Artigo Engenharia de Software - O processo unificado integrado ao desenvolvimento Web
Com o propósito de auxiliar os fornecedores de soluções de software que utilizam como plataforma a internet, este artigo objetiva formalizar idéias práticas, explicando como o desenvolvimento de sistemas Web pode ser integrado ao Processo Unificado.
Com o propósito de auxiliar os fornecedores de soluções de software que utilizam como plataforma a internet, este artigo objetiva formalizar idéias práticas, explicando como o desenvolvimento de sistemas Web pode ser integrado ao Processo Unificado. Serão apresentados alguns artefatos para controlar o desenvolvimento de um Web Site, além das vantagens e os cuidados a tomar com a integração de forma a facilitar a entrega. Serão apresentados também alguns pontos relacionados com a gerência e o plano de execução.
Além disso, explica-se como o Processo Unificado pode ser configurado de acordo com o tempo que uma empresa possui para desenvolver um projeto voltado para internet.
Processo Unificado
O Processo Unificado é um processo de desenvolvimento fortemente ligado à orientação a objetos, porém, pode-se utilizá-lo em qualquer projeto mesmo sendo ele estruturado, sem que perca suas características básicas. Ele utiliza alguns princípios modernos (componentização, revisões, etc) na área de engenharia de software.
Algumas características básicas do Processo Unificado são:
- Direcionado por casos de uso: O início do processo deve ser marcado pela utilização dos casos de uso, a fim de se definir uma linguagem entre os usuários e o sistema, facilitando a especificação dos requisitos.
- Centrado na arquitetura: O processo procura modelar uma arquitetura através dos aspectos estáticos e dinâmicos de um projeto, que podem ser obtidos junto a um estudo direcionado pelos casos de uso mais significativos.
- É iterativo e incremental: Uma das práticas do processo é dividir grandes projetos em mini-projetos. Cada mini-projeto possui uma iteração, que quase sempre abrange todo o fluxo de trabalho. Olhando como um todo, essa iteração resulta em um incremento para o projeto. É válido lembrar que as iterações são planejadas de acordo com os casos de uso.
O Processo Unificado visa tornar clara a necessidade de atribuições de tarefas a grupos ou indivíduos envolvidos diretamente no desenvolvimento de um projeto. Além disso, deve-se definir o quanto antes, quais as etapas (iterações) e os artefatos que serão envolvidos durante o processo. Com essas características, conclui-se que o Processo Unificado é um modelo configurável, ou seja, deve ser ajustado de acordo com os tipos de projeto que se necessita desenvolver.
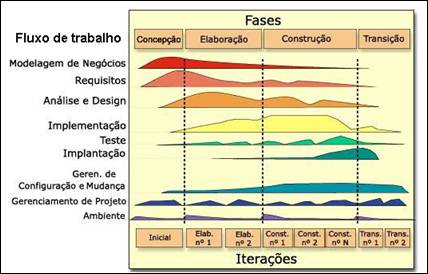
A Figura 1 apresenta a relação entre as fases, iterações e os fluxos de trabalho dentro do Processo Unificado.

- Concepção ou iniciação: Essa fase tem como objetivo verificar a viabilidade do projeto, bem como os riscos e um dos fatores não menos importantes: definir os casos de uso mais críticos obtendo as funções chave do sistema. É através do tipo do projeto, dos casos de uso e consequentemente dos requisitos, que se realizará o ajuste de quantas iterações o processo terá. De acordo com os casos de uso, pode-se definir também quais as etapas exigirão maior cuidado.
- Elaboração: Durante essa fase, a maioria dos casos de uso são especificados e detalhados. A arquitetura do sistema é projetada utilizando artefatos que podem ser estáticos ou dinâmicos. Neste instante são apresentados, o Baseline completo do projeto, os componentes que formarão a equipe de desenvolvimento, etc. No final dessa fase os envolvidos devem estar aptos a planejar a fase de construção em detalhes.
- Construção: A fusão de vários artefatos de software ocorre neste momento, possibilitando que o sistema seja implementado quase que completamente. Tem-se uma visão geral de como o Baseline do projeto está sendo seguido. No final dessa fase, o sistema deve estar totalmente preparado para a transição ao usuário.
- Transição: O objetivo dessa fase é garantir que todos os requisitos do projeto foram atendidos e implementados corretamente. O produto final pode ser liberado em uma versão beta. Existem ainda outras atividades que, de acordo com o projeto, podem ocorrer de maneira paralela, por exemplo, a preparação do ambiente, a conclusão do manual do usuário, identificação e correção de defeitos. No final dessa fase deve-se tirar uma conclusão geral do projeto, obtendo os pontos positivos e negativos os quais devem ser utilizados durante a concepção de projetos futuros.
