Nos mais diversos tipos de aplicação, é comum surgir a necessidade de apresentar relatórios para o usuário. Em aplicações web, uma das formas mais utilizadas para exibir relatórios, é mostrá-los na mesma página em que o usuário se encontra. Porém, pode ser útil e às vezes necessário que outra janela seja aberta com os dados, deixando a tela principal livre.
Para atender essa situação, será apresentado nesse artigo um método de simples compreensão e implementação para abrir relatórios em aplicações ASP.NET com Report Viewer em janela “modal”, utilizando para isso apenas JavaScript.
Criando o projeto
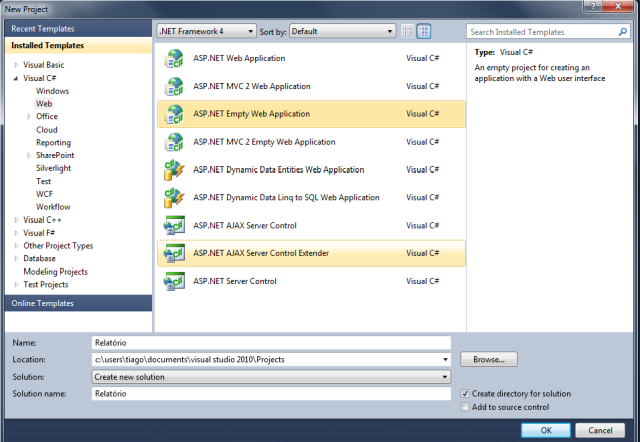
Inicie criando uma nova aplicação ASP.NET “vazia”, utilizando o menu File > New > Web Site, e escolhendo o template “ASP.NET Empty Web Application”, como mostra a Figura 1.

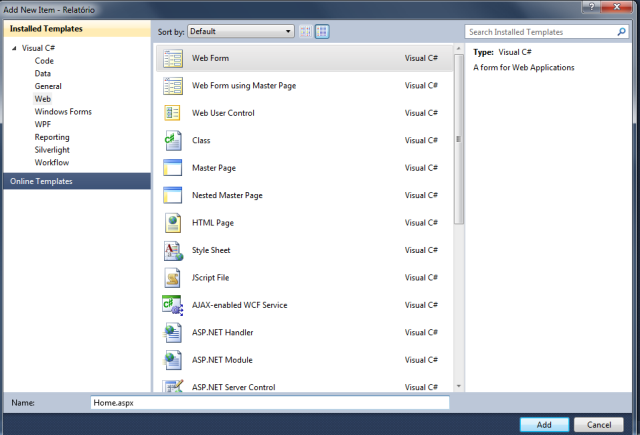
Após criar o nosso projeto com o nome Relatorio (podia ser qualquer outro nome), adicionaremos dois webforms ao nosso projeto. O primeiro se chamará Home.aspx e o segundo ExibirRelatorio.aspx.
- Home.aspx: será a página inicial da nossa aplicação. É a partir dela que acessaremos o relatório.
- ExibirRelatorio.aspx: essa página conterá o nosso relatório de exemplo, como mostra a Figura 2.

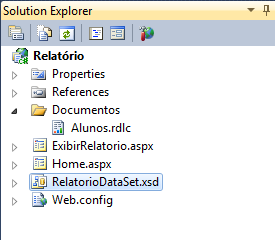
Em seguida crie uma pasta com o nome que desejar para armazenar os relatórios. No caso desse projeto de exemplo, o nome da pasta será Documentos, e o relatório que adicionaremos na mesma se chamará Alunos.rdlc, como mostra a Figura 3.

