ASP.NET MVC 6: Implementando uma aplicação básica
Veja neste artigo os novos recursos do framework ASP.NET MVC 6, em um tutorial sobre a implementação de um projeto deste tipo no Visual Studio 2015.
A Microsoft vem trabalhando desde o início de 2014 em atualizações do ASP.NET e do Visual Studio. Em Fevereiro/2015 foi disponibilizado o Visual Studio 2015 CTP 6, nova versão da IDE de desenvolvimento que conta com total suporte para a implementação de aplicações baseadas no ASP.NET 5 (inicialmente chamado de “ASP.NET vNext”).
No que se refere ao ASP.NET 5, a nova versão desta plataforma passou por mudanças bem significativas:
- Existe agora a possibilidade de construção de soluções multiplaforma. Além de Windows, tais aplicações também poderão ser executadas a partir de sistemas Mac ou Linux;
- O namespace System.Web deixou de existir, com os recursos básicos de desenvolvimento Web passando por uma completa reformulação. Muitas destas modificações levam em consideração a forte tendência de migração de aplicações para ambientes de cloud computing;
- Um novo modelo de programação Web unificado chamado MVC 6 será a base para a implementação de projetos MVC e/ou Web API;
- Há a possibilidade de hospedagem ainda no IIS ou, até mesmo, de implementação de um processo próprio que cuide disto.
- A geração de projetos sob a forma de dlls deu lugar a módulos que seguem os padrões de pacotes do utilitário Nuget.
Este artigo tem por meta demonstrar a novas características do MVC 6. Dentre os recursos a serem abordados estão:
- O novo modelo para manipulação de itens de configuração em projetos ASP.NET 5;
- A integração com ferramentas para gerenciamento de pacotes client-side, como Bower, Grunt e npm no novo Visual Studio;
Um novo mecanismo nativo para injeção de dependências;
- Os View Components, estruturas que substituem no novo MVC as antigas Partial Views;
- As Tag Helpers, que representam uma alternativa nova e simplificada ao uso de HTML Helpers.
A fim de cumprir tal objetivo será construída uma aplicação Web de exemplo no Visual Studio 2015 CTP 6, com os detalhes de implementação desta última estando descritos nas próximas seções.
h3>Exemplo de implementação de uma aplicação MVC 6Procurando demonstrar algumas das novidades disponibilizadas com o ASP.NET 5 será criada uma nova solução que faz uso dos seguintes recursos:
- O Microsoft Visual Studio 2015 CTP 5 como IDE de desenvolvimento;
- O .NET Framework 4.6;
- O framework ASP.NET 5 para a criação de uma aplicação MVC 6;
- O plugin jQuery Open Weather.
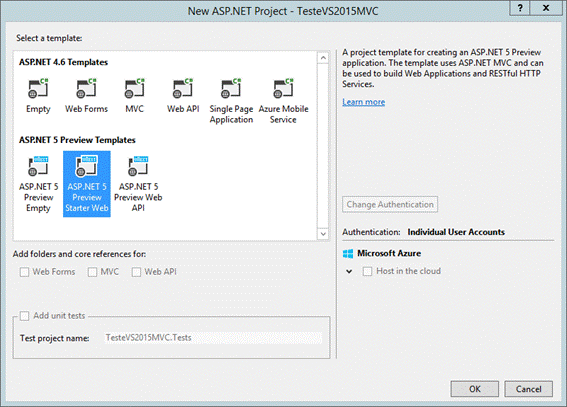
O exemplo apresentado a seguir consistirá na construção de um site para consulta à temperatura de algumas cidades num determinado instante. Para isto será implementado uma aplicação MVC chamada “TesteVS2015MVC”, a qual irá se conectar a um serviço de climatologia conhecido como Open Weather. O projeto TesteVS2015MVC será do tipo “ASP.NET Web Application”, sendo gerado a partir da seleção do template “ASP.NET 5 Preview Starter Web”, conforme a Figura 1.

Na Figura 2 é possível visualizar a estruturação do projeto TesteVS2015MVC, com os diferentes arquivos gerados logo após a criação do mesmo.
As próximas seções descrevem os diferentes ajustes e implementações que serão efetuados, de forma a detalhar as novidades e modificações na maneira como aplicações ASP.NET são concebidas.
Definindo os itens de configuração e o acesso aos mesmos
Uma das mudanças significativas em projetos MVC 6 foi a substituição do Web.config pelo arquivo config.json. Este último documento conta com declarações de itens de configuração no formato JSON, adotando um modelo mais flexível e que facilita a realização de customizações nas definições das quais uma aplicação depende.