Em relação aos fluxos de trabalho, ou disciplinas, tem-se os seguintes esclarecimentos.
- Modelo do negócio: O objetivo principal desse fluxo é que o fornecedor entenda muito bem o problema a ser resolvido, elaborando se necessário uma análise de risco e de viabilidade para o projeto como um todo. Neste momento, existe uma grande interação entre o fornecedor e o cliente. A fim de que possam ser gerados os casos de uso e consequentemente a extração dos requisitos. Entender o modelo de negócio do cliente é peça fundamental antes que um requisito possa ser definido.
- Requisitos: Nesse fluxo procura-se extrair os requisitos do sistema a ser desenvolvido. A grande dificuldade nesta etapa e no desenvolvimento de software é capturar requisitos de forma que os clientes possam entender claramente o que o sistema se propõe a fazer. A base para isso é que o fornecedor entenda o domínio do problema e consequentemente construa um bom modelo de casos de uso. A extração dos requisitos, através dos casos de uso, irá compor um artefato que será evoluído durante todo o projeto.
- Análise e Projeto: No início desse fluxo de trabalho, desenvolve-se uma visão “arquitetural”, incluindo os artefatos significativos para o modelo de projeto. O objetivo aqui é compreender os casos de uso mais importantes, que serão insumos para a elaboração de alguns artefatos, como: um diagrama de classes, de estado, de iteração, de seqüência, de colaboração, etc. É válido lembrar que não é necessária a utilização de todos os artefatos, mas apenas aqueles que sejam relevantes a fim de que o cliente entenda perfeitamente o que será construído. Com artefatos bem elaborados, a equipe de desenvolvimento terá grandes facilidades em realizar a implementação. No início deste fluxo encontra-se, caso necessário, protótipos de funcionalidade e de interface, como também uma descrição da arquitetura básica do sistema. Durante o desenvolvimento do projeto alguns artefatos poderão sofrer ajustes de acordo com as implementações realizadas.
- Implementação: No início desse fluxo, os desenvolvedores poderão buscar componentes (funções) que foram utilizados em outro sistema. Ainda na fase de concepção, pode-se ter um protótipo de funcionalidade como um produto final em primeira instância. No decorrer deste fluxo, procura-se ter um sistema executável a cada iteração, além da implementação baseada nos artefatos criados no modelo de análise e projeto. O conceito de componentização deve ser sempre levado em consideração, com o intuito de que estes segmentos de códigos possam ser aproveitados mais tarde por outros sistemas.
- Testes: Neste fluxo, um plano de teste deve ser elaborado, definindo e identificando qual procedimento e quais tipos de testes serão realizados. Esse plano poderá ser alterado de acordo com a melhor definição dos requisitos do sistema. Ele também poderá ser utilizado durante todo o projeto, sendo modificado a cada iteração, mostrando a situação do executável que foi entregue ao cliente. Nas fases de concepção e de elaboração têm-se os testes de módulos e na fase de construção têm-se os testes de integração. O número de testes de integração poderá se repetir de acordo com a quantidade de alterações nos requisitos do sistema.
- Implantação: Descreve-se nesse fluxo de trabalho, a instalação do sistema no ambiente do cliente. Durante toda a fase de elaboração, até o meio da fase de construção, um simples documento especificando algumas características do ambiente do cliente poderá ser realizado. Este artefato pode conter, por exemplo, especificações técnicas sobre a infra-estrutura de rede e de sistemas suportada pela empresa contratante. Além disso, algumas dicas de instalação podem ser acrescentadas nesse artefato de forma a reduzir mais tarde, o número de erros de instalação e consequentemente o tempo de testes. No final da fase de construção, inicia-se a migração do sistema para o ambiente de testes do cliente. Posteriormente, no final da fase de transição, já se pode observar a completa migração e configuração do sistema no ambiente de produção do cliente.
- Gerência de configuração e mudança: É durante esse fluxo de trabalho que são controlados todos os artefatos do projeto, bem como suas versões. Antes de realizar uma mudança, deve-se fazer uma análise em relação ao que deve ser modificado e saber em quais artefatos e áreas da implementação isso irá afetar. Um bom controle de mudança é crucial para garantir o sucesso e a qualidade do projeto. À medida que o projeto entra na fase de construção, a dificuldade no controle de mudança e gerência de configuração aumenta. Isso ocorre porque o projeto está maior, com mais requisitos implementados e com maiores chances de que uma alteração possa afetar outras áreas do sistema. Ter rastreabilidade e saber relacionar os requisitos é uma tarefa importante do engenheiro de software. Após uma modificação, necessita-se de novos testes em várias áreas do sistema, garantindo que a mudança foi implementada corretamente. Não menos importante, a alteração da documentação deve estar completamente condizente com o que foi implementado.