Desenvolvendo o Layout
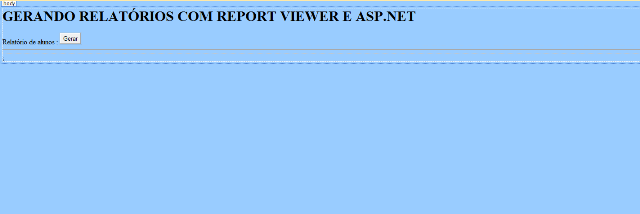
Na Figura 4 tmeos o layout completo do nosso exemplo, que consiste basicamente de um título e um botão. Contudo os ajustes podem ser feitos para suprir da sua necessidade, enfim você pode adicionar controles para facilitar a forma de o usuário gerar o seu próprio relatório.

Agora abriremos a nossa página ExibirRelatorio.aspx e adicionar o ReportViewer.
Configurando o ReportViewer
- Dentro do menu da Toolbox (Ctrl+alt+x caso não esteja visível), clique na seção Reporting
- Clique no item ReportViewer e adicione-o à nossa webpage.
- Agora selecionaremos qual relatório será exibido no ReportViewer.
- Clique no ReportViewer uma vez.
- Com o nosso objeto selecionado, uma seta no lado direito ficará visível, cliquemos nela.
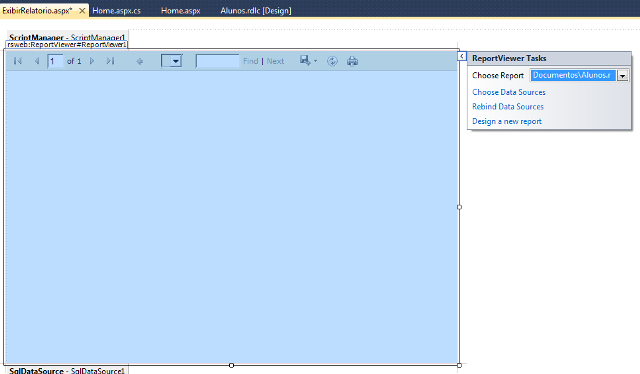
- Abaixo de ReportViewer Tasks, podemos ver o seguinte texto "Choose Report" e uma DropdownList ao lado.
- Clicando na DropdownList, podemos visualizar todos os relatórios desenvolvidos. No nosso caso selecione Documentos\Alunos.rdlc.
- Após escolher o nosso relatório, precisamos também escolher a fonte de dados, para isso repita o passo 5 e em seguida escolha Choose DataSources, e em seguida escolha a sua string de conexão na coluna Data Source Instance.
- O ReportViewer exige o controle ScriptManager que se encontra na seção Ajax Extensions. Clique e arraste para a nossa página ExibirRelatorio.aspx, como vemos na Figura 5.

Método Window.open()
Antes de o utilizarmos na prática, é importante conhecer um pouco da função window.open do JavaScript. O método window.open é utilizado para gerar uma nova janela popup e possui a sintaxe da Listagem 1.
window.open(URL,NOME_JANELA,CARACTERISTICAS)- URL: endereço da página que pretendo abrir a janela;
- NOME_JANELA: nome atribuído para essa janela(parâmetro opcional);
- CARACTERISTICAS: parâmetros utilizados para formatar a aparência da janela.
Vejamos alguns exemplos de como usarmos esse método na Listagem 2.
window.open("http://www.google.com.br","PrimeiraJanela");window.open("http://www.google.com.br","PrimeiraJanela","status=1,toolbar=1")Com isso terminamos a explicação sobre esse método, ele é bem simples e de fácil compreensão. Com certeza no final do nosso exemplo ficará mais claro a sua utilização.
Gerando ReportViewer em uma tela popup
Aora que já configuramos a nossa página que exibirá o relatório, basta apenas criarmos uma forma da página home.aspx, através de um evento click do botão, gerar o relatório(nós também podíamos adicionar essa função no evento Page_Load). Para isso façamos os seguintes procedimentos:
- Abra a página Home.aspx ;
- Clique no botão e veja suas propriedades (a tecla de atalho para visualizar a janela de propriedades é a F4);
- Procure o evento (na guia de eventos) OnClientClick, e adicione o método a chamada ao método window.open. Utilize para isso a sintaxe da Listagem 4.
window.open('ExibirRelatorio.aspx','JanelaExemplo','height=400,weight=400')Listagem 4. Chamada ao método window.open para abrir o relatórioPara conferência, vamos abrir a nossa página home.aspx e visualizar o código HTML do nosso botão Listagem 5).
<asp:Button ID="Button1" runat="server" Text="Gerar" onclick="Button1_Click" onclientclick="window.open('ExibirRelatorio.aspx','JanelaExemplo', 'height=400,weight=400')" />Listagem 5. Código HTML do botão que abre o relatório - Percebamos que o evento OnClientClick está adicionado ao nosso botão.
Testando a aplicação
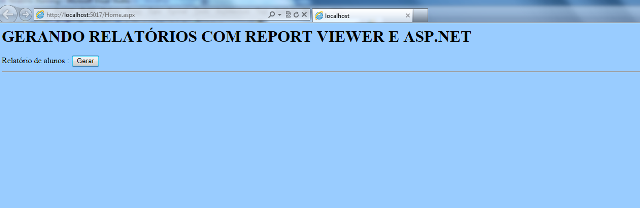
Vamos então testar a nossa aplicação, para isso basta que executemos a nossa pagina home.aspx, visualizando-a no browser, como mostra a Figura 6.