Na Listagem 1 está o código esperado para o arquivo config.json. Conforme é possível observar, uma chave chamada “Teste” contém dois subníveis formados pelas propriedades “Cidade1” e “Cidade2”. O conteúdo destes dois últimos elementos servirá de base para as consultas ao serviço de climatologia Open Weather (no caso específico deste exemplo, para as cidades de Seattle e Paris).
{
"Teste": {
"Cidade1": "Seattle, US",
"Cidade2": "Paris, FR"
}
}
O tipo ConfigurationManager deixou de existir, tendo sido substituído por uma implementação derivada da interface IConfiguration (esta última pertencente ao namespace Microsoft.Framework.ConfigurationModel).
Por mais que o arquivo config.json represente o default para projetos ASP.NET 5, as configurações de uma aplicação podem contar com outras origens. A definição de quais arquivos com itens de configuração serão utilizados por uma aplicação acontece na classe Startup (um equivalente ao antigo Global.asax). Na Listagem 2 encontra-se a implementação deste tipo:
- A propriedade Configuration armazenará uma instância de uma classe que deriva de IConfiguration;
- Já no construtor do tipo Startup uma referência da classe Configuration (namespace Microsoft.Framework.ConfigurationModel) será criada e associada à propriedade de mesmo nome. Percebe-se ainda neste ponto o uso dos métodos AddJsonFile (adicionando o conteúdo do arquivo config.json às configurações disponíveis) e AddEnvironmentVariables (para o acesso a variáveis de ambiente). Outros arquivos .json de configuração poderiam ser incluídos aqui opcionalmente, bem como arquivos com a extensão .ini (através da operação AddIniFile);
- O método ConfigureServices será empregado na configuração do mecanismo de injeção de dependências do ASP.NET MVC. Esta operação recebe como parâmetro uma referência do tipo IServiceCollection (namespace Microsoft.Framework.DependencyInjection), a qual será utilizada no mapeamento de dependências entre tipos básicos (como interfaces) e as implementações concretas correspondentes. No caso específico do exemplo deste artigo, será necessário alterar o método ConfigureServices, de maneira que a instância de IServiceCollection consiga mapear todas as ocorrências de IConfiguration para a instância associada à propriedade Configuration. Quanto à chamada ao método AddSingleton, este procedimento faz com que uma única de instância de IConfiguration seja utilizada na resolução de todas as dependências encontradas ao longo de uma aplicação, constituindo assim um exemplo prático de aplicação do pattern Singleton.
É importante destacar ainda que o suporte à injeção de dependências também foi remodelado no ASP.NET 5. Em versões anteriores, a opção por este tipo de prática exigia o uso de um container DI como Unity, NInjectou Spring.NET, dentre outras alternativas possíveis. Embora esta opção ainda esteja disponível, a nova versão da tecnologia ASP.NET também oferece um mecanismo nativo para a injeção de dependências.
using System;
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Diagnostics;
using Microsoft.AspNet.Diagnostics.Entity;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Identity;
using Microsoft.Framework.ConfigurationModel;
using Microsoft.Framework.DependencyInjection;
using Microsoft.Framework.Logging;
using Microsoft.Framework.Logging.Console;
using TesteVS2015MVC.Models;
namespace TesteVS2015MVC
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
Configuration = new Configuration()
.AddJsonFile("config.json")
.AddEnvironmentVariables();
}
public IConfiguration Configuration { get; set; }
public void ConfigureServices(IServiceCollection services)
{
services.AddSingleton<IConfiguration>(_ => Configuration);
...
}
...
}
}
Configurando o uso da biblioteca Open Weather
Nesta seção será demonstrada a utilização conjunta das ferramentas Bower, Grunt e npm, a fim de incluir os arquivos necessários para uso da biblioteca Open Weather ao projeto de testes. É importante ressaltar que no Visual Studio 2015 a manipulação de pacotes client-side (como bibliotecas de scripts e arquivos CSS) ficou a cargo destas soluções, com a própria IDE dispondo de funcionalidades que suportam a integração com tais gerenciadores.
Um primeiro ajuste deverá ser realizado no arquivo bower.json, o qual contém as dependências de pacotes client-side controladas por meio da ferramenta Bower.
A inclusão de novos packages no arquivo bower.json é facilitada graças ao suporte oferecido pelo IntelliSense. Acessando dados de um repositório que contém os plugins suportados pelo Bower, este recurso irá listar os diversos pacotes disponíveis, assim como as versões mais recentes dos mesmos (Figura 3).