- Gerenciamento de projeto: Nesse fluxo se escolhe os artefatos a serem utilizados no desenvolvimento da aplicação, de acordo com o tipo do projeto e o entendimento do cliente. O gerente deve ter uma visão clara do que o cliente deseja, do que está documentado e do que está sendo implementado. A atividade de gerenciamento de projeto é constante durante todo o ciclo de vida do software, elaborando reuniões com RTF (Revisão Técnica Formal), garantindo a correta mudança dos artefatos, além da necessidade de manter um bom relacionamento com o cliente.
- Ambiente: Esse fluxo representa o ambiente de trabalho da empresa que desenvolverá o projeto. Ele pode ser caracterizado pelo tipo de plataforma, pela rede, pela organização dos diretórios no qual ficarão os artefatos e os códigos fonte, pelo sistema de backup etc. Pode-se perceber na Figura 1 que no final de cada iteração, têm-se ajustes no ambiente. Esses ajustes podem ser do tipo: criação de diretórios, o backup das versões do software, etc.
As iterações, nada mais são do que marcos durante a construção de um sistema utilizando o Processo Unificado. Um aspecto muito importante é que o número de iterações deve ser definido logo no início de cada projeto (elas podem variar de número de acordo com o tamanho do sistema a ser desenvolvido). Uma iteração normalmente é marcada pela entrega de uma versão executável do sistema e uma reunião formalizada através de uma RTF (Revisão Técnica Formal). Em geral, o resultado de uma iteração é um incremento para o sistema. Entende-se também que uma iteração é como se fosse uma “foto” tirada da aplicação num determinado instante. É um marco indicando o final de um mini-projeto.
Artefatos específicos utilizados no desenvolvimento de projetos Web
Durante a construção de aplicações web pode-se utilizar inúmeros tipos de artefatos. Serão citados a seguir, alguns documentos que poderão ser utilizados no Processo Unificado.
Planilha de requisitos
Para elaborar um sistema Web, é necessário um levantamento dos requisitos. Neste contexto, precisa-se de um artefato para armazenar estas informações. Utilizaremos neste artigo uma planilha Excel como artefato, de forma a explicar simplificadamente a organização dos requisitos. A planilha Excel terá as características representadas na Figura 2.
Nesta planilha temos:
- Código: Identifica unicamente um requisito a fim de que se possa controlá-lo através do projeto.
- Descrição: Nesta coluna descreve-se o requisito.
- Categoria: Indica qual é o tipo do requisito (ver Tabela 1).
| Requisitos Funcionais |
|---|
| Requisitos Estáveis: São aqueles que derivam da atividade fim da organização e são relativos diretamente ao domínio do sistema. |
| Requisitos Voláteis: São requisitos que mudam ao longo do desenvolvimento ou após o início da operação. Dentro dele, existem: |
| Requisitos Mutáveis: São requisitos que se alteram em razão das mudanças no ambiente no qual está operando. |
| Requisitos Emergentes: São requisitos que não podem ser completamente definidos quando o sistema está em desenvolvimento. |
| Requisitos Conseqüentes: São requisitos baseados em premissas de como o sistema será usado. Quando o sistema é colocado em operação, ocorrem mudanças. |
| Requisitos Não Funcionais |
| Requisitos de Produto: São aqueles específicos do comportamento do produto. Dentro dele, existem: |
| Requisitos de usabilidade |
| Requisitos de eficiência |
| Requisitos de disponibilidade |
| Requisitos de portabilidade |
| Requisitos de confiabilidade |
| Requisitos Organizacionais: São aqueles derivados de políticas e procedimentos organizacionais do cliente e dos desenvolvedores. Existem os seguintes tipos de requisitos organizacionais: |
| Requisitos de versão: definindo o produto e quais os documentos são necessários para liberar uma versão para o usuário. |
| Requisitos de implementação: envolve linguagens de programação, banco de dados, etc. |
| Requisitos de padrões: envolve os padrões a serem usados. |
| Requisitos Externos: São aqueles derivados de fatores externos ao sistema e ao seu processo de desenvolvimento. |
| Requisitos de interoperabilidade: definição de como o sistema interage com outros sistemas. |
| Requisitos étnicos: assegurando que o sistema será aceito pelos usuários e pelo público em geral. |
| Requisitos de legislação: devem ser seguidos para assegurar que o sistema vai operar de acordo com normas vigentes. Pode ser dividido em: requisito de privacidade e requisito de segurança. |
- Prioridade: Indica o nível de importância que o requisito possui para o sistema em geral, podendo ser baixa, média ou alta.
