A tão sonhada SCWCD – Parte 1
O artigo abrange o conteúdo cobrado na prova para a certificação SCWCD e os cuidados que você deve ter para não cair nas armadilhas do exame. Ao final de cada seção, apresentamos questões semelhantes às que você poderá encontrar na prova.
Para que serve:
Ajudar o desenvolvedor que deseja obter a certificação a conhecer os principais objetivos exigidos e cuidados que devem ser tomados na prova.
Em que situação o tema é útil:
O artigo é interessante para quem já leu algum material de apoio para a prova, como: livros, guia de referência, apostilas, entre outros. A ideia é mostrar ao leitor quais os aspectos importantes da prova e detalhes que devem ser memorizados.
Resumo DevMan:
Apresentamos neste artigo as últimas seis seções que fazem parte da prova SCWCD. Foram abordados pontos importantes que merecem um cuidado em especial e exercícios semelhantes aos que você encontrará na prova.
A certificação SCWCD é dividida em 11 seções. No primeiro artigo vimos as seções The Servlet Technology Model, The Structure and Deployment of Web Applications, The Web Container Model, Session Management e Web Application Security. Neste último artigo veremos as seções The JavaServer Pages (JSP) Technology Model, Building JSP Pages Using the Expression Language (EL), Building JSP Pages Using Standard Actions, Building JSP Pages Using Tag Libraries, Building a Custom Tag Library e Java EE Patterns.
As seções deste artigo envolvem assuntos sobre o uso e recursos da expression language (EL), a tecnologia JSP (tags, diretivas, scriptless, declarações, standard actions, etc.), criação de tags customizadas e tag files, uso da JSTL e padrões de desenvolvimento para a plataforma Enterprise Edition. A primeira seção que veremos trata da tecnologia JSP.
The JavaServer Pages (JSP) Technology Model
A sexta seção da prova abrange questões sobre a tecnologia JavaServer Pages (JSP). Nela, temos que saber identificar, descrever e escrever o código JSP para os seguintes elementos: template text, elementos de scripting (comentários, diretivas, declarações, scriptlets e expressões), ações padrão e customizadas e elementos da expression language (EL); desenvolver o código JSP utilizando as diretivas: page (juntamente com os atributos import, session, contentType, e isELIgnored), include e taglib; codificar um documento JSP (baseado em XML) utilizando a sintaxe corretamente; descrever o propósito e a sequência de eventos do ciclo de vida de uma página JSP: tradução da página, compilação da página, carregamento da classe, criação da instância, invocação do método jspInit(), invocação do método jspService() e invocação do método jspDestroy(). Serão apresentados também alguns cenários. Para cada um deles teremos que escrever o código JSP utilizando os objetos implícitos apropriados: request, response, out, session, config, application, page, pageContext e exception. Por fim, configurar o deployment descriptor para declarar uma ou mais bibliotecas de tags (taglibs), desativar a evaluation language e a script language, e, dado um cenário específico, escrever o código JSP utilizando o mecanismo de inclusão mais apropriado (a diretiva include ou a tag jsp:include).
Um arquivo JSP nada mais é do que a mistura de código HTML, Javascript, CSS, etc., com código Java. Para inserir código Java em um JSP é necessário utilizar scriptlets, e para isso utilizamos <% para iniciar um scriptlet e %> para finalizá-lo. Se desejarmos utilizar alguma classe de nosso pacote de código fonte em um arquivo JSP é necessário importá-la, assim como fazemos em nossas classes, caso estas não estejam no mesmo pacote. Para tal função devemos utilizar a diretiva page. Todas as diretivas iniciam com os caracteres <%@ e são finalizadas com os caracteres %>. No caso, se tivéssemos uma classe Pessoa no pacote br.com.javamagazine.entity, a nossa diretiva no arquivo JSP ficaria assim: <%@ page import=”br.com.javamagazine.entity.Pessoa”%>. Depois de realizado o import através da diretiva page, podemos tranquilamente utilizar a classe em nosso JSP.
