é o foco em mobile first, ou "primeiro mobile", o que, na prática, significa que o framework foca no desenvolvimento responsivo e na experiência que os usuários terão em dispositivos móveis.
Algumas das suas vantagens são:
- Grande comunidade: Por estar no mercado desde 2010, o Bootstrap possui uma comunidade muito grande e ativa, sempre evoluindo o framework. O mesmo está chegando à sua versão 4 (em fase alpha durante a escrita desse artigo) e promete novidades interessantes;
- Conjunto de ícones e componentes bastante extenso;
- Funcionamento: A facilidade de adição de comportamento a uma view, como, por exemplo, um menu responsivo (que abre e fecha em dispositivos menores), é outro diferencial. Isso reforça uma das preocupações do Bootstrap: a experiência do usuário;
- Sistema baseado em grid: O sistema de grid do Bootstrap é bastante completo e possui quatro intervalos de largura (<768px, >=768px, >=992px e >=1200px), cada um com uma classe (col-xs-x, col-sm-x, col-md-x e col-lg-x, onde "x" é o número de espaços que o elemento deve ocupar). Esses intervalos foram definidos visando a responsividade. Para isso, a largura é dividida em espaços menores. No caso do Bootstrap, existem 12 espaços por linha. Assim, um código como o da Listagem 1 terá três colunas, sendo uma com cinco espaços, outra com três e a última com quatro (3 + 5 + 4 = 12).
01 <div class="row">
02 <div class="col-sm-5">
03 COLUNA COM 5 ESPAÇOS
04 </div>
05 <div class="col-sm-3">
06 COLUNA COM 3 ESPAÇOS
07 </div>
08 <div class="col-sm-4">
09 COLUNA COM 4 ESPAÇOS
10 </div>
11 </div>
Outro ponto digno de nota do Bootstrap é sua capacidade de utilizar classes para esconder e mostrar elementos com facilidade. Além disso, também possibilita a utilização de classes para acessibilidade, para elementos como leitores de tela e navegação através do teclado.
Como desvantagem, vale citar que o foco do Bootstrap não é ter um website visualmente diferenciado. A proposta principal é que a experiência do usuário o seja. Assim, torna-se um pouco mais difícil criar interfaces mais “distantes” dos templates fornecidos. Entretanto, a customização é bastante simples e diversos templates são oferecidos de forma gratuita.
Materialize: vantagens e desvantagens
Embora possua todas as ferramentas e potencial para evoluir, o Materialize ainda não está no mesmo nível do Bootstrap. Por estar há anos no mercado, o Bootstrap já possui esse reconhecimento e atraiu muitos desenvolvedores para ajudar em testes e a torná-lo o que é. O Materialize, por sua vez, está dando os primeiros passos e seguindo por um caminho um pouco diferente, para também conquistar seu espaço.
O grande foco do Materialize é o visual. Para isso, ele utiliza as filosofias de design do Material Design do Google, tecnologia que foca na simplicidade para a indicação de como criar interfaces de usuário modernas. A preocupação está em como os elementos interagem um com o outro e com o usuário. Se analisarmos mais a fundo, veremos que a especificação desse framework é muito mais completa do que isso, envolvendo muitas outras coisas, como comportamento físico (movimentos em duas e três dimensões), luz, espaço, etc., para que se obtenha uma uniformidade de reações dos elementos entre as plataformas, ou seja, um botão, por exemplo, tenha o mesmo comportamento em diferentes navegadores e mesmo em diferentes sistemas operacionais, como Windows e Google Android.
Outro diferencial é que o Materialize foi projetado em cima de um espaço tridimensional e utiliza muito o movimento. Então, os elementos do website podem ter profundidade e se mover de uma forma específica.
Algumas das principais vantagens do Materialize são:
- O visual, que permite a criação, com pouco esforço, de websites extremamente interessantes;
- Poucos bugs encontrados até o momento, o que reforça a qualidade do projeto;
- Grid muito similar ao do Bootstrap, como podemos observar pela Listagem 2. Entretanto, tem apenas três intervalos (<=600px, <=992px e >992px), representados pelas classes col sx, col mx e col lx.
- O Materialize traz, por padrão, alguns elementos que o Bootstrap não possui, como Toasts (mensagens similares às que observamos no Android), modais fixas ao rodapé da página e o efeito Parallax. Esse último é um efeito muito utilizado em websites modernos, especialmente para textos que contêm muitas ilustrações, como mostra a Figura 3.
01 <div class="row">
02 <div class="col s5">
03 COLUNA COM 5 ESPAÇOS
04 </div>
05 <div class="col s3">
06 COLUNA COM 3 ESPAÇOS
07 </div>
08 <div class="col s4">
09 COLUNA COM 4 ESPAÇOS
10 </div>
11 </div>
Em relação às desvantagens, é importante saber que o Materialize chega para competir, mas ainda precisa de mais maturidade para alcançar o Bootstrap. Isso porque ele é um projeto mais recente, com menos pessoas utilizando e menor documentação. Lembre-se que um software só é considerado robusto depois de algum tempo de testes extensivos.
Em resumo, é possível recomendarmos os frameworks da seguinte forma: para uma aplicação visualmente interessante (em termos de UI) e com pouco esforço, opte pelo Materialize. Para um projeto mais robusto, onde o foco é a experiência do usuário, opte pelo Bootstrap.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