- Dificuldade: Indica o nível de dificuldade para implementar este requisito, podendo ser baixa, média ou alta.
- Atendido: Representa o status do requisito, indicando se o mesmo foi ou não implementado no sistema.
- Comentários: Fornece informações sobre o requisito, dizendo, por exemplo, o motivo que um determinado requisito ainda não foi implementado (indicando mais especificamente, quais são as dificuldades).
A planilha de requisitos é um artefato “vivo” no ciclo de vida do projeto e deve ser incorporado à área de SCM (Software Configured Management) do Processo Unificado. A expressão artefato “vivo” indica que a planilha está apta a sofrer alterações no decorrer do projeto.
Projeto Linear
Além da planilha de requisitos, esse é um dos artefatos mais importantes para o desenvolvimento de um sistema Web. Nele poderão ser mapeados os requisitos do sistema com as áreas ou páginas de uma aplicação. Cada página receberá um código, que por sua vez será relacionado com nenhum, um ou mais requisitos.
Através deste documento busca-se um maior controle do sistema, pois se houver quaisquer modificações nos requisitos o fornecedor saberá quais áreas devem sofrer mudança. Este também é um artefato “vivo” e deve ser incorporado ao fluxo de trabalho de gerência de configuração e mudança (SCM - Software Configured Management). A Figura 4 apresenta um exemplo de como seria uma simples representação de um Projeto Linear, mostrando algumas áreas do site, com seus respectivos requisitos relacionados.
Web Content
O Web Content é um artefato de software responsável pelo armazenamento de todo o conteúdo textual utilizado em um site. Não existe um documento padrão de Web Content. Normalmente cada empresa que desenvolve aplicações web possui o seu.
O Web Content é formado de acordo com os requisitos do sistema e entende-se que o mesmo pertence ao fluxo SCM (Software Configured Management) do Processo Unificado. Na Figura 5 exemplifica-se como seria uma página de um Web Content.
É muito importante lembrar que esse artefato é formado não só de uma, mas várias seções, onde cada uma indica o conteúdo de cada página do site. Com o Web Content, o fornecedor consegue agrupar e gerenciar melhor o conteúdo de um site.
FDD (Wireframes)
O FDD (Functional Design Document) é um conjunto de Wireframes onde cada um representa uma página da aplicação. Um Wireframe é uma maquete da página Web que se dirige somente à disposição de elementos, não à estética. Ele é o esboço de como seria uma página, desprezando cores e imagens. A vantagem em utilizar um Wireframe como guia para implementação, é que ele trabalha representando o fluxo da informação estabelecido anteriormente no Projeto Linear. Ele pode ser desenvolvido pelo arquiteto de informação.
O uso de um FDD estabelece uma forte ligação da arquitetura da informação com a estrutura do site, colocando a informação no seu respectivo local. Além disso, um FDD bem organizado pode oferecer fortes soluções para os problemas de usabilidade. Outra característica importante deste artefato é que ele pode informar onde encontrar o conteúdo para aquela respectiva página dentro do Web Content.
A desvantagem do FDD é que ele não apresenta uma solução gráfica para o projeto, apesar de ter um papel muito importante em conduzir a proposta de layout a ser construída pelo designer. Em relação ao desenvolvimento de um Web Site, o FDD torna-se um dos artefatos mais completos, que auxiliam muito os programadores, pois eles criam uma relação entre a página a ser implementada e o conteúdo a ser aplicado. A Figura 6 apresenta como seria um Wireframe dentro de um FDD - representando uma determinada página de um site.
Protótipo de interface
O protótipo pode ser uma parte da aplicação implementada, protótipo de funcionalidade, ou uma proposta de layout, protótipo de interface, feita pelo designer e aprovada pelo cliente. Este item fornece algumas informações apenas sobre o protótipo de interface. Para chegar até o protótipo, o designer precisa utilizar o FDD ou pelo menos uma parte dele para ter noções de como será a divisão do site. A principal função deste artefato é fornecer ao cliente quais serão as cores básicas da aplicação, uma parte da arquitetura de informação e como ficarão disponibilizadas as informações aos usuários dentro do site. A vantagem na utilização deste artefato é direcionar totalmente a equipe de análise e projeto, bem como a equipe de implementação.
O Processo Unificado integrado ao desenvolvimento Web
Neste item, explica-se como configurar o Processo Unificado de acordo com o sistema a ser desenvolvido, obtendo uma determinada quantidade de iterações. Além disso, descreve-se o esforço gasto para construir cada artefato Web em razão das fases do processo.