Se precisarmos importar mais de uma classe no mesmo arquivo, basta colocar uma vírgula para separá-las, por exemplo: <%@ page import=“br.com.javamagazine.entity.Pessoa, br.com.javamagazine.entity.Telefone”%>. O caractere * funciona como coringa, assim como nos imports das classes. Todo arquivo JSP já possui alguns pacotes importados implicitamente, assim como nas classes Java. Os pacotes importados são: java.lang, javax.servlet, javax.servlet.http e javax.servlet.jsp.
A diretiva page possui outros atributos além do import. São eles:
• isThreadSafe: define se o servlet gerado pelo container a partir do arquivo JSP precisa implementar a interface SingleThreadModel. O valor padrão é true, ou seja, a sua aplicação já é thread safe e não precisa implementar esta interface. Para mais detalhes sobre SingleThreadModel, consulte a seção The Servlet Technology Model do primeiro artigo;
• contentType: define o tipo de conteúdo que está sendo enviado pelo JSP;
• isELIgnored: define se as expressões EL (expression language) serão ignoradas quando a página JSP for traduzida;
• isErrorPage: define se a página representa uma página de erro. O valor padrão é false; caso for true, o JSP terá acesso ao objeto implícito exception, que é uma referência ao objeto Throwable;
• errorPage: define a URL em que se encontra a página de erro, ou seja, esta página será exibida caso alguma exceção ocorra no JSP. Obviamente que a página de erro deverá conter o atributo isErrorPage=true.
Outra diretiva disponível no JSP e que iremos falar com mais detalhes na seção sobre biblioteca de tags é a taglib. Seu papel é definir as bibliotecas de tags disponíveis para uso do JSP. Por último, temos a diretiva include. Seu papel é definir o conteúdo que será inserido ao JSP no momento da tradução, isto é, podemos definir um arquivo topo.jsp e utilizar a diretiva include para inserir seu conteúdo em diversos JSPs. Esta diretiva possui apenas um atributo, denominado file. Neste atributo iremos definir o caminho do arquivo o qual queremos incluir seu conteúdo em outros JSPs. Na Listagem 1 temos um exemplo de arquivo topo.jsp e na Listagem 2 temos o index.jsp, sendo que este último está utilizando a diretiva include para inserir o conteúdo do topo.jsp.
Listagem 1. Conteúdo do arquivo topo.jsp.
<p>Cuidados e conhecimentos necessários para obtê-la</p>Listagem 2. Conteúdo do arquivo index.jsp utilizando a diretiva include.
<html>
<head>
<title>Java Magazine</title>
</head>
<body>
<h1>A tão sonhada SCWCD</h1>
<%@include file="topo.jsp" %>
</body>
</html>O resultado final é como se o conteúdo (código) que está definido em topo.jsp estivesse definido em index.jsp. Esse recurso nos possibilita reaproveitar o código ao invés de replicá-lo para diversos JSPs.
Podemos utilizar a tag <jsp:include/> para apresentar o mesmo resultado da diretiva include. Na Listagem 3 há um exemplo de como fazer isto.
Listagem 3. Conteúdo do arquivo index.jsp utilizando a tag <jsp:include>.
<html>
<head>
<title>Java Magazine</title>
</head>
<body>
<h1>A tão sonhada SCWCD</h1>
<jsp:include page="topo.jsp"/>
</body>
</html>A página que será exibida para o usuário será a mesma, porém existe uma diferença entre a diretiva e a tag <jsp:include/> no que diz respeito ao processo de tradução da mesma. A diretiva include faz com que o conteúdo (código) do arquivo topo.jsp seja copiado para index.jsp e a tag irá interpretar o conteúdo (código) do arquivo topo.jsp e devolver para index.jsp o resultado desta interpretação.