Na seção exportsOverride do arquivo bower.json será necessário especificar ainda quais arquivos do plugin Open Weather serão carregados dentro da pasta wwwroot (além dos scripts, esta biblioteca também disponibiliza folhas de estilo CSS e imagens para a exibição de informações climáticas).
Na Listagem 3 encontram-se todas as mudanças realizadas no arquivo bower.json; outras dependências como o Bootstrap e jQuery já haviam sido incluídas anteriormente, durante a criação do projeto TesteVS2015MVC. O uso do símbolo “~” (til) antecedendo o número de versão do plugin Open Weather (1.2.0) indica a utilização de qualquer patch igual ou superior a 0 (considerando as versões 1.2 desta biblioteca).
{
"name": "WebApplication",
"private": true,
"dependencies": {
"bootstrap": "3.0.0",
"jquery": "1.10.2",
"jquery-validation": "1.11.1",
"jquery-validation-unobtrusive": "3.2.2",
"hammer.js": "2.0.4",
"bootstrap-touch-carousel": "0.8.0",
"open-weather": "~1.2.0"
},
"exportsOverride": {
"bootstrap": {
"js": "dist/js/*.*",
"css": "dist/css/*.*",
"fonts": "dist/fonts/*.*"
},
"bootstrap-touch-carousel": {
"js": "dist/js/*.*",
"css": "dist/css/*.*"
},
"jquery": {
"": "jquery.{js,min.js,min.map}"
},
"jquery-validation": {
"": "jquery.validate.js"
},
"jquery-validation-unobtrusive": {
"": "jquery.validate.unobtrusive.{js,min.js}"
},
"hammer": {
"": "hammer.{js,min.js}"
},
"open-weather": {
"js": "src/openWeather.js",
"css": "src/css/*.*",
"img": "src/img/"
}
}
}
Verificando a estrutura do projeto TesteVS2015MVC dentro do Solution Explorer, será possível constatar que o plugin Open Weather ainda não foi instalado (Figura 4). A inclusão dos arquivos da biblioteca Open Weather à aplicação de exemplo acontecerá através da funcionalidade Task Runner Explorer, conforme detalhado mais adiante.
Para visualizar a janela Task Runner Explorer clicar com o botão direito do mouse sobre o arquivo gruntfile.js, acionando em seguida a opção de mesmo nome (Figura 5).
Com a janela “Task Runner Explorer” ativa, clicar desta vez com o botão direito mouse sobre o item “bower” e selecionar a opção “Run” (Figura 6). As tarefas configuradas para a ferramenta Bower serão executadas (com base nas instruções definidas no arquivo gruntfile.js), com um prompt exibindo o resultado desta ação (Figura 7).
Ao verificar novamente a estrutura do projeto TesteVS2015MVC, será possível constatar que a instalação do plugin Open Weather foi concluída com sucesso (Figura 8).
Criando o View Component de informações climáticas
Com o ASP.NET 5 não é mais possível o uso de Partial Views. Um novo tipo de estrutura foi disponibilizado, de forma a substituir estes elementos: trata-se do recurso conhecido como View Component.
Assim como acontecia com as Partial Views em versões anteriores do framework MVC, os Views Components também foram projetados de forma a favorecer o reuso e possibilitar a inserção de conteúdo em pontos específicos das páginas de uma aplicação. A diferença no MVC 6 está na forma como estes componentes são definidos. Um View Component dispensa a codificação de um novo Controller com uma Action associada ao processamento do item ou, mesmo, a alteração de uma construção pré-existente.
A implementação de um novo View Component envolve:
- A codificação de uma nova classe, normalmente criada na pasta Components de um projeto MVC;
- Uma nova View chamada Default.cshtml e localizada no caminho \Views\Shared\Components\<Nome do View Component>. Este arquivo tem por objetivo produzir o código HTML equivalente à visualização do componente.
Na Figura 9 está assinalada a organização esperada para a implementação do View Component ClimaCidade. A ideia é que este componente sirva de base para a exibição de informações climáticas de uma cidade específica.