Configurando o Processo Unificado
Antes de iniciar o desenvolvimento de qualquer projeto utilizando o Processo Unificado, é necessário determinar os fluxos de trabalho mais utilizados, o número e o tempo de cada iteração dentro das fases. Para um sistema Web, normalmente consideram-se todos os fluxos de trabalho do processo, ou seja, modelo de negócios, requisitos, análise e projeto, implementação, teste e implantação. Com o objetivo de esclarecer melhor a configuração do Processo Unificado imagina-se, para este artigo, o desenvolvimento de um Web Site contendo um prazo de três meses.
Ao ser definido o prazo de entrega, o processo começa a ser modelado à medida que o Baseline é construído. Considerando que o fornecedor tenha conhecimento da visão de negócio do cliente e do sistema a ser desenvolvido como um todo, pode-se, por exemplo, dividir as fases do projeto conforme apresentado na Tabela 2.
| Fases | Tempo | Iterações |
|---|---|---|
| Concepção | 1 semana | 1 |
| Elaboração | 2,5 semanas | 1 |
| Construção | 6 semanas | 2 |
| Transição | 2,5 semanas | 1 |
É importante destacar que a Tabela 2 é apenas um exemplo baseado na ilustração do Processo Unificado, presente no segundo tópico deste artigo. A quantidade de tempo e iterações que um sistema terá irá variar muito em razão do tipo do projeto, do número de profissionais envolvidos, do prazo de entrega, das funcionalidades, etc. O tempo de experiência da equipe de desenvolvimento é um fator importante, de forma a identificar e combater os pontos críticos durante a implementação da aplicação.
A Tabela 3 apresenta uma aproximação da quantidade de esforço gasto em cada artefato de software voltado para Web, relacionando-os ao Processo Unificado.
| Artefatos | Concepção | Elaboração | Construção | Transição |
|---|---|---|---|---|
| Planilha de requisitos | 30% | 50% | 15% | 5% |
| Projeto Linear | 20% | 70% | 10% | 0% |
| Web Content | 15% | 70% | 15% | 0% |
| FDD (Wireframes) | 10% | 60% | 30% | 0% |
| Protótipo de Interface | 100% | 0% | 0% | 0% |
Relacionando artefatos, fases do processo e fluxos de trabalho
Descreve-se detalhadamente neste item, o que deve ser feito em todos os fluxos de trabalho, através do número de iterações definidas na configuração do processo unificado.
Fase Concepção - 1ª. Iteração
A 1ª iteração ocorre praticamente depois de toda a fase de concepção do projeto, tendo como referência a Figura 1. No final dessa iteração, deixa-se claro quais os artefatos farão parte da gerência de configuração e mudança, ou seja, aqueles artefatos que ainda sofrerão algum tipo de alteração no decorrer do desenvolvimento do projeto.
- Modelo de negócio: Neste fluxo, se o fornecedor achar necessário, pode-se realizar um documento indicando a análise de viabilidade e de risco do projeto. Caso esteja difícil para o fornecedor entender o domínio do problema, deve-se elaborar um diagrama de casos de uso do negócio, bem como sua descrição, ficando mais fácil chegar ao domínio da solução. Os casos de uso do negócio darão suporte ao diagrama e a descrição de casos de uso do sistema. Nesse fluxo, o Baseline do projeto começa a ser construído, contemplando custos, prazos, cargos e número de pessoas envolvidas. É válido destacar que às vezes, o Baseline pode ser modificado de acordo com as iterações do processo. Um cliente pró-ativo em resolver as dúvidas do fornecedor, consegue diminuir as chances de impactar o desenvolvimento de algumas partes do projeto, como também uma possível alteração no Baseline.
- Requisitos: A extração dos requisitos deve ser feita à medida que os casos de uso do sistema são realizados e validados. Conclui-se que a montagem da planilha de requisitos aumenta à medida que os casos de uso são aprovados pelo cliente. Mesmo sem a arquitetura de informação do site, o próprio cliente, por exemplo, já pode obter informações sobre o que deseja, em relação ao conteúdo que será apresentado em sua aplicação.
- Análise e Projeto: Este fluxo utilizará até o momento, todos os requisitos construídos e aprovados dentro da planilha. A arquitetura de informação descrita no Projeto Linear já pode ser montada se baseando nos requisitos. É no Projeto Linear que serão mapeados os códigos de cada página do site, a descrição da área e a identificação dos requisitos. Note que uma página do site poderá estar relacionada a nenhum, um ou a vários requisitos. Com este artefato garante-se mais tarde a rastreabilidade. A estruturação quase que definitiva do Web Content pode ser feita pelo fornecedor e pelo cliente, ainda neste fluxo, no final da 1ª iteração.
- Mediante a construção do Projeto Linear e do Web Content, inicia-se a montagem FDD. O FDD servirá como guia para o designer montar o protótipo de interface do site. A finalização do protótipo e a aprovação do cliente marcam o final da 1ª iteração.