Além das diretivas e dos scriptlets, o JSP possui expressões, declarações e comentários. Para iniciar uma expressão se utiliza os caracteres <%= e para finalizar, os caracteres %>. A expressão é uma forma enxuta de imprimir um conteúdo para o cliente. Por exemplo, digamos que temos uma variável nome definida no arquivo JSP. Em algum momento podemos escrever o código <%= nome %> fazendo com que o conteúdo da variável nome seja impresso na tela do browser cliente. Na verdade esta expressão é uma forma simples de se fazer <% out.println(nome); %>. Veremos mais adiante de onde vem esta variável out.
Já para iniciarmos uma declaração utilizamos os caracteres <%! e para finalizar os caracteres %>. As declarações servem para definirmos todas as variáveis que iremos utilizar ao longo do arquivo JSP. Neste momento você pode estar se perguntando, não é possível declarar variáveis dentro do scriptlet? A resposta é sim! Acontece que no momento em que o JSP é traduzido para uma servlet, as variáveis declaradas dentro do scriptlet serão variáveis LOCAIS e as definidas em uma declaração serão variáveis da classe.
Por fim, podemos utilizar dois tipos de comentários no código JSP. Comentários HTML e comentários JSP. Para iniciarmos a declaração de um comentário HTML se utiliza os caracteres <!-- e para finalizar os caracteres -->. E, para os comentários JSP se utilizam os caracteres <%-- para iniciar e --%> para finalizar.
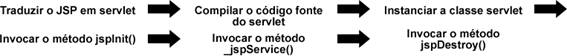
Todo arquivo JSP que é criado, no fim das contas, será compilado pelo container e gerado uma servlet para responder as requisições feitas a este arquivo. Esta compilação será feita uma única vez, ou seja, na primeira vez em que o usuário solicitar o arquivo, o container irá traduzir o JSP para uma servlet, irá compilar esta servlet gerando o arquivo .class, e este irá responder para o cliente. Na requisição seguinte, a servlet gerada já irá responder as requisições, pulando assim a parte de tradução e compilação. Existe também a possibilidade de se traduzir e compilar todos os arquivos JSPs em tempo de deploy. Para realizar esta operação, veja a documentação do seu container. A Figura 1 mostra resumidamente como funciona o ciclo de vida do JSP.

Figura 1. Ciclo de vida do JSP.
O código definido em um scriptlet ou em uma expressão será posto dentro do método service() da servlet gerada. A diferença desta servlet gerada, em relação a uma servlet criada por você, é que ao invés de possuir a assinatura void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException, a assinatura será void _jspService(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException. Para mais detalhes sobre o método service() consulte a seção The Servlet Technology Model do primeiro artigo.
Sabendo que seu código JSP na verdade será transformado em um servlet, algumas variáveis já estão implícitas para uso. Na Tabela 1 podemos visualizar que variáveis são essas e o tipo de classe que representam.
|
Classe representante |
Variável Implícita |
|
JspWriter |
out |
|
HttpServletRequest |
request |
|
HttpServletResponse |
response |
|
HttpSession |
session |
|
ServletContext |
application |
|
ServletConfig |
config |
|
JspException |
exception |
|
PageContext |
pageContext |
|
Object |
page |
Tabela 1. Variáveis Implícitas.
O JspWriter é um PrintWriter, porém com algumas funções de buffer. Falaremos mais dessa classe quando entrarmos na seção sobre tags customizadas. Outra novidade é o contexto page, que até então não tínhamos visto. Nele podemos armazenar informações da página (JSP) corrente; é um sinônimo para o operador this. A partir do pageContext podemos ter acesso aos atributos de qualquer escopo (request, session, page e application). Para tal, a classe possui quatro constantes APPLICATION_SCOPE, PAGE_SCOPE, REQUEST_SCOPE e SESSION_SCOPE.
No momento em que o container realiza a tradução do arquivo JSP para uma servlet, alguns métodos são criados, como podemos ver abaixo:
...