Já a Listagem 4 traz a definição do View Component ClimaCidade (arquivo ClimaCidade.cs):
- A classe ClimaCidadeComponent deriva do tipo básico ViewComponent (namespace Microsoft.AspNet.Mvc). Essa estrutura foi marcada ainda com o atributo ViewComponentAttribute (namespace Microsoft.AspNet.Mvc), em cujo construtor é indicado o nome/identificação do View Component que se está criando (no caso, “ClimaCidade”);
- O método Invoke devolve como resultado uma instância de IViewComponentResult (namespace Microsoft.AspNet.Mvc), a qual é gerada através de uma chamada à operação View. Importante destacar ainda o uso do objeto ViewBag, no qual a propriedade ReferenciaCidade conterá a identificação da localidade informada como parâmetro ao se acionar o método Invoke.
OBSERVAÇÃO: Por convenção, nomes de classes que representam atributos terminam com o sufixo Attribute. A utilização de expressões que envolvam um atributo vinculando o mesmo a uma estrutura de código dispensa o uso de tal sufixo ao final do nome. Logo, ao se empregar o atributo ViewComponentAttribute, a classe marcada com essa construção estará associada apenas a uma instrução com o valor “ViewComponent” (entre colchetes).
using System;
using Microsoft.AspNet.Mvc;
namespace TesteVS2015MVC.Components
{
[ViewComponent(Name = "ClimaCidade")]
public class ClimaCidadeComponent : ViewComponent
{
public IViewComponentResult Invoke(string referenciaCidade)
{
ViewBag.ReferenciaCidade = referenciaCidade;
return View();
}
}
}
Na Listagem 5 encontra-se o conteúdo do arquivo Default.cshtml, o qual representa a visualização em HTML gerada pelo View Component ClimaCidade:
- Analisando melhor este conjunto de instruções, nota-se que tal tipo de estrutura (View Components) não difere em nada de uma View tradicional;
- A chamada ao método openWeather fará com que uma requisição seja enviada ao serviço climático Open Weather. As informações retornadas serão então utilizadas no preenchimento dos diferentes elementos do View Component, fazendo também uso para isto de recursos como imagens que compõem o plugin adicionado anteriormente.
<style type="text/css">
.infoTemperatura
{
background-color: lightblue;
padding-top: 30px;
padding-bottom: 30px;
width: 400px;
}
.legendaClima
{
font-size: 26pt;
padding-top: 30px;
}
</style>
<br />
<div class="infoTemperatura">
<img src="" class="icone-clima" alt="Weather Icon" />
<p class="legendaClima">
<strong>Localidade</b>
<br /><span class="localidade"></span>
</p>
<p class="legendaClima">
<strong>Temperatura</b>
<br /><span class="temperatura"></span>
(<span class="temperatura-minima"></span> -
<span class="temperatura-maxima"></span>)
</p>
<p class="legendaClima">
<strong>Umidade</b>
<br /><span class="umidade"></span>
</p>
</div>
<script src="~/lib/open-weather/js/openWeather.js"></script>
<script>
$('.temperatura').openWeather({
city: '@ViewBag.ReferenciaCidade',
minTemperatureTarget: '.temperatura-minima',
maxTemperatureTarget: '.temperatura-maxima',
humidityTarget: '.umidade',
placeTarget: '.localidade',
iconTarget: '.icone-clima',
customIcons: '/lib/open-weather/img/icons/weather/',
success: function () {
$('.infoTemperatura').show();
}
});
</script>
Ajustes na View _Layout.cshtml
A View _Layout.cshtml (localizada em \Views\Shared\) também precisará ser alterada, a fim de que a referência para a biblioteca jQuery seja a primeira declaração de scripts neste arquivo. Na Listagem 6 é possível observar o código esperado para este arquivo.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de aplicação criada no ASP.NET MVC 6</title>
<script src="~/lib/jquery/jquery.js"></script>
<link rel="stylesheet" href="~/lib/bootstrap/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("TesteVS2015MVC", "Index", "Home",
new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Sobre", "About", "Home")</li>
<li>@Html.ActionLink("Contato", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© 2015 - Renato Groffe</p>
</footer>
</div>
<script src="~/lib/bootstrap/js/bootstrap.js"></script>
<script src="~/lib/hammer.js/hammer.js"></script>
<script src="~/lib/bootstrap-touch-carousel/js/bootstrap-touch-carousel.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Injeção de dependências e estruturas para a visualização do clima em cidades
O acesso às informações climáticas das cidades indicadas no arquivo config.json aconterá através do Controller CidadeController. Essa estrutura pode ser criada por meio da janela Solution Explorer: clicar para isto com o botão direito do mouse sobre a pasta Controllers, selecionando em seguida no menu de atalho a opção “Add” e, finalmente, “New Item...”. Aparecerá então a janela “Add New Item”; marcar o template “MVC Controller Class”, preenchendo o campo “Name” com o valor "CidadeController".