- Implementação: Nesse momento os desenvolvedores podem, por exemplo, buscar funções e componentes já desenvolvidos em outros projetos, os quais servirão para a realização desta aplicação. A preparação do ambiente de desenvolvimento também pode ser feita, como a instalação dos softwares e ferramentas necessárias para a implementação. Neste fluxo, dá-se a construção do diagrama de classes, bem como outros diagramas UML que os engenheiros de software acharem necessários, para o entendimento e validação do sistema pelo cliente. Objetivando diminuir as chances de algum requisito ser implementado de forma incorreta, é válido que alguns desenvolvedores participem de reuniões com os clientes, tirando suas dúvidas, como também revalidando os requisitos.
- Teste: Esse fluxo pode ser marcado com o início da construção de um artefato chamado plano de teste. Essa construção deverá ser direcionada pelos requisitos do sistema obtidos até o momento.
- Implantação: Não há.
A Figura 7 apresenta um overview da construção do sistema, levando-se em consideração os artefatos utilizados no desenvolvimento de projetos Web. Conclui-se que o Web Content (representado pelo círculo vermelho), o Projeto Linear (representado pelo círculo preto) e o FDD (representado pelo círculo azul) estão em fase de formação, por isso eles estão tracejados. A área com cor cinza claro da Figura 7 representa que poucos requisitos foram encontrados nesta iteração do processo. Os círculos em amarelo em volta do FDD e do Projeto Linear representam que estes documentos necessitam de um conhecimento em arquitetura de informação para que possam ser elaborados.
Após a primeira iteração, um Wireframe (uma parte do FDD) deverá ser enviado ao designer, que se responsabilizará pela construção da proposta de layout. A proposta de layout não terá o papel de mostrar interações e funcionalidades do sistema ao cliente.
Ao final dessa iteração, têm-se os seguintes artefatos sob gerência de configuração e mudança: FDD, Projeto Linear, Web Content, Planilha de requisitos, descrição dos casos de uso, plano de teste, documento de Baseline e quaisquer outros artefatos da UML que podem ser incluídos mediante a necessidade do projeto. A RTF e o protótipo de interface, aprovado pelo cliente, estabelecidos no final dessa iteração, não farão parte da gerência de configuração e mudança, pois são artefatos “mortos”, os quais não sofrerão mais modificações.
Fase Elaboração - 2ª. Iteração
No contexto apresentado, a 2ª iteração abrange toda a fase de elaboração do projeto. Já não existem mais esforços voltados para o protótipo de interface. Ele servirá apenas para guiar a montagem da estrutura dos templates do site. Essa iteração levará mais tempo para acontecer do que a primeira, pois neste instante os esforços vão se concentrando e os envolvidos no projeto precisam entender e resolver os problemas mais críticos que começarão a aparecer.
- Modelo de negócio: Análises de viabilidade e de riscos podem e muitas vezes devem continuar sendo feitas. O domínio do problema deve ser entendido completamente e uma solução deve ser descrita através dos casos de uso que estarão 80% finalizados no final desse fluxo de trabalho. A planilha de requisitos cresce na mesma proporção em que os casos de uso são validados pelo fornecedor e cliente.
- Requisitos: Os requisitos continuam sendo extraídos dos casos de uso e compondo a planilha. No final dessa iteração tem-se 80% dos requisitos já documentados e aprovados pelo cliente. Os requisitos são a base para a construção dos artefatos, como o FDD, Web Content e o Projeto Linear. Por essa razão tem-se grande parte da formação desses documentos ainda nesta iteração.
- Análise e Projeto: Os requisitos aprovados até o momento servirão como base para a quase completa formação do Projeto Linear, do Web Content e consequentemente do FDD. A Figura 10 fornece uma idéia da quantidade de esforço gasto para construir cada artefato. Como explicado anteriormente, o Web Content e o Projeto Linear são documentos que possuem forte ligação com o FDD, e este depende muito das informações dos dois primeiros artefatos, a fim de que seja corretamente construído. Alguns artefatos da UML poderão ser desenvolvidos nessa fase, com o objetivo de ajudar o cliente a entender o sistema.
- Implementação: Inicia-se a junção de todas as funções e componentes pesquisados no início do projeto, com os artefatos desenvolvidos até o momento. Os desenvolvedores precisam estar aptos a entender não só os artefatos como o FDD, Web Content e o Projeto Linear, mas também os possíveis diagramas da UML e, principalmente os requisitos gerados até o instante. Deve-se ter cuidado com padrões, de forma que o código seja construído seguindo o conceito de componentização, para que seja facilmente reutilizado mais tarde.
