Atenção: esse artigo tem um vídeo complementar. Clique e assista!
Modelando um Portal de Vendas para WEB no Oracle 10g - Parte 2
De que se trata o artigo:
O artigo descreve a modelagem de um portal de vendas para web com foco em sua implementação em uma base de dados Oracle. Nesta primeira parte, veremos como implementar tabelas, triggers, sequences, indexes e constraints em uma base de dados Oracle.
Para que serve:
Este tipo de solução apresentada serve não apenas para demonstrar como modelar e implementar em Oracle 10g um simples portal de vendas, mas também apresenta uma solução de modelagem de um sistema real no nosso dia-a-dia, o que é algo bastante importante no processo de desenvolvimento de um novo software.
Em que situação o tema é útil:
Este tema pode ser utilizado como referência para implementação de modelos de lojas virtuais ou em utilização de definições de padrões de modelagem para sistemas implementados em banco de dados Oracle.
Neste artigo iremos demonstrar a modelagem relacional de um simples portal de vendas para Web, com foco na utilização de padrões de modelos e implementação em banco de dados Oracle.
Lojas Virtuais
Atualmente, existem milhares de lojas virtuais espalhadas por toda a Web. A questão é: como desenvolver um portal que não seja apenas mais uma loja virtual entre tantas existentes? Lógico que para a loja virtual ser um grande sucesso, não depende apenas da equipe de desenvolvimento, mas cabe ao desenvolvimento criar recursos para permitir a atuação do departamento de Marketing e outros departamentos. A usabilidade da loja é muito importante! O usuário necessita da informação de forma fácil, sem burocracia, e também precisamos de disponibilidade e confiabilidade.
O grande desafio de desenvolver uma loja virtual é além de contemplar os requisitos de um portal ERP (Enterprise Resource Planning), tais como cadastro de produtos e seus preços, controles de estoque e cadastro de clientes, contemplar as informações para a publicação de todo o portal, como montagem dos menus e submenus, apresentar produtos em destaque, controle de Banners, controle de promoções de marketing e controle de termos pesquisado.
Por exemplo, usualmente sistemas Web demonstram a vitrine de produtos utilizando agrupamentos por Departamentos, Categorias, Subcategorias e outras formas e níveis de agrupamentos. Assim, precisamos que nosso modelo também tenha um cadastro de Departamentos, Categorias e Subcategorias dos produtos, que além de contemplar a estrutura do produto, também será utilizado para publicação do portal.
Outro requisito muito importante para sistemas web são as estatísticas de visitas dos produtos e interesses dos clientes. Assim, é muito importante que o portal faça uma contagem de visitas por produtos, marcas, departamentos, categorias, subcategorias, além de controlar uma lista de desejos e possua uma inteligência para busca de produtos por proximidades de termos cadastrados, dentre outros recursos.
Além de tudo isso, devemos seguir os princípios da modelagem de dados: Integridade, Normalidade, Qualidade e Confiabilidade.
Para começarmos a modelar, é necessário sabermos o escopo do projeto e os requisitos do portal. Vamos a eles!
Requisitos
O objetivo em questão é modelar um simples portal que permita:
· efetivar vendas com pagamentos parcelados e à vista, com diversas formas de pagamento (boleto, cartão de crédito e transferência bancária);
· manter o histórico de compras dos clientes;
· permitir a identificação do perfil dos visitantes para ações de marketing posteriores.
Além disso:
· O layout do portal deverá ser demonstrado em níveis de Departamento, Categoria e Subcategoria, que será alterada dinamicamente de tempos em tempos, com destacamento de produtos na página principal.
· As promoções também deverão ser controladas, devendo conter um destaque especial quando estiver vigente. Deverá ter capacidade de controlar a rotatividade, associação e vigência dos banners exibidos no portal.
· A pesquisa dos produtos deve ser inteligentemente indicativa, listando os produtos relacionados ao termo pesquisado e também os produtos similares relacionados com o produto principal.
· O portal deverá ser de fácil uso e com rápida resposta no carregamento de suas páginas.
· A equipe de marketing precisa ter condições de visualizar as 10 páginas mais acessadas e seus históricos por produto, departamento, categoria, subcategoria, marca e cliente.
· O portal deverá conter o conceito de carrinho de compras e pedidos de venda.
· O cliente poderá adicionar em uma lista todos os produtos que gostaria de ter e poder acompanhar o status de seu pedido. Ao visitar o portal pela primeira vez, o acesso do cliente deverá ficar registrado, e quando ele voltar a visitar o portal, o histórico de navegação deverá ser identificado para o mesmo cliente.
· Não é necessário efetuar uma compra para ser um cliente cadastrado. Também não é necessário ser um cliente cadastrado para receber os e-mails promocionais.
· Periodicamente, será enviado um e-mail promocional aos e-mails cadastrados no portal.
· Para facilitar a integração com a transportadora, o cadastro de endereço do cliente deverá seguir o padrão dos correios.
· A administração do portal deverá ser efetuada apenas por usuários autorizados.
O Modelo de Dados
Depois de definido o escopo e os requisitos do portal, podemos iniciar a criação de nosso MER (Modelo de Entidade e Relacionamento) Físico. A modelagem de dados deve contemplar alocação das informações atendendo os requisitos funcionais do portal, a estrutura física dos dados, o crescimento do portal e seu desempenho.
Modelaremos até a 3º Forma Normal para um banco de dados Oracle 10g. Para isso, foi escolhido o Erwin 7.0 como ferramenta para efetuar a modelagem. Será utilizada a notação IDEF1X (Integration Definition for Information Modeling – Nota Devman 1).
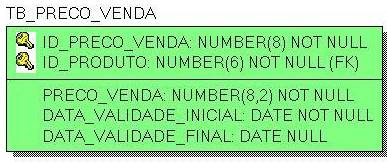
IDEF1X é uma linguagem e método para modelagem da informação publicada como padrão norte-americano pelo NIST (1993). Esta linguagem apresenta as tabelas graficamente como retângulos, com uma linha divisória na horizontal para separação entre atributos identificadores e atributos comuns, conforme o exemplo da tabela TB_PRECO_VENDA apresentado na Figura 1.

Figura 1. Exemplo notação de uma tabela.
Esquema
A implementação do modelo de dados deve ser efetuada em um esquema do banco de dados. Para isso, criaremos um owner chamado “portal” identificado pela senha “portal” para ser o dono do esquema, conforme a Listagem 1.
Listagem 1. Criando o usuário Portal
Create user portal identified by portal;Tablespace
Vamos partir da situação de que nosso banco de dados já existe. Sendo assim, cada tabela de nosso banco de dados deverá estar alocada em uma tablespace. Criaremos duas tablespaces para cada subárea, uma para dados e outra para índices, utilizando o prefixo TSD para a tablespace de dados e TSI para a tablespace de índices. Não entraremos no mérito da estrutura física dos arquivos de dados (Datafile). A Tabela 1 e Figura 2 apresentam as tablespaces que foram criadas para nosso portal. Ao total, foram definidas quatro subáreas para nosso sistema: Produtos, Clientes, Administração do Portal e Marketing, que serão detalhadas na continuidade deste artigo.
| ... |
Confira outros conteúdos:

SQL SUM: somando os valores de uma...

SQL: INNER JOIN

SQL: Introdução ao Where

<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.

Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!

Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!

Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.