O próximo passo será a realização de ajustes neste novo Controller (Listagem 7):
- Um atributo privado baseado na interface IConfiguration (“_configuration”) precisará ser declarado na definição do tipo CidadeController, de forma a possibilitar o acesso aos itens de configuração dentro deste Controller;
- Um construtor também deverá ser implementado para a classe CidadeController. Será através dessa estrutura que o mecanismo de injeção de injeção de dependências irá resolver a dependência para com IConfiguration (o construtor de CidadeController será invocado automaticamente pelo container DI);
- Na Action Cidade1 é possível observar que o valor de “Cidade1” (no caso, “Seattle, US”) está sendo associado à propriedade ViewBag, através de uma chamada ao método Get da instância associada ao atributo _configuration. O acesso a uma propriedade definida no arquivo config.json requer o uso do caracter “:” (dois pontos), de forma a separar cada nível que antecede a configuração em questão;
- Já a Action Cidade2 servirá de base para a exibição dos dados da cidade de Paris, procedimento este a ser detalhado nas seções seguintes.
using Microsoft.AspNet.Mvc;
using Microsoft.Framework.ConfigurationModel;
namespace TesteVS2015MVC.Controllers
{
public class CidadeController : Controller
{
private IConfiguration _configuration;
public CidadeController(IConfiguration config)
{
this._configuration = config;
}
public IActionResult Cidade1()
{
ViewBag.Cidade1 = _configuration.Get("Teste:Cidade1");
return View();
}
public IActionResult Cidade2()
{
return View();
}
}
}
OBSERVAÇÃO: Mais adiante serão demonstradas as outras possibilidades de uso do mecanismo de injeção de dependências do ASP.NET 5.
Para criar a View associada à Action Cidade1, criar dentro da pasta “Views” uma nova subpasta chamada “Cidade” (como indicado na Figura 10). O arquivo Cidade1.cshtml será gerado neste local, por meio da utilização do template “MVC View Page”, como mostra a Figura 11.
O código que define a View Cidade1.cshtml está na Listagem 8:
- O View Component ClimaCidade será acionado através do método Invoke do objeto Component, recebendo como parâmetros o nome do componente, além do valor da cidade que está associada à ViewBag. O HTML produzido será então incorporado ao conteúdo da View em questão;
- O método ActionLink do objeto Html irá gerar ainda um link, para que um usuário seja capaz de retornar à tela inicial da aplicação.
<div >
<center>
@Component.Invoke("ClimaCidade", ViewBag.Cidade1)
<br />
@Html.ActionLink("Voltar", "Index", "Home")
</center>
</div>
Ativando o uso de Tag Helpers e mais injeção de dependências
Outra das novidades do MVC 6 é a possibilidade de uso das Tag Helpers no lugar dos Html Helpers convencionais. Ao invés de exigir uma chamada a um método auxiliar no código de uma View, este recurso permite a obtenção do mesmo resultado a partir da utilização de uma sintaxe baseada em tags (em um modo similar àquele empregado com HTML padrão).
Até o presente momento (início de Março/2015) este novo mecanismo não se encontra ativo por default em projetos MVC 6. Diante disto, faz-se necessária a inclusão de referências ao projeto “Microsoft.AspNet.Mvc.TagHelpers” em soluções que venham a depender deste último. Este procedimento deve ser efetuado através do utilitário NuGet, o qual pode ser acessado com o botão direito do mouse sobre o item References de um projeto (Figura 12).
Na interface da ferramenta NuGet pesquisar por “Tag Helpers”. Selecionar o projeto Microsoft.AspNet.Mvc.TagHelpers (Figura 13), prosseguindo com a instalação do mesmo. Ao término destes passos, será possível constatar que a referência foi devidamente incluída na aplicação de testes (Figura 14).
O arquivo _ViewStart.cshtml também deverá ser modificado, a fim de tornar possível o uso de Tag Helpers nas Views do projeto TesteVS2015MVC. É o que demonstra a Listagem 9, na qual a diretiva @addtaghelper referencia o namespace Microsoft.AspNet.Mvc.TagHelpers. Tal ajuste fará com que muitas das funcionalidades dos Html Helpers que integram o framework MVC possam ser acionadas por meio de tags nas Views da aplicação aqui apresentada.