- Teste: Esse fluxo pode apresentar alterações no plano de teste devido ao número de requisitos já extraídos. Em conjunto com a fase de implementação, são realizados testes de módulos, com objetivo de verificar o que está sendo feito. É importante lembrar que estes testes não irão validar um requisito, mas apenas verificar se ele foi implementado corretamente.
- Implantação: De forma a verificar se o que está sendo feito em relação à codificação irá funcionar do lado do cliente, no final dessa iteração, tem-se a implantação do que já foi codificado até o momento. De acordo com o resultado, algumas funções poderão exigir um cuidado especial e serem modificadas. Durante esse fluxo, poderão surgir alguns requisitos não funcionais, não encontrados durante a análise do sistema.
A Figura 8 mostra que o objetivo agora não é mais entregar o protótipo de interface e sim, finalizar os documentos para que a equipe de desenvolvimento possa codificar o sistema de maneira rápida e correta. As linhas tracejadas, com menos espaços em relação às linhas da Figura 7, representam que os artefatos estão quase completos. Isso ocorre à medida que os requisitos são extraídos (área em cinza mais escura em relação às da Figura 7, indicando que mais requisitos estão sendo extraídos).
No final desta iteração, os artefatos estarão quase que totalmente concluídos. Eventuais ajustes podem ocorrer na Baseline e devem ser feitos pelo gerente do projeto. A RTF é construída avaliando e formalizando toda a iteração, servindo de aprendizado e preparando os envolvidos para a próxima fase do projeto.
Fase Construção - 3ª e 4ª Iteração
Neste contexto, a 3ª e 4ª iterações irão compor toda a fase de construção do projeto. Mais especificamente, a 3ª iteração indica o meio da fase de construção, enquanto que a 4ª, marca o final dessa fase. Eventuais ajustes nos artefatos surgirão em razão da implementação.
- Modelo de negócio: As análises de viabilidade e de risco diminuem e servem agora apenas para pequenas tarefas realizadas no decorrer do projeto. Dificilmente, durante essas iterações, tem-se de reconstruir um modelo de casos de uso do negócio, a não ser que o cliente solicite uma nova característica para o projeto e que os gerentes julguem a necessidade de construção para melhor entender o problema.
- Requisitos: Os requisitos ainda continuam sendo extraídos dos casos de uso e compondo a planilha. No final dessa iteração, tem-se em torno de 95% dos requisitos já documentados e aprovados pelo cliente. Dessa forma, o FDD, o Web Content e o Projeto Linear, estarão também, quase completamente elaborados.
- Análise e Projeto: Alguns artefatos da UML, escolhidos para melhor representar as características do sistema, serão finalizados durante essas iterações. É válido lembrar que, exatamente nesse momento, o desenvolvedor poderá necessitar de algum outro artefato da UML o qual não havia escolhido anteriormente para representar alguma parte do sistema. Normalmente, essas escolhas são feitas devido a alguns requisitos críticos.
- Implementação: Os programadores deverão possuir um suporte quase completo dos artefatos Web citados anteriormente. A maioria dos esforços do projeto são voltados agora para implementação e para a gerência das possíveis mudanças nos requisitos e consequentemente nos artefatos. Cuidados especiais devem ser tomados nesse momento, de forma a garantir que uma mudança não afete outra parte do sistema.
- Teste: Nesse fluxo, consegue-se entender os pontos críticos de implementação e elaborar o plano de teste quase que totalmente. Os testes “caixa preta” são muito importantes nestas iterações, pois eles irão verificar a conformidade do sistema com as exigências do cliente. Testes de módulos continuam sendo feitos e neste instante os desenvolvedores farão também os testes de integração.
- Implantação: À medida que a codificação é finalizada, uma versão executável do sistema poderá ser implantada no ambiente do cliente. A implantação é também uma forma de verificar se o que está sendo feito funcionará do lado do cliente.
A Figura 9 mostra que os documentos estão sendo quase finalizados (pode-se notar pelas linhas tracejadas com menos espaços em relação à Figura 8) à medida que os requisitos ficam mais consistentes (cor mais escura na área que abrange os requisitos). Artefatos como o FDD, Web Content, Projeto Linear, descrição e diagramas de casos de uso etc, continuam a fazer parte da gerência de configuração e mudança.
As duas RTFs construídas nessa fase irão acrescentar muito para a experiência dos desenvolvedores, ensinando-os que, sempre existe a possibilidade da alteração de um requisito. O gerente continua a trabalhar atentamente na gerência de configuração e mudança, que serve tanto para o Baseline quanto para todos os artefatos “vivos” do projeto.