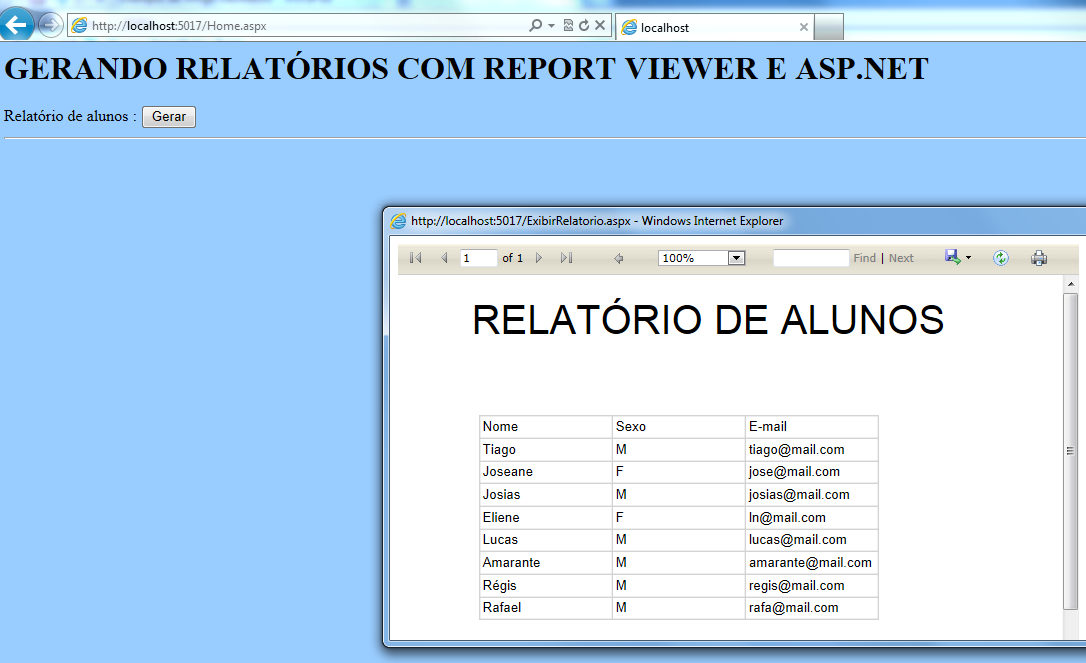
Clicando no botão, o relatório deve ser aberto em uma nova janela, como mostra a Figura 7.

Temos então o relatório aberto em uma janela popup, independente da página principal da aplicação. Como vimos, o procedimento é bastante simples e nenhum código C# ou VB.NET foi necessário.
Espero que tenham gostado. Até a próxima.
















