Angular Filter e pipes
Aprenda neste artigo como utilizar filtros e pipes no Angular com exemplos utilizando datas, moedas e valores monetários.
Filtros servem para formatar dados. Eles são utilizados nos templates dos componentes, geralmente para apresentar datas e valores monetários em um formato familiar para os usuários.
Por exemplo, com o filtro date é possível formatar uma data para um formato familiar para o usuário, como vemos no Código 1.
Nele temos a propriedade hoje do componente AppComponent sendo apresentada de duas formas. A primeira delas é sem nenhum filtro, onde usamos a sintaxe conhecida {{ hoje }} para apresentar a propriedade. A segunda é aplicando o filtro date e para fazer isso usamos a sintaxe {{ hoje | date }}, onde | é o operador pipe e date é o filtro que queremos aplicar.
// app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
hoje = new Date(1989, 2, 19);
}
<!-- app.component.html -->
<p>{{ hoje }}</p>
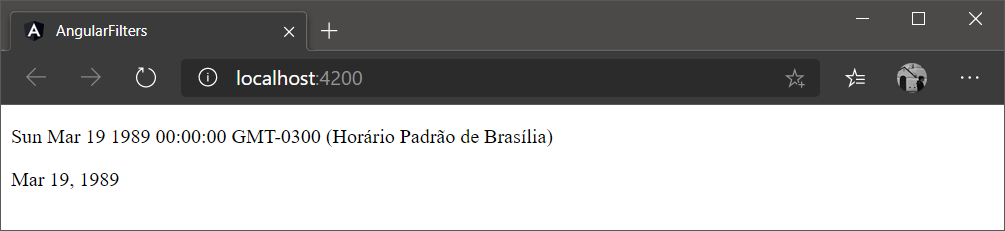
<p>{{ hoje | date }}</p>O resultado desses valores sem filtro, {{ hoje }}, e com filtro, {{ hoje | date }} pode ser visto na Figura 1.

Note que Sun Feb 09 2020 12:38:03 GMT-0300 (Horário Padrão de Brasília) é como uma data e apresentada no Angular por padrão, e que Mar 19, 1989 é esse mesmo dado formato pelo filtro.
Essa data ainda não está em um formato comum para nós brasileiros, mas veremos como resolver isso mais adiante neste artigo.
Pipes
Com a versão 2 do Angular, os filtros passaram a se chamar pipes. Essa mudança foi, em sua maior parte, semântica, ou seja, apenas uma troca de nome, já que a sintaxe para aplicar um filtro nas duas versões é bem parecida.
Pipes nativos do Angular
No Angular, versão 2 em diante, temos diversos pipes nativos disponíveis. Os mais utilizados são:
- DatePipe para datas;
- UpperCasePipe para tornar letras maiúsculas;
- LowerCasePipe para tornar letras minúsculas;
- CurrencyPipe para moedas.
Sendo DatePipe e CurrencyPipe os mais usados entre todos.
Parametrizando pipes
Os pipes podem receber parâmetros, o que permite customizar ainda mais a formatação dos dados.
Relembrando, para aplicar qualquer pipe a um dado utilizamos a sintaxe {{ dado | pipe }}. Fizemos isso no Código 1, onde utilizamos o pipe date. Contudo, embora a data tenha sido formatada naquele exemplo ela ficou em um formato americano e não brasileiro. Para resolver isso podemos usar parâmetros no pipe.
Com isso, a sintaxe muda um pouco, pois agora precisamos escrever {{ dado | pipe:”<PARAMETROS”> }}, sendo os parâmetros passados entre aspas e duplas por conversão.
Por exemplo, para usar o formato de data dia/mês/ano, mais comum aqui no Brasil, podemos utilizar os parâmetros dd/MM/yyyy com DatePipe, como mostra o Código 2.
<p>{{ hoje }}</p>
<p>{{ hoje | date:"dd/MM/yyyy" }}</p>Como resultado na aplicação desses parâmetros a data será apresentada como 19/03/1989 (Figura 2) e não mais Mar 19, 1989, como vimos no Código 1.
Conhecendo os parâmetros de cada pipe
Conhecer os parâmetros de cada pipe é importante porque eles devem ser passados em uma ordem específica.
DatePipe pode receber os seguintes parâmetros descritos na Tabela 1:
{{ dado | date [ : format [ : timezone [ : locale ] ] ] }}| Format | É um formato pré-definido de data ou um nome para um formato nativo. Ex: “dd/MM/yyyy h:mm”, “short” |
| Timezone | É o tempo referente a região na qual o usuário está. Ex: “ISP”, “+0530” |
| Locale | É o código regra de formatação usada. Ex: “en_US”, “pt” |
Para locale usamos pt no Brasil e não pt_BR.