Fase Transição - 5ª Iteração
Esta é a última iteração do exemplo apresentado neste artigo, integrando o desenvolvimento Web com o Processo Unificado. O final dessa iteração marca o término do projeto, bem como a construção completa de todos os artefatos. A gerência de configuração e mudança, ainda continua trabalhando durante os fluxos para deixar os artefatos condizentes com o sistema desenvolvido.
- Modelo de negócio: Dificilmente nesta etapa existirão tarefas que exijam análises de viabilidade e de risco. Devem-se armazenar os casos de uso do projeto com boas descrições representativas, a fim de que sejam facilmente encontrados, de forma a servir como modelo para projetos futuros.
- Requisitos: Os requisitos nesse fluxo são mínimos. É mais comum encontrar alguns requisitos de engenharia (não funcionais) devido à parte do sistema já implantada no cliente. Os artefatos devem estar finalizados de acordo com todos os requisitos funcionais e não funcionais encontrados até o momento.
- Análise e Projeto: Nesse fluxo, tem-se a finalização do FDD, Web Content e do Projeto Linear. Os artefatos da UML também serão finalizados durante essa iteração.
- Implementação: O ideal é que os desenvolvedores façam ajustes no sistema, apenas para a adaptação ao ambiente do cliente. Pouquíssimas alterações nos requisitos funcionais devem ser realizadas nesse fluxo e consequentemente, poucas modificações no sistema.
- Teste: Nesse fluxo, o documento de plano de teste será finalizado. Testes de sistemas e de validação podem ser realizados também pelo cliente. Se necessário, poderá ocorrer a contratação de uma empresa terceirizada para realizar os testes funcionais e não funcionais na aplicação.
- Implantação: A versão executável final do sistema deverá ser colocada no ambiente de teste e posteriormente no ambiente de produção do cliente, mediante aprovação do mesmo. É válido lembrar que, o gerente ou o engenheiro de software responsável pelo controle de configuração e mudança, continuará a realizar o seu trabalho, pois no final dessa fase, alguns artefatos poderão ser ajustados.
A Figura 10 mostra que os requisitos estão completos (cor escura) e consequentemente os documentos estão finalizados (linhas contínuas em torno do Web Content, Projeto Linear e do FDD). Outros artefatos, como a descrição e diagramas de casos de uso, plano de teste, planilha de requisitos estarão completos no final dessa iteração.
A RTF indicará os pontos fortes e fracos do projeto, ocorridos durante essa fase. Tem-se o backup de todas as versões do software realizadas até o momento, bem como o armazenamento dos componentes desenvolvidos nos seus respectivos diretórios. Uma boa documentação é importante, de forma a facilitar a recuperação dos componentes para projetos futuros.
Um requisito mudou, e agora?
Uma das grandes preocupações do gerente do projeto é saber exatamente o que fazer quando um requisito é alterado pelo cliente. Explica-se a seguir, o comportamento dos artefatos quando um requisito sofre alguma modificação. A planilha de requisitos e o modelo de casos de uso são os primeiros artefatos que o gerente terá de verificar e se necessário, fazer a alteração imediata. É na planilha que estão todos os requisitos do sistema, bem como seus respectivos códigos indicadores. O código que indica o requisito alterado precisa ser identificado pelo gerente, que em seguida, deve abrir o Projeto Linear e verificar quais as áreas do site usam o requisito modificado. Dessa maneira, ele poderá obter os códigos de várias áreas da aplicação. Utilizando os códigos identificadores de cada área do site, o gerente deve pesquisar no Web Content, a fim de saber quais páginas do site sofrerão alteração. Perceba que não é objetivo do gerente de projeto efetuar as alterações, mas identificar o impacto que as solicitações de alteração podem causar.
Caso o projeto sofra uma mudança no conteúdo, essa identificação será feita facilmente. Em relação a uma mudança de funcionalidade, esta deverá impactar também na alteração de outros artefatos, como o digrama de classes, diagrama de componentes, diagrama de seqüência ou qualquer outro diagrama no qual esteja sendo usado no projeto. A alteração de funcionalidade envolve o desenvolvedor desde o início, que terá uma visão de como essa alteração deverá ser implementada. Com isso, consegue-se maior controle para que outras partes do sistema continuem se comunicando e funcionando normalmente.
Conclusão
Neste artigo, procurou-se mostrar como artefatos específicos, utilizados no desenvolvimento de projetos Web, podem ser usados durante a construção de um sistema baseado no Processo Unificado. Além disso, mostrou-se um exemplo prático indicando como o processo pode ser ajustado de acordo com o tipo e tamanho de um projeto. A configuração do processo a cada projeto mostra um acumulo de conhecimento armazenado durante a entrega de cada sistema, fazendo parte de uma melhoria contínua.
Artigos relacionados
-
Artigo
-
Vídeo
-
Vídeo
-
DevCast
-
DevCast