@using TesteVS2015MVC;
@addtaghelper "Microsoft.AspNet.Mvc.TagHelpers"
@{
Layout = "/Views/Shared/_Layout.cshtml";
}
Embora possuindo finalidade idêntica à da View implementada na seção anterior, o conteúdo do arquivo Cidade2.cshtml (Listagem 10) apresenta novos detalhes que ainda não foram abordados neste artigo. Tais diferenças têm por objetivo demonstrar o uso do mecanismo de injeção de dependências e de Tag Helpers em Views:
- O código se inicia com a cláusula “@using” referenciando o namespace Microsoft.Framework.ConfigurationModel;
- Já a cláusula “@inject” será utilizada para resolver a dependência representada pela variável “config”, de forma que se associe a esta referência a instância do tipo IConfiguration gerada durante a inicialização da aplicação;
- O View Component ClimaCidade também será acionado via método Invoke, recebendo como parâmetro o valor associado ao item “Cidade2” do arquivo de configurações (e que é obtido a partir de uma chamada ao método Get disponibilizado pelo objeto “config”);
- A geração de um link que redireciona o usuário para a página inicial da aplicação também acontecerá de uma outra maneira, dispensando assim a necessidade de se efetuar uma chamada ao método ActionLink do objeto Html. Este novo exemplo faz uso de um Tag Helper, no qual foram indicados o Controller e a Action a serem executados (por meio do preenchimento dos atributos “asp-controller” e “asp-action”, respectivamente).
@using Microsoft.Framework.ConfigurationModel
@inject IConfiguration config
<div >
<center>
@Component.Invoke("ClimaCidade", config.Get("Teste:Cidade2"))
<br />
<a asp-controller="Home" asp-action="Index">Voltar</a>
</center>
</div>
Ajustes finais e últimas considerações sobre injeção de dependências
A classe HomeController também precisará ser ajustada, sendo que na Listagem 11 está o código esperado para essa estrutura:
- Este Controller conta com uma propriedade chamada “Configuration”, à qual será atribuída uma instância do tipo IConfiguration via mecanismo de injeção de dependências do ASP.NET 5. Para que isto aconteça a propriedade Configuration foi marcada com o atributo ActivateAttribute (namespace Microsoft.AspNet.Mvc);
- A Action Index faz uso da propriedade Configuration, de maneira a associar o conteúdo dos itens de configuração “Cidade1” e “Cidade2” a propriedades do objeto ViewBag.
using Microsoft.AspNet.Mvc;
using Microsoft.Framework.ConfigurationModel;
namespace TesteVS2015MVC.Controllers
{
public class HomeController : Controller
{
[Activate]
public IConfiguration Configuration { get; set; }
public IActionResult Index()
{
ViewBag.Cidade1 = Configuration.Get("Teste:Cidade1");
ViewBag.Cidade2 = Configuration.Get("Teste:Cidade2");
return View();
}
...
}
}
Por fim, na Listagem 12 está a implementação da View Index. Além de consumir os valores atribuídos ao objeto ViewBag em HomeController, este arquivo ainda faz uso de um Html Helper e de uma Tag View para a geração dos links de visualização do clima nas cidades de Seattle e Paris.
@{
string cidade1 = ViewBag.Cidade1;
}
<div class="jumbotron">
<h1>ASP.NET 5</h1>
<p class="lead">
Exemplo de aplicação construída com o
framework ASP.NET MVC 6.
</p>
</div>
<div >
Consulta a informações climáticas - selecione uma cidade:
<ul>
<li>
@Html.ActionLink(cidade1, "Cidade1", "Cidade")
</li>
<li>
<a asp-controller="Cidade" asp-action="Cidade2">
@ViewBag.Cidade2
</a>
</li>
</ul>
</div>
Teste da aplicação criada
Na Figura 15 é apresentada a tela inicial da aplicação TesteVS2015MVC.
Ao acionar o link “Seattle, US” serão exibidas as condições climáticas para esta cidade como indicado na Figura 16. Já a visualização das informações sobre Paris está na Figura 17.
A intenção deste artigo foi demonstrar os novos recursos para a implementação de aplicações MVC no ASP.NET 5 a partir de um exemplo simples, mas que contemplasse as principais novidades desta plataforma Web.
Embora tenham ocorrido grandes mudanças, é inegável que o conhecimento adquirido em versões anteriores do ASP.NET MVC ainda continuará válido. Há mais de um ano a Microsoft vem trabalhando neste processo de reformulação, sendo possível pressupor que ainda em 2015 acontecerá o lançamento das novas versões já estabilizadas do Visual Studio e da plataforma ASP.NET.
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