CurrencyPipe pode receber os seguintes parâmetros descritos na Tabela 2.
{{ dado | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ]]]] }}| currencyCode | O código da moeda de acordo com o ISO 4217. Ex: “USD”, “BRL” |
| display | Inclui ou não currencyCode na apresentação, se usarmos um booleano, ou substitui esse código por outro texto, se usarmos string. Ex: “true”, “false”, “USD”, “$” |
| digitsInfo | Configuração de casas decimais no formato “minimoDigitosInteiros.minimoDeDigitosDecimais-maxDigitosDecimais”. Ex: “0.2-2” |
| locale | É o código regra de formatação usada. Ex: “en_US”, “pt” |
Para apresentar um valor em reais usamos o código BRL.
Encadeando pipes
Pipes podem ser utilizados em cadeia, sendo assim chamados um após o outro na ordem em que foram escritos.
Por exemplo, para apresentar o mês referente a uma data em letras maiúsculas podemos usar DatePipe utilizando parâmetros e UpperCasePipe em conjunto. Isso produziria a sequência de formatação apresentada na Figura 3.
A sintaxe para utilizar mais de um pipe não muda muito, dessa vez usamos {{ dado | pipe1 | pipe2... }}, separando cada pipe com o operador |.
Vamos ver um exemplo usando DatePipe e UpperCasePipe juntos e depois a gente parametrizar um deles para demonstrar como fazer isso também.
Então, aplicamos mais de um pipe conforme apresentado no Código 3.
<p>{{ hoje }}</p>
<p>{{ hoje | date | uppercase }}</p>Note que sempre que precisamos aplicar um pipe utilizamos o operador | seguido do nome do pipe desejado. Aqui, como usamos dois pipes, date e uppercase, também precisamos do operador | duas vezes, uma vez para cada pipe.
Como resultado teremos o efeito na view apresentado na Figura 4.
Agora, para parametrizar um dois pipes fazemos como antes, informando os parâmetros entre aspas.
Vamos aplicar o filtro a DatePipe como antes, mas dessa vez, para que a gente consiga ver UpperCasePipe funcionando usaremos o formato dd/MMM/yyyy, escrevendo três vezes o M. Assim o mês será escrito por extenso, como mostra o Código 4.
<p>{{ hoje }}</p>
<p>{{ hoje | date:"dd/MMM/yyyy" | uppercase }}</p>Como resultado teremos o efeito na view apresentado na Figura 5.
Com isso a data é formatada por DatePipe e esse dado é novamente transformado por UpperCasePipe, sendo finalmente apresentado para o usuário.
Utilizando CurrencyPipe
Após aprender como um pipe funciona você já sabe o suficiente para utilizar qualquer outro.
Por exemplo, ao aplicar CurrencyPipe em um valor qualquer teremos um código muito parecido com o que vimos anteriormente, como mostra o Código 5.
// app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
preco = 19.99;
}
// app.component.html
<p>{{ preco }}</p>
<p>{{ preco | currency }}</p>O resultado na view será o da Figura 6.
Contudo, veja que o símbolo de moeda utilizado foi dólar ($) e não reais (R$).
Isso é um problema para aplicações executadas aqui no Brasil.
Corrigindo problemas com localização
Uma forma de resolver esse problema é parametrizando CurrencyPipe para um local apropriado, como vemos no Código 6.
<p>{{ preco }}</p>
<p>{{ preco | currency:"BRL" }}</p>Com isso o resultado apresentado na view será o da Figura 7.
No caso das datas informamos a timezone e o local para formatá-las em português. Temos diversas opções de timezone, mas geralmente utilizamos os valores IST ou +0530, que são padrões internacionais.
Sabendo disso, a expressão no template do componente ficará conforme o Código 7 para apresentar o mês em português.
<!-- app.module.html -->
<p>{{ hoje }}</p>
<p>{{ hoje | date:"dd/MMM/yyyy":"IST":"pt" }}</p>Como resultado teremos a view apresentada na Figura 8.
Com isso o nome do mês apresentado será março em português.
Conclusão
Aprendemos neste artigo como resolver um problema que geralmente vemos no nosso dia a dia como programadores, pois sempre precisamos apresentar datas e valores monetários. Os filtros no Angular são muito fáceis de utilizar.
Confira também
Artigos relacionados
-
Artigo
-
Artigo
-
Artigo
-
Artigo
-
Artigo
